Le format SVG est apparu fin 1999 et il faut attendre 2010 avant que son usage se démocratise. Dans ce tutoriel, je vais vous expliquer pourquoi vous devriez utiliser des images au format SVG, ou vous pouvez en trouver et comment les utiliser grâce aux CSS et HTML.
Qu'est-ce que le format SVG et pourquoi devriez-vous l'utiliser ?
Le SVG est un format graphique vectoriel basé sur le langage XML (eXtensible Markup Language) destiné principalement au Web. Le langage XML utilise également des balises comme le langage HTML. Par exemple, vous ne pouvez pas omettre une balise de fermeture car cela rendrait votre fichier invalide et le SVG ne serait pas rendu.
Pour vous donner un aperçu de ce à quoi ressemble le code SVG, voici comment dessiner un cercle blanc avec une bordure noire:
<circle cx="100" cy="100" r="50" stroke-width="4" stroke="#000" fill="#fff" />Pour faire simple, retenez que les documents SVG ne sont ni plus ni moins que des fichiers de texte brut qui décrivent des lignes, des courbes, des formes, des couleurs et du texte. Comme il est lisible par l'homme, qu'il est facilement compréhensible et modifiable, lorsqu'il est intégré dans un document HTML en tant que SVG en ligne, un fichier SVG peut être manipulé via CSS ou JavaScript. Cela donne au SVG une flexibilité et une polyvalence qui ne pourra jamais être égalées par les formats graphiques tels que les PNG, GIF ou JPG.
Le format SVG est également un standard du W3C, ce qui signifie qu'il peut interagir facilement avec des langages et des technologies standard ouverts, notamment le JavaScript, le DOM, les CSS et le HTML. Tant que le W3C établit les normes mondiales de l'industrie du Web, il y a fort à parier que le format SVG continuera à être la norme de facto pour les graphiques vectoriels pour les navigateurs Web.
Pourquoi devriez-vous utiliser des fichiers SVG ?
L'avantage du format SVG est qu'il peut résoudre bon nombre des problèmes les plus complèxes en matière de développement et de Web Design. Pour vous en convaincre, passons en revue certains d’entre eux :
- Les images au format SVG ne perdent aucune qualité lorsqu'elles sont agrandies, déformées ou réduites. Si le responsive design est important pour vous, le SVG est votre meilleur allié !
- Elles peuvent être éditées avec un simple éditeur de texte ou grâce à un IDE.
- Elles sont accessibles et peuvent être animées avec du CSS et/ou du JavaScript.
- Les fichiers SVG sont de taille très réduites comparées aux fichiers Bitmap (.jpg, .png. gif).
- et ces images peuvent être recherchées, indexées, et compressées.
Voyons maintenant les différentes méthodes pour utiliser des fichiers SVG
Où trouver des fichiers SVG ?
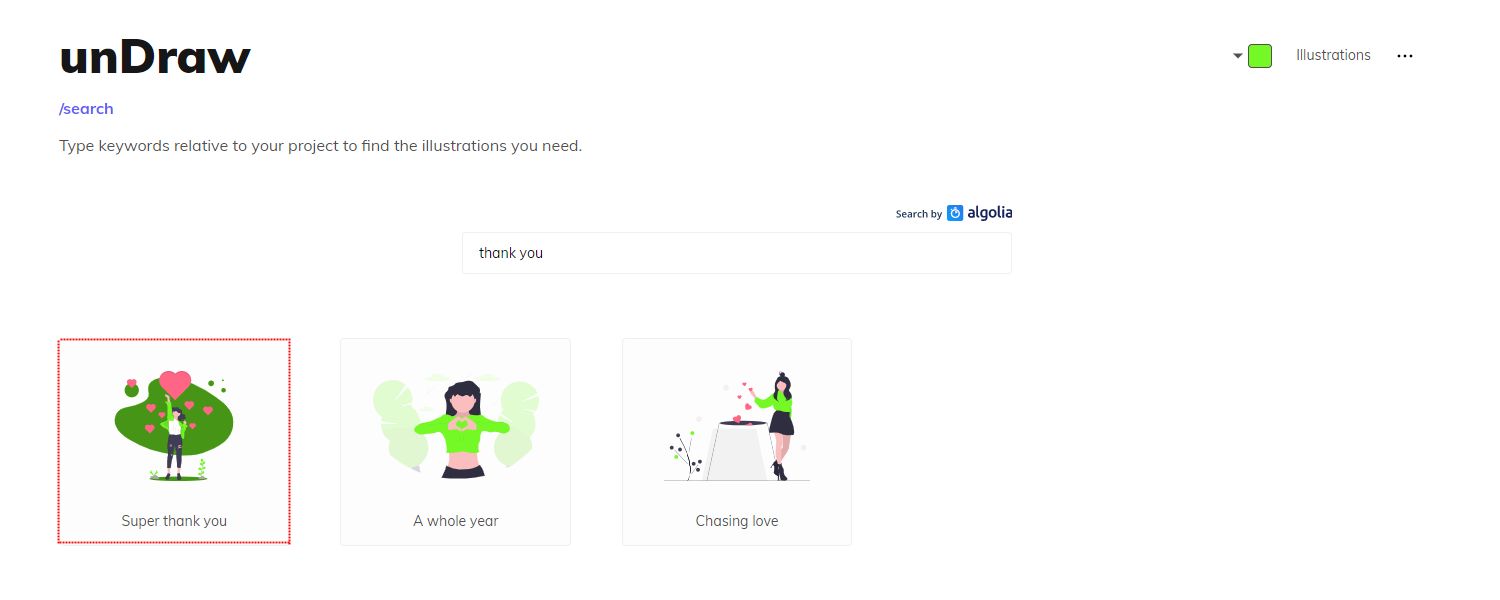
Tous les fichiers SVG que j'utilise aujourd'hui proviennent de l'excellent site unDraw. C'est également le cas pour ce tutoriel.
- 1. Sélectionnez la couleur de votre choix
- 2. Cliquer sur Search
- 3. Dans la barre de recherche, indiquez Thank you

- 4. Cliquez sur l'image Super thank you
- 5. Dans la fenêtre popup, cliquez sur le bouton Download SVG to your projects

Si vous avez suivi toutes les étapes jusqu'ici, votre fichier SVG devrait maintenant être présent sur votre ordinateur.
Vous pouvez l'ouvrir avec votre IDE ou votre éditeur de texte préféré. Renommez votre fichier en merci.svg ou ce qu'il vous plaira.
Comment utiliser des fichiers SVG dans votre site Web ?
Il existe plusieurs manières d'utiliser les images SVG dans une page HTML. Dasn ce tutoriel, je vais vous présenter six méthodes différentes.
1. Utiliser le SVG comme une <img>
Cette méthode est la plus simple pour ajouter un fichier de type SVG dans une page Web. Pour utiliser cette méthode, il suffit d'ajoutez l'élement <img> de cette manière :
<img src="merci.svg" alt="mon fichier SVG" />Voyons maintenant quel rendu nous obtenons avec cette méthode :
Lorsque l'on utilise un fichier SVG avec la balise <img> sans spécifier les dimensions, l'image va prendre la taille du fichier SVG.
Dans la démo du dessus et comme je n'ai pas indiqué ou modifié les dimensions du fichier SVG, c'est la taille originale du fichier qui est utilisée (c'est à dire une largeur de 915.35px et une hauteur de 848.79px).
Note: pour changer les dimensions de l'image affichée, il vous suffit de spécifier une largeur et une hauteur grâce aux CSS comme vous pouvez le voir dans la démo ci-dessous. Vous pouvez également modifier la largeur et la hauteur du fichier SVG directement avec votre IDE ou votre éditeur de texte.
<img class="img-fluid" src="images/svg/merci.svg" alt="Affichage d'un fichier SVG en image" width="500" height="464" />ce qui va nous donner ceci en terme d'affichage :
Même si il est possible de modifier la taille des images SVG affichées grâce à la balise <img>, il y a néanmoins encore quelques restrictions si vous souhaitez apporter des modifications de style à votre image SVG.
2. Utiliser le SVG en tant que background-image
C'est un peu la même méthode qui est utilisée ici puisqu'on va employer une classe CSS comme vous pouvez le voir dans l'extrait de code ci-dessous :
.SVG {
background-image: url(merci.svg);
}Lorsque vous utilisez un fichier SVG en guise d'image d'arrière plan avec background-image, vous aurez les mêmes limitations qu'avec la balise <img>. Cependant, vous aurez un peu plus de latitudes pour customiser votre fichier.
Consultez la démo ci-dessous et n'hésitez pas à y apporter des modifications en utilisant les CSS.
3. Utiliser le SVG inline
Les images SVG peuvent être affichées directement en HTML en utilisant la balise <svg> </svg>
Pour cela, ouvrez votre image SVG aevc votre IDE préféré, copiez le code et collez-le à l'intérieur de l'élément <body> de votre document HTML.
<body>
// Collez votre code de votre SVG ici.
</body>Si vous avez suivi les explications, votre page Web devrait ressembler exactement à cette démo :
Lorsque vous employez le SVG de cette manière dans une document HTML, cela réduit le temps de chargement.
Le recours à cette méthode vous permet d'effectuer plus de personnalisation par opposition à l'utilisation aux méthodes <img> ou background-image
4. Utiliser le SVG en tant que <object>
Vous pouvez également utiliser l'élément HTML <object> pour afficher vos images SVG en utilisant la syntaxe suivante :
<object data="merci.svg" width="500" height="500"> </object>Vous utiliserez l'attribut data pour spécifier l'URL de la ressource que vous voulez utiliser, c'est à dire l'image SVG dans notre cas.
Vous pouvez également utiliser les width et height pour spécifier les dimensions de l'image SVG à afficher.
Et voici la démo du rendu en utilisant l'élément <object>.
5. Utiliser le SVG avec une <iframe>
Même si cela n'est pas recommandé, vous pouvez également afficher une image SVG en utilisant une <iframe> grâce à la syntaxe suivante :
<iframe src="merci.svg" width="500px" height="500px"></iframe>Cette syntaxe vous donnera l'affichage suivant dans votre document HTML :
Cependant, vous devez bien garder à l'esprit que les <iframe> peuvent être difficiles à maintenir et que cela aura un effet négatif pour le référencement de votre site.
Dernier point, même si l'utilisation de l'élement <iframe> est possible techniquement, cela va à l'encontre de l'objectif du Scalable dans le nom Scalable Vector Graphics car les images SVG affichées avec cette méthode ne seront plus scalables.
6. Utiliser le SVG avec <embed>
L'élement HTML <embed> permet également d'afficher une image SVG dans un document HTML en utilisant la syntaxe suivante :
<embed src="/merci.svg" />Là aussi, cette méthode a ses limitations. D'après MDN, la plupart des navigateurs modernes ont abandonné et supprimé la prise en charge des plug-ins de navigateur. Cela signifie qu'utiliser l'élement <embed> n'est pas judicieux si vous voulez que votre page soit parfaitement rendue sur le navigateur de l'utilisateur moyen.
Vous trouverez ci-dessous, une démo qui mobilise l'élement HTML <embed> pour afficher notre image SVG.
Comment utiliser un fichier SVG dans Joomla ?
Pour des raisons de sécurité, vous ne serez pas en mesure de charger des fichiers au format SVG directement dans le gestionnaire des médias de Joomla. Si vous essayez, le composant vous affichera le message d'erreur suivant : "Ce type de fichier n'est pas pris en charge".
Pour ajouter un fichier SVG dans joomla, il est recommandé de suivre la procédure suivante :
- 1. Créer un nouveau dossier
Dans le gestionnaire des médias de Joomla, créez un nouveau dossier que vous nommerez svg et dans lequel, vous allez placer tous vos fichiers de ce type.
Ainsi, tous vos fichiers SVG seront accessibles via l'adresse images/svg/.....
- 2. Ouvrez votre client FTP
Pour les besoins de ce didacticiel, je suppose que votre site Web Joomla est hébergé sur un serveur distant. Connectez votre client FTP à votre serveur. Localisez et ouvrez le dossier images/svg et glissez-y le ou les fichiers SVG.
Maintenant que votre fichier SVG est chargé dans Joomla, nous allons voir comment l'utiliser et l'afficher dans un article.
- 1. Avec l'éditeur de texte TinyMCE
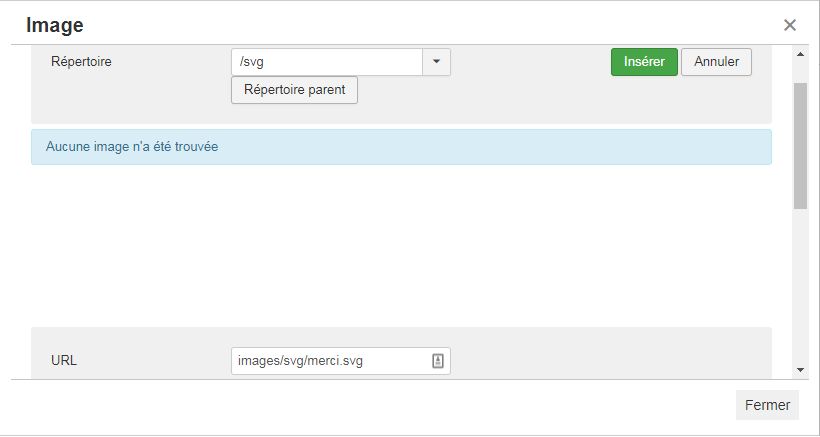
Cliquer sur l'icône Image de la barre d'icônes de TinyMCE
Dans la fenêtre popup, accédez à votre dossier images/svg
Même le gestionnaire ne vous affiche pas votre image SVG, vous savez qu'elle est là et vous connaissez son chemin d'accès. Entrez le chemin complet de votre image SVG dans le champ "URL", c'est à dire : images/svg/merci.svg.
Pour terminer, cliquez sur le bouton Insérer et n'oubliez pas d'enregistrer votre saisie.

- 2. Sans éditeur de texte
A droite sous la zone de saisie du texte de l'article, cliquez sur le bouton basculer l'éditeur
Le contenu de votre article s'affiche maintenant au format HTML
Copiez / coller au choix l'un des codes HTML que nous avons vus précédemment à l'endroit où vous voulez afficher votre image SVG dans votre article.
Exemple: <object data="images/svg/merci.svg" width="400" height="400"> </object>
N'oubliez pas d'enregistrer votre saisie.
Comment rendre cliquable un fichier SVG?
Si comme moi, le logo de votre site Web est au format SVG, vous aurez sans doute à coeur de le rendre cliquable pour que les internautes puissent retrouver leur chemin plus aisément. On va donc supposer que votre code HTML ressemble à ceci :
<a href="lien/vers/ma/page.html">
<object data="monsvg.svg" type="image/svg+xml">
Mon SVG
</object>
</a>Pour rendre l'élément object cliquable dans ce cas, il suffit d'ajouter la règle CSS suivante :
object{
pointer-events: none;
}Conclusion
J'espère que ce tutoriel vous aura donné l'occasion de découvrir les différentes manières d'utiliser les fichiers SVG dans un document HTML et que ces explications vous guideront dans le choix de la bonne méthode pour ajouter ce type d'images SVG dans votre site Web Joomla.
Si vous avez la moindre question, n'hésitez pas à la poser dans les commentaire ci-dessous pour que je puisse vous répondre. Et si ce guide vous a plu, vous pouvez également le partager sans modération !



