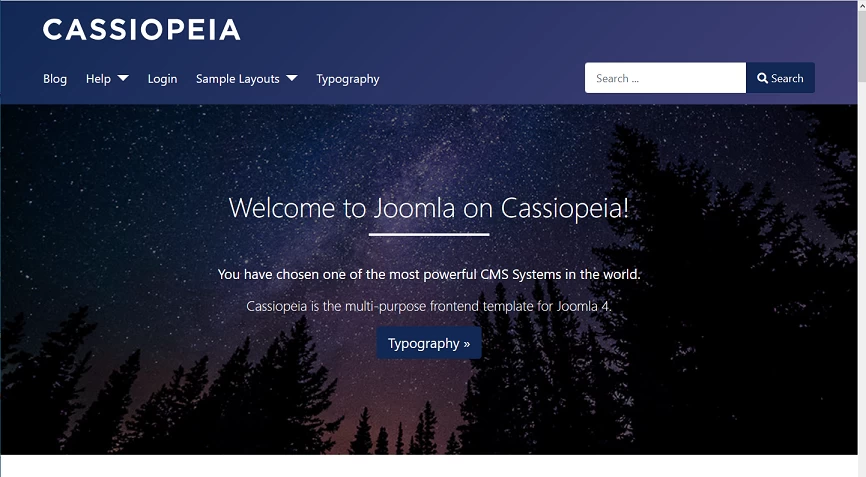
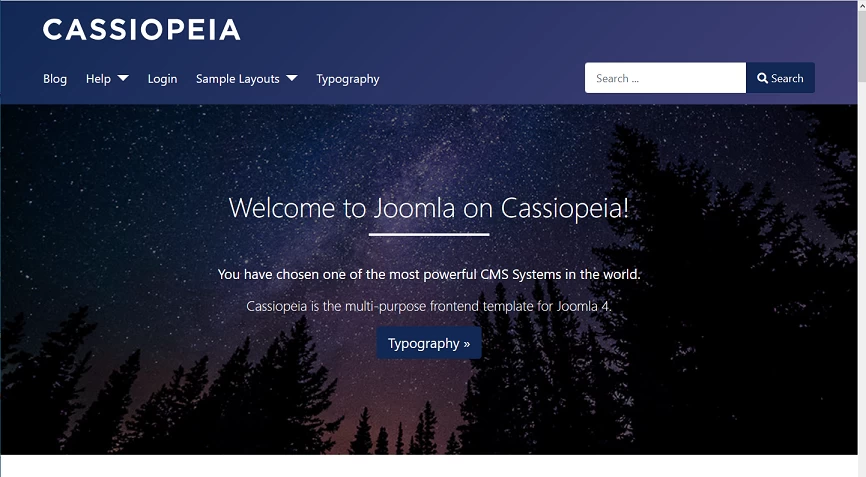
Cassiopeia est le template par défaut de Joomla 4. Il s'inscrit dans la continuité du thème cosmique initié par les précédentes versions de Joomla (Solarflare pour Joomla 1.0, Milkyway pour Joomla 1.5 et Protostar pour Joomla 3.0). Comme il est déjà inclus dans le noyau de Joomla, il est donc gratuit et aucune installation n'est requise.
Cassiopeia est un template parfaitement responsive qui s'adapte à tous les types d'appareils (ordinateur de bureau, tablette, smartphone, etc.). De plus, il est simple d'utilisation et très fonctionnel. Grâce à un grand nombre de positions de modules, il offre une bonne base pour une conception moderne. Il est basé sur Bootstrap 5.

Les paramètres de Cassiopeia, le template de Joomla 4
Les nombreux paramètres de Cassiopeia sont disponibles directement depuis l'administration du template. En dupliquant Cassiopeia, vous avez donc la possibilité de créer plusieurs styles différents avec le même template. Ainsi, par exemple, un style différent peut être sélectionné pour chaque élément de menu.

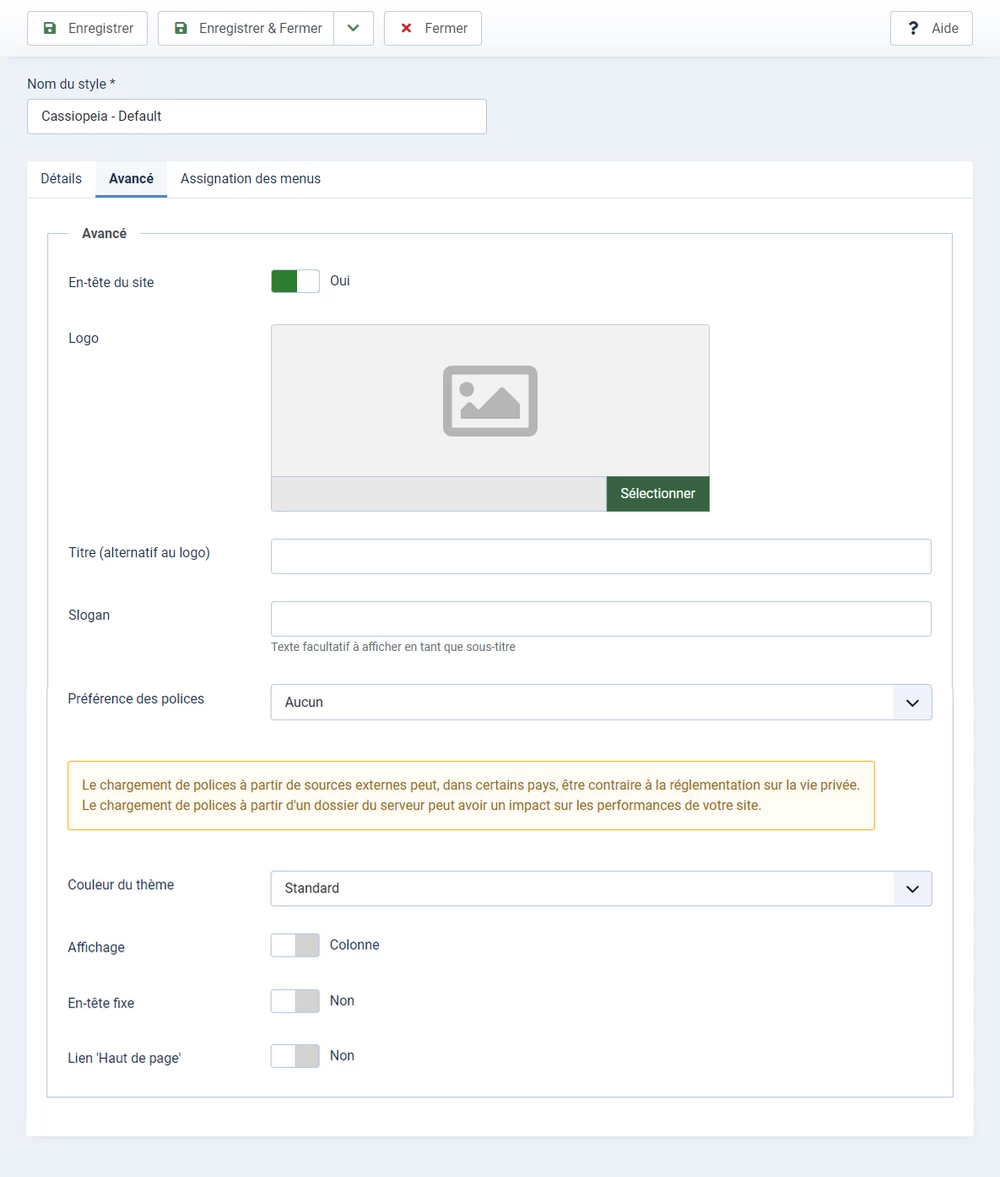
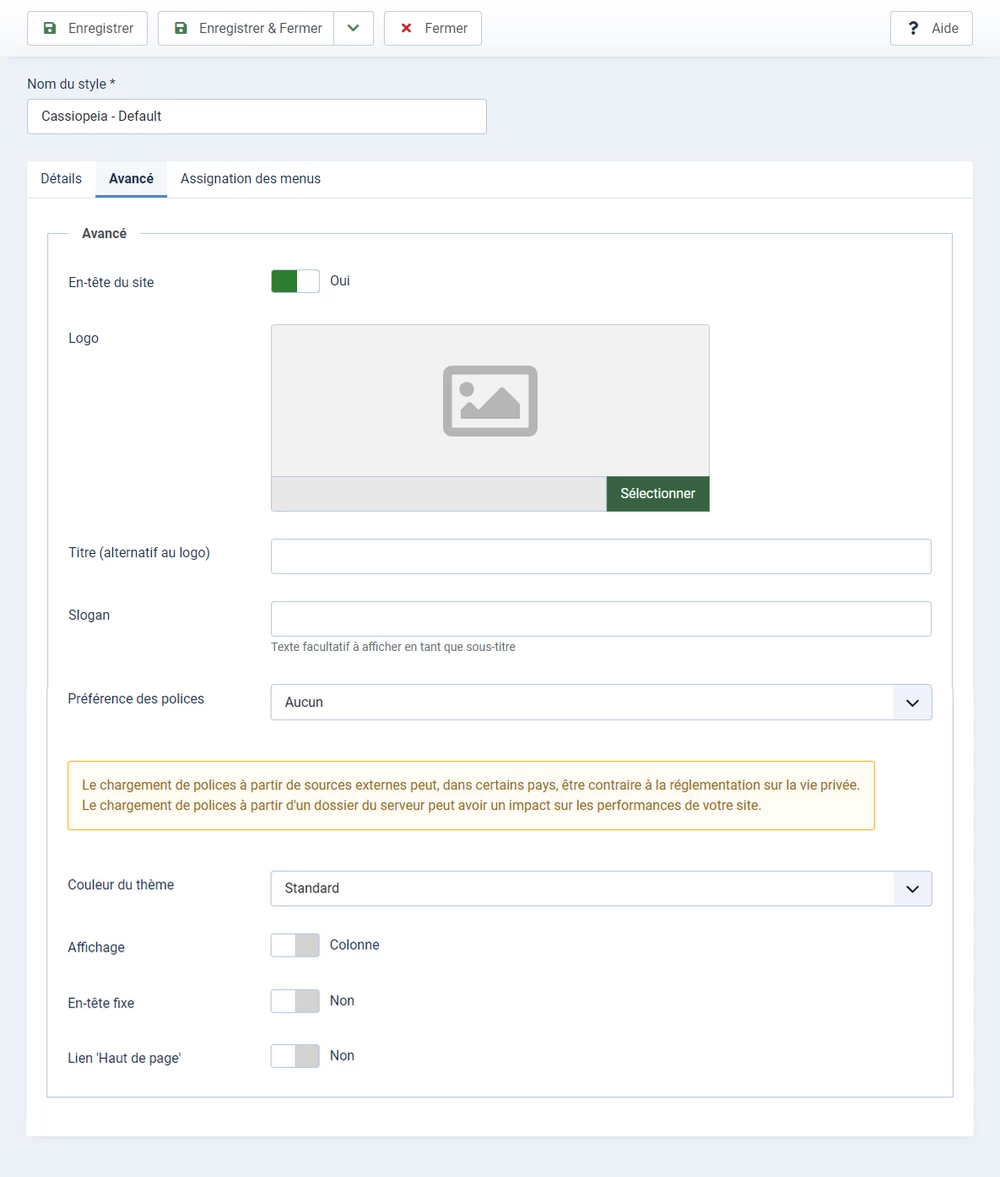
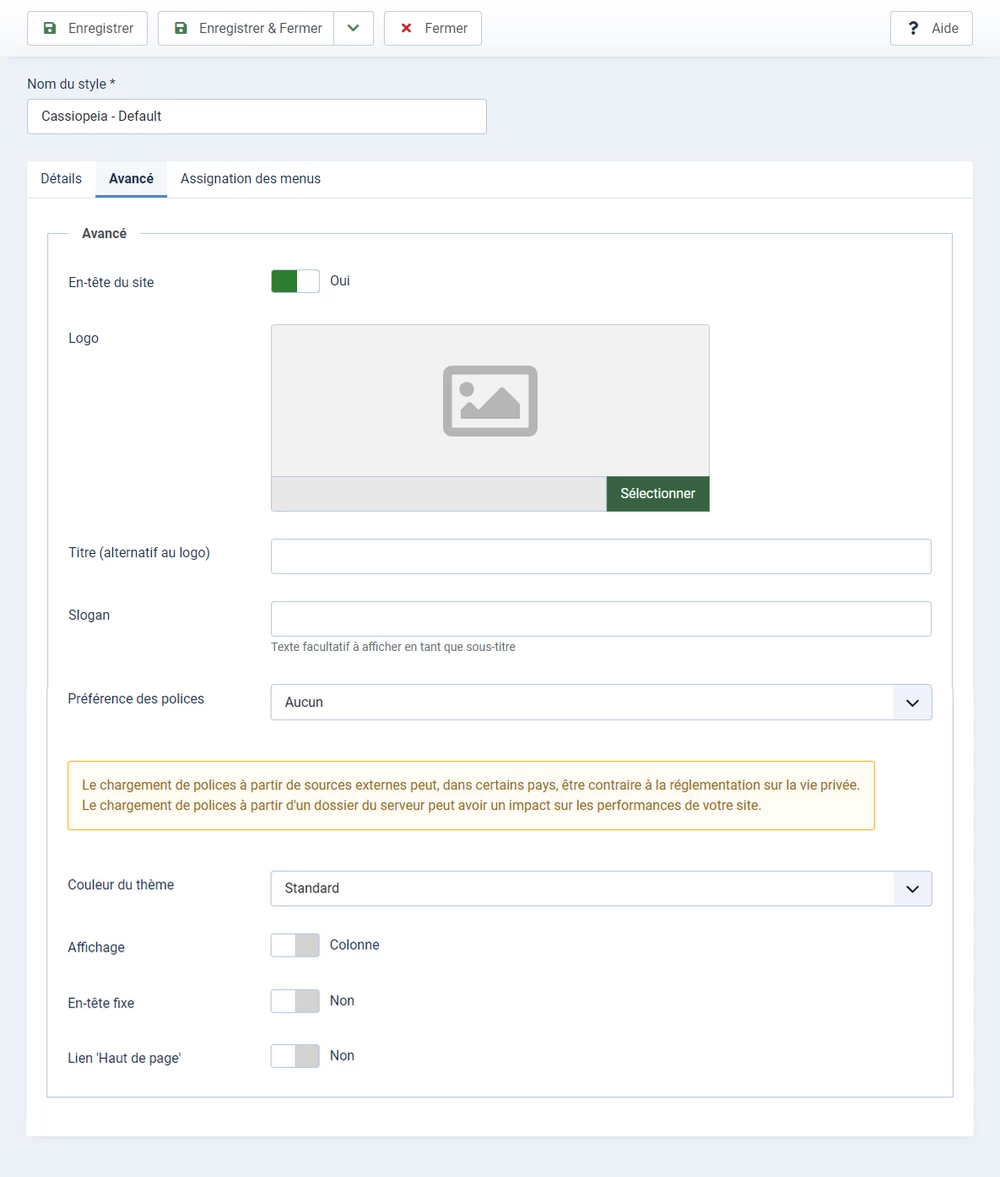
En-tête du site
Sélectionnez Oui si vous souhaitez utiliser votre propre logo, un titre alternatif ou le logo par défaut avec le texte "Cassiopeia".
Remarque : Ces éléments ne seront pas affichés sur toute la largeur. Si vous souhaitez utiliser une bannière plus grande, il peut être judicieux de définir ce paramètre sur Non et d'utiliser une bannière dans une position de module.
Logo
Ici, vous pouvez ajouter votre propre logo à partir du gestionnaire des médias de Joomla 4. Ce logo peut également être téléchargé depuis votre ordinateur. Joomla affichera automatiquement le logo dans la position de logo désignée (lien en haut du site Web). Un lien vers la page d'accueil est automatiquement ajouté sur le logo.
Titre (alternatif au logo)
Si vous n'utilisez pas de logo, vous pouvez saisir ici un titre (texte alternatif) qui s'affichera à la place du logo. En l'absence de logo et de titre, Cassiopeia utilisera automatiquement le fichier image par défaut, qui affiche simplement le texte Cassiopeia.
L'ordre de priorité est donc : Logo propre -> titre -> logo par défaut Cassiopeia
Un lien vers la page d'accueil est automatiquement ajouté sur le logo, le titre et le fichier SVG par défaut.
Slogan
Indiquez ici une description pour votre site Web. Cassiopeia affichera ce texte sous le logo ou le titre.
Préférence des polices Cassiopeia template Joomla 4
Vous disposez de plusieurs options pour définir la police de votre site Web :
- Roboto depuis un dossier du site Web
- Roboto + Noto Sans depuis le Web
Couleur du template
Cassiopeia propose deux jeux de couleurs Standard ou Alternatif.
Standard : dans ce cas, les couleurs sont déjà définies et optimisées.
Alternatif: ici, les couleurs prédéfinies peuvent être changées. Les modifications seront à saisir dans le fichier user.css de Cassiopeia.
Affichage Cassiopeia template Joomla 4
Cassiopeia offre deux types de mise en page Colonne ou Fluide.
Ces deux mises en page sont responsive et elles déterminent la manière dont votre site Web est affiché sur le frontend. La mise en page statique affiche le contenu du site Web dans un conteneur. Avec la mise en page fluide, le conteneur est supprimé et le site Web s'affiche sur toute la largeur de la fenêtre du navigateur. Lors de la réduction de la taille de la fenêtre de visualisation, le contenu et les colonnes latérales diminuent en pourcentage.
En-tête fixe
Si vous activez ce paramètre, la zone d'en-tête (logo, menu...) du site restera toujours visible en haut de l'écran lorsque vous ferez défiler la page vers le bas. Si vous le désactivez, la zone d'en-tête du site web défilera et disparaitra lors du scroll.
Lien 'Haut de page' Cassiopeia template Joomla 4
Vous pouvez insérer un bouton (icône flèche) en bas à droite des pages de votre site qui permet de faire défiler automatiquement la page vers le haut
Les positions de module de Cassiopeia, le template de Joomla 4
Dans la terminologie Joomla, une position de module est un espace réservé dans le template. Les espaces réservés déterminent les positions dans le template et indiquent à Joomla où afficher les modules lorsqu'ils sont affectés à une certaine position. L'affectation d'un module à une position précise se fait depuis les paramètres du module. Dans ce tutoriel, nous allons voir en détail tout ce que vous devez savoir sur les positions de module de Cassiopeia, le template par défaut de Joomla 4.
Connaitre les positions de module de son template
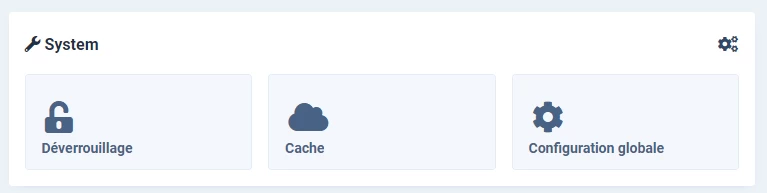
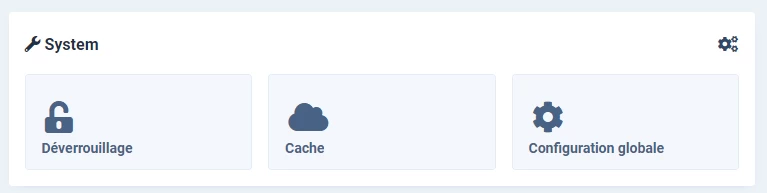
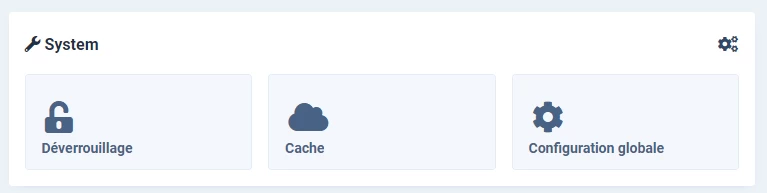
Joomla 4 offre une solution très pratique qui vous permet d'afficher et de connaitre toutes les positions disponibles dans votre template. Depuis le panneau d'administration de Joomla 4, cliquez sur Configuration globale dans la rubrique Système.

Dans la liste des composants installés, repérez et cliquez sur Templates.
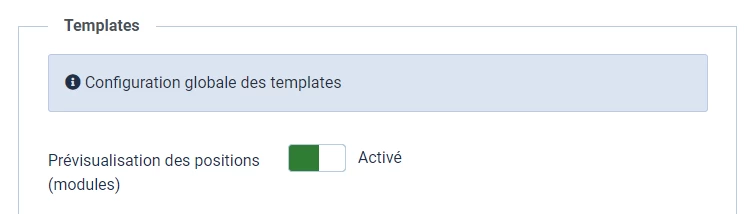
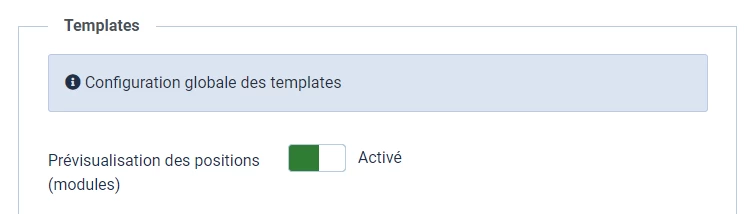
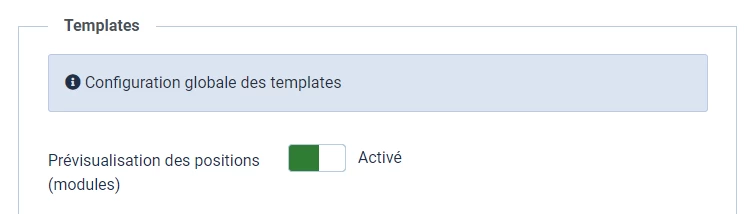
Dans le premier onglet, activez le paramètre Prévisualisation des positions (modules) puis cliquez sur le bouton Enregistrer.

Pour des raisons de sécurité, je ne recommande pas de laisser cette option activée par défaut. Une fois que vous avez relevé le nom et l'emplacement des positions de module dans votre template, n'oubliez surtout pas de désactiver ce paramètre.
Afficher les positions de modules de Cassiopeia
Maintenant que vous avez activé ce paramètre, vous avez la possibilité d'afficher les positions de module de Cassiopeia (et de n'importe quel template installé sur votre Joomla) simplement en ajoutant la chaîne de caractère tp=1 à la fin de l'URL de n'importe quelle page. Par exemple:
- www.mon-site.fr/index.php?tp=1
- www.mon-site.fr/blog/article&tp=1
Pour que les positions de module de Cassiopeia s'affichent en frontend, le paramètre Prévisualisation des positions (modules) doit être activé dans le gestionnaire des templates !
Carte des positions de module de Cassiopeia
Voici la carte de toutes les positions de module actuellement disposnibles dans Cassiopeia :

Comment modifier Cassiopeia, le template de Joomla 4 ?
Les ajouts et les modifications des styles peuvent en théorie être ajoutées directement dans les fichiers css de Cassiopeia. Cependant, si ces fichiers sont écrasés lors d'une mise à jour de Joomla, vos ajouts et vos modifications seront perdus et devront être refaits. Pour éviter cela, il existe une alternative plus sensée : il faut créer un fichier user.css dans lequel toutes les modifications seront placées car ce fichier ne sera pas écrasé lors d'une mise à jour de Joomla.
Avec le template Cassiopeia, le fichier défini par l'utilisateur s'appelle user.css et non custom.css, comme c'est souvent le cas avec de nombreux autres templates !
Créer un ficher 'user.css' dans Cassiopeia
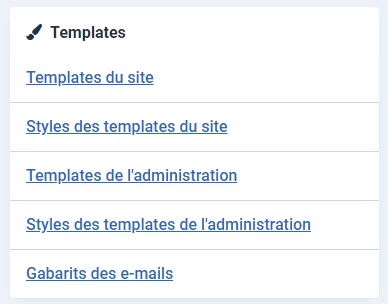
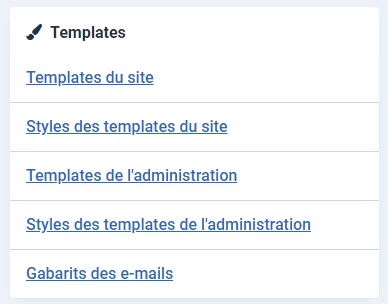
A partir du panneau d'administration, ouvrez Système puis cliquez sur Templates du site dans la rubrique Templates

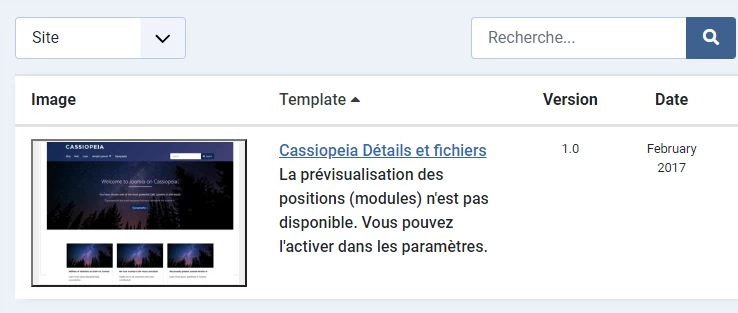
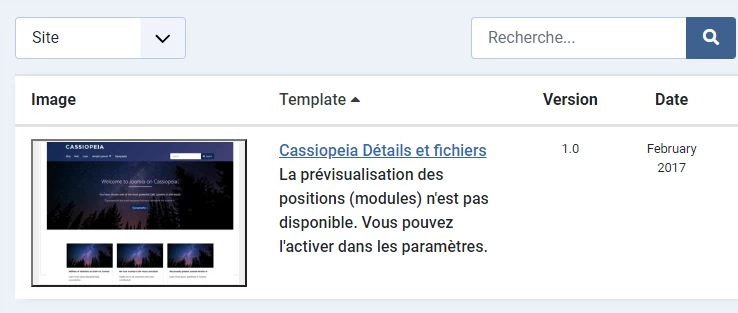
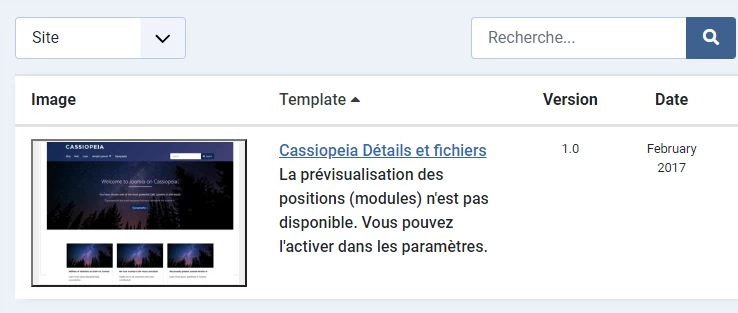
Dans la liste des templates, cliquez sur le template de votre choix (Cassiopeia, dans cet exemple).

Dans la barre d'outils, cliquez sur le bouton Nouveau fichier.
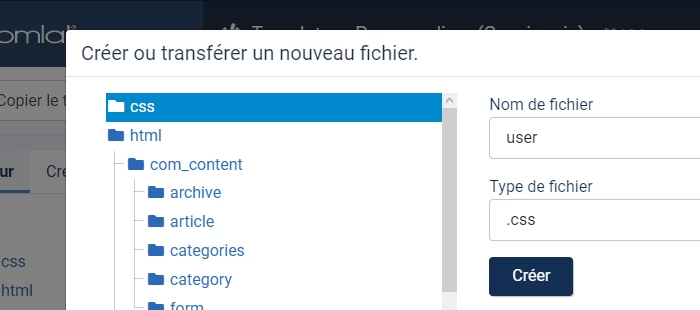
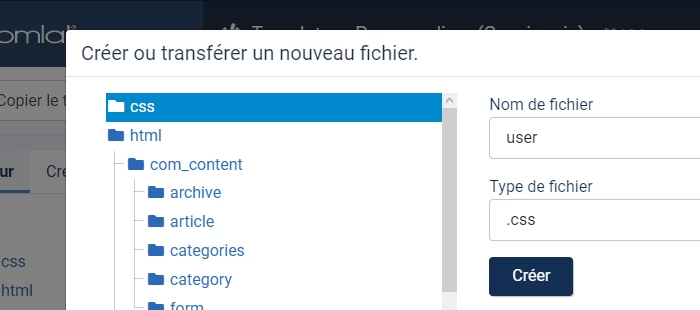
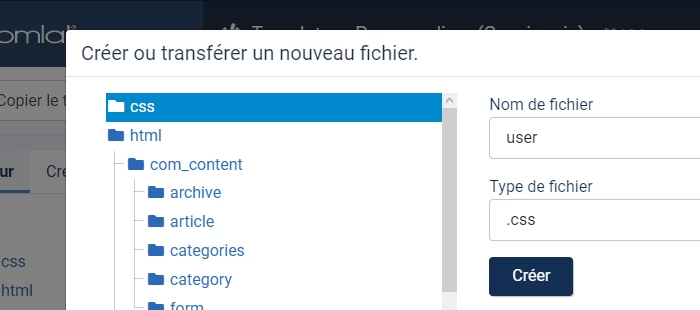
Dans la fenêtre modale qui s'est ouverte, cliquez d'abord sur CSS dans la partie gauche.
Dans la partie droite, indiquez user pour le nom du fichier et sélectionnez CSS pour le type de fichier.
Cliquez sur le bouton Créer pour terminer.

Félicitations, vous venez de créer votre ficher 'user.css' dans Cassiopeia. Vous allez pouvoir maintenant customiser votre template avec vos propres classes CSS, sans risque de les voir écrasées lors d'une mise à jour de Joomla 4.
Important
Avant Joomla 4.1.0, le fichier user.css est localisé dans le répertoire : templates/cassiopeia/css/user.css
Depuis Joomla 4.1.0, le fichier user.css est localisé dans le répertoire : media/templates/site/cassiopeia/css
A chaque fois qu'une page est appelée, Joomla vérifie s'il existe un fichier user.css, puis le charge en tant que dernier fichier css. Seules les ajouts et les modifications CSS doivent être écrites dans le fichier user.css. En aucun cas, le contenu du fichier template.css ne doit être copié dans le fichier user.css !
L'édition de votre fichier user.css depuis le backend (gestionnaire de templates) est possible.
Conclusion
Au cours de cette présentation, nous avons vu les réglages, les paramètres, les positions de module ainsi que la création du fichier 'user.css' pour y ajouter nos modifications. Si cet article vous a plu, d'autres pourraient suivre afin de vous permettre d'aller encore plus loin avec Cassiopeia et Joomla 4.
Vous voilà plus à même d'utiliser Cassiopeia, le template de Joomla 4 pour créer votre prochain site Web. Je vous conseille d'ajouter cet article à vos favoris (CTRL + D) pour pouvoir le consulter à chaque fois que vous en aurez besoin.
Si vous avez des remarques ou des questions concernant Cassiopeia, n'hésitez pas à me contacter ou à les poser en commentaires ci-dessous. je vous répondrai aussi précisèment que possible.
site-web
Cassiopeia est le template par défaut de Joomla 4. Il s'inscrit dans la continuité du thème cosmique initié par les précédentes versions de Joomla (Solarflare pour Joomla 1.0, Milkyway pour Joomla 1.5 et Protostar pour Joomla 3.0). Comme il est déjà inclus dans le noyau de Joomla, il est donc gratuit et aucune installation n'est requise.
Cassiopeia est un template parfaitement responsive qui s'adapte à tous les types d'appareils (ordinateur de bureau, tablette, smartphone, etc.). De plus, il est simple d'utilisation et très fonctionnel. Grâce à un grand nombre de positions de modules, il offre une bonne base pour une conception moderne. Il est basé sur Bootstrap 5.

Les paramètres de Cassiopeia, le template de Joomla 4
Les nombreux paramètres de Cassiopeia sont disponibles directement depuis l'administration du template. En dupliquant Cassiopeia, vous avez donc la possibilité de créer plusieurs styles différents avec le même template. Ainsi, par exemple, un style différent peut être sélectionné pour chaque élément de menu.

En-tête du site
Sélectionnez Oui si vous souhaitez utiliser votre propre logo, un titre alternatif ou le logo par défaut avec le texte "Cassiopeia".
Remarque : Ces éléments ne seront pas affichés sur toute la largeur. Si vous souhaitez utiliser une bannière plus grande, il peut être judicieux de définir ce paramètre sur Non et d'utiliser une bannière dans une position de module.
Logo
Ici, vous pouvez ajouter votre propre logo à partir du gestionnaire des médias de Joomla 4. Ce logo peut également être téléchargé depuis votre ordinateur. Joomla affichera automatiquement le logo dans la position de logo désignée (lien en haut du site Web). Un lien vers la page d'accueil est automatiquement ajouté sur le logo.
Titre (alternatif au logo)
Si vous n'utilisez pas de logo, vous pouvez saisir ici un titre (texte alternatif) qui s'affichera à la place du logo. En l'absence de logo et de titre, Cassiopeia utilisera automatiquement le fichier image par défaut, qui affiche simplement le texte Cassiopeia.
L'ordre de priorité est donc : Logo propre -> titre -> logo par défaut Cassiopeia
Un lien vers la page d'accueil est automatiquement ajouté sur le logo, le titre et le fichier SVG par défaut.
Slogan
Indiquez ici une description pour votre site Web. Cassiopeia affichera ce texte sous le logo ou le titre.
Préférence des polices Cassiopeia template Joomla 4
Vous disposez de plusieurs options pour définir la police de votre site Web :
- Roboto depuis un dossier du site Web
- Roboto + Noto Sans depuis le Web
Couleur du template
Cassiopeia propose deux jeux de couleurs Standard ou Alternatif.
Standard : dans ce cas, les couleurs sont déjà définies et optimisées.
Alternatif: ici, les couleurs prédéfinies peuvent être changées. Les modifications seront à saisir dans le fichier user.css de Cassiopeia.
Affichage Cassiopeia template Joomla 4
Cassiopeia offre deux types de mise en page Colonne ou Fluide.
Ces deux mises en page sont responsive et elles déterminent la manière dont votre site Web est affiché sur le frontend. La mise en page statique affiche le contenu du site Web dans un conteneur. Avec la mise en page fluide, le conteneur est supprimé et le site Web s'affiche sur toute la largeur de la fenêtre du navigateur. Lors de la réduction de la taille de la fenêtre de visualisation, le contenu et les colonnes latérales diminuent en pourcentage.
En-tête fixe
Si vous activez ce paramètre, la zone d'en-tête (logo, menu...) du site restera toujours visible en haut de l'écran lorsque vous ferez défiler la page vers le bas. Si vous le désactivez, la zone d'en-tête du site web défilera et disparaitra lors du scroll.
Lien 'Haut de page' Cassiopeia template Joomla 4
Vous pouvez insérer un bouton (icône flèche) en bas à droite des pages de votre site qui permet de faire défiler automatiquement la page vers le haut
Les positions de module de Cassiopeia, le template de Joomla 4
Dans la terminologie Joomla, une position de module est un espace réservé dans le template. Les espaces réservés déterminent les positions dans le template et indiquent à Joomla où afficher les modules lorsqu'ils sont affectés à une certaine position. L'affectation d'un module à une position précise se fait depuis les paramètres du module. Dans ce tutoriel, nous allons voir en détail tout ce que vous devez savoir sur les positions de module de Cassiopeia, le template par défaut de Joomla 4.
Connaitre les positions de module de son template
Joomla 4 offre une solution très pratique qui vous permet d'afficher et de connaitre toutes les positions disponibles dans votre template. Depuis le panneau d'administration de Joomla 4, cliquez sur Configuration globale dans la rubrique Système.

Dans la liste des composants installés, repérez et cliquez sur Templates.
Dans le premier onglet, activez le paramètre Prévisualisation des positions (modules) puis cliquez sur le bouton Enregistrer.

Pour des raisons de sécurité, je ne recommande pas de laisser cette option activée par défaut. Une fois que vous avez relevé le nom et l'emplacement des positions de module dans votre template, n'oubliez surtout pas de désactiver ce paramètre.
Afficher les positions de modules de Cassiopeia
Maintenant que vous avez activé ce paramètre, vous avez la possibilité d'afficher les positions de module de Cassiopeia (et de n'importe quel template installé sur votre Joomla) simplement en ajoutant la chaîne de caractère tp=1 à la fin de l'URL de n'importe quelle page. Par exemple:
- www.mon-site.fr/index.php?tp=1
- www.mon-site.fr/blog/article&tp=1
Pour que les positions de module de Cassiopeia s'affichent en frontend, le paramètre Prévisualisation des positions (modules) doit être activé dans le gestionnaire des templates !
Carte des positions de module de Cassiopeia
Voici la carte de toutes les positions de module actuellement disposnibles dans Cassiopeia :

Comment modifier Cassiopeia, le template de Joomla 4 ?
Les ajouts et les modifications des styles peuvent en théorie être ajoutées directement dans les fichiers css de Cassiopeia. Cependant, si ces fichiers sont écrasés lors d'une mise à jour de Joomla, vos ajouts et vos modifications seront perdus et devront être refaits. Pour éviter cela, il existe une alternative plus sensée : il faut créer un fichier user.css dans lequel toutes les modifications seront placées car ce fichier ne sera pas écrasé lors d'une mise à jour de Joomla.
Avec le template Cassiopeia, le fichier défini par l'utilisateur s'appelle user.css et non custom.css, comme c'est souvent le cas avec de nombreux autres templates !
Créer un ficher 'user.css' dans Cassiopeia
A partir du panneau d'administration, ouvrez Système puis cliquez sur Templates du site dans la rubrique Templates

Dans la liste des templates, cliquez sur le template de votre choix (Cassiopeia, dans cet exemple).

Dans la barre d'outils, cliquez sur le bouton Nouveau fichier.
Dans la fenêtre modale qui s'est ouverte, cliquez d'abord sur CSS dans la partie gauche.
Dans la partie droite, indiquez user pour le nom du fichier et sélectionnez CSS pour le type de fichier.
Cliquez sur le bouton Créer pour terminer.

Félicitations, vous venez de créer votre ficher 'user.css' dans Cassiopeia. Vous allez pouvoir maintenant customiser votre template avec vos propres classes CSS, sans risque de les voir écrasées lors d'une mise à jour de Joomla 4.
Important
Avant Joomla 4.1.0, le fichier user.css est localisé dans le répertoire : templates/cassiopeia/css/user.css
Depuis Joomla 4.1.0, le fichier user.css est localisé dans le répertoire : media/templates/site/cassiopeia/css
A chaque fois qu'une page est appelée, Joomla vérifie s'il existe un fichier user.css, puis le charge en tant que dernier fichier css. Seules les ajouts et les modifications CSS doivent être écrites dans le fichier user.css. En aucun cas, le contenu du fichier template.css ne doit être copié dans le fichier user.css !
L'édition de votre fichier user.css depuis le backend (gestionnaire de templates) est possible.
Conclusion
Au cours de cette présentation, nous avons vu les réglages, les paramètres, les positions de module ainsi que la création du fichier 'user.css' pour y ajouter nos modifications. Si cet article vous a plu, d'autres pourraient suivre afin de vous permettre d'aller encore plus loin avec Cassiopeia et Joomla 4.
Vous voilà plus à même d'utiliser Cassiopeia, le template de Joomla 4 pour créer votre prochain site Web. Je vous conseille d'ajouter cet article à vos favoris (CTRL + D) pour pouvoir le consulter à chaque fois que vous en aurez besoin.
Si vous avez des remarques ou des questions concernant Cassiopeia, n'hésitez pas à me contacter ou à les poser en commentaires ci-dessous. je vous répondrai aussi précisèment que possible.
site-web