En l'an de grâce 1319, le seigneur de Hornshadow décida qu'il fallait un site Web pour présenter le conseil municipal et toutes les activités présentes dans sa ville. Laissez-moi vous raconter l'histoire de ce site web pas tout à fait comme les autres.
Un mystérieux message
C'est un message intercepté sur un réseau social qui donna l'idée au seigneur d'Hornshadow de doter sa ville d'un site Web. Ce mystérieux message évoquait un annuaire où serait répertoriées toutes les activités d'une cité. Le seigneur se dit que ce serait une très bonne chose de pouvoir mettre à l'honneur sa ville, ses habitants et tout ce qu'on peut y trouver. Malheureusement, le message et le messager ont été perdus depuis et aujourd'hui, il fallait se contenter de cette maigre indication.
Loin de se décourager, le seigneur fit mander les plus fins spécialites en la matière pour leur exposer sa requête : avoir un site Web "annuaire" facile à construire et simple à gérer au quotidien. De plus, le site devait pouvoir s'adapter aux évolutions de la ville. Bref, le seigneur voulait l'armure et l'argent de l'armure !
C'est un artisan venu d'Armorique qui arriva à convaincre le seigneur avec une proposition pour le moins originale. Son idée était de créer le site Web exactement tel que l'avait voulu le seigneur mais sans rajouter la moindre extension, là où tous les autres web-maistres proposaient des solutions plus lourdes et plus onéreuses. Le seigneur fût enchanté et lui commanda son site sur le champ.
Joomla Override Challenge - La ville de Hornshadow
Les premiers colons sont venus s'installer le long de la rivière très poissonneuse à cet endroit. Par la suite, il ont commencé à cultiver les terres fertiles au nord-ouest de celle-ci. Le besoin de main d'oeuvre et les revenus tirés de ces deux ressources eurent pour effet de favoriser le développement de la ville jusque l'autre côté de la rivière.
Aujourd'hui, Horshadow est une ville florissante qui compte 5 quartiers :

- Old Distric : le coeur de la ville est la partie la plus ancienne d'Horshadow, là où les premiers colons se sont installés. Les rues y sont animées et les maisons sont pleines de charme.
- Greathook : légèrement surélevé par rapport au reste de Hornshdow, Greathook est rapidement devenu le choix de l'aristocratie locale. Les maisons sont cossues et les rues plus larges et plus sûres qu'ailleurs.
- South Town : c'est la quartier récent et artisanal de la ville. Il s'est développé surtout autour et grâce à l'implantation de la forteresse, ce qui a permis l'arrivée de nombreuses familles.
- Northgate : les descendants des pionniers de Hornshadow vivent encore dans cette partie nord de la ville. Peuplée de commerçants et d'agriculteurs, Northgate a une croissance démographique faible.
- Hotwell : c'est la banlieue qui s'étend au sud-est de la ville. C'est un quartier populaire, peuplé principalement de chasseurs, de paysans et de familles récemment arrivés à Hornshadow.
La particularité d'Horshadow est d'être administrée à part égales entre les 5 représentants du pouvoir royal et les 5 représentants du pouvoir religieux. Chaque quartier dispose de deux représentants et ces dix personnes constituent le conseil municipal.
Le projet Hornshadow Joomla Override Challenge
Pour réaliser le site Web voulu par le seigneur, l'artisan allait utiliser l'outil le plus approprié pour ce type de projet : Joomla.
La tâche n'était pas simple car il lui fallait réaliser le trombinoscope du conseil municipal ainsi que l'annuaire des activités présentes dans la ville : boulanger, police, docteur, écoles, lieux de culte, etc. Pour corser la difficulté, le seigneur avait exigé que chaque quartier de la ville soit représenté distinctement.
I. Le conseil municipal
Cette partie du site web a été réalisée grâce au composant natif de Joomla : com_contact. En effet, celui-ci dispose de tout ce l'artisan avait besoin pour répondre aux besoins du seigneur :
- une catégorisation des contacts permettant de présenter séparément les représentants des deux pouvoirs,
- une présentation collective et individuelle de chaque membre du conseil municipal,
- la possibilité d'ajouter des tags aux contacts afin de pouvoir les trier et filtrer,
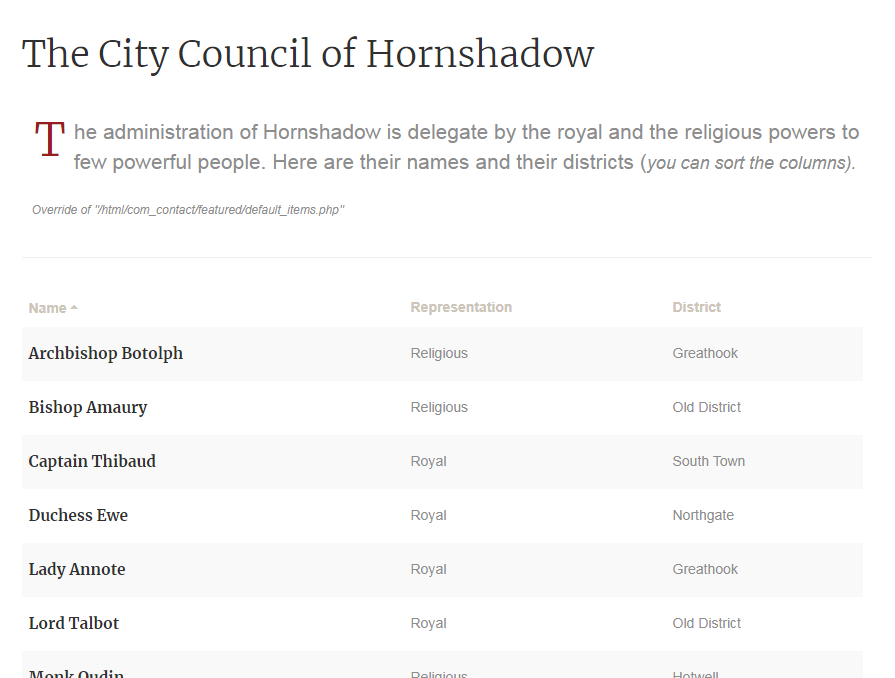
I.I Le conseil municipal
Ici, c'est un lien de menu Contacts favoris qui a été utilisé pour afficher la totalité des membres du conseil municipal. Cette vue liste est très pratique car elle restitue les informations de manière très synthétique et elle permet au visiteur du site de filtrer les résultats en cliquant sur les en-têtes :

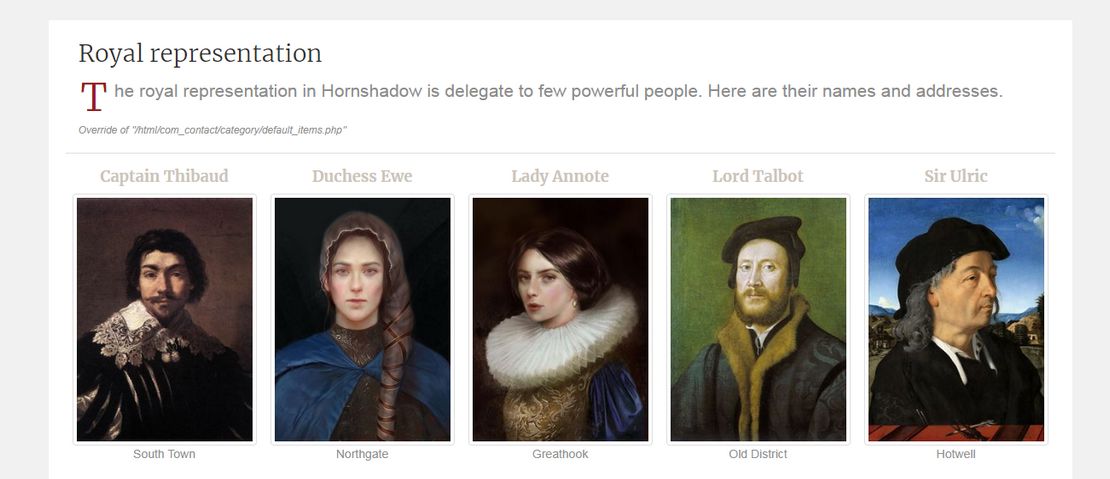
I.II Les deux représentations
Pour afficher chaque représentation, l'artisan a fait appel au lien de menu Liste des contacs d'une catégorie. Il a ensuite largement modifié l'affichage en frontend pour passer d'une liste en ligne à une liste en colonne beaucoup plus visuelle. Cette mise en page permet à l'utilisateur final d'accéder immédiatement au portrait, à la représentation et au quartier de chaque membre du conseil, sans avoir à scoller.

II. Les 5 quartiers Joomla Override Challenge
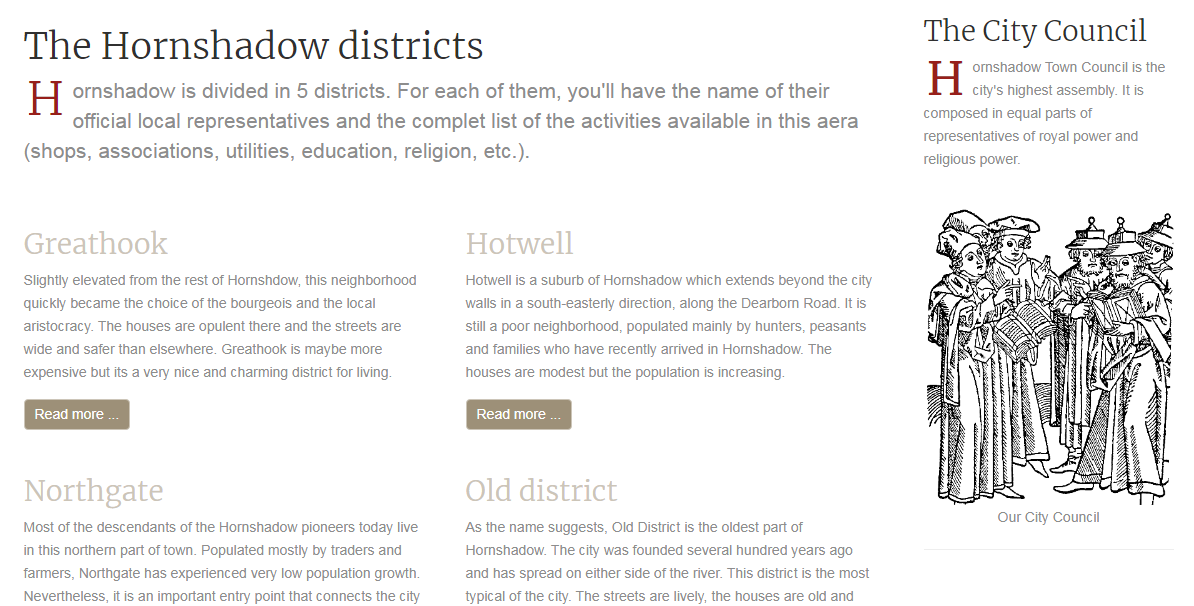
Pour réaliser cette partie du site web, l'artisan a eu recours au composant natif de Joomla : com_content. La vue affichant l'ensemble des quartiers est un lien de menu Blog d'une catégorie où seuls les textes d'introduction des articles sont publiés.

II.I La page quartier
L'artisan a ensuite créé une première catégorie parente dans laquelle il a ajouté autant de catégories enfants qu'il y a de quartiers. Chaque catégorie quartier dispose d'un article présentant ce quartier.
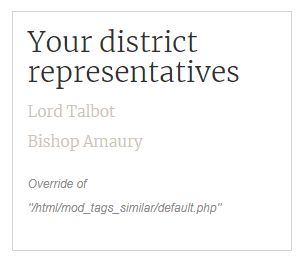
Une fois cela fait, il ne resta plus à l'artisan d'afficher chaque article quartier par un lien de menu. Sur chacune de ces pages, il prit grand soin de faire apparaitre :
- les deux représentants du quartier grâce au module mod_tags_similar,

- la liste des activités du quartier présentes dans ce quartier grâce au module mod_related_items,

- la liste de tous les quartiers grâce au module mod_articles_categories,

- et enfin, un menu de navigation,

Naturellement, tous ces modules ont été modifiés pour obtenir un affichage frontend parfaitement unifié.
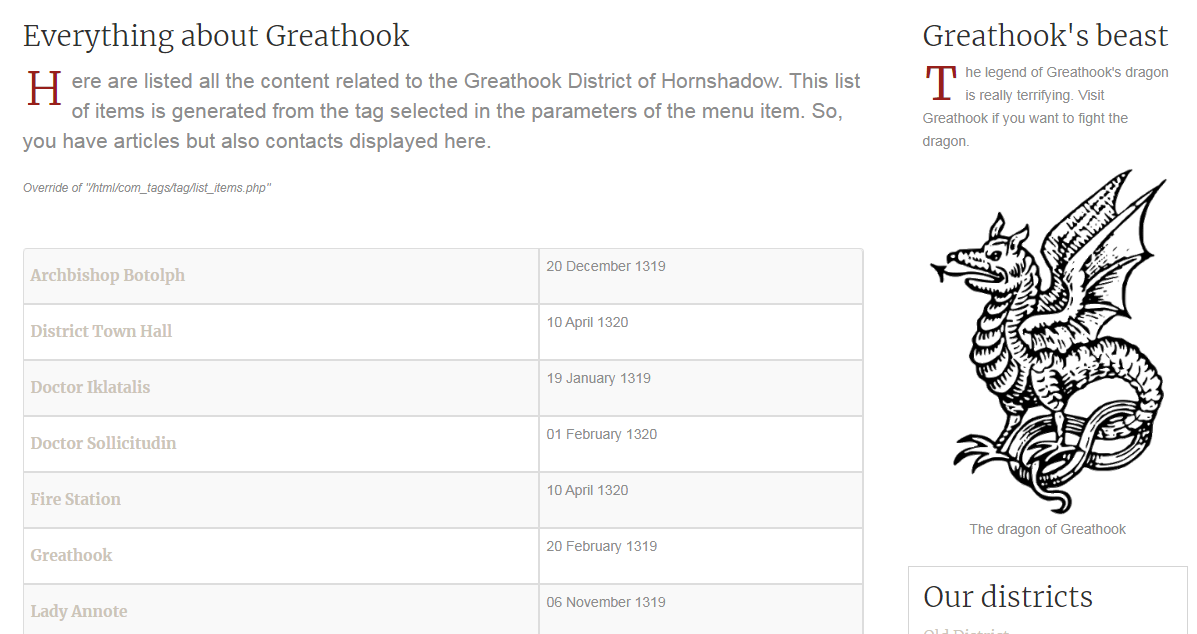
II.II Le tag du quartier
Par ailleurs, l'artisan décida d'afficher sur ces pages, un tag avec le nom du quartier afin de permettre à l'utilisateur d'accéder à toutes les informations relatives à ce quartier sous forme de liste synthétique : les représentants locaux et la liste de toutes les activités disponibles.

III. L'annuaire Joomla Override Challenge
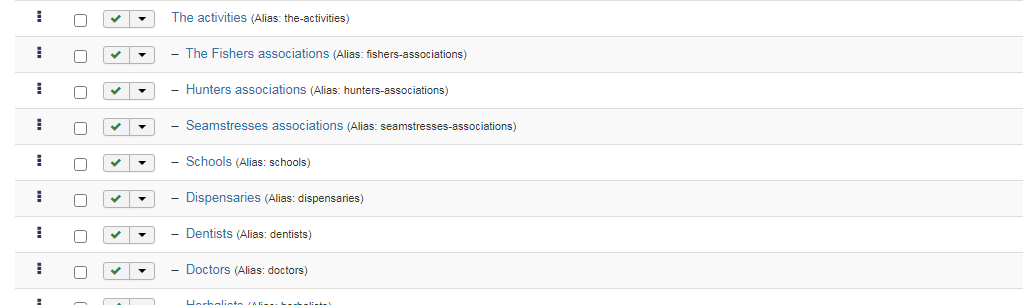
L'artisan a réalisé cette partie essentielle du project en mobilisant également le composant natif de Joomla : com_content. Il créa d'abord une catégorie parente puis les 19 catégories enfants, c'est à dire une catégorie par activité présente dans la ville d'Hornshadow. Outre le fait d'avoir une meilleure organisation du contenu en backend, cette structuration lui permettra également d'utiliser certaines fonctions avancées de Joomla, comme nous le verrons plus loin.

Pour simplifier l'utilisation et la navigation du site, l'artisan regroupa les 19 activités en 6 grandes thématiques dans le menu principal : santé, religion, magasins, éducation, associations et services municipaux. Cela évita également d'avoir un sous-menu beaucoup trop long et très peu pratique pour l'utilisateur.

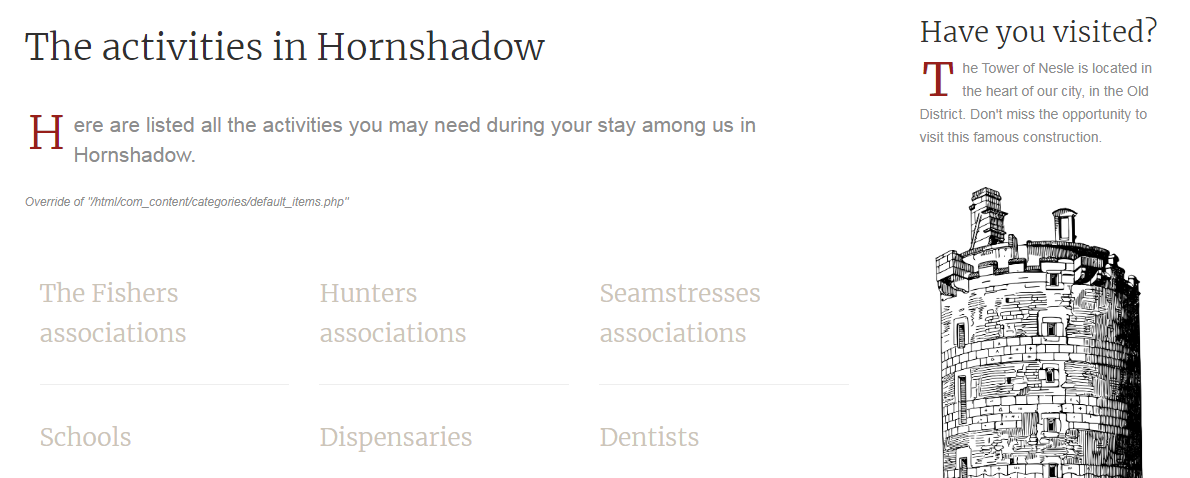
Grâce à un lien de menu Liste des catégories, la page principale de l'annuaire affiche sur 3 colonnes, toutes les activités présentes dans la ville d'Hornshadow. Cela permet à l'utilisateur de se repérer plus facilement.

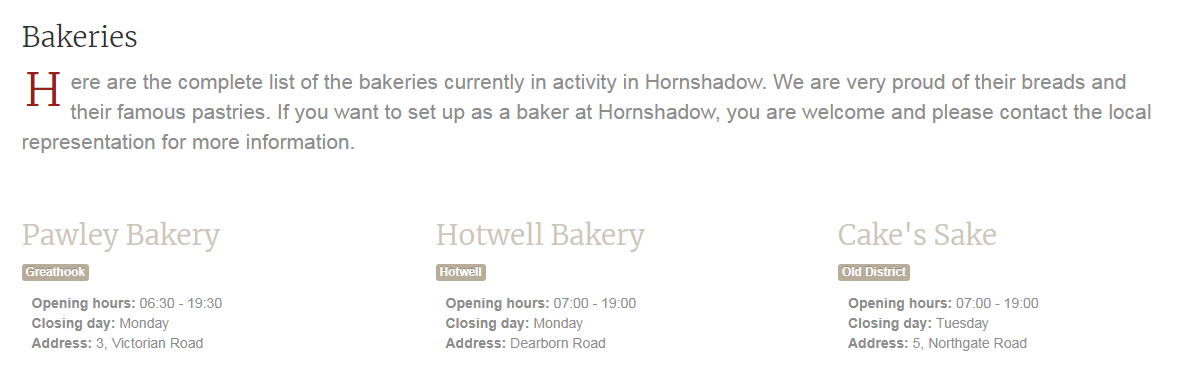
Ensuite, l'artisan se mit à la place d'un visiteur qui chercherait (par exemple) la liste de toutes les boulangeries de la ville. Afin de pouvoir répondre à ce type de question, il organisa le contenu de manière à ce que toutes les activités similaires soient regroupées et affichées sur une même page. Sur cette page, chaque activité est présentée avec :
- Son nom avec un lien permettant d'ouvrir une nouvelle page,
- Son quartier grâce au système de tag,
- et des informations pratiques telles que les horaires, le jour de fermeture et son adresse,
Ces informations pratiques sont affichées grâce aux champs personnalisés, autre fonctionnalité native de Joomla.

IV. La page d'accueil Joomla Override Challenge
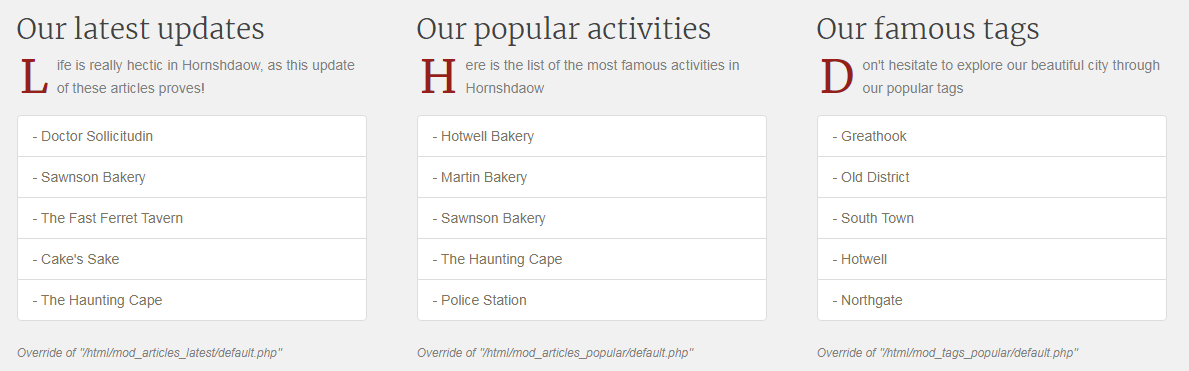
Sur la page d'accueil du site, l'artisan décida d'afficher 3 modules afin de canaliser et diriger le trafic des visiteurs :
- Les dernières mises à jour grâce au mod_articles_latest,
- Les activités les plus populaires grâce au mod_articles_popular,
- Les tags les plus utilisés grâce au mod_tags_popular,
Naturellement, tous ces modules ont été modifiés afin d'obtenir un affichage frontend parfaitement homogène.

V. Le moteur de recherche
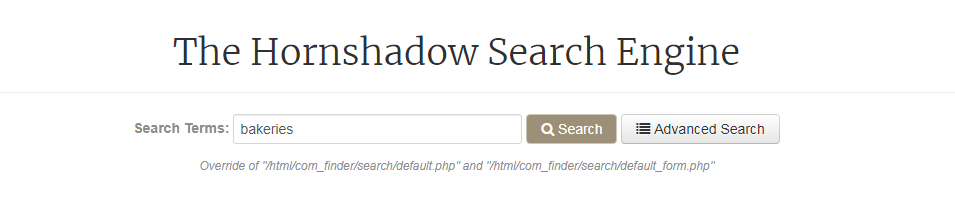
Le moteur de recherche, c'est l'élément in-dis-pen-sable d'un site Web de type "annuaire". En effet, l'utilisateur doit être en mesure d'accéder très facilement au formulaire de recherche et de trouver l'information voulue le plus rapidement possible. Pour cela, notre artisan a fait appel au composant com_finder (recherche avancée) et à son module associé mod_finder.
Le module a simplement été modifié pour des questions visuelles (le champ de recherche était trop petit). Tout le reste est ici d'origine. Ce n'est pas exactement la même chose pour ce qui est du composant.
Une fois le contenu du site indexé par la composant, l'artisant retira des résultats tout ce qui n'était pas pertinent pour les utilisateurs pour ne conserver que les articles des quartiers, des activités et les fiches contacts des membres du conseil municipal.
Il modifia également la disposition et l'apparence du formulaire de recherche :

Enfin, il créa une page dédiée aux résultats de recherche grâce à un lien de menu Recherche avancée.
VI. Les surprises
Parce que créer un site Web et jouer avec les overrides est tout sauf ennuyant, j'ai gardé le meilleur pour la fin avec quelques surprises cachées dans ce site.
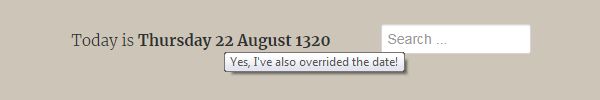
La première concerne la date du jour affichée dans le header :

Pour revenir 700 ans en arrière, j'ai utilisé l'excellente astuce trouvée sur le site de Gueu Pacome. Merci à lui pour son aide précieuse.
La deuxième surprise concerne le contenu du module mod_whosonline que j'ai essayé d'adapter au 14ème siècle !

Et enfin, la dernière concerne le bloc informations d'un article qui a été largement modifié avec une disposition en ligne et une nouvelle sémantique.

Le Joomla Override Challenge
En partenariat avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Notre objectif est de créer chaque mois, une nouvelle override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)
Voir le projet réalisé par Viviana: https://www.dr-menzel-it.de/blog/override-challenge-verzeichnis




