"Joomla, c'est compliqué", "Joomla, c'est pour les nerds", "Joomla n'est pas user friendly". Ce ne sont là que quelques-unes des critiques infondées les plus courantes - ou plutôt des affirmations gratuites - que j'entends et je lis à propos de ce CMS génial.
En fait, Joomla est exactement comme tous les autres CMS ou comme n'importe quelle matière: cuisine, astrophysique, menuiserie, tennis, etc. C'est compliqué si on ne prend pas le temps d'apprendre ou de s'entrainer un minimum.
Mais comme pour tout le reste, si vous dépassez vos à-priori, et prenez quelques minutes pour vous plonger dans Joomla, vous apprendrez certainement quelque chose de nouveau, d'utile, et vous changerez probablement aussi d'avis.
Et parce que je suis sûr d'avoir raison, je vais vous montrer comment changer complètement le design du module de connexion Joomla en moins de 10 minutes. Oui, en moins de 10 minutes !
A qui s'adresse ce tutoriel?
Ce tutoriel s'adresse avant tout aux utilisateurs débutants de Joomla, car ce public a besoin d'exemples simples et concrets pour apprendre, comprendre et progresser. Et pour les utilisateurs avancés, les explications seront sans doute basiques mais je pense que ça vaut quand même la peine de le lire.
Le but de cet exemple est de démontrer que tout le monde peut apprendre et développer ses compétences sur Joomla très facilement. Il suffit d'un peu de volonté et de quelques minutes !
Qu'allez-vous apprendre grâce à ce tutoriel?
Dans ce tutoriel, vous apprendrez à modifier l'affichage frontal du module de connexion par défaut de Joomla.
Rassurez-vous, pas besoin de respirer profondément, pas besoin d'avoir un doctorat en informatique et pas besoin de paniquer, vous ne casserez pas votre site en suivant ce tutoriel.
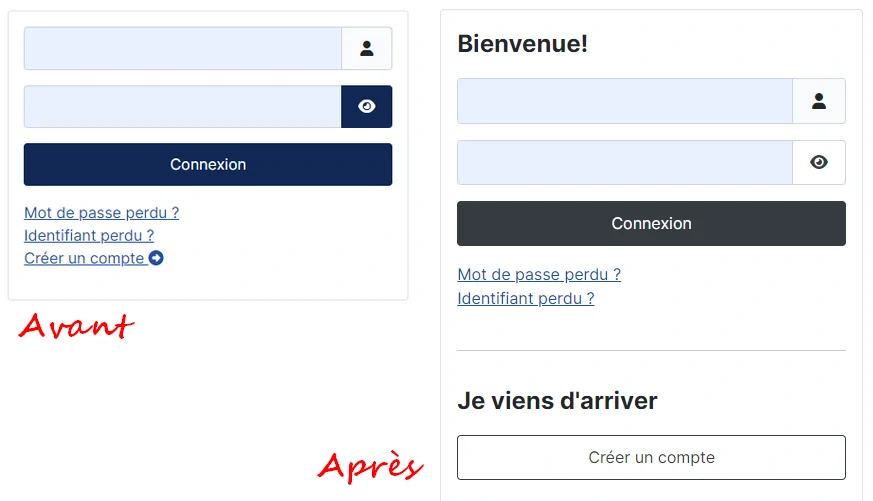
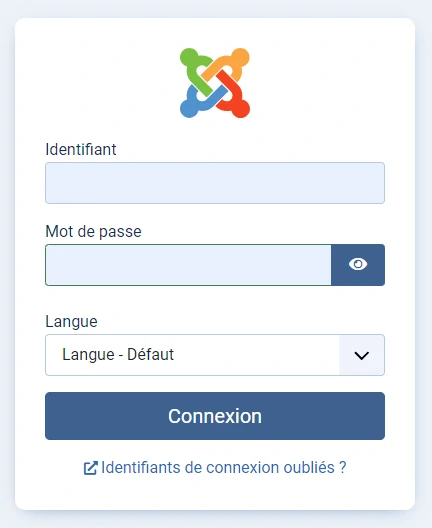
Par défaut, le module de connexion Joomla est livré avec un design générique. Grâce à ce tutoriel, votre module de connexion ressemblera à ça :

De quoi avez-vous besoin pour suivre ce tutoriel?
- Joomla 5 installé sur un serveur (local ou distant)
- 10 minutes de temps libre
- et comme Joomla 5 utilise le framework Bootstrap 5, il peut être utile d'avoir la documentation ouverte dans votre navigateur: https://getbootstrap.com/docs/5.2/getting-started/introduction/
Pour les besoins de ce tutoriel, j'ai désactivé les plugins Système - Se souvenir de moi et Système - Connexion avec clé d'accès (sans mot de passe) uniquement pour des raisons d'affichage.
Etape 1: créer l'override du module de connexion
Ouvrez le panneau d'administration de Joomla:

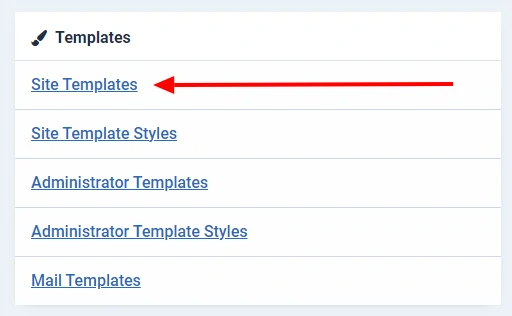
Suivez: Système > Templates > Templates du site:

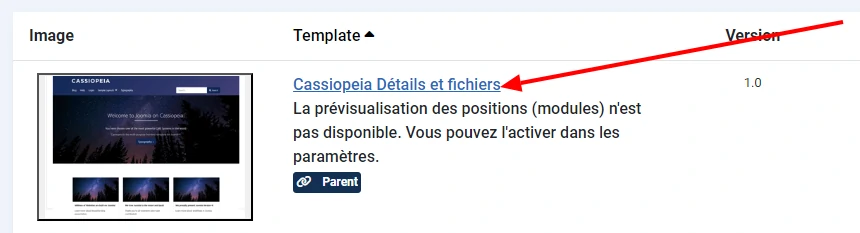
Cliquez sur le nom de votre template pour accéder à ses fichiers:

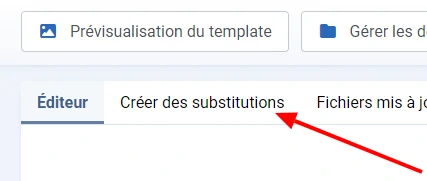
Cliquez sur l'onglet "Créer des substitutions" pour l'ouvrir:

Cliquez sur "mod_login" dans la liste des modules pour créer l'override:

Etape 2: éditer le code de l'override
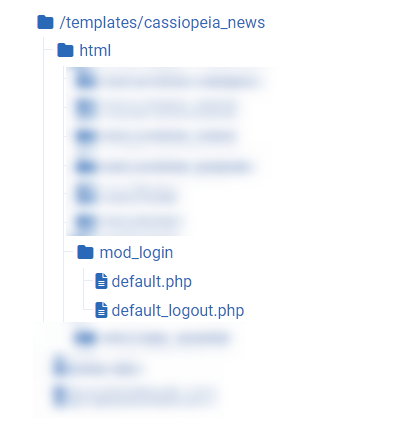
Cliquez sur: HTML > mod_login > default.php:

Dans l'éditeur de texte à droite sur votre écran, repérez la ligne 31 et remplacez-la par:
<p class="fw-bold fs-4"><?php echo $params->get('pretext'); ?></p>Explications:
- fw-bold: nous graissons le texte d'introduction avec cette classe Bootstrap. Plus d'informations à ce sujet ici: https://getbootstrap.com/docs/5.2/utilities/text/#font-weight-and-italics
- fs-4: nous agrandissons le texte avec cette classe Bootstrap. Plus d'informations à ce sujet ici: https://getbootstrap.com/docs/5.2/utilities/text/#font-size
Repérez la ligne 35 et remplacez-là par:
<div class="mod-login__userdata userdata pb-2">Explications:
- pb-2: nous ajoutons un peu de padding au bas de cette section.
Repérez la ligne 108 et remplacez:
btn-primarypar
btn-darkExplications:
- nous changeons la couleur du bouton de connexion en changeant la classe Bootstrap. Plus d'informations sur les boutons Bootstrap ici: https://getbootstrap.com/docs/5.2/components/buttons/
Après la ligne 133, ajoutez un élément <hr /> pour afficher une ligne horizontale qui servira de séparateur.
Après la ligne 138, insérez le code suivant:
<div class="mod-login__submit form-group">
<a class="btn btn-outline-dark w-100" href="/<?php echo Route::_($registerLink); ?>">
<?php echo Text::_('MOD_LOGIN_REGISTER'); ?> </a>
</div>Explications:
- Nous avons déplacé le lien de création de compte vers une nouvelle section, plus visible pour les visiteurs. Nous avons aussi utilisé le contenu du champs texte après pour afficher le titre de cette nouvelle section.
- Nous avons appliqué un design différent pour le bouton de création de compte, car il s'agit d'une section différente.
Sélectionnez et supprimez les lignes 122 à 127
Explications:
- Ligne 122: comme nous afficherons par défaut la création de compte utilisateur, nous n'avons pas besoin de vérifier l'état de ce paramètre.
- Lignes 124 & 125: nous avons déjà ajouté ce code précédemment.
Cliquez sur le bouton "Enregistrer et fermer" si tout est correct.
Etape 3: afficher l'override du module de connexion
Depuis le panneau d'administration, ouvrez le gestionnaire des modules

Ouvrez le module de connexion (créé par défaut avec Joomla)

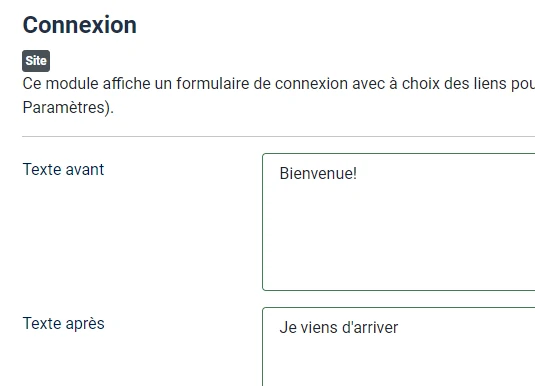
Saisissez les pré-texte et textes d'après de votre choix.

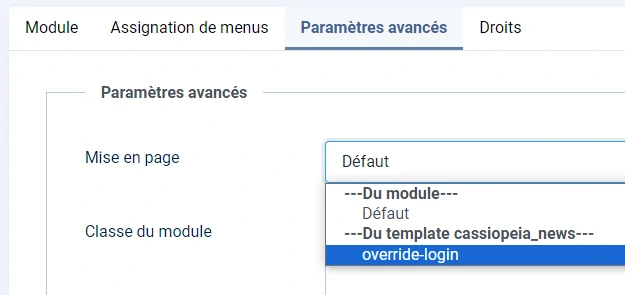
Si vous avez renommé le fichier default.php à l'étape précédente, sélectionnez votre override dans les options de mise en page du module dans l'onglet "Avancé".

Cliquez sur le bouton "Enregistrer et fermer" lorsque vous avez terminé.
Vérifiez en frontend que votre module de connexion Joomla dispoe bien du nouveau design, comme prévu.
Bonnes pratiques pour créer des overrides comme les pros
- Plutôt que d'overrider le fichier "default.php", vous pouvez en faire une copie et la renommer. Ainsi, vous gardez le fichier "default.php" d'origine comme modèle et vous pouvez créer autant d'overrides que vous voulez.
- Si besoin, utilisez le tiret "-" dans le nom de vos overrides. Avec l'underscore "_", votre override ne sera pas disponible dans la liste déroulante de sélection du module.
- Autant que possible, utilisez les classes Bootstrap (ou celles du framework de votre template) dans vos overrides pour gagner du temps et avoir un code plus léger.
- Si votre override ne s'affiche pas en frontend, vérifiez que vous l'avez bien sélectionné dans les typdes de mises en page du module (onglet "Avancé").
- Pour créer des overrides dans Joomla, vous n'avez pas besoin d'apprendre à coder, mais savoir lire le code vous aidera sans doute.
- Le meilleur conseil que je puisse vous donner à propos des overrides est simple: testez, testez et testez encore. Vous n'échouerez pas, vous apprendrerez à faire.
Conclusion
Comme promis, ce n'était pas un tutoriel très compliqué et le plus important c'est que vous avez acquis de nouvelles compétences sur Joomla et que vous pouvez être fier de vous !
Il existe des tonnes d'exemples de formulaires de connexion disponibles sur le Web. Trouvez celui que vous aimez et en suivant cet exemple, créez votre propre override.
Amusez-vous bien!




