Comment réaliser un menu déroulant en CSS ?
Dans ce tutoriel, nous allons voir comment réaliser un menu déroulant en n'utilisant que CSS3. Il existe déjà de nombreux tutoriels sur le sujet mais la plupart d'entre eux font appel à Javascript ou à JQuery pour obtenir l'effet déroulant. Bien sur, il est possible de s'en passer et nous allons voir comment. D'ailleurs, vous constaterez que c'est même bien plus simple et plus léger.
Nous allons tout d'abord commencer par créer la structure HTML, puis nous ajouterons le css pour styliser notre menu pour obtenir l'effet déroulant.

La structure HTML
Un menu n'est ni plus ni moins qu'une liste de liens. Vous trouverez plus d'explications à ce sujet sur la page CSS Navigation Bar de w3School.
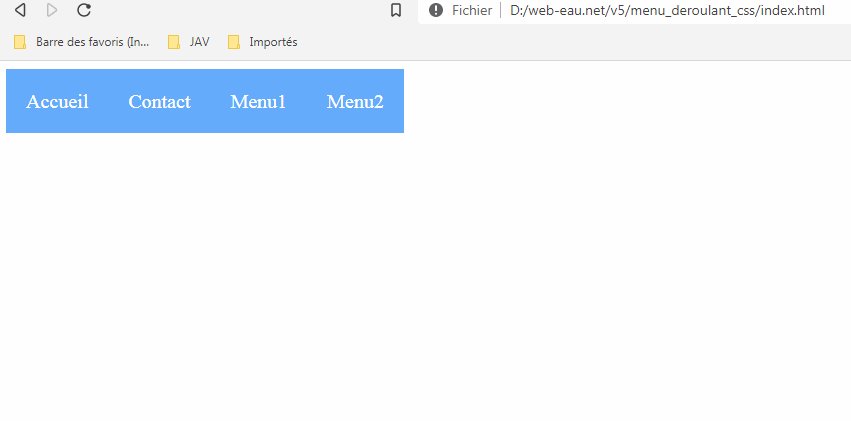
La première étape consiste à créer d'abord une liste <ul> avec quelques <li> </li> à l'intérieur. Cela devrait ressembler à ça :
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
</ul>
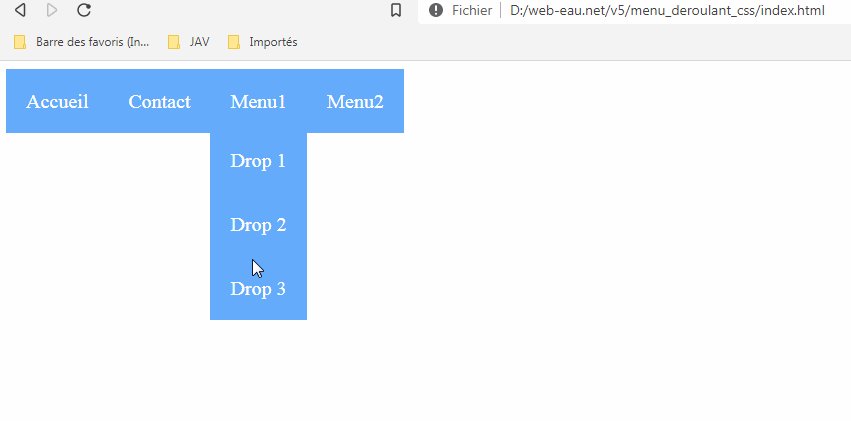
</nav>Ensuite, nous ajoutons une nouvelle balise <ul> </ul> avec quelques éléments à l'intérieur pour créer notre sous-menu. C'est cette partie qui sera déroulante au survol de la souris.
<nav>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Contact</a></li>
<!-- Début du sous-menu déroulant -->
<li><a href="#">Menu1</a>
<ul>
<li><a href="#">Drop 1</a></li>
<li><a href="#">Drop 2</a></li>
<li><a href="#">Drop 3</a></li>
</ul>
</li>
<!-- Fin du sous-menu déroulant -->
<li><a href="#">Menu2</a></li>
</ul>
</nav>Le CSS
Maintenant que nous en avons terminé avec la structure HTML, il ne nous reste plus qu'à ajouter les CSS. Pas de difficultés majeures ici mais pour mieux comprendre cette partie, j'attire votre attention sur les commentaires:
li {
list-style:none !important; /*On enlève les puces de la liste */
color:#FFF;
padding:10px;
font-size:20px;
text-decoration:none;
}
nav ul {
background-color:#64abfb;
padding:0;
margin:0;
}
nav ul li {
list-style: none;
line-height:44px;
float:left;
background-color:#64abfb;
}
nav ul li a {
color:#FFF;
padding:10px;
font-size:20px;
text-decoration:none;
}
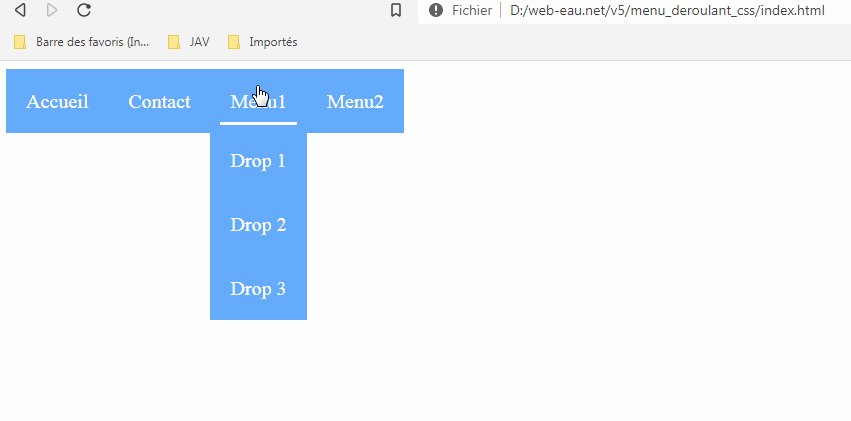
li a:hover {
border-bottom:3px #FFF solid;
}
nav ul li ul {
display:none; /* Rend le menu déroulant caché par défaut */
}
nav ul li:hover ul { /* Affiche la dropNav au survol de la souris avec la class .drop */
z-index:99999;
display:list-item !important;
position:absolute;
margin-top:5px;
margin-left:-10px;
}
nav ul li:hover ul li {
float:none;
}Comment ajouter un symbole au menu déroulant ?
Ajouter un symbole (une flèche, par exemple) à votre menu déroulant permet d'indiquer aux internautes la présence d'un sous-menu. C'est une règle simple d'accessibilité. Pour cela, il suffit d'indiquer :
li>a:after {content: ' »';}et pour l'afficher seulement là où il y a une liste déroulante, il faut utiliser :
li>a:only-child:after { content: ''; }Mise en pratique

En conclusion
Et voilà, c'est déjà terminé ! Avouez que ce n'était pas très compliqué.
Comme nous venons de le voir, il est donc tout à fait possible de se passer de Javascript pour réaliser un menu déroulant. Cette solution très légère à bas de CSS permet d'afficher un résultat très propre visuellement.
A vous d'essayer maintenant !


