Si vous êtes arrivé.e sur cet article, c'est que la question de la création d'un site Web vous intéresse et que - par goût du challenge, par curiosité intellectuelle ou par souci d'économies - vous aimeriez créer votre site Web par vous-même. Cela vous parait encore impossible pour l'instant mais je vous parie qu'après avoir lu cette série d'articles, vous aurez réalisé votre site Web sans l'aide de personne !
Grâce au premier épidsode Créer un site Web gratuit pour mon activité, vous avez créé votre site Web avec Joomla, vous avez créé une catégorie d'articles, ajouté un nouvel article et vous l'avez affiché sur votre site Web. Et tout cela gratuitement, comme promis !
Aujourd'hui, nous allons continuer à créer un site Web en allant un peu plus loin.
Ce deuxième épisode sera un peu plus copieux que le précédent mais rassurez-vous, ce sera tout aussi facile et amusant. Au programme :
- Ajout d'informations sur la page de présentation de chaque livre: le nom de l'auteur, le prix de vente, le code ISBN, l'éditeur, l'éditeur, etc.
- Création et affichage d'une page pour chaque auteur où l'on aura sa biographie et sa bibliographie.
Traduisons cela en termes Joomla. Voici ce que vous apprendrez à faire grâce au contenu de ce tutoriel :
- Créer un groupe de champs personnalisé
- Créer différents types de champs personnalisés
- Remplir les champs dans l'article créé dans le précédent épisode
- Afficher ces champs dans les articles de la catégorie "livres"
- Créer un auteur grâce au composant Contacts
- Personnaliser et afficher la page d'un auteur
- Créer et afficher la biographie et la bibliographie d'un auteur
Je sais que cela peut faire peur mais comme pour le précédent épisode, vous verrez que grâce aux fonctionnalités natives de Joomla, vous n'aurez aucune difficulté à réaliser tout cela.
Allez, il est temps de s'y mettre !
Créer un site Web pour son activité
Les champs personnalisés permettent d'afficher dans vos pages, des données supplémentaires comme du texte, des images, des liens, des dates, des nombres entiers, des utilisateurs, etc.
Et vous allez voir que l'on peut vraiment aller assez loin dans la personnalisation sans ajouter d'extensions et sans faire beaucoup d'efforts.
Sur la page de présentation de chaque livre, nous allons afficher les informations suivantes : l'auteur du livre, la langue, le prix de vente, le code ISBN, l'éditeur, etc.
Cela donnera une information plus complète aux visiteurs de votre librairie.
Les informations sur le livre
Depuis le menu latéral du panneau d'administration de Joomla, cliquez sur Contenus puis ouvrez Groupe de champs. Un groupe de champs vous permet de regrouper un ou plusieurs champs personnalisés dans le même ensemble. Et vous verrez plus loin que c'est très pratique à l'usage.
Cliquez sur le bouton Nouveau et renseignez le champ Titre avec le nom du groupe que vous voulez créer.
Cliquez sur le bouton Enregistrez et Fermer lorsque vous avez terminé votre saisie.
Maintenant, nous allons créer les champs personnalisés de ce groupe.
Dans le menu latéral du panneau d'administration, cliquez maintenant sur Champs puis sur le bouton Nouveau.
Nous allons commencer par la langue du livre. Comme il peut y en avoir plusieurs, nous allons donc utiliser un champ de type Liste.
Renseignez les paramètres suivants :
- Titre: Langue
- Valeurs de la liste: cliquez sur l'icône + pour créer autant d'options "langue" que nécessaire. Indiquez la même option pour le champ Texte et le champ Valeur
Dans la partie droite de la page, renseignez les paramètres suivants :
- Groupe de champs: sélectionnez le groupe que vous avez créé précédemment
- Catégorie: sélectionnez la ou les catégorie(s) concernées
Cliquez sur le bouton Enregistrez et Fermer lorsque vous avez terminé votre saisie.
Procédez de la sorte pour créer maintenant les autres champs :
- Prix de vente: Champs texte - le champs nombre entier ne permet pas d'ajouter de symbole monétaire
- ISBN-13: Champs texte - vous indiquerez simplement 13 pour la longueur maximale
- Editeur: Champs Liste - créez autant d'options "Editeur" que nécessaire en suivant la procédure décrite précédemment
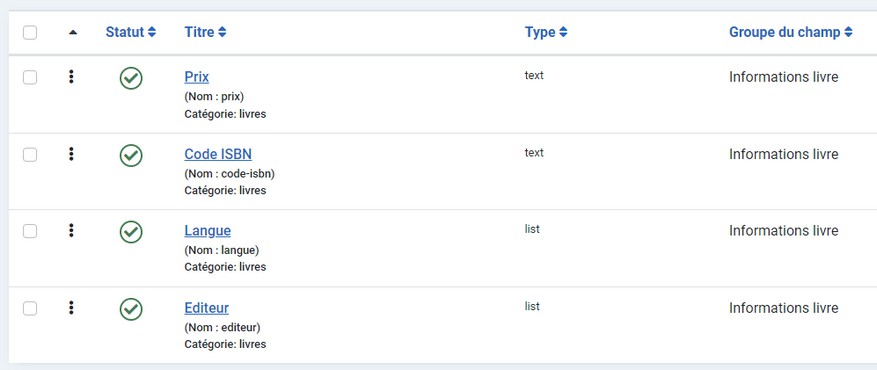
Logiquement, vous devriez obtenir quelque chose comme ceci :

Améliorations esthétiques
Maintenant, nous allons améliorer l'affichage de cette partie avec quelques modifications esthétiques.
Pour commencer, nous allons remplacer Détails par Détails sur le livre.
Dans le menu latéral du panneau d'administration, cliquez maintenant sur Système puis sur Substitutions de traduction dans la rubrique Gestion.
Comme nous voulons modifier une traduction affichée en frontend, vous choisissez French (fr-FR) - Site dans le menu déroulant puis vous cliquez sur le bouton Nouveau.
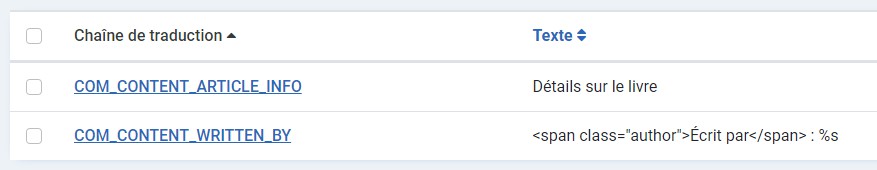
Utilisez les options de recherche à droite pour trouver la traduction à remplacer. Ici, ce sera COM_CONTENT_ARTICLE_INFO comme chaine de traduction et Détails comme texte.
Dans la partie gauche, vous pouvez maintenant modifier la traduction comme bon vous semble.
Remplacez Détails par Détails sur le livre et enregistrez votre saisie.
Tant que nous y sommes, nous allons utiliser la même technique pour modifier la traduction Écrit par comme suit:
<span class="author">Ecrit par</span> : %s.

Rafraichissez la page affichant votre article en frontend pour constater que les modifications ont bien été prises en compte.
Maintenant, nous allons ajouter un peu de CSS dans le fichier user.css ou custom.css du template pour modifier l'apparence de cette partie.
main > div > dl > dd > span.icon-user.icon-fw::before{display: none;}
main > div > ul > li > span.field-label {font-weight: 600;}
.article-info-term {font-size:1.25em;}
.fields-container {list-style-type: none; color: #6d757e!important;margin-left:-7px;margin-top:-16px;}
.author {font-weight:600;}Libre à vous d'adapter ces règles CSS selon vos besoins.
Avant :

Après :

Naturellement, vous pouvez aller (beaucoup) plus loin en termes de modifications esthétiques.
Affichons les auteurs
Sans auteur.e, il n'y aurait pas de livres. Il faut donc leur donner la place qu'ils/elles méritent au sein de notre librairie.
Pour cela, rien de tel que de leur dédier une page à part entière où l'on va afficher les informations suivantes :
- La biographie: texte relatant la vie et le parcours littéraire de l'auteur.e
- La bibliographie: liste des ouvrages écrits par l'auteur.e
Vous allez voir que tout cela est vraiment très simple à réaliser grâce aux propriétés natives de Joomla.
La page de l'auteur.e
Dans l'épisode précédent, vous avez appris à créer un article et à l'afficher grâce à un lien de menu. C'est exactement ce dont nous avons besoin de faire maintenant.
Créez un nouvel article avec les informations suivantes :
- Titre: nom de l'auteur.e
- Texte: biographie l'auteur.e
- Catégorie: Idéalement, vous aurez créé une catégorie spécifique.
Si vous avez besoin d'afficher plus d'informations, les champs personnalisés n'ont plus de secrets pour vous maintenant.
Rappelez-vous, votre article devra être relié à un lien de menu pour être affiché sur votre site. Une fois ce lien de menu créé, notez précieusement l'URL permettant d'afficher votre article.
A partir du menu latéral du panneau d'administration, ouvrez Utilisateurs puis Gestion pour accéder à la liste des utilisateurs de votre site Joomla.
Cliquez sur le bouton Nouveau puis remplissez les différents champs permettant de créer un utilisateur.
Cliquez sur le bouton Enregistrez et Fermer lorsque vous avez terminé votre saisie.
Maintenant, cliquez sur Contacts dans le menu latéral puis cliquez sur le bouton Nouveau pour créer votre nouveau contact.
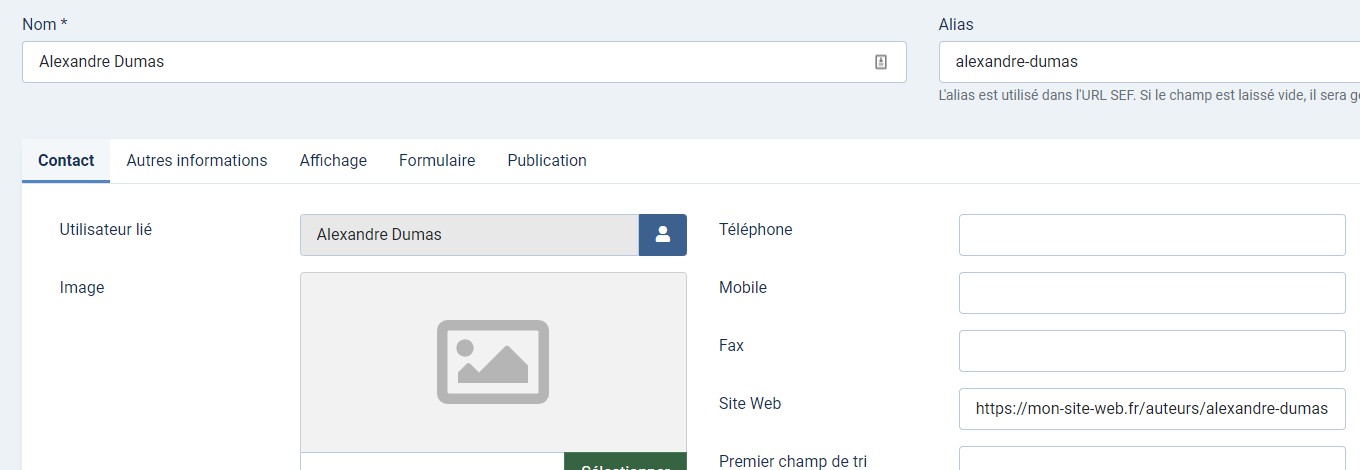
Renseignez les champs suivants comme suit :
- Titre: nom de l'auteur.e
- Utilisateur lié: sélectionnez l'utilisateur que vous venez de créer
- Site Web: indiquez dans ce champs, l'URL de l'article créé à l'étape précédente
Ainsi, lorsqu'un internaute cliquera sur le nom de l'auteur affiché dans l'article, il/elle sera automatiquement redirigé vers la page de l'auteur. Notez que le plugin Content - contact doit être publié pour que cela fonctionne.
Cliquez sur le bouton Enregistrez et Fermer lorsque vous avez terminé votre saisie.

L'auteur du livre
Maintenant, nous allons également pouvoir rattacher l'auteur à ses "livres" en suivant ces étapes :
- #1 Ouvrez l'article à modifier
- #2 Ouvrez l'onglet Paramètres
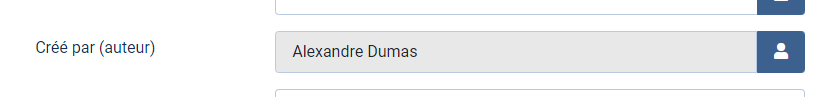
- #3 Sélectionnez le nom de l'auteur du livre dans le champ Créé par (auteur)
Cliquez sur le bouton Enregistrez et Fermer lorsque vous avez terminé votre saisie.

La bibliographie de l'auteur.e
Et voilà, nous sommes déjà arrivés à la dernière partie de ce tutoriel.
Il ne nous reste plus qu'à afficher la bibliographie de l'auteur sur sa page.
Pour cela, il suffit d'afficher la liste des articles écrits par cet auteur et publiés dans la catégorie "Livres". Ainsi, nous n'aurons que ces livres affichés sur la page.
Vous avez de la chance car Joomla dispose nativement de plusieurs modules pouvant parfaitement répondre à ce besoin.
Par défaut, ces modules affichent la liste des articles en fonction des critères que vous définissez dans les paramètres. Et grâce à une override, vous pouvez facilement transformer cet affichage par défaut en quelque chose de beaucoup plus adapté au design de votre site.
Pour vous faire gagner du temps et pour vous récompenser de votre assiduité, voici une bibliothèque d'overrides gratuites et adaptées à Joomla 4

Il ne vous reste plus qu'à choisir celle qui vous parait la plus adaptée, à l'appliquer au module de votre choix et à afficher ce module sous l'article présentant l'auteur.
Avouez que tout cela n'était finalement pas très compliqué.
Ce que vous apprendrez le mois prochain
Dans le 3ème épisode de cette série, vous verrez comment créer des pages dédiées à un genre littéraire en particulier. Vous verrez également comment mettre en avant certains livres et certains auteurs, par exemple.
Et enfin, je vous proposerai de réaliser un exercice amusant autour du template du site de votre librairie!
A très bientôt !




