Plus vous aurez de visiteurs sur votre site et plus vous aurez de questions. En soi, c'est plutôt une bonne nouvelle sauf que vous devrez répondre plusieurs fois aux mêmes questions. Sauf si vous avez une équipe support dédiée, il va falloir vous armer de courage et de patience pour satisfaire la curiosité insatiable de vos visiteurs.
Mais il existe peut-être une solution qui serait plus efficace pour vous et pour vos clients. La bonne pratique consisterait de centraliser toutes les questions de vos clients et toutes vos réponses en un seul et même endroit sur votre site. Cela existe déjà et c'est même l’un des outils les plus anciens d’Internet mais qui n’est plus une préoccupation majeure de nos jours: la Foire Aux Questions.

En effet, les foires aux questions existent depuis la nuit des temps du Web, c'est à dire bien avant l'arrivée des moteurs de recherche. Ce n'est donc pas une ressource inconnue sauf qu'aujourd'hui, on peut légitimement se demander si celle-ci est encore correctement exploitée.
Plutôt qu'une réflexion après coup, une foire aux questions peut tout à fait être un élément de contenu très pertinent car cela répond directement aux besoins de vos visiteurs, contribuant ainsi à les rassurer et à les fidéliser.
L' objectif de cet article est de vous expliquer quels sont les avantages de ce type de page et de vous aider à réussir une FAQ comme un.e pro.
Quels sont les avantages d'avoir une foire aux questions ?
Nous allons d'abord voir quels sont les bénéfices que vous pouvez tirer en affichant une foire aux questions sur votre site (si ce n'est pas déjà fait).
Pourquoi afficher une foire aux questions ?
Aujourd'hui, les internautes sont devenus plus autonomes dans la manière de formuler leurs recherches sur Internet. Et tout naturellement, ils se tournent en priorité vers les moteurs de recherche et plus récemment, vers les assistants vocaux. Mais la majeure partie des requêtes concernent des recherches de plus en plus spécifiques. D'après une étude publiée sur Hubspot, 50% des requêtes de recherche contiennent au moins quatre mots et d'après Moz, 280 millions de requêtes sont formulées quotidiennement sous forme de questions.
Les foires aux questions ont été conçues pour centraliser les réponses. Ne vous contentez pas de publier vos réponses sans chercher à optimiser leur impact et leur efficacité. Vous devez formuler vos réponses avec un contenu enrichi d'un point de vue sémantique qui sera apprécié des moteurs de recherche. Et tant qu'à faire, vous formulerez vos réponses en vous basant sur les principales intentions de recherche des internautes.
Vous pouvez également profiter de votre foire aux questions pour générer de nouveaux liens internes vers d’autres contenus plus spécifiques de votre site. Par exemple, rien ne vous interdit de répondre de manière précise et concise à une question sur votre FAQ et d'ajouter dans votre réponse, un lien interne (et optimisé) vers une ressource de votre site où cette question sera abordée de manière beaucoup plus approfondie. Cela donne non seulement à votre public une meilleure expérience en lui fournissant une réponse plus complète, cela lui donne la possibilité d'explorer le sujet plus en profondeur, cela vous positionne en expert sur le sujet et enfin, cela améliore la durée de la session et réduit le taux de rebond. En fin de compte, une FAQ bien optimisée vous aide à personnaliser l'expérience utilisateur et contribuera à améliorer le référencement des autres éléments de contenu connexes.
Améliorer le parcours client
Attirer. Engager. Convertir. Conserver. Défendre.
Tous les spécialistes du content marketing vous le diront, vous devez fournir à vos clients actuels et futurs, un contenu pouvant les aider à naviguer à chaque étape du parcours client. Et la dernière chose que vous ou votre public souhaiteriez sont ces points de friction qui peuvent ralentir ou anéantir tout ou partie de ce processus.
Ce qui caractérise les sites et les services les plus populaires, c'est la simplicité. Facebook Twitter, Amazon, Youtube ou Google n'ont pas besoin d'un mode d'emploi pour être utilisés par toute la planète. L'un des piliers de la simplicité est la réduction - voire l'annulation - des frictions dans l'expérience utilisateur. Pour réduire au maximum ces éventuelles frictions sur votre site, il est essentiel d’apporter des réponses concrètes, consises et claires aux questions que peuvent se poser vos clients en les affichant à un endroit qui soit simple à trouver.
Renforcer la confiance
Mettez-vous à la place d'un.e internaute Lambda et naviguez sur n'importe quel site. Plusieurs indices peuvent vous aider à avoir une opinion favorable sur les services et les produits que ce site propose : les commentaires clients glanés sur Internet, un système de notation, la réputation de la marque, etc. Malgré tout cela, vous pouvez encore avoir une hésitation légitime. Seul.e face à votre écran, vous pouvez encore nourrir des doutes et avoir des questions. Si le site ne vous apporte aucune réponse satisfaisante, si rien ne permet d'appaiser vos craintes, alors le site n'est pas en mesure d'établir un niveau de confiance suffisant et vous mettrez sans doute fin à l'expérience et vous ne convertirez pas. Les FAQ permettent de calmer certaines de ces inquiétudes en donnant des informations, en apportant des réponses, en renforçant la confiance et en facilitant la conversion des prospects.
Votre foire aux questions ne doit pas s'adresser uniquement qu'à vos futurs clients. Vous devez également prendre en compte vos clients existants. Si vos clients rencontrent un problème avec vos produits ou vos services, ils ne se sentiront pas en sécurité et en confiance tant que vous n'aurez pas résolu leur problème. Bien sûr, certains peuvent vous appeler directement mais tous ne le feront pas. Il serait plus simple de mettre à leur disposition une ressource facilement accessible pour les aider à résoudre le problème par leurs propres moyens. Avec un peu d’effort et grâce à une bonne foire aux questions, vous avez la possibilité de fournir à vos clients un premier niveau de support efficace et rapide, ce qui réduira immédiatement leur craintes.

Comment créer une FAQ comme un.e pro ?
Que vous ayez ou non une foire aux questions affichée sur votre site, cette partie vous explique quelles sont les caractéristiques essentielles d'une bonne FAQ efficace et vous aidera à en réaliser une.
Améliorez la navigation avec une bonne organisation
L'amélioration de l'expérience client passe avant tout par la simplicité d'usage. Vous devez adopter la même approche pour concevoir votre foire aux questions. Cela signifie que votre foire aux questions devra être simple à utiliser, facile à naviguer et à comprendre pour tout le monde.
Suivant la complexité de vos produits ou de vos services, une FAQ peut être (très) longue. Répondre à toutes les questions légitimes qu’un prospect peut se poser est un vrai challenge. Et sans un minimum de préparation et d'organisation, cet exercice peut rapidement devenir un cauchemar pour vous et vos utilisateurs. Afin d'améliorer la lisibilité et pour éviter d'avoir une page contenant une quantité trop importante d’informations sans aucune structuration, commencez par trier toutes les questions que vous aurez recensé par catégories. Le fait de regrouper ainsi des questions similaires permettra aux utilisateurs de trouver plus rapidement les réponses qu’ils cherchent.
Si vous en avez la possibilité, vous pouvez envisager d'ajouter une barre de recherche en haut de la page pour aider vos visiteurs dans leur recherche d'informations.
Rédigez des réponses claires et précises
Il arrive parfois qu'une réponse en amène une autre - et c'est précisément ce qu'il faut à tout prix éviter ici. Le but est de répondre aux questions, pas d'en susciter d'autres et de semer le doute dans l'esprit de vos visiteurs. En répondant de manière approfondie aux questions et en proposant toutes les solutions possibles en guise d'alternative, vous réduisez cette probabilité à néant.
Pour éviter ce scénario catastrophe, vos réponses doivent être claires, précises et pertinentes. Elles doivent être écrites de manière à apporter le plus d'informations possibles sur vos produits ou services. Évitez l'utilisation d'un langage trop technique dans vos réponses car vos clients ne le comprennent pas. Enfin, n'apportez des réponses qu'aux questions pertinentes afin d'éviter d'encombrer votre FAQ avec des réponses inutiles.
Soignez la mise en page
Si vous réponses sont claires, votre page doit l'être également. Si ce n'est pas le cas, l'internaute aura l'impression que vous cherchez à noyer le poisson et n'aura pas confiance en vos réponses. Aérez la mise en page de manière à ce qu'au premier coup d'oeil, on comprenne immédiatement comment est organisée et comment fonctionne votre foire au question.
Vous pouvez scinder votre FAQ en catégories (comme vu précédemment) pour en faciliter la lecture par vos utilisateurs. Cette pratique est courante surtout si l'on a beaucoup de questions et de réponses à afficher. Chaque catégorie regroupe alors toutes les questions similaires.
Enfin, il est également possible d'afficher une FAQ spécifique par produits ou services. Cette solution permet d'améliorer très sensiblement le parcours client puisque la FAQ spécifique est directement affichée sur la page du produit ou du service. La seule différence est que vous n'aurez pas une foire aux question générale pour l'ensemble du site mais une par produit ou service. A vous de voir ce qui vous semble le plus pertinent pour vos clients.
N'oubliez pas le call to action
Un des gros avantages d’une foire aux questions est que c’est l’un des rares endroits de votre site où les visiteurs se rendront volontairement pour en savoir plus à propos de vos produits ou services. Tout ce que vous avez à faire est de leur indiquer où ce situe cette page pour qu'ils puissent la trouver très facilement. C'est tout !
Guidez vos visiteurs comme vous le feriez sur n'importe quel autre contenu; c'est à dire avec un simple CTA. Complétez vos réponses avec des liens et des appels à l’action qui ramèneront vos visiteurs là où l'avez décidé : formulaire de contact pour en savoir plus, page produit pour passer à la conversion, documentation détaillé pour compléter la recherche d'informations, etc. tout est bon pour que vos utilisateurs restent dans le parcours client que vous avez créé pour eux.
Comme toujours, usez du CTA mais sans en abuser.
Le marquage microdonnées
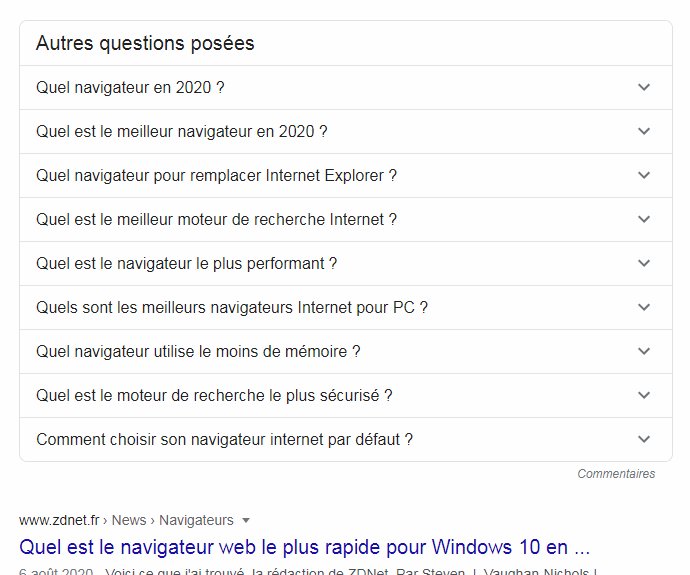
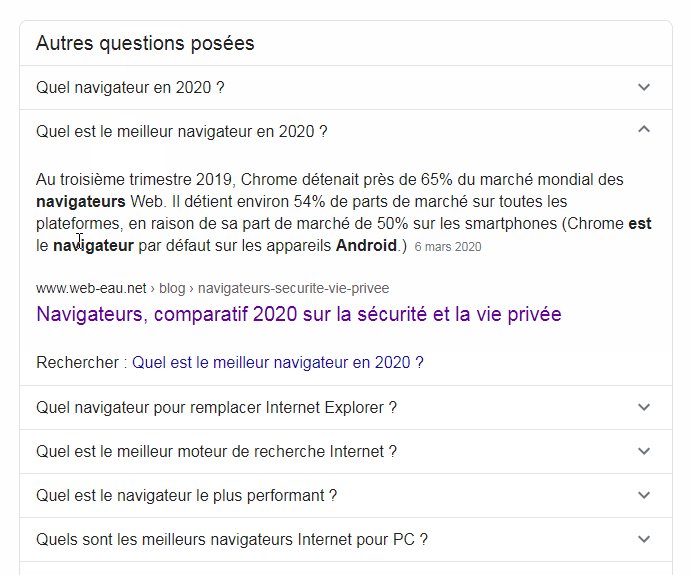
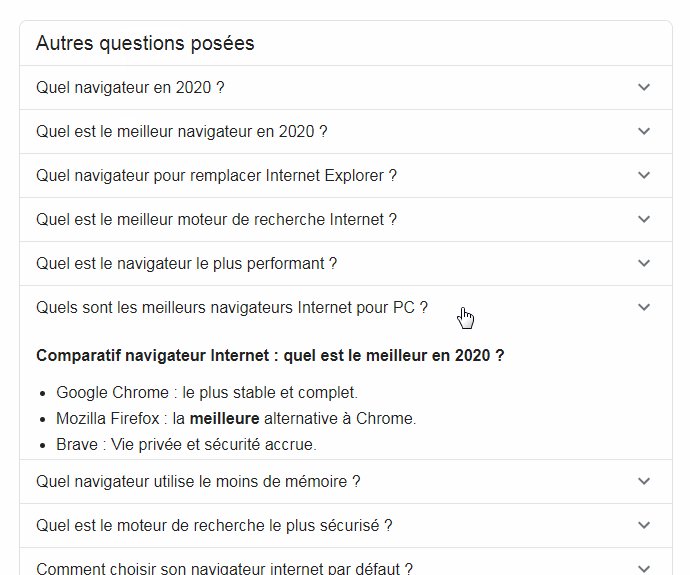
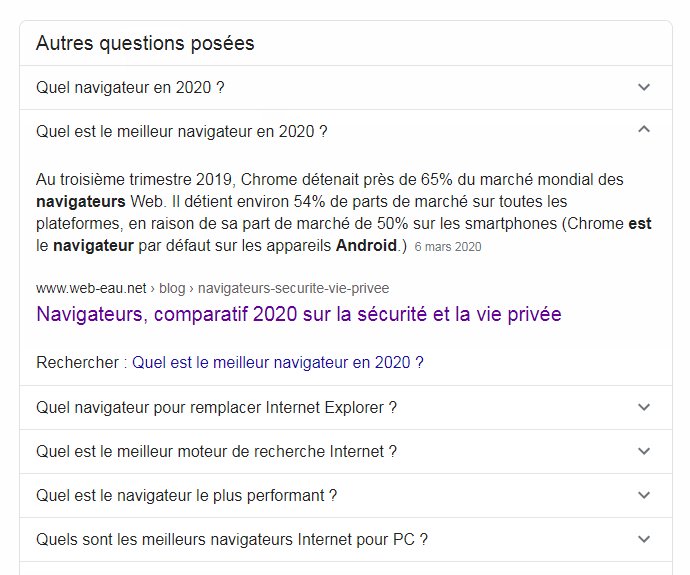
Les microdonnées sont une syntaxe spécifique qui permet d'indiquer aux moteurs de recherche quelle est la nature d'une page. Google se sert de ces microdonnées pour enrichir ses pages de résultats pour afficher des horaires, des tarifs, etc. en complément du contenu des balises titre et description. A titre d'exemple, voici à quoi cela ressemble :

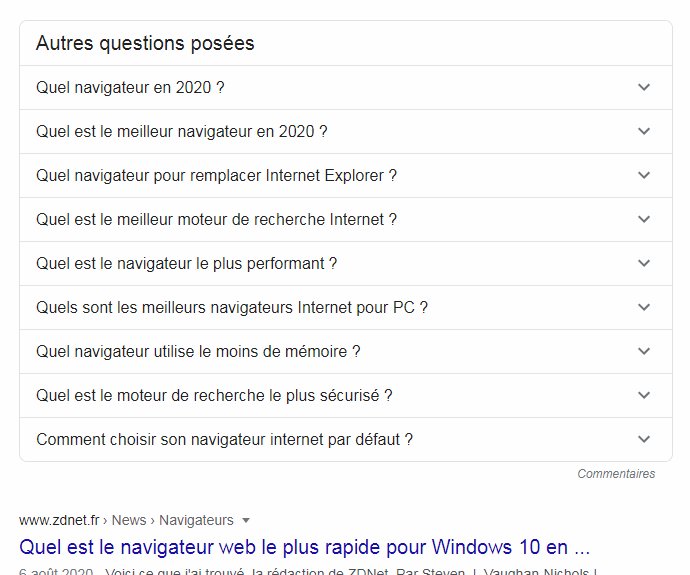
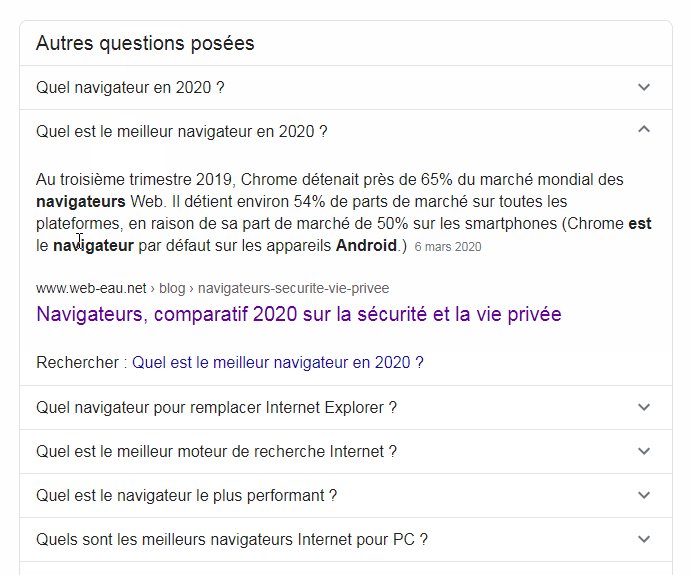
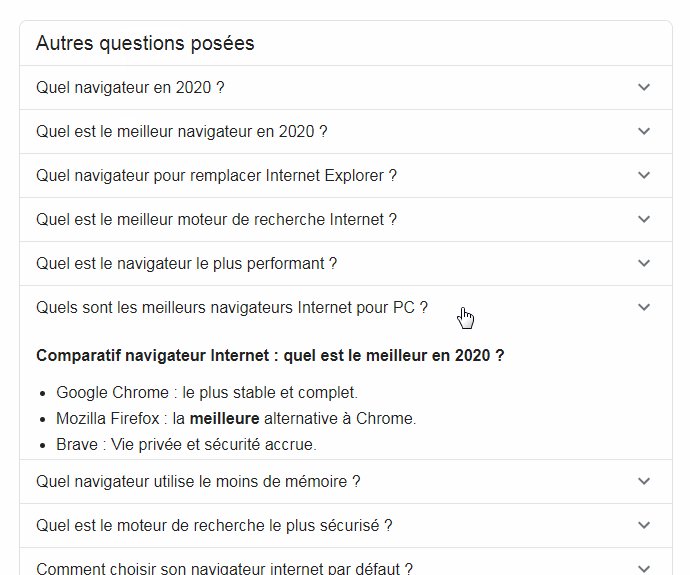
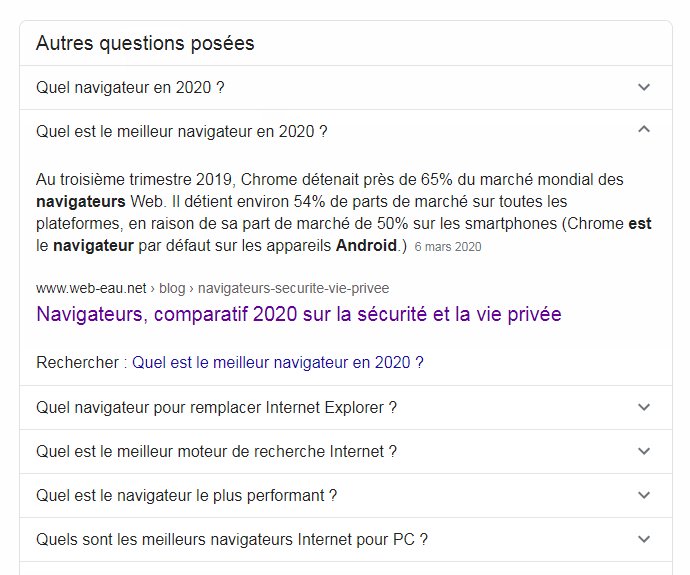
Vous comprenez tout de suite l'intérêt d'être affiché à cet endroit pour n'importe quelle activité. Les microdonnées sont disponible pour une grande variété de pages et de contenus. Et le plus étonnant est que les foires aux questions sont également concernées, la preuve :
Grâce aux microdonnées, vous pouvez donc afficher vos réponses directement sur Google. Attention toutefois, vos visiteurs ayant obtenu leur réponse depuis Google n'auront peut-être pas besoin de visiter votre site. Testez donc cette possibilité sur une ou deux pages afin de vérifier que cela n'impacte pas négativement votre trafic entrant.
Si vous souhaitez implémenter une FAQ sur votre site, voici un exemple d'un marquage qui respecte ces préconisations :
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>Example Site - Frequently Asked Questions(FAQ)</title>
</head>
<body>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is the return policy?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.
<br /><p>Online purchases may be returned via a major parcel carrier. <a href="http://example.com/returns"> Click here </a> to initiate a return.</p>
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">How long does it take to process a refund?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution's processing time.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is the policy for late/non-delivery of items ordered online?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Our local teams work diligently to make sure that your order arrives on time, within our normal delivery hours of 9AM to 8PM in the recipient's time zone. During busy holiday periods like Christmas, Valentine's and Mother's Day, we may extend our delivery hours before 9AM and after 8PM to ensure that all gifts are delivered on time. If for any reason your gift does not arrive on time, our dedicated Customer Service agents will do everything they can to help successfully resolve your issue.
<br/> <p><a href="https://example.com/orders/">Click here</a> to complete the form with your order-related question(s).</p>
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">When will my credit card be charged?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We'll attempt to securely charge your credit card at the point of purchase online. If there's a problem, you'll be notified on the spot and prompted to use another card. Once we receive verification of sufficient funds, your payment will be completed and transferred securely to us. Your account will be charged in 24 to 48 hours.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Will I be charged sales tax for online orders?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Local and State sales tax will be collected if your recipient's mailing address is in:
<ul>
<li>Arizona</li>
<li>California</li>
<li>Colorado</li>
</ul>
</div>
</div>
</div>
</body>
</html>Quelques liens utiles pour le marquage des microdonnées d'une FAQ
Une FAQ pour votre site Joomla 3
Grâce à la puissance des overrides, vous pouvez ajouter facilement une foire aux questions à votre site Joomla 3. Celle-ci a été réalisée à partir du module "Derniers articles" mod_articles_latest.
Markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="container">
<div class="row">
<?php foreach ($list as $item) : ?>
<details role="group">
<summary role="button" aria-expanded="false"><strong>
<?php echo $item->title; ?>
</strong></summary>
<p class="text-left"><?php echo $item->introtext; ?></p>
</details>
<?php endforeach; ?>
</div>
</div>
CSS
details {
margin: 1rem auto;
width: 75%;
}
details p {
line-height: 2;
text-align: left;
}
summary {
display: block;
text-align: center;
}
summary::-webkit-details-marker {
display: none;
}
summary:before {
display: inline-block;
content: '\203A';
margin-right: .5rem;
font-weight: bold;
font-size: 1rem;
transition: all 300ms ease;
}
summary:hover {
cursor: pointer;
}
details[open] summary {
color: red;
transition: all 300ms ease;
}
details[open] p {
animation: openDetail 400ms ease;
}
details[open] summary::before {
transform: rotate(90deg);
}
@keyframes openDetail {
0% {
opacity: 0;
background: white;
transform: translateY(0%);
}
50% {
transform: translateY(3%);
}
100% {
opacity: 1;
background: #f9f9f9;
transform: translateY(0%);
}
}
Vous trouverez d'autres overrides pour Joomla en suivant ce lien.
En résumé
S'il ne fallait retenir que les grandes lignes de cet article, les voici :
- Assurez-vous que votre foire aux questions soit simple à lire et qu'elle offre une expérience conviviale.
- Analysez et éditez sans relâche votre FAQ de manière à ce qu'elle soit claire, utile et utilisable.
- Faites une recherche par mot-clé sur Google pour identifier et mieux traiter les questions de vos visiteurs.
- Répondez clairement et directement aux questions des utilisateurs. Ne provoquez pas d'autres questions.
Plus vous aurez de visiteurs sur votre site et plus vous aurez de questions. En soi, c'est plutôt une bonne nouvelle sauf que vous devrez répondre plusieurs fois aux mêmes questions. Sauf si vous avez une équipe support dédiée, il va falloir vous armer de courage et de patience pour satisfaire la curiosité insatiable de vos visiteurs.
Mais il existe peut-être une solution qui serait plus efficace pour vous et pour vos clients. La bonne pratique consisterait de centraliser toutes les questions de vos clients et toutes vos réponses en un seul et même endroit sur votre site. Cela existe déjà et c'est même l’un des outils les plus anciens d’Internet mais qui n’est plus une préoccupation majeure de nos jours: la Foire Aux Questions.

En effet, les foires aux questions existent depuis la nuit des temps du Web, c'est à dire bien avant l'arrivée des moteurs de recherche. Ce n'est donc pas une ressource inconnue sauf qu'aujourd'hui, on peut légitimement se demander si celle-ci est encore correctement exploitée.
Plutôt qu'une réflexion après coup, une foire aux questions peut tout à fait être un élément de contenu très pertinent car cela répond directement aux besoins de vos visiteurs, contribuant ainsi à les rassurer et à les fidéliser.
L' objectif de cet article est de vous expliquer quels sont les avantages de ce type de page et de vous aider à réussir une FAQ comme un.e pro.
Quels sont les avantages d'avoir une foire aux questions ?
Nous allons d'abord voir quels sont les bénéfices que vous pouvez tirer en affichant une foire aux questions sur votre site (si ce n'est pas déjà fait).
Pourquoi afficher une foire aux questions ?
Aujourd'hui, les internautes sont devenus plus autonomes dans la manière de formuler leurs recherches sur Internet. Et tout naturellement, ils se tournent en priorité vers les moteurs de recherche et plus récemment, vers les assistants vocaux. Mais la majeure partie des requêtes concernent des recherches de plus en plus spécifiques. D'après une étude publiée sur Hubspot, 50% des requêtes de recherche contiennent au moins quatre mots et d'après Moz, 280 millions de requêtes sont formulées quotidiennement sous forme de questions.
Les foires aux questions ont été conçues pour centraliser les réponses. Ne vous contentez pas de publier vos réponses sans chercher à optimiser leur impact et leur efficacité. Vous devez formuler vos réponses avec un contenu enrichi d'un point de vue sémantique qui sera apprécié des moteurs de recherche. Et tant qu'à faire, vous formulerez vos réponses en vous basant sur les principales intentions de recherche des internautes.
Vous pouvez également profiter de votre foire aux questions pour générer de nouveaux liens internes vers d’autres contenus plus spécifiques de votre site. Par exemple, rien ne vous interdit de répondre de manière précise et concise à une question sur votre FAQ et d'ajouter dans votre réponse, un lien interne (et optimisé) vers une ressource de votre site où cette question sera abordée de manière beaucoup plus approfondie. Cela donne non seulement à votre public une meilleure expérience en lui fournissant une réponse plus complète, cela lui donne la possibilité d'explorer le sujet plus en profondeur, cela vous positionne en expert sur le sujet et enfin, cela améliore la durée de la session et réduit le taux de rebond. En fin de compte, une FAQ bien optimisée vous aide à personnaliser l'expérience utilisateur et contribuera à améliorer le référencement des autres éléments de contenu connexes.
Améliorer le parcours client
Attirer. Engager. Convertir. Conserver. Défendre.
Tous les spécialistes du content marketing vous le diront, vous devez fournir à vos clients actuels et futurs, un contenu pouvant les aider à naviguer à chaque étape du parcours client. Et la dernière chose que vous ou votre public souhaiteriez sont ces points de friction qui peuvent ralentir ou anéantir tout ou partie de ce processus.
Ce qui caractérise les sites et les services les plus populaires, c'est la simplicité. Facebook Twitter, Amazon, Youtube ou Google n'ont pas besoin d'un mode d'emploi pour être utilisés par toute la planète. L'un des piliers de la simplicité est la réduction - voire l'annulation - des frictions dans l'expérience utilisateur. Pour réduire au maximum ces éventuelles frictions sur votre site, il est essentiel d’apporter des réponses concrètes, consises et claires aux questions que peuvent se poser vos clients en les affichant à un endroit qui soit simple à trouver.
Renforcer la confiance
Mettez-vous à la place d'un.e internaute Lambda et naviguez sur n'importe quel site. Plusieurs indices peuvent vous aider à avoir une opinion favorable sur les services et les produits que ce site propose : les commentaires clients glanés sur Internet, un système de notation, la réputation de la marque, etc. Malgré tout cela, vous pouvez encore avoir une hésitation légitime. Seul.e face à votre écran, vous pouvez encore nourrir des doutes et avoir des questions. Si le site ne vous apporte aucune réponse satisfaisante, si rien ne permet d'appaiser vos craintes, alors le site n'est pas en mesure d'établir un niveau de confiance suffisant et vous mettrez sans doute fin à l'expérience et vous ne convertirez pas. Les FAQ permettent de calmer certaines de ces inquiétudes en donnant des informations, en apportant des réponses, en renforçant la confiance et en facilitant la conversion des prospects.
Votre foire aux questions ne doit pas s'adresser uniquement qu'à vos futurs clients. Vous devez également prendre en compte vos clients existants. Si vos clients rencontrent un problème avec vos produits ou vos services, ils ne se sentiront pas en sécurité et en confiance tant que vous n'aurez pas résolu leur problème. Bien sûr, certains peuvent vous appeler directement mais tous ne le feront pas. Il serait plus simple de mettre à leur disposition une ressource facilement accessible pour les aider à résoudre le problème par leurs propres moyens. Avec un peu d’effort et grâce à une bonne foire aux questions, vous avez la possibilité de fournir à vos clients un premier niveau de support efficace et rapide, ce qui réduira immédiatement leur craintes.

Comment créer une FAQ comme un.e pro ?
Que vous ayez ou non une foire aux questions affichée sur votre site, cette partie vous explique quelles sont les caractéristiques essentielles d'une bonne FAQ efficace et vous aidera à en réaliser une.
Améliorez la navigation avec une bonne organisation
L'amélioration de l'expérience client passe avant tout par la simplicité d'usage. Vous devez adopter la même approche pour concevoir votre foire aux questions. Cela signifie que votre foire aux questions devra être simple à utiliser, facile à naviguer et à comprendre pour tout le monde.
Suivant la complexité de vos produits ou de vos services, une FAQ peut être (très) longue. Répondre à toutes les questions légitimes qu’un prospect peut se poser est un vrai challenge. Et sans un minimum de préparation et d'organisation, cet exercice peut rapidement devenir un cauchemar pour vous et vos utilisateurs. Afin d'améliorer la lisibilité et pour éviter d'avoir une page contenant une quantité trop importante d’informations sans aucune structuration, commencez par trier toutes les questions que vous aurez recensé par catégories. Le fait de regrouper ainsi des questions similaires permettra aux utilisateurs de trouver plus rapidement les réponses qu’ils cherchent.
Si vous en avez la possibilité, vous pouvez envisager d'ajouter une barre de recherche en haut de la page pour aider vos visiteurs dans leur recherche d'informations.
Rédigez des réponses claires et précises
Il arrive parfois qu'une réponse en amène une autre - et c'est précisément ce qu'il faut à tout prix éviter ici. Le but est de répondre aux questions, pas d'en susciter d'autres et de semer le doute dans l'esprit de vos visiteurs. En répondant de manière approfondie aux questions et en proposant toutes les solutions possibles en guise d'alternative, vous réduisez cette probabilité à néant.
Pour éviter ce scénario catastrophe, vos réponses doivent être claires, précises et pertinentes. Elles doivent être écrites de manière à apporter le plus d'informations possibles sur vos produits ou services. Évitez l'utilisation d'un langage trop technique dans vos réponses car vos clients ne le comprennent pas. Enfin, n'apportez des réponses qu'aux questions pertinentes afin d'éviter d'encombrer votre FAQ avec des réponses inutiles.
Soignez la mise en page
Si vous réponses sont claires, votre page doit l'être également. Si ce n'est pas le cas, l'internaute aura l'impression que vous cherchez à noyer le poisson et n'aura pas confiance en vos réponses. Aérez la mise en page de manière à ce qu'au premier coup d'oeil, on comprenne immédiatement comment est organisée et comment fonctionne votre foire au question.
Vous pouvez scinder votre FAQ en catégories (comme vu précédemment) pour en faciliter la lecture par vos utilisateurs. Cette pratique est courante surtout si l'on a beaucoup de questions et de réponses à afficher. Chaque catégorie regroupe alors toutes les questions similaires.
Enfin, il est également possible d'afficher une FAQ spécifique par produits ou services. Cette solution permet d'améliorer très sensiblement le parcours client puisque la FAQ spécifique est directement affichée sur la page du produit ou du service. La seule différence est que vous n'aurez pas une foire aux question générale pour l'ensemble du site mais une par produit ou service. A vous de voir ce qui vous semble le plus pertinent pour vos clients.
N'oubliez pas le call to action
Un des gros avantages d’une foire aux questions est que c’est l’un des rares endroits de votre site où les visiteurs se rendront volontairement pour en savoir plus à propos de vos produits ou services. Tout ce que vous avez à faire est de leur indiquer où ce situe cette page pour qu'ils puissent la trouver très facilement. C'est tout !
Guidez vos visiteurs comme vous le feriez sur n'importe quel autre contenu; c'est à dire avec un simple CTA. Complétez vos réponses avec des liens et des appels à l’action qui ramèneront vos visiteurs là où l'avez décidé : formulaire de contact pour en savoir plus, page produit pour passer à la conversion, documentation détaillé pour compléter la recherche d'informations, etc. tout est bon pour que vos utilisateurs restent dans le parcours client que vous avez créé pour eux.
Comme toujours, usez du CTA mais sans en abuser.
Le marquage microdonnées
Les microdonnées sont une syntaxe spécifique qui permet d'indiquer aux moteurs de recherche quelle est la nature d'une page. Google se sert de ces microdonnées pour enrichir ses pages de résultats pour afficher des horaires, des tarifs, etc. en complément du contenu des balises titre et description. A titre d'exemple, voici à quoi cela ressemble :

Vous comprenez tout de suite l'intérêt d'être affiché à cet endroit pour n'importe quelle activité. Les microdonnées sont disponible pour une grande variété de pages et de contenus. Et le plus étonnant est que les foires aux questions sont également concernées, la preuve :
Grâce aux microdonnées, vous pouvez donc afficher vos réponses directement sur Google. Attention toutefois, vos visiteurs ayant obtenu leur réponse depuis Google n'auront peut-être pas besoin de visiter votre site. Testez donc cette possibilité sur une ou deux pages afin de vérifier que cela n'impacte pas négativement votre trafic entrant.
Si vous souhaitez implémenter une FAQ sur votre site, voici un exemple d'un marquage qui respecte ces préconisations :
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>Example Site - Frequently Asked Questions(FAQ)</title>
</head>
<body>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is the return policy?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Most unopened items in new condition and returned within <strong>90 days</strong> will receive a refund or exchange. Some items have a modified return policy noted on the receipt or packing slip. Items that are opened or damaged or do not have a receipt may be denied a refund or exchange. Items purchased online or in-store may be returned to any store.
<br /><p>Online purchases may be returned via a major parcel carrier. <a href="http://example.com/returns"> Click here </a> to initiate a return.</p>
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">How long does it take to process a refund?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We will reimburse you for returned items in the same way you paid for them. For example, any amounts deducted from a gift card will be credited back to a gift card. For returns by mail, once we receive your return, we will process it within 4–5 business days. It may take up to 7 days after we process the return to reflect in your account, depending on your financial institution's processing time.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">What is the policy for late/non-delivery of items ordered online?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Our local teams work diligently to make sure that your order arrives on time, within our normal delivery hours of 9AM to 8PM in the recipient's time zone. During busy holiday periods like Christmas, Valentine's and Mother's Day, we may extend our delivery hours before 9AM and after 8PM to ensure that all gifts are delivered on time. If for any reason your gift does not arrive on time, our dedicated Customer Service agents will do everything they can to help successfully resolve your issue.
<br/> <p><a href="https://example.com/orders/">Click here</a> to complete the form with your order-related question(s).</p>
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">When will my credit card be charged?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We'll attempt to securely charge your credit card at the point of purchase online. If there's a problem, you'll be notified on the spot and prompted to use another card. Once we receive verification of sufficient funds, your payment will be completed and transferred securely to us. Your account will be charged in 24 to 48 hours.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Will I be charged sales tax for online orders?</h3>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
Local and State sales tax will be collected if your recipient's mailing address is in:
<ul>
<li>Arizona</li>
<li>California</li>
<li>Colorado</li>
</ul>
</div>
</div>
</div>
</body>
</html>Quelques liens utiles pour le marquage des microdonnées d'une FAQ
Une FAQ pour votre site Joomla 3
Grâce à la puissance des overrides, vous pouvez ajouter facilement une foire aux questions à votre site Joomla 3. Celle-ci a été réalisée à partir du module "Derniers articles" mod_articles_latest.
Markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="container">
<div class="row">
<?php foreach ($list as $item) : ?>
<details role="group">
<summary role="button" aria-expanded="false"><strong>
<?php echo $item->title; ?>
</strong></summary>
<p class="text-left"><?php echo $item->introtext; ?></p>
</details>
<?php endforeach; ?>
</div>
</div>
CSS
details {
margin: 1rem auto;
width: 75%;
}
details p {
line-height: 2;
text-align: left;
}
summary {
display: block;
text-align: center;
}
summary::-webkit-details-marker {
display: none;
}
summary:before {
display: inline-block;
content: '\203A';
margin-right: .5rem;
font-weight: bold;
font-size: 1rem;
transition: all 300ms ease;
}
summary:hover {
cursor: pointer;
}
details[open] summary {
color: red;
transition: all 300ms ease;
}
details[open] p {
animation: openDetail 400ms ease;
}
details[open] summary::before {
transform: rotate(90deg);
}
@keyframes openDetail {
0% {
opacity: 0;
background: white;
transform: translateY(0%);
}
50% {
transform: translateY(3%);
}
100% {
opacity: 1;
background: #f9f9f9;
transform: translateY(0%);
}
}
Vous trouverez d'autres overrides pour Joomla en suivant ce lien.
En résumé
S'il ne fallait retenir que les grandes lignes de cet article, les voici :
- Assurez-vous que votre foire aux questions soit simple à lire et qu'elle offre une expérience conviviale.
- Analysez et éditez sans relâche votre FAQ de manière à ce qu'elle soit claire, utile et utilisable.
- Faites une recherche par mot-clé sur Google pour identifier et mieux traiter les questions de vos visiteurs.
- Répondez clairement et directement aux questions des utilisateurs. Ne provoquez pas d'autres questions.

A propos de Daniel
Passionné par le Web depuis 2007, Daniel défend la veuve et l'orphelin du web en créant des sites respectueux du W3C. Fort de son expérience, il partage ses connaissances dans un état d'esprit open source. Très impliqué en faveur du CMS Joomla depuis 2014, il est également conférencier et fondateur du Joomla User Group Breizh.


