À l'ère numérique d'aujourd'hui, être présent en ligne est vital, surtout lorsqu'il s'agit de trouver un nouvel emploi (ou des clients). L'un des meilleurs moyens pour mettre en valeur ses compétences et son expérience consiste à afficher un site Web affichant son CV personnel. Cependant, créer un site Web à partir de zéro pour afficher son CV peut prendre du temps et être intimidant, surtout si l'on a pas d'expérience en matière de développement Web. C'est là qu'intervient ChatGPT.
Dans ce tutoriel, vous allez découvrir comment utiliser ce puissant agent conversationnel pour créer un site Web avec ChatGPT en seulement quelques minutes. Non seulement cela, mais vous verrez également comment héberger votre site Web gratuitement afin qu'il soit accessible en ligne. Grâce à ChatGPT, vous pouvez créer un site Web d'aspect professionnel qui mettra en valeur vos réalisations et vous distinguera des autres candidats.
Allez, c'est parti!
Créer un site Web avec ChatGPT
ChatGPT est un agent conversationnel qui a été mis en service le 30 novembre 2022 par OpenAI. Il s'agit en fait d'un «chatbot», autrement dit un assistant virtuel qui utilise les les capacités de l'intellignece artificielle pour dialoguer et répondre aux utilisateurs.
Disponible dans de multiples langues, dont le français, ChatGPT est capable de répondre à des questions-tests dans un langage très proche de celui d'un être humain (parfois, selon la question, avec un niveau de performance supérieur à un répondant humain moyen).
Il dispose également de capacités génératives permettant de produire du contenu textuel sur mesure. ChatGPT peut notamment générer des articles, des essais ou des poèmes sur différents tons et sujets. Il peut également être utilisé pour générer et corriger du code informatique. Nous y voilà !
Ouvrez https://chat.openai.com/chat, inscrivez-vous pour créer votre compte gratuit et saisissez votre premier prompt:
Fournis-moi le code d'un site Web de CV personnel en utilisant HTML et CSS

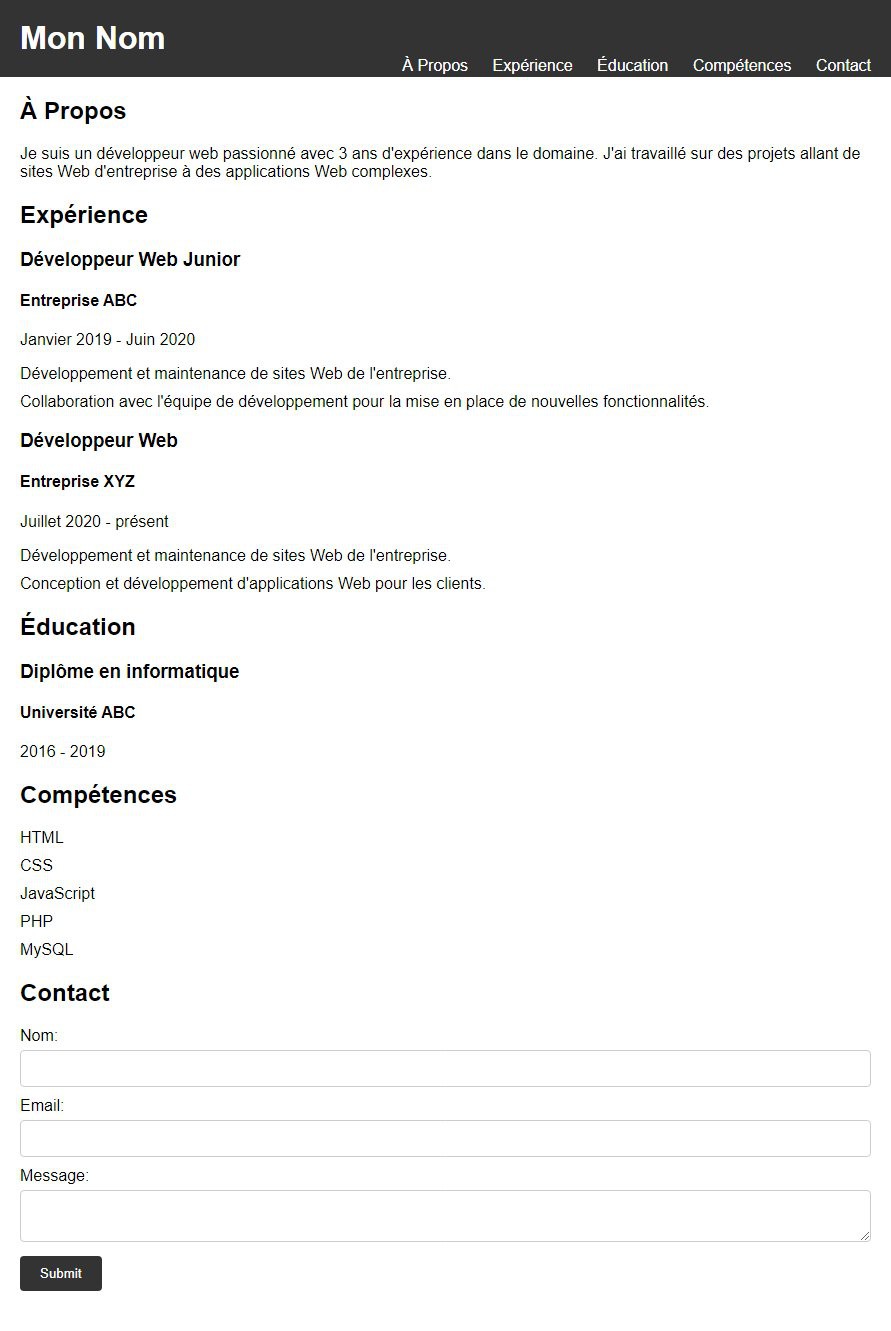
Comme vous le voyez, ChatGPT génère une réponse complète en fournissant le code HTML et CSS pour créer un site Web simple mais fonctionnel.
Voici le code HTML complet qui est généré par ChatGPT:
<!DOCTYPE html>
<html>
<head>
<title>Mon CV</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Mon Nom</h1>
<nav>
<ul>
<li><a href="#about">À Propos</a></li>
<li><a href="#experience">Expérience</a></li>
<li><a href="#education">Education</a></li>
<li><a href="#skills">Compétences</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>À Propos</h2>
<p>Je suis un d&éveloppeur web passionné avec 3 ans d'expérience dans le domaine. J'ai travaillé sur des projets allant de sites Web d'entreprise à des applications Web plus complexes.</p>
</section>
<section id="experience">
<h2>Expériences</h2>
<div class="job">
<h3>Développeur Web Junior</h3>
<h4>Entreprise ABC</h4>
<p>Janvier 2019 - Juin 2020</p>
<ul>
<li>Développement et maintenance de sites Web de l'entreprise.</li>
<li>Collaboration avec l'équipe de développement pour la mise en place de nouvelles fonctionnalités.</li>
</ul>
</div>
<div class="job">
<h3>Développeur Web</h3>
<h4>Entreprise XYZ</h4>
<p>Juillet 2020 - présent</p>
<ul>
<li>Développement et maintenance de sites Web de l'entreprise.</li>
<li>Conception et développement d'applications Web pour les clients.</li>
</ul>
</div>
</section>
<section id="education">
<h2>Education</h2>
<div class="school">
<h3>Diplôme en informatique</h3>
<h4>Université ABC</h4>
<p>2016 - 2019</p>
</div>
</section>
<section id="skills">
<h2>Compétences</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
<li>MySQL</li>
</ul>
</section>
<section id="contact">
<h2>Contact</h2>
<form>
<label for="name">Nom:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message" required></textarea>
<input type="submit" value="Submit">
</form>
</section>
</main>
</body>
</html>Et voici le code CSS correspondant:
body {
font-family: Arial, sans-serif;
margin: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
header h1 {
margin: 0;
}
nav {
float: right;
}
nav ul {
list-style: none;
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-left: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}
nav a:hover {
text-decoration: underline;
}
main {
padding: 20px;
}
section {
margin-bottom: 20px;
}
section h2 {
margin-top: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
margin-bottom: 10px;
}
form {
margin-top: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="email"],
textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #444;
}Pour afficher le site Web créé avec ChatGPT dans votre navigateur Web, créez un nouveau dossier sur votre ordinateur et dedans, créez les fichiers suivants:
- index.html
- style.css
Copiez-collez le contenu du code HTML généré par ChatGPT dans le fichier index.html et le contenu du code CSS dans le fichier style.css.
Si vous ouvrez maintenant le fichier index.html dans votre navigateur, vous devriez avoir le résultat suivant :

C'est déjà très bien - vous avez votre site Web créé par ChatGPT sans avoir écrit une seule ligne de code.
Voyons si nous pouvons aller plus loin en demandant à ChatGPT d'apporter quelques modifications.
A la suite du premier prompt, demandons lui d'afficher une photo à côté de la section "À propos de moi" et d'ajouter des icônes aux titres des différentes sections en utilisant le prompt suivant:
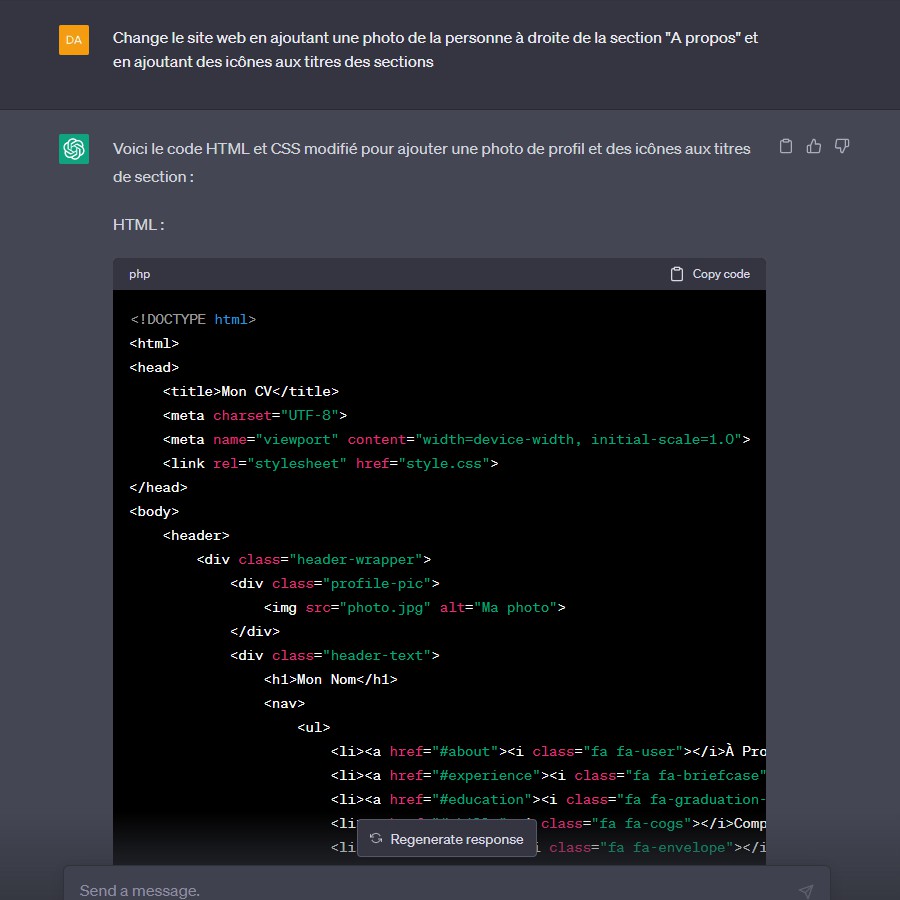
Change le site Web en ajoutant une photo de la personne à droite de la section "A propos" et en ajoutant des icônes aux titres des sections
Encore une fois, ChatGPT répond parfaitement à la demande en fournissant les code HTML et CSS complets. Il vous suffit de copier et coller à nouveau ces codes dans les fichiers index.html et style.css correspondants.
Voici le code HTML qui va dans le fichier index.html:
<!DOCTYPE html>
<html>
<head>
<title>Mon CV</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="header-wrapper">
<div class="header-text">
<h1>Mon Nom</h1>
<nav>
<ul>
<li><a href="#about"><i class="fa fa-user"></i>À Propos</a></li>
<li><a href="#experience"><i class="fa fa-briefcase"></i>Expérience</a></li>
<li><a href="#education"><i class="fa fa-graduation-cap"></i>Éducation</a></li>
<li><a href="#skills"><i class="fa fa-cogs"></i>Compétences</a></li>
<li><a href="#contact"><i class="fa fa-envelope"></i>Contact</a></li>
</ul>
</nav>
</div>
</div>
</header>
<main>
<section id="about">
<div class="section-header">
<i class="fa fa-user"></i>
<h2>À Propos</h2>
</div>
<div class="about-content">
<div class="profile-pic-mobile">
<img src="photo.jpg" alt="Ma photo">
</div>
<p>Je suis un développeur web passionné avec 3 ans d'expérience dans le domaine. J'ai travaillé sur des projets allant de sites Web d'entreprise à des applications Web complexes.</p>
</div>
</section>
<section id="experience">
<div class="section-header">
<i class="fa fa-briefcase"></i>
<h2>Expérience</h2>
</div>
<div class="experience-content">
<div class="job">
<h3>Développeur Web Junior</h3>
<h4>Entreprise ABC</h4>
<p>Janvier 2019 - Juin 2020</p>
<ul>
<li>Développement et maintenance de sites Web de l'entreprise.</li>
<li>Collaboration avec l'équipe de développement pour la mise en place de nouvelles fonctionnalités.</li>
</ul>
</div>
<div class="job">
<h3>Développeur Web</h3>
<h4>Entreprise XYZ</h4>
<p>Juillet 2020 - présent</p>
<ul>
<li>Développement et maintenance de sites Web de l'entreprise.</li>
<li>Conception et développement d'applications Web pour les clients.</li>
</ul>
</div>
</div>
</section>
<section id="education">
<h2><i class="fa fa-graduation-cap"></i> Education</h2>
<ul>
<li>
<h3>Degree Name</h3>
<p>University Name, City, State</p>
<p>Date range</p>
</li>
</ul>
</section>
<section id="skills">
<h2><i class="fa fa-code"></i> Skills</h2>
<ul>
<li>Skill 1</li>
<li>Skill 2</li>
<li>Skill 3</li>
</ul>
</section>
<section id="contact">
<h2><i class="fa fa-envelope"></i> Contact Me</h2>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea>
<input type="submit" value="Submit">
</form>
</section>
</main>
</body>
</html>Et voici le code CSS qui va dans le fichier style.css:
body {
font-family: Arial, sans-serif;
margin: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
header h1 {
font-size: 32px;
margin: 0;
}
nav {
display: inline-block;
float: right;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-left: 20px;
}
nav a {
color: #fff;
text-decoration: none;
}
nav a:hover {
color: #ccc;
}
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
section {
margin-top: 30px;
}
section h2 {
font-size: 24px;
margin: 0;
}
section ul {
margin: 10px 0;
}
section li {
margin-bottom: 10px;
}
section h3 {
font-size: 18px;
margin: 0;
}
section p {
margin: 0;
}
section img {
display: block;
float: right;
margin-left: 20px;
border-radius: 50%;
width: 200px;
height: 200px;
}
form {
margin-top: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="email"],
textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #444;
}
.fa {
display: inline-block;
font-size: 20px;
margin-right: 5px;
}
.fa-user:before {
content: "\f007";
}
.fa-briefcase:before {
content: "\f0b1";
}
.fa-graduation-cap:before {
content: "\f19d";
}
.fa-code:before {
content: "\f121";
}
.fa-envelope:before {
content: "\f0e0";Pour que ce site Web créé avec ChatGPT s'affiche correctement, il faut ajouter le fichier image nommé photo.jpg (indiqué dans la balise img) et ajouter la feuille de style Font Awesome (dans la section head) pour avoir les icônes voulues.
Ajoutons tout d'abord le fichier image au dossier du projet avec le nom de fichier photo.jpg.
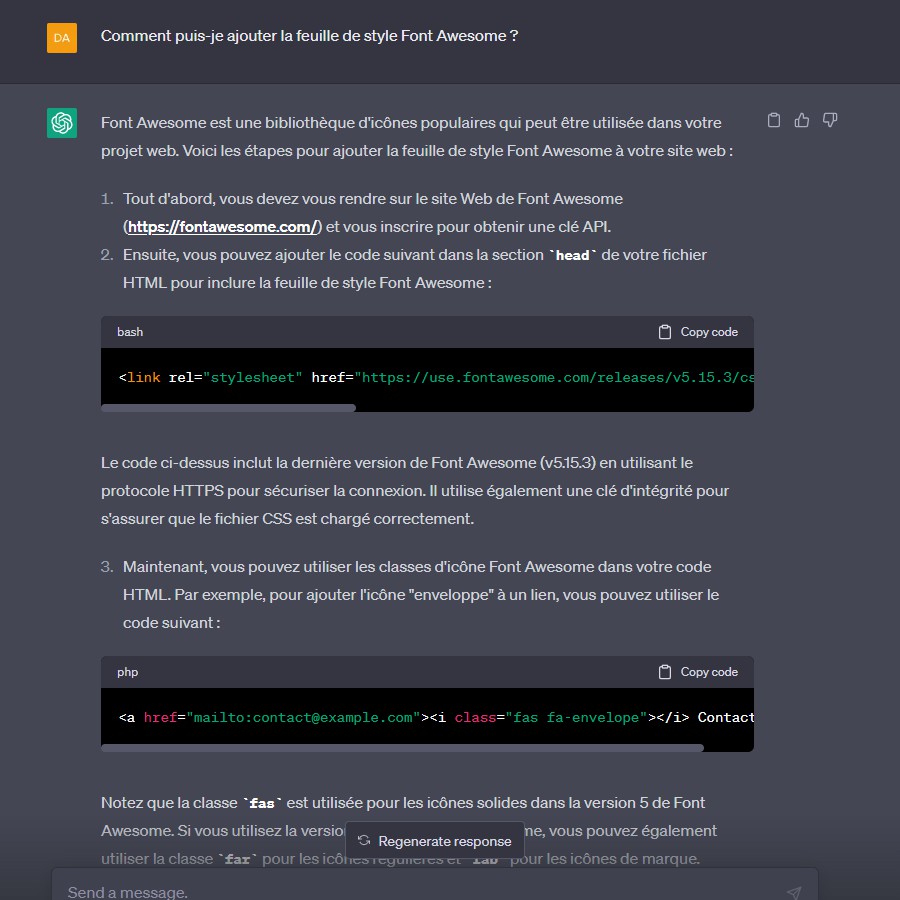
Ensuite, il faut inclure la feuille de style Font Awesome dans le code du site Web. Demandons à nouveau à ChatGPT de nous fournir des instructions supplémentaires sur ce point :

Utilisons simplement l'option de lien CDN pour inclure la feuille de style Font Awesome. Copiez l'élément de lien indiqué dans la réponse de ChatGPT et collez-le dans la section head du fichier index.html.
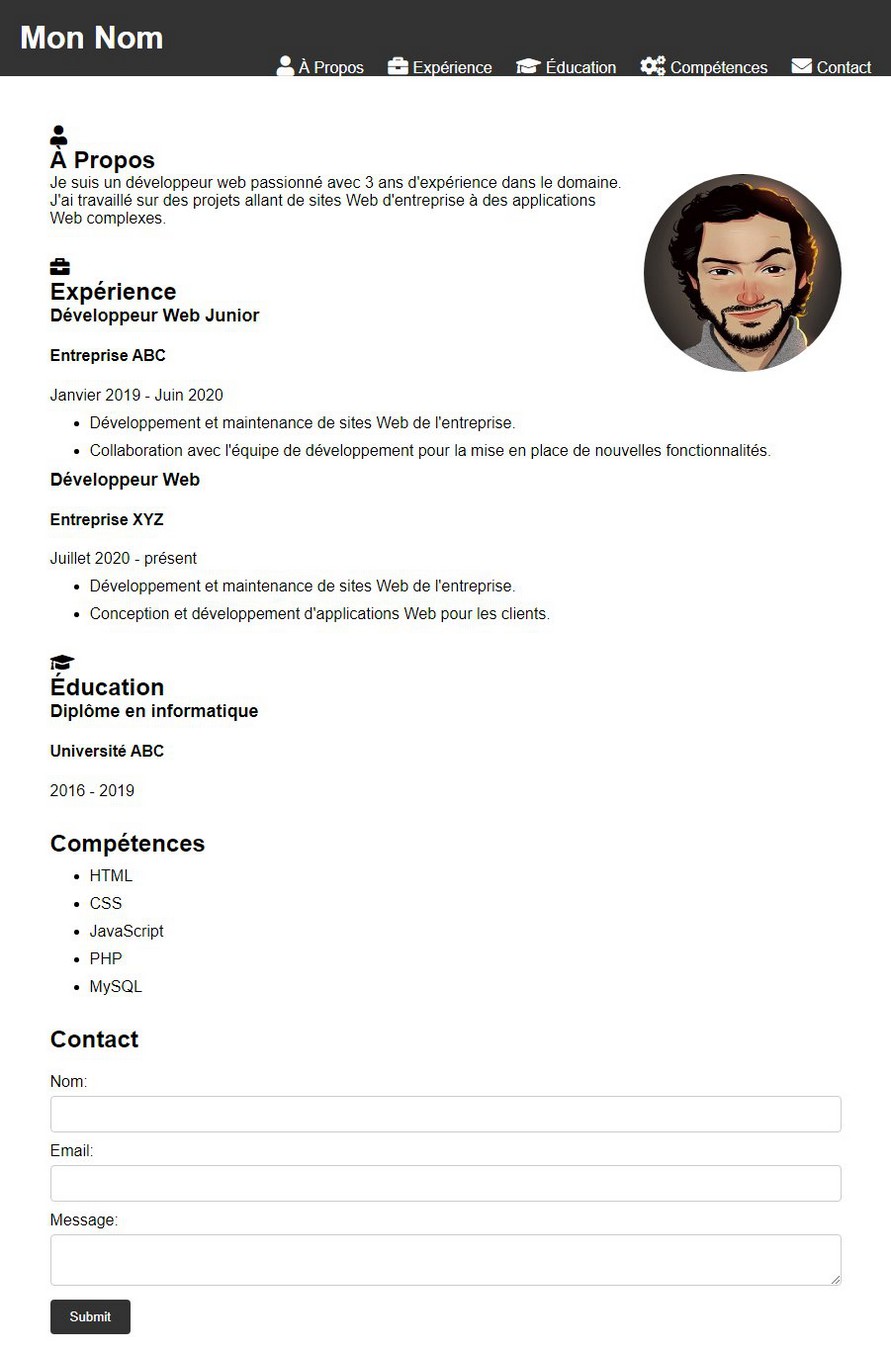
Actualisez la page affichée dans votre navigateur et vous devriez avoir quelque chose de similaire à ceci :

Et voilà, nous avons créé un site Web avec ChatGPT! C'est un très bon premier résultat. Tout ce qu'il vous reste à faire est de remplir les différentes sections de votre CV avec vos données.
Héberger votre site Web gratuitement
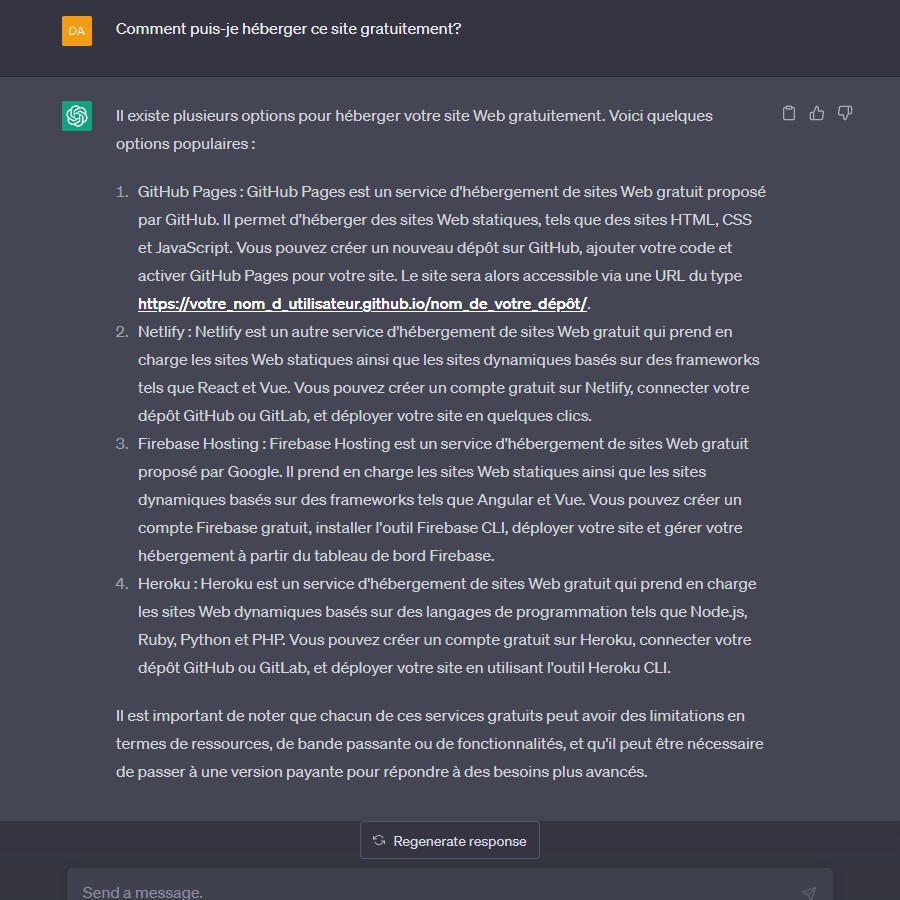
Une fois que votre site Web affichant votre CV personnel est rempli avec le contenu adéquat, il doit bien sûr être mis en ligne pour être accessible sur Internet. Le point important ici est qu'il existe de nombreuses solutions d'hébergement gratuites. Pour avoir un premier aperçu, demandons à ChatGPT de nous fournir des solutions d'hébergement gratuites pour ce site Web :

Parfait!
Nous allons suivre ces recommandations et opter pour l'option 1 et héberger le site Web gratuitement sur les pages GitHub.
Pour cela, nous demandons simplement à ChatGPT de nous fournir des instructions détaillées pour l'option 1 (Pages GitHub) en tapant le prompt suivant :
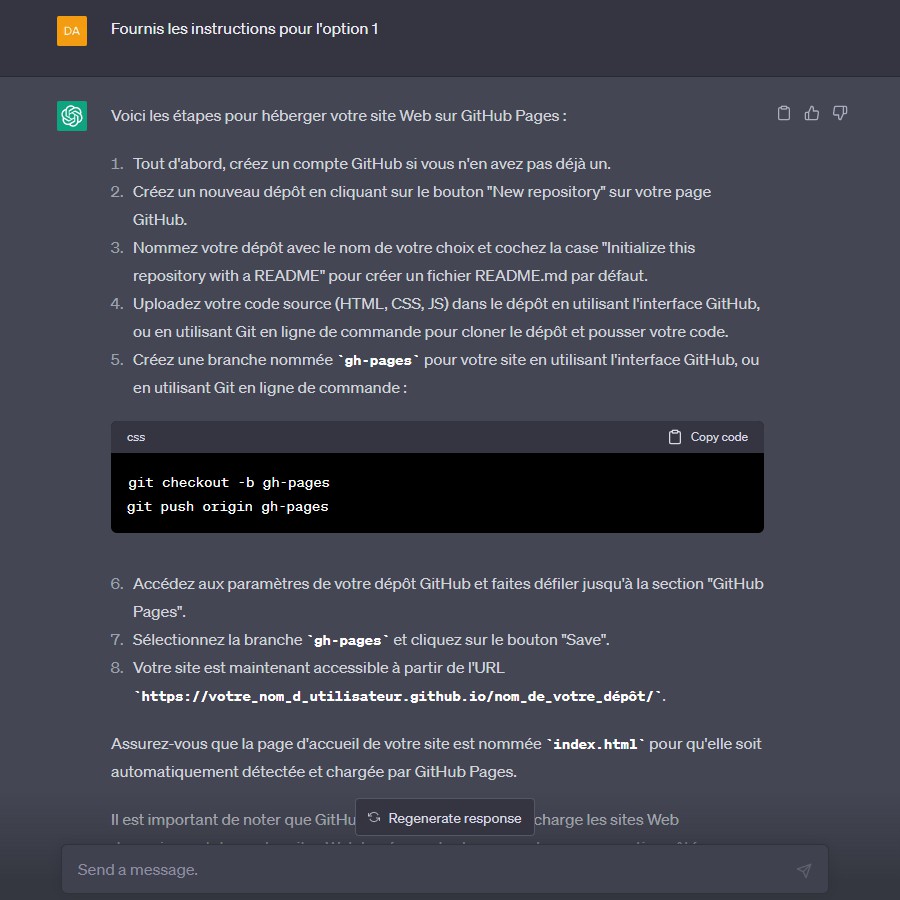
Fournis les instructions pour l'option 1
En guise de réponse, ChatGPT donne un guide étape par étape clair et facile à suivre pour cette option d'hébergement.
Suivez les étapes pour mettre votre site Web en ligne en quelques minutes.
C'est fait! Votre site Web affichant votre CV est maintenant hébergé sur les pages GitHub et est accessible au public. Vous pouvez apporter des modifications aux fichiers de votre site Web et les pousser vers GitHub, et GitHub Pages mettra automatiquement à jour votre site Web en direct.
Conclusion
Créer un site Web avec ChatGPT est donc possible. Cet exercice est un excellent moyen de mettre en valeur vos compétences et votre expérience à l'ère numérique d'aujourd'hui. Avec ChatGPT, vous pouvez créer un site Web en seulement quelques minutes, même si vous n'avez aucune expérience en développement Web. L'hébergement de votre site Web sur les pages GitHub est également une très bonne solution pour rendre accessible gratuitement votre profil avec des employeurs potentiels.
A vous de jouer et n'hésitez pas à poster le lien vers votre CV dans les commentaires ci-dessous dès qu'il sera mis en ligne !



