Soyons pragmatiques et regardons les choses en face. Il y a des chiffres qui ne trompent pas et qu'il faut garder en tête :
- 74% des mobinautes abandonnent la navigation si le site met plus de cinq secondes à s'afficher1.
- Sur ordinateur, on tombe à trois secondes pour avoir un abandon de page de près de 60%2.
- Une simple seconde de retard d'affichage peut entraîner une perte de 7% dans les conversions, 11% de pages vues en moins et une diminution de 16% de la satisfaction de la clientèle1.
- Enfin, d'après le géant Amazon, "pour chaque 100ms de temps de chargement, cela représente une perte de 1% des ventes"3.
A la lecture de cette introduction chiffrée, vous devez déjà être en train de vous demander Mon site est tres lent, comment faire pour que la vitesse d'affichage ne fasse pas fuir mes visiteurs ?
Pour répondre facilement à cette question, nous allons voir comment vous pouvez améliorer la vitesse de votre site web en suivant un processus logique composé de plusieurs étapes.
Mais avant d'aller plus loin, nous allons aborder certains points techniques. Ne vous laissez pas intimider par cet aspect. Ce que je vais vous expliquer relève de ma propre expérience (et de mes lectures quotidiennes) et une fois que vous aurez fini de parcourir ce billet, vous serez capables d'appliquer ces conseils.
Ces conseils (et les termes techniques que je vais employer) sont exactement ceux que j'aurais aimé avoir à disposition lorsque j'ai commencé à travailler sur l'optimisation de mon site. Maintenant que j'ai avancé sur ce sujet, je partage avec vous ces informations.
Étant donné l'importance vitale du facteur de la vitesse, ce sont presque tous les éléments de votre présence en ligne - taux de rebond, nombre de pages vues, l'expérience utilisateur, les taux de conversions, le SEO - qui peuvent être impactés. Nous allons donc nous assurer que vous allez pouvoir améliorer ce qui peut et doit l'être, dans votre intérêt et celui de vos visiteurs.
1. Mesurer la vitesse d'affichage de votre site
Pour commencer, nous allons mesurer la vitesse actuelle des pages de votre site. Cela servira de point de repère. Je vous encourage donc à faire des tests de mesure après chaque étape pour contrôler l'évolution positive de votre travail sur votre site.
Pour mesurer la vitesse, il existe pour cela de nombreux outils qui permettent de tester et de mesurer gratuitement ce paramètre. Qui plus est, certains de ces outils vous fourniront même un diagnostic sur les points les plus importants à surveiller. En voici deux qui sont considérés parmi les meilleurs.
Après avoir indiqué l'URL de votre site, cet outil vous fournira deux indications préciseuses: votre score sur mobile et votre score sur ordinateur

Et pour chaque critère analysé, Google vous fournit en prime une liste de recommandations pour vous aider à améliorer votre score.
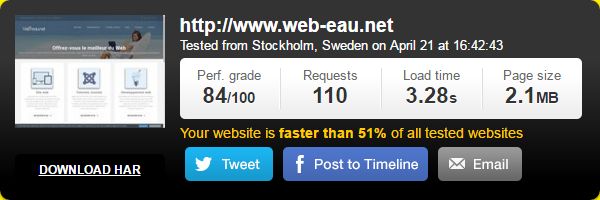
Dans le même genre et tout aussi efficace Que Google Pagespeed, Pingdom calcule le score global pour votre site basé sur son niveau de performance, le temps moyen de chargement de la page, etc. Il vous propose également une liste de recommendations.

Bien sur, chaque outil a ses caractéristiques propres. Mais pour commencer, retenez que ces deux outils fournissent un résultat que l'on peut considérer comme fiable sur la manière dont votre site s'affiche actuellement ainsi que sur les points que vous devez améliorer.
2. Améliorer la vitesse d'affichage de votre site
Maintenant que nous avons pris nos repères, nous allons voir comment améliorer le temps d'affichage.
Commençons par un peu de théorie pour comprendre le principe.
Chaque élément composant une page Web - à savoir, le script, les images, les feuilles de style, etc - représente une requête HTTP distincte qui être téléchargé individuellement pour être affiché ou exécuté. Augmenter le nombre de requêtes HTTP augmentera de facto le temps de chargement, ce qui ralentira votre site. Pour améliorer votre vitesse, il faut donc réduire le nombre de requêtes HTTP.
Comme les rapports ci-dessus vous l'ont certainement indiqué clairement, ce qui ralentit l'affichage d'un site ce ne sont pas un ou deux erreurs flagrantes. Le plus souvent, c'est une foule de petits détais qui ajoutent les uns aux autres. Cela signifie qu'il est vital de réduire le surpoids numérique de votre site web en ayant les yeux rivés sur les deux plus gros freins à la vitesse: les liens et les images.
Les liens
Vous ne vous attendiez peut-être pas à cela mais éliminer les liens morts sur votre site est un must, pas simplement pour améliorer la vitesse mais également pour l'expérience utilisateur et pour le SEO.
En utilisant Broken Link Checker conjointement à Google Search Console, cela vous permet d'identifier et de fixer chaque erreur 404 détectée sur votre site. Vous pourrez également corriger les liens obsolètes avec des redirections 301.

A propos des redirections, vous devriez également supprimer toutes les redirections 302 sur votre site. Pour rappel, la redirection 302 est une redirection temporaire alors que la 301 est permanente.
En effet, il faut bien comprendre que cela réduit non seulement la vitesse d'affichage de la page en forçant les visiteurs à parcourir plusieurs pages avant d'arriver sur la page souhaitée mais que cela déclenche également des requêtes HTTP supplémentaires et augmente la latence. Ce qui est préjudiciable au SEO. Si vous avez réellement besoin d'utiliser les redirections 302, je vous suggère d'utiliser une redirection 302 avec une durée de vie de la mémoire cache d'un jour.
Les images
Oui, les visuels sont indispensables de nos jours sur un site Web digne de ce nom. Ils améliorent le temps passé sur la page, favorisent les partages sur les médias sociaux, le SEO et même les ventes des produits. Cependant, d'un point de vue technique, chaque image présente sur une page signifie une requête HTTP supplémentaire. Cela se traduit automatiquement par un délai supplémentaire pour vos visiteurs.
Dans le monde de l'écriture, il existe un dicton : "Il ne faut pas avoir peur de tuer ses enfants". Cela signifie que si vous écrivez quelque chose mais que cela ne contribue pas à l'objectif global de la pièce, alors vous devez le supprimer. En d'autres termes, chaque image sur votre site doit avoir une mission et une seule : aider l'utilisateur à se rapprocher de l'objectif de votre page. Si une image ne remplir pas ce rôle, au mieux elle est distrayante et au pire, elle fait perdre du temps à vos lecteurs.
Soyez sans pitié avec vos images. Supprimez-en autant que possible, surtout lorsque vous travaillez l'optimisation sur mobile car ces fichiers sont de véritables pièges à bande passante.
Cependant, ne faites surtout pas l'erreur de croire que parce que vous avez supprimé un fichier image de votre site Web que le code HTML de celui-a également été supprimé. Il reste trop souvent des bouts de code tels que < img src = '' > qu'il faut également penser à supprimer.

Maintenant que vous avez supprimé toutes les images inutiles, vous allez me demander "Que dois-je faire des images restantes ?"
Si vous ne pouvez pas supprimer toutes vos images, alors réduisez celles qui restent affichées. Très logiquement, les grandes images prennent plus de temps à être chargé que les plus petites. C'est pourquoi il est important de vous assurer que vos images sont à la bonne dimension par rapport à votre page.
Pour réduire vos images sans compromettre leur qualité, vous pouvez utiliser des outils tels que Windows Image Resizer (pour Windows) ou Resize.It (pour Mac) afin de redimensionner vos images à la taille de la page. Les dimensions réelles de l'image doivent correspondre à la hauteur et la largeur des attributs du code HTML.
En ce qui concerne le choix du format de vos fichiers, sélectionnez de préférence les formats suivants :
- JPEG pour les photos et les images en couleurs vraies,
- GIF pour les images avec des couleurs plates,
- PNG pour les images qui impliquent la transparence.
Et dans tous les cas, évitez de charger des fichiers aux formats BMP et TIFF.
Les extensions
Si comme de nombreux propriétaires de site, vous utilisez un CMS (Wordpress, Joomla, Drupal, etc), alors ce qui suit vous concerne directement.
Les extensions (ou plugins) sont des programmes qui ajoutent certaines fonctionnalités non disponibles d'origine dans le CMS. Malheureusement, ils accaparent de l'espace sur le serveur, peuvent contenir des failles de sécurité et ralentissent le site car chaque extension requiert le plus souvent le téléchargement de fichiers JavaScript et/ou CSS séparés. Certaines extensions installent également un suivi des scripts afin de collecter des données utilisateurs, ce qui dégrade encore plus les performances de vos pages.
Oubliez également toutes les extensions qui alourdissent votre site inutilement et dont vous pouvez vous passer assez facilement : les page builders, les CCK et autres composants très volumineux, à l'efficacité relative et qui ne sont pas réellement indispensables.
Régulièrement, vous devez donc veiller à désactiver ou mieux, supprimer toutes les extensions qui ne sont plus mises à jour par leur développeur, qui sont redondantes ou que vous n'utilisez plus sur votre site.
Les compressions
Si j'ai utilisé le pluriel pour le titre de ce paragraphe, c'est qu'il existe plusieurs types de compressions possibles pour un site web. Le principe est de réduire simplement la taille de vos fichiers pour augmenter de facto leur vitesse de téléchargement. Voici les deux principales types de compression.
La compression GZip
Pour commencer, sachez que la compression consomme des ressources du processeur de votre serveur. Aussi minime soit-elle, cette consommation de ressources pourra vous poser des problèmes si vous n'avez pas pensé à travailler sur l'optimisation des pages de votre site, comme nous l'avons vu au chapitre précédent.
Une fois ceci compris, retenez qu'il ne faut pas tout compresser. En effet, les images sont à proscrire du processus de compression. En principe, elles sont déjà compressées si vous avez correctement travaillé ce point à la lecture du paragraphe consacré aux images.
Ce qui nous intéresse ici ce sont tous les scripts qui composent un site web, c'est à dire : le HTML, le PhP, le JS, le CSS, voire le TXT. En fait et pour faire court, il faut compresser tout ce qui contient du texte.
Avant de foncer tête baissée dans la technique, il faut d'abord vérifier si la compression est activée (ou non) sur votre site.
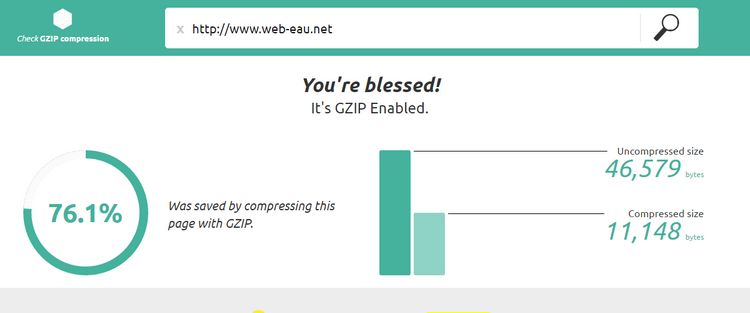
Pour ça aussi, il existe des outils en ligne gratuits qui vous indiqueront où en est votre site :
Indiquez l'adresse URL de votre site. Si il utilise déjà la compression, vous n'avez à modifier. Sinon, suivez ce qui suit.

Nous allons donner à votre serveur Apache l'ordre d'activer cette compression grâce à cette instruction (à recopier dans le fichier .HTACCESS présent à la racine de votre site) :
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascriptApache se débrouillant très bien tout seul pour ce genre de choses, cela vous évitera d'installer une extension supplémentaire sur votre site.
La compression du code
Il faut bien reconnaître qu'esthétiquement, une page web mal codée ne diffère pas beaucoup d'une page web bien codée. Mais les lignes de codes inutiles pénalisent les performances de votre site. Chaque espace blanc, chaque saut de ligne ainsi que l'indentation dans votre code peuvent ralentir l'affichage de votre site.
Techniquement, le fait de compresser les ressources HTML, CSS et JavaScript permet d'accélérer le temps de téléchargement, d'analyse et d'exécution de vos pages. En outre, il est possible de réduire davantage la taille des fichiers CSS et JavaScript en renommant certaines variables, tant que la ressource HTML est mise à jour de manière adéquate afin de s'assurer que les sélecteurs continuent de fonctionner.
Pour réduire la taille de vos fichiers CSS, vous pouvez utiliser YUI Compressor et cssmin.js.
Pour réduire la taille de vos fichiers JavaScript, vous pouvez recourir à Closure Compiler, JSMin ou à YUI Compressor.
3. Un bon hébergement pour une bonne vitesse d'affichage
Maintenant que nous avons réglé les problèmes liés aux extensions, aux liens et aux images de votre site, nous allons nous focaliser sur le trafic de celui-ci. En effet, améliorer le trafic de son site permet également d'en améliorer sa vitesse.
Nous allons voir que le trafic peut effectivement impacter la vitesse d'affichage du site. Voici comment :
- votre site connaît un pic de trafic - en raison de l'intérêt du public pour votre contenu spécifique ou en raison d'achat saisonniers, par exemple - et votre serveur est pas configuré/dimensionné pour gérer un tel volume. Dans ce cas, vous courez le risque de voir s'allonger considérablement vos temps de réponse ou pire, de complètement saturer le serveur.
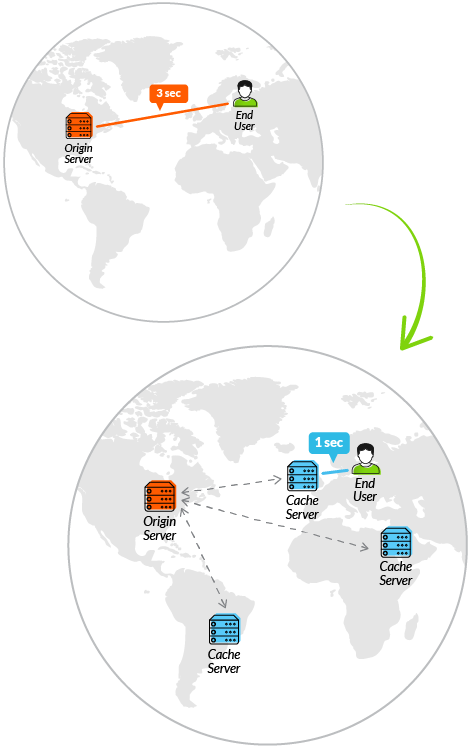
- Supposons qu'un utilisateur situé à Vancouver visite votre site Web dont le contenu est hébergé sur un serveur unique situé en Allemagne. Pour afficher vos pages, le navigateur web va lancer une requête (Allemagne vers le Canada) pour transférer les informations démandées par le navigateur de l'utilisateur (Vancouver vers l'Allemagne). Naturellement, ces trajet ajoutent la latence et (vous l'aurez deviné) impactent très sensiblement la vitesse du d'affichage du site.
Ajoutons à cela le risque (toujours possible) que votre serveur unique se retrouve planté pour une raison ou une autre et c'est l'affichage même de votre site qui se retrouve compromis. .
Dans les deux cas, la meilleure réponse est de disposer d'un Content Delivery Network (CDN).
Explcations : à la différence à des services d'hébergement traditionnels, un CDN héberge votre site web (ou votre application web) sur un "réseau" de divers serveurs géographiques, appelés "nœuds". En clair, cela signifie que lorsque quelqu'un demande à accèder aux pages de votre site, il est automatiquement connecté au serveur le plus proche géographiquement. Cette optimisation basée sur l'emplacement de l'utilisateur permet donc de réduire considérablement la distance, la latence et augmente ainsi la vitesse d'affichage.

Credit image Incapsula
De plus, ce type de serveur optimise automatiquement les performances. Cela signifie que le serveur le plus proche selon l'utilisation actuelle et la bande passante requise, est sélectionné. Ce système permet de diminuer de 70% la consommation de bande passante et augmente de 50% les temps de chargement.
Je recommande les hébergeurs suivants pour l'excellent rapport qualité/prix de leurs prestations. J'y héberge mes sites et je les conseille à tous mes clients en toute confiance.
Conclusion
Vous en êtes maintenant convaincu (enfin je l'espère sinon relisez cet article), la vitesse d'affichage d'un site est un facteur essentiel. La bonne nouvelle est que vous n'avez pas vraiment besoin d'avoir une solide formation technique pour améliorer les performances votre site web. N'oubliez pas de vérifier régulièrement l'évolution de cette vitesse afin de rester "up to date". Et rappelez-vous, vous n'avez que trois secondes pour accrocher vos visiteurs.
C'est à vous de jouer !



