Prce que l'univers du code ne se limite plus aux seuls ordinateurs, j'avais envie de vous emmener faire un tour du côté des mobiles et plus précisément, chez Android. Parce qu'aujourd'hui tout est possible sur Internet, ça vous dirait d'apprendre à créer une appli pour Android ?
Oui, vous avez bien lu: et si vous appreniez à développer votre propre application mobile sous Android ? C'est une idée qui peut vous sembler totalement folle (voire impossible) mais croyez-moi, développer n'est pas si compliqué, c'est même amusant et c'est aussi une compétence de plus en plus recherchée.
Comme je suis d'une nature optimiste, je fais le pari que vous allez profiter de vos vacances pour essayer, que vous allez y arriver et que cela va vous plaire :)
Pour vous faciliter la tâche, je vous ai rédigé ce tutoriel qui vous aidera à créer votre première application Android : Hello Dolly.
comment créer une appli pour Android
Pré-requis
Afin de pouvoir suivre ce tutoriel, vous devez impérativement avoir :
- Un ordinateur tournant sous Windows, MacOS ou Linux,
- Installer la dernière version d'Android Studio,
- et un master en informatique appliquée (non, je plaisante !!)
Installer Android Studio
Android Studio est un environnement de développement intégré qui permet de développer des applications pour le système d'exploitation Android.
Particulièrement complet, il est livré avec tous les outils nécessaire dont vous aurez besoin pour développer votre application telles qu'un puissant éditeur de texte, un débogueur, une prise en charge des tests ainsi que des outils de performance.
Et pour ne rien vous cacher, sachez qu'Android Studio est également livré avec un système de construction basé sur Gradle, des émulateurs rapides, des modèles de code et bien plus encore. Vous voilà rassuré n'est ce pas ! Autre bonne nouvelle, Android Studio est disponible pour Windows, MacOS et Linux, et vous pouvez le télécharger gratuitement ici :
Téléchargez le fichier de distribution Android Studio approprié à votre système d'exploitation et installez-le sur votre poste de travail.
Windows
- Double-cliquez sur l'exécutable .exe pour lancez l'installation.
- Suivez toutes les étapes jusqu'à la fin de la procédure d'installation.
Linux
- Dézippez l'archive .zip qui doit se trouver dans le dossier /usr/local ou dans le dossier /opt en cas de sesssion partagée.
- Pour lancer Android Studio, ouvrez un terminal, allez dans le dossier android-studio/bin et lancez studio.sh.
- Suivez toutes les étapes jusqu'à la fin de la procédure d'installation.
MacOS
- Double-cliquez sur le fichier Android Studio DMG.
- Glisser-déposez Android Studio dans le dossier Applications et lancez Android Studio.
- Suivez toutes les étapes jusqu'à la fin de la procédure d'installation.
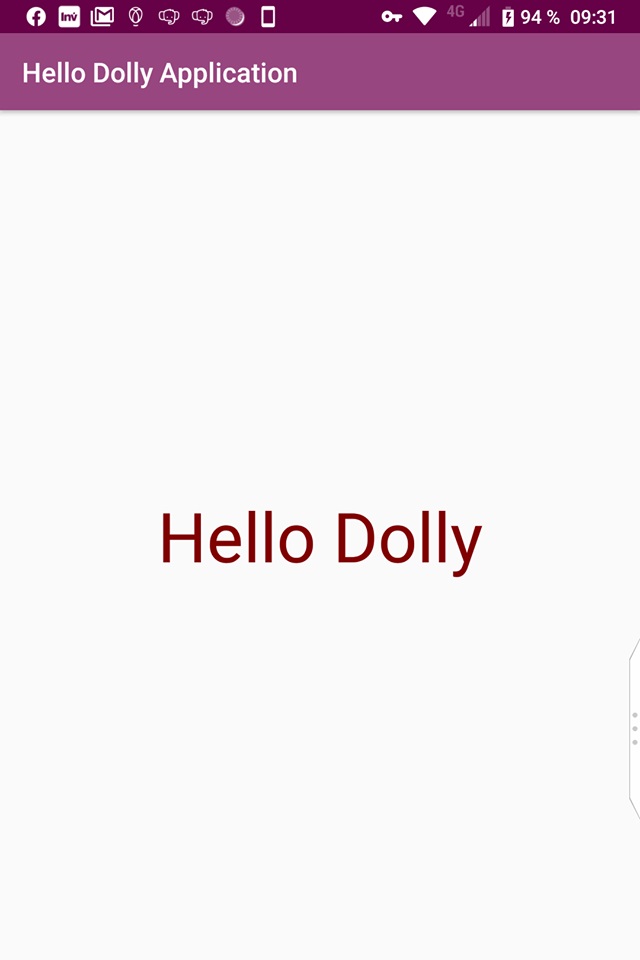
L'application Hello Dolly
Votre première appli sera peut-être très simple mais elle fonctionnera ! Pour vous motiver à poursuivre la lecture ce tutoriel, voici ce que vous allez créer :

C'est peut-être basique mais c'est une très bonne base pour faire vos premiers pas dans le monde du développement d'applications (et c'est suffisant pour impressionner votre belle famille, vos collègues, votre chat, etc).
Créer votre projet
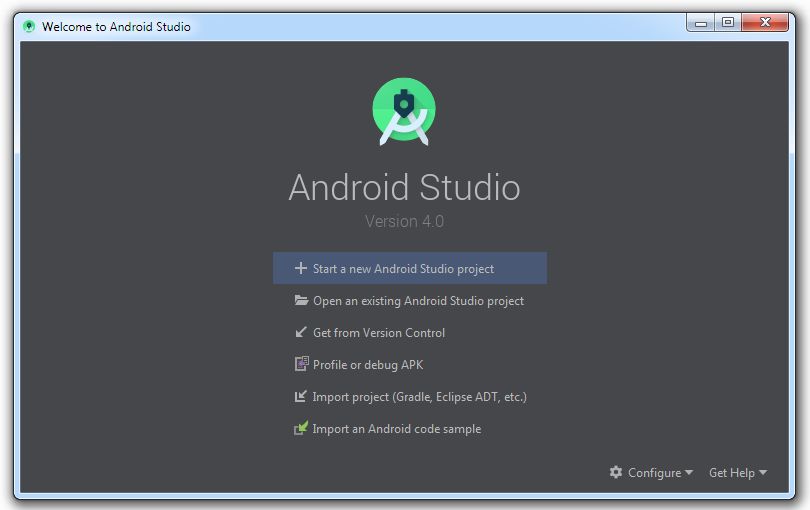
Lancez Android Studio. Vous devriez voir s'ouvrir une fenêtre comme celle-ci (version 4.0) :

Cliquez sur Start a new Android Studio project (Démarrer un nouveau projet Android Studio).
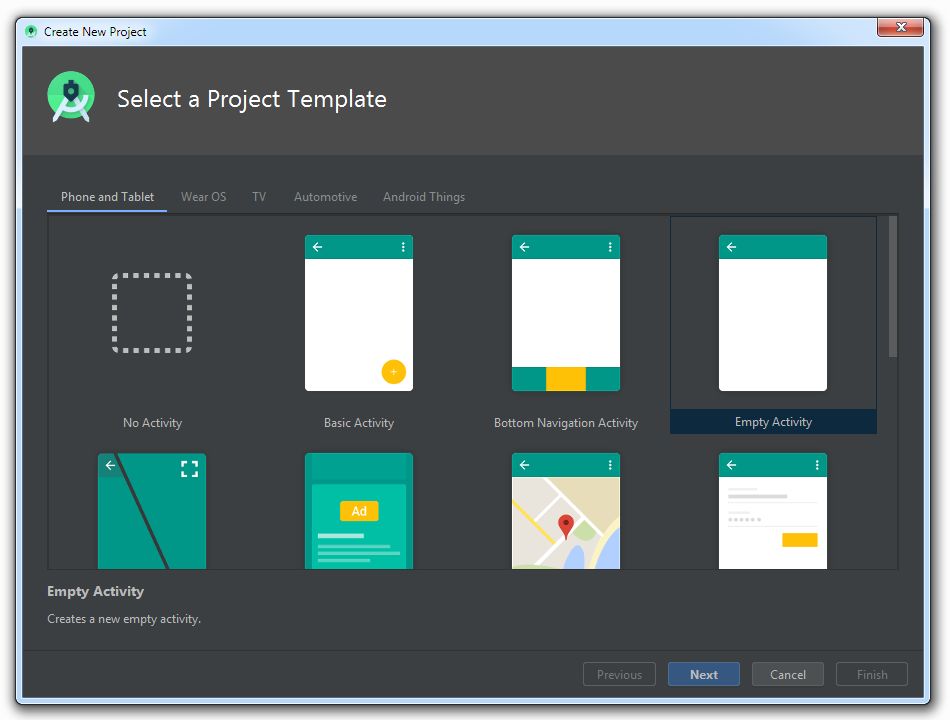
Bonne nouvelle, Android Studio fournit plusieurs modèles (ou templates) pour aider à démarrer plus facilement. Pour votre projet Hello Dolly, choisissez Empty Activity, puis cliquez sur Next.

L'activité est un élément crucial de toute application Android. Cet élément fournit un écran avec lequel les utilisateurs peuvent interagir pour effectuer des actions, comme par exemple composer un numéro de téléphone, prendre une photo ou envoyer un message. Chaque activité possède sa fenêtre dans laquelle est dessinée son interface utilisateur. La fenêtre remplit généralement la totalité de l'écran du téléphone, mais elle peut être plus petite et flotter au-dessus d'autres fenêtres (comme pour une pop-up).
Configurer votre projet
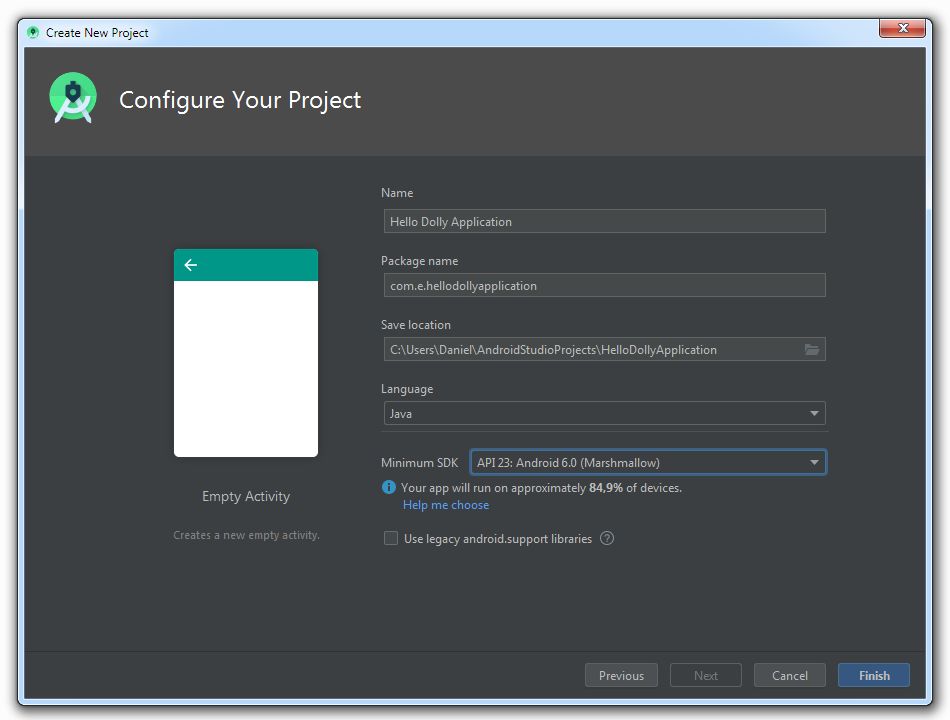
Allez, on attaque les choses sérieuses en configurant certains détails de votre projet comme son nom, son emplacement et la version d'API qu'il va utiliser (c'est à dire sur quelles versions d'Android votre application va pouvoir fonctionner).

- Indiquez le nom de votre application dans le premier champ : Hello Dolly
- Eventuellement, changez le dossier de destination de votre projet, sinon, laissez le dossier par défaut.
- Sélectionnez Java pour le langage de développement (ça tombe bien, c'est celui que vous maitrisez !)
- Pour l'API, sélectionnez-en une qui permette à votre appli de tourner sur un très large nombre d'appareils en circulation.
Quand vous avez terminé, cliquez sur Finish.
Chaque fois que vous créez une nouvelle application, Android Studio crée un dossier pour vos projets et construit votre projet grâce au système de construction Gradle. Suivant la complexité, ce processus peut prendre plusieurs minutes. Gradle est donc le système qui est responsable de la compilation, des tests et du déploiement du code. C'est grâce à lui que l'application peut s'exécuter sur l'appareil mobile.
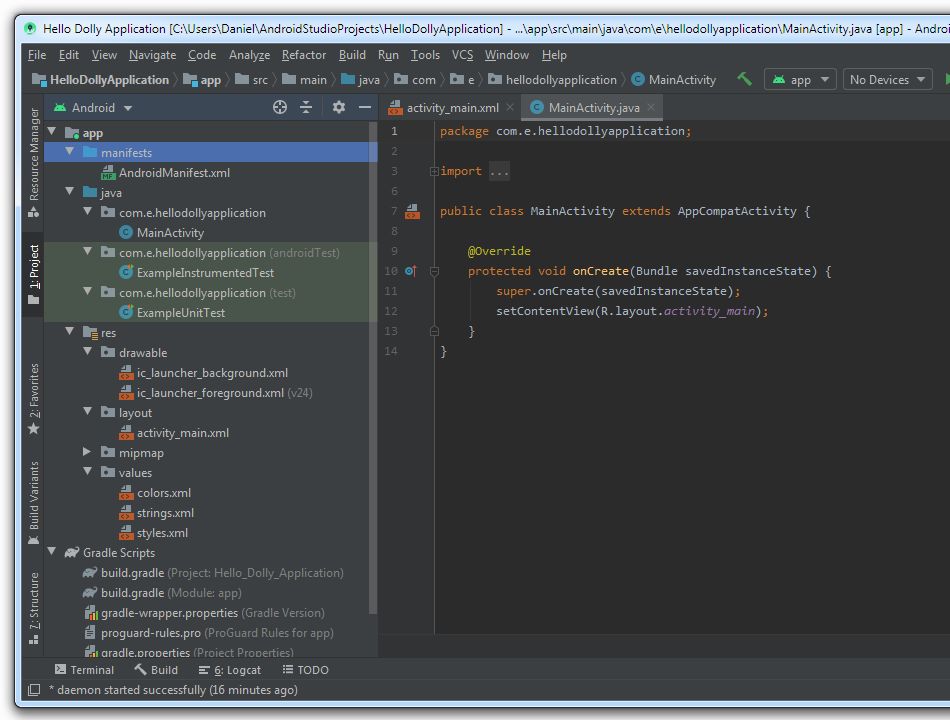
Les dossiers et les fichiers de votre projet
Comme nous venons de le voir, à chaque fois que vous démarrez un nouveau projet, Android Studio crée automatiquement la structure des dossiers ainsi que les fichiers nécessaires pour le bon fonctionnement de votre application. Pour comprendre cette structure, examinons les principaux dossiers et fichiers qui sont impliqués dans un projet d'application Android.

Le dossier manifests
Ce dossier contient le fichier AndroidManifest.xml qui décrit les informations essentielles sur votre application.
Le dossier Java
Ce dossier contient les fichiers source Java. Comme vous pouvez le voir dans la fenêtre de l'éditeur, le fichier MainActivity.java contient le code source Java pour l'activité principale de l'application.
Le dossier res
Dans ce dossier, vous trouverez les sous-sossiers suivants :
- drawable : c'est le dossier fourre-tout pour tout ce qui est graphique et qui peut être dessiné à l'écran telles que des images.
- layout : ce sont des fichiers XML qui définissent l'architecture de l'interface utilisateur dans une activité ou dans un composant d'une interface utilisateur. Dans le cas de notre application, le fichier activity_main.xml correspond à l'activité principale.
- values : vous trouverez ici les fichiers XML pour les couleurs, le style et les chaînes de caractère pour notre application.
Le codage de l'application Hello Dolly
Maintenant que vous avez une vue générale de la structure du projet, nous allons voir les plus importants fichiers qui constituent l'application Hello Dolly. Il n'y a aucune raison de paniquer puisque comme vous allez voir, c'est simple !
L'activité principale par défaut
L'activité principale est le premier écran qui apparaît lorsqu'un utilisateur lance une application.
Chaque activité représente un écran de l'interface utilisateur de l'application. Chaque activité doit donc disposer d'un fichier d'implémentation Java (ou Kotlin) et un fichier de disposition XML.
Le fichier MainActivity.java
Voici le code qui est généré par défaut lors de la création d'une application Android : créer une appli pour Android
package com.e.hellodollyapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Rassurez-vous, il n'est pas nécessaire de savoir lire et interpréter ce code. Une grande partie de celui-ci est générique et sera le même pour n'importe quelle application.
Bon et puisque vous insistez, sachez que ce code définit une classe MainActivity et avec la méthode onCreate on définit ce qui se passe lorsque l'activité est créée. Dans ce cas, il initialise simplement la vue de l'activité avec la mise en page du fichier de mise en page activity_main. C'est on ne peut plus simple !
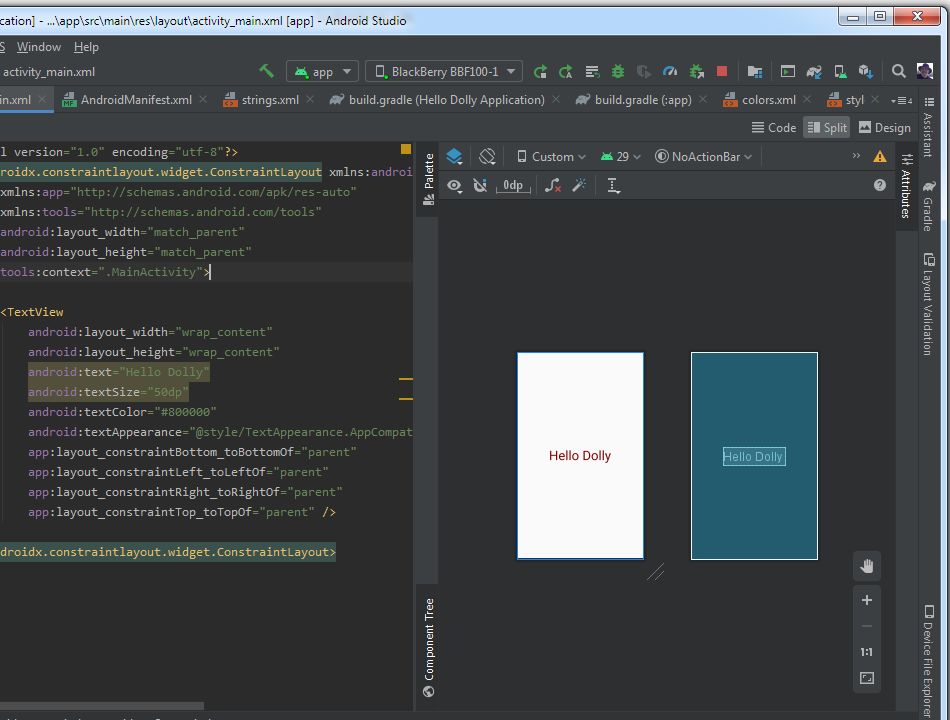
Le fichier Activity_main.xml
Ce fichier XML gère la mise en page de l'activité principale et se trouve dans le répertoire /app/src/main/res/layout du projet. Les fichiers de mise en page sont nommés en fonction de ce qu'ils représentent. Dans notre exemple, l'application Hello Dolly a une mise en page qui est gérée par le fichier activity_main.xml nommé d'après l'activité principale.
Voici le contenu par défaut du fichier activity_main.xml. Il contient un élément d'affichage de type texte, et ce texte est : Hello Dolly
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Dolly"
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Nous allons simplement modifier l'apparence de notre texte en lui indiquant une taille et une couleur spécifique. Respirez, tout va bien se passer :)
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello Dolly"
android:textSize="50dp"
android:textColor="#800000"
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />Si vous le souhaitez, vous pouvez avoir un aperçu de vos modifications en cliquant sur le bouton Split qui est situé sur la droite de la fenêtre d'Android Studio.

Et voilà, vous avez terminé ! Il ne reste plus qu'à lancer la construction et à installer l'application.
Lancer l'application Hello Dolly
Pour tester votre appli sur votre mobile, il faut :
- qu'il soit connecté à votre ordinateur avec un cable USB,
- activer les options de développement sur votre appareil. Si ce n'est pas déjà activé, procédez comme suit (cela fonctionnera sur la plupart des appareils Android) :
- Ouvrez le menu Paramètres sur votre téléphone Android et faites défiler vers le bas.
- Ouvrez ensuite Système puis appuyez sur À propos du téléphone.
- Faites défiler vers le bas jusqu'à ce que vous voyiez apparaitre l'option Numéro de build.
- Appuyez plusieurs fois sur le numéro de build jusqu'à voir une pop-up avec un message du genre "Vous êtes à cinq doigts d'être un développeur".
- Continuez à appuyer jusqu'à ce que la fenêtre pop-up indique que vous êtes un développeur.
- Revenez aux paramètres principaux > Système pour constater que les options pour les développeurs sont maintenant accessibles. Activez les si besoin.
- Vérifiez que l'option Déboguage USB est bien activée dans les options pour les développeurs, sans quoi Android Studio ne pourra pas communiquer avec votre téléphone.
Dans le menu supérieur d'Android Studio, ouvrez Run puis sélectionnez Run 'App' (vous pouvez également lancer l'application grâce au raccourcis clavier MAJ + F10). Android Studio affiche alors une boîte de dialogue dans laquelle vous pouvez choisir l'appareil pour exécuter votre application. Choisissez votre appareil puis cliquez sur le bouton OK.
Votre application Hello Dolly devrait maintenant être exécutée sur votre téléphone. À partir de là, vous pouvez modifier votre application à votre guise et ajouter plus de fonctionnalités.

Conclusion
Alors bien sur, cet exemple est vraiment très succint mais il vous permet d'aborder le monde du développement des appli beaucoup plus sereinement et d'envisager de créer une appli pour Android. J'espère que cela vous aura plu et donné des idées.
Si vous souhaitiez aller (beaucoup) plus loin avec votre appli, il existe aujourd'hui des tonnes de ressources disponibles sur Internet pour vous aider à progresser dans ce domaine (je pense à Graven sur Youtube ou encore à OpenClassRoom). N'hésitez pas à leur rendre visite :) Vous pouvez également m'interroger si vous avez besoin d'aide.
créer une appli pour Android




