Comme il peut être utile à vos visiteurs et aux moteurs de recherche d'avoir accès à vos anciens articles, Joomla vous donne la possilité de les archiver et de les afficher avec un lien de menu dédié. La vue par défaut est assez basique et nous allons la changer grâce aux overrides.
Qu'est-ce qu'un article archivé dans Joomla?
Pour répondre à cette question, je vais citer (et traduire) un article qui a été publié par le Centre support de Inmotionhosting.
Un article archivé dans Joomla peut être n'importe quel article que vous ne souhaitez plus être mis en avant sur votre site Web. Ce n'est pas exactement un article mis en corbeille et ce n'est pas non plus un article dépublié. Si vous pensez au sens litéral du terme archivé, vous pouvez pensé à un article archivé comme ayant été déclassé car il n'a plus la même importance. Vous n'avez pas encore supprimé cet article, mais dans le même temps ce n'est plus un article que vous souhaitez conserver sur votre site.
Lorsque vous archivez un article, celui-ci n'apparait plus dans le gestionnaire d'articles du panneau d'administration de Joomla. Si l'article était mis en vedette, il n'apparaitra plus dans la liste des articles en vedette. Pour aider les utilisateurs à trouver vos articles archivés sur votre site Joomla, vous devez créer un lien de menu dédié et/ou afficher le module Articles archivés.
Les articles archivés dans Joomla
Comme nous venons de le voir, nous avons 2 options pour afficher les articles archivés dans Joomla :
- Le module Articles - Archivés. Le module 'mod_articles_archive' affiche un calendrier mensuel des articles archivés. Lorsque vous archivez un article, cette liste est automatiquement mise à jour.

- Le lien de menu Articles archivés qui affiche tous les articles archivés.

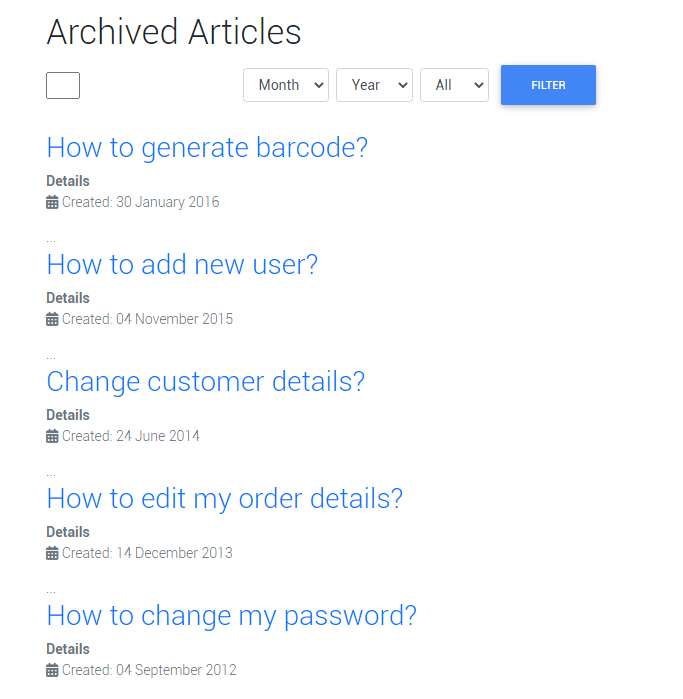
Par défaut, voici la vue générée par le lien de menu Articles archivés (sans le text d'introduction):

C'est plutôt simple et la bonne nouvelle est que vous pouvez modifier cette vue comme bon vous semble. C'est ce que nous allons faire maintenant.
Pour ce tutoriel, vous avez simplement besoin d'avoir quelques articles archivés dans votre site Joomla.
Découvrir les overrides de Joomla
Si vous avez besoin d'inspiration ou de conseils sur les overrides de Joomla, voici plus de +50 exemples gratuits pour vous aider et vous inspirer.
Joomla OverridesL'override
La première étape consiste a définir quel design vous souhaitez obtenir au final. Au besoin, faites un croquis en vous inspirant de ce que vous avez vu et aimé sur Internet en la matière. Dans ce tutoriel, nous allons afficher les articles archivés sur deux colonnes et pour chaque article, son titre, sa date de création et l'image d'introction. L'image et le titre auront un lien vers l'article.
Tant que nous y sommes, nous améliorerons également l'aspect du formulaire (la barre de recherche, les filtres ainsi que le bouton) qui est affiché en haut de la page.
Créons notre override
C'est le point le plus technique de ce tutoriel mais pas de panique, cela reste assez simple :)
Depuis le panneau d'administration, cliquez sur Système.
Dasn la partie dédiée aux templates, cliquez sur Site Templates.
Cliquez sur votre template (Cassiopeia, dasn cet exemple).
Cliquez sur l'onglet Créer des substitutions.
Dans la liste des composants, cliquez sur com_content puis sur Archive.
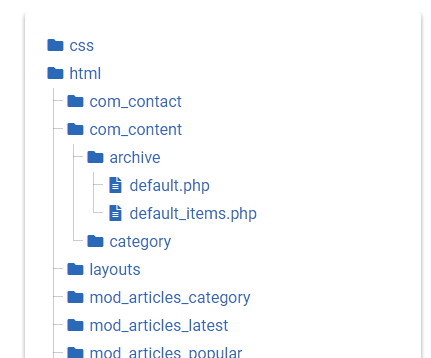
Dans l'onglet Editeur tab, dans la liste de gauche, cliquez sur html, puis sur com_content et enfin sur Archive.
Ici, vous avez deux fichiers :
default.php
default_items.php

Schématiquement, le fichier default.php contient le code qui affcihe le formulaire et le fichier default_items.php contient le code pour afficher les articles.
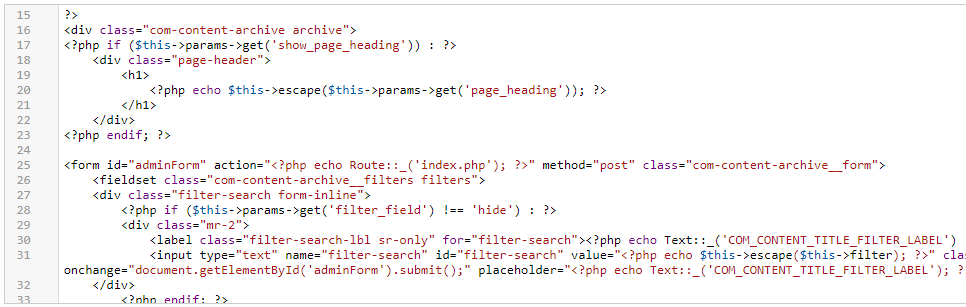
Cliquez sur le fichier default.php pour l'ouvrir dans l'éditeur. Si vous n'êtes pas familier du code PhP, voici comment lire le contenu de ce fichier:
A la ligne 17, nous avons une première condition: si le paramètre Show the page heading est vrai, alors on exécute le code qui est juste après et on affiche le titre de la page (ligne 20). Si non, le code va continuer à la ligne 25 (après la condition).
De la ligne 25 à la ligne 52, nous avons les differents éléments du formulaire:
- Lignes 27 à 32: la barre de recherche
- Lignes 35 à 37: le filtre par mois
- Lignes 38 à 40: le filtre par années
- Lignes 41 à 43: le filtre par limite
- Lignes 45 à 48: le bouton
Et enfin à la ligne 53, nous appelons le fichier default_items.php pour afficher les articles.
.

C'est plutôt simple, n'est ce pas !
D'accord maintenant, nous allons modifier ce code pour améliorer l'affichage en frontend de notre formulaire.
Le fichier default.php
Nous allons afficher le titre de la page au centre de la page et afficher une petite ligne élégante juste en dessous du titre.
Remplacez les lignes 17 à 23:
<?php if ($this->params->get('show_page_heading')) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h1>
</div>
<?php endif; ?>par
<div class="text-center py-4 my-4">
<?php if ($this->params->get('show_page_heading')) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h1>
</div>
<hr class="w-header my-4">
<?php endif; ?>
</div>Maintenant, nous allons modifier l'esthétique de notre formulaire. On commence par agrandir la barre de recherche, on ajoute plus d'espace et de marge entre les filtres et on termine en customisant le bouton.
Remplacez les ligne 29 à 32:
<div class="mr-2">
<label class="filter-search-lbl sr-only" for="filter-search"><?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL') . ' '; ?></label>
<input type="text" name="filter-search" id="filter-search" value="<?php echo $this->escape($this->filter); ?>" class="inputbox col-md-2" onchange="document.getElementById('adminForm').submit();" placeholder="<?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL'); ?>">
</div>par
<div class="mr-3">
<label class="filter-search-lbl sr-only" for="filter-search"><?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL') . ' '; ?></label>
<input type="text" name="filter-search" id="filter-search" value="<?php echo $this->escape($this->filter); ?>" class="form-control inputbox col-md-12" onchange="document.getElementById('adminForm').submit();" placeholder="<?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL'); ?>" size="50" >
</div>Remplacez the lignes 35 à 43:
<div class="mr-2">
<?php echo $this->form->monthField; ?>
</div>
<div class="mr-2">
<?php echo $this->form->yearField; ?>
</div>
<div class="mr-2">
<?php echo $this->form->limitField; ?>
</div>par
<div class="mr-3">
<?php echo $this->form->monthField; ?>
</div>
<div class="mr-3">
<?php echo $this->form->yearField; ?>
</div>
<div class="mr-3">
<?php echo $this->form->limitField; ?>
</div>et enfin, vous pouvez modifier l'aspect de votre bouton en lui ajoutant quelques règles CSS à la ligne 45. Voici le mien :
<button type="submit" class="btn btn-outline-dark" style="vertical-align: top;"><?php echo Text::_('JGLOBAL_FILTER_BUTTON'); ?><i class="ml-2 far fa-hand-point-right" aria-hidden="true"></i></button>
Maintenant, voyons ce que cela donne en frontend :

Le fichier default_items.php
Nous allons afficher les articles archivés sur deux colonnes et pour chaque article, son title, sa date de création et son image d'introduction.
Le problème est que l'image d'introduction de l'article n'est pas disponible dans les paramètres standards du lien de menu. Nous allons devoir ajouter un code supplémentaire pour l'afficher. Vous avez de la chance, ce code est disponible ici :
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="/<?php echo $item->link; ?>">
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>Comme j'ai beaucoup modifié le fichier de départ, c'est plus simple et plus rapide de vous partager mon code. Les différentes parties du code sont commentées pour faciliter la compréhension.
Remplacez le code original par celui-ci:
<?php
/**
* @package Joomla.Site
* @subpackage com_content
*
* @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Router\Route;
use Joomla\Component\Content\Site\Helper\RouteHelper;
$params = $this->params;
?>
<div id="archive-items" class="pt-3 mt-3 com-content-archive__items">
<div class="row">
<?php foreach ($this->items as $i => $item) : ?>
<div class="col-md-6">
<div class="row px-3 my-3">
<!-- Affichons l'image d'intro -->
<div class="col-md-3">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="view overlay rgba-white-slight z-depth-1 mb-3">
<a href="/<?php echo $item->link; ?>">
<img class="img-fluid rounded-0" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
</div>
</div>
<div class="col-md-9">
<?php $info = $item->params->get('info_block_position', 0); ?>
<div class="mb-3 row<?php echo $i % 2; ?>" itemscope itemtype="https://schema.org/Article">
<div class="page-header">
<!-- Affichons la date de création de l'article -->
<?php if ($params->get('show_create_date')) : ?>
<dd>
<div class="create text-muted">
<time datetime="<?php echo HTMLHelper::_('date', $item->created, 'c'); ?>" itemprop="dateCreated">
<h5 class="h6 mb-3"><?php echo Text::sprintf( HTMLHelper::_('date', $item->created, Text::_('DATE_FORMAT_LC3'))); ?></h5>
</time>
</div>
</dd>
<?php endif; ?>
<!-- et maintenant, le titre de l'article avec une icône sur la droite -->
<h2 class="h5" itemprop="headline">
<?php if ($params->get('link_titles')) : ?>
<a href="<?php echo Route::_(RouteHelper::getArticleRoute($item->slug, $item->catid, $item->language)); ?>" itemprop="url">
<?php echo $this->escape($item->title); ?><i class="fas fa-angle-right float-right"></i>
</a>
<?php else : ?>
<?php echo $this->escape($item->title); ?>
<?php endif; ?>
</h2>
</div>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
<div class="com-content-archive__navigation w-100">
<?php if ($this->params->def('show_pagination_results', 1)) : ?>
<p class="com-content-archive__counter counter float-right pt-3 pr-2">
<?php echo $this->pagination->getPagesCounter(); ?>
</p>
<?php endif; ?>
<div class="com-content-archive__pagination">
<?php echo $this->pagination->getPagesLinks(); ?>
</div>
</div>Explications à propos du code de cette override
- Tout d'abord, j'ai supprimé tout ce qui ne m'étais pas nécessaire dans le code pour réaliser ce tutoriel. Je vous recommande très fortement de conserver une copie du fichier originelavant de supprimer quoique ce soit si vous effectuez des ovrrides comme ceci.
- Lignes 20 et 22: j'ai ajouté les classes CSS nécessaires pour afficher les articles sur 2 colonnes.
- Ligne 23: parce que chaque article sera affiché avec l'image d'intro sur la gauche et le reste des informations sur la droite, je dois ajouter une nouvelle
row. J'ajoute également un peu de padding et de margin.
- Lignes 26 à 40: c'est ici que j'ai ajouté le code pour afficher l'image d'introduction. Les classes CSS à la ligne 35 qui améliorent le rendu visuel sur les images, sont les miennes. Cela ne fonctionnera peut-être pas pour vous.
- Lignes 46 à 55: c'est la partie concernant la date de création de l'article. Comme d'habitude, j'ai ajouté quelques classes CSS : text-muted, padding, margin, etc. pour améliorer l'affichage.
- Lignes 57 à 65: c'est la partie du titre de l'article. J'ai ajouté une icône avec une classe
float-rightpour qu'elle s'affiche en bout de ligne.
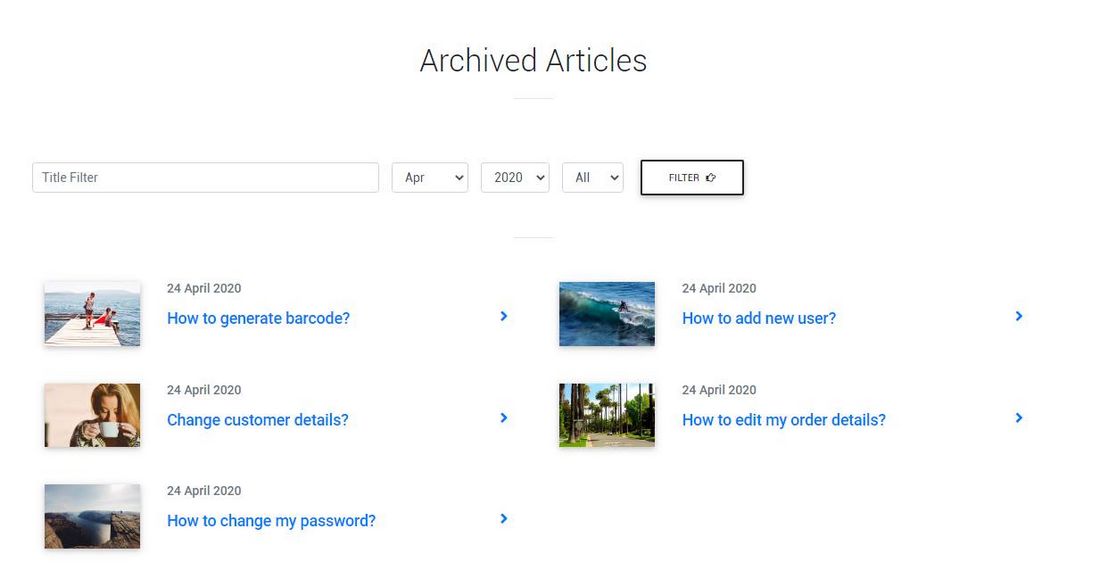
Maintenant, regardons le résultat final obtenu en frontend :

Et voilà!
Félicitations, vos articles archivés sont maintenant joliment affichés dans votre site Joomla. N'hésitez pas à modifier mon code afin d'adapter le design à votre site Web.
Si vous avez la moindre question ou idée pour améliorer cette override, n'hésitez pas à intervenir dans les commentaires ci-dessous.
Le Joomla Override Challenge
En association avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Le but est de créer chaque mois, une override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)
Jouons avec les articles archivés de Joomla




