Le thème du Responsive Design et de ses diverses mises en application web reviennent souvent sur ce blog, et pour cause. S'il est relativement aisé de rendre responsive une vidéo ou du texte, il est en revanche déjà plus compliqué de le faire proprement pour une image (quoique) et encore plus pour les tableaux rédigés en HTML.
Ces derniers sont considérés comme l'incarnation du Mal absolu pour certains Talibans du code et par les web designers qui s'arrachent les cheveux à la vue de la moindre balise <table>.. En effet, une DIV est plus propre et plus respectueuse mais on a aussi parfois besoin d'afficher des données dans un tableau.
Nous allons voir ici quelles sont les différentes approches qui existent aujourd'hui pour rendre ces tableaux plus souples tout en conservant un affichage digne de ce nom sur les tablettes et smartphones. Attention, aucune de ces solutions n'est meilleure que les autres. Elles sont simplement différentes les unes des autres dans leurs approches.
Puis dans un second temps, nous verrons comment et pourquoi retenir une solution "Responsive Design" plus qu'une autre afin de vous aider de trouver celle qui vous convient le mieux et qui soit la plus adaptée à votre projet web.
Tableaux responsifs, les approches et les solutions
Différentes approches pour les tableaux responsifs
Dave Bushell
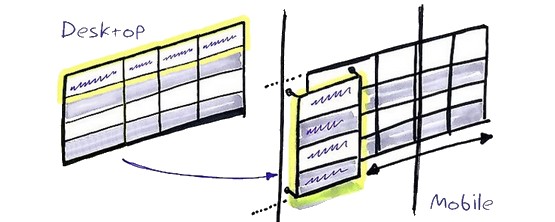
Ce designer propose de renverser le tableau sur le côté lors qu'il est affiché sur mobile.
Projet : http://dbushell.com/2012/01/05/responsive-tables-2/
Démo : https://codepen.io/dbushell/full/wGaamR
Filament Group
Cette approche permettait à l'utilisateur de sélectionner les colonnes à afficher.
Ce projet a depuis été remplacé par TableSaw, projet qui se rapproche de la philosophie de Dave Bushell, vu précédemment.

Stewart Curry
Voilà une méthode qui masque les colonnes les moins importantes. De l'aveu même de Stewart, ce n'est pas une bonne solution.
Projet : http://www.irishstu.com/stublog/2011/12/13/tables-responsive-design-part-2-nchilds/
Démo : http://www.irishstu.com/stublog/wp-content/uploads/2011/12/table-childs.html
Chris Coyer
L'idée de Chris est de regrouper les données de chaque ligne dans une liste pour faire disparaitre les colonnes.
Projet : http://css-tricks.com/responsive-data-tables/
Démo :
Derek Pennycuff
Derek a retenu une approche Mobile First pour obtenir un affichage "Responsive Design".
Démo : http://jsbin.com/arixic
Hannes Krisman
Cette technique permet de générer des versions mobiles des tableaux directement.
Projet : https://gist.github.com/hkirsman/3002480
Démo :
Zurb
ZURB fait défiler horizontalement les colonnes sous la première qui reste fixe.
Projet : https://zurb.com/playground/projects/responsive-tables/
Démo : https://zurb.com/playground/projects/responsive-tables/
Quelle solution Responsive Design choisir pour afficher un tableau ?
Quelles sont les informations essentielles à afficher ?
Pour rendre votre tableau "Responsive Design", il vous faudra faire des choix. Et pour cela, le mieux est encore de se poser les bonnes questions.
Si vous voulez/devez afficher moins de colonnes sur les mobiles, alors vous devez commencer par définir quelles sont les informations essentielles à afficher et quelles seront les informations les plus utiles à les internautes ? Vous devrez donc définir avec précision quelles sont
- les colonnes les plus importantes pour comprendre le contenu du tableau,
- les colonnes qui seront les plus susceptibles d’intéresser les visiteurs.
Que faut-il pour différencier une information d'une autre?
Si vous recherchez ligne après ligne une information dans un tableau, quelle information permettrait à une personne Lambda de la distinguer rapidement entre deux lignes ? Ceci est particulièrement important lorsque les lignes sont utilisées dans des applications, par exemple.
Prenons un exemple pour cerner la problématique.
Supposons que vous avez un tableau qui contient des données sur des utilisateurs. L'administrateur peut sélectionner un utilisateur et éditer le compte de celui-ci. Sur les écrans les plus larges, vous pourriez afficher des données comme les préférences d'utilisateur, la date de dernière connexion, etc. Mais sur les écrans les plus petits, il vous suffit de vous assurer que s'affichent les informations essentielles pour que l'administrateur puisse sélectionner le bon utilisateur.
Est-il nécessaire pour que tout soit affiché sur le même écran ou pouvez-vous choisir les informations à afficher de manière conditionnelle ?
Je crois que l'erreur la plus répandue dans ce domaine est d'imaginer ou espérer que "Responsive Design" signifie que l'on va pouvoir tout afficher dans le même document indépendamment de la taille de l'écran.
Imaginons que vous souhaitez afficher un tableau comparatif des cours de bourse de différentes entreprises. Si vous abordez ce projet avec une approche "Mobile first", il est probable que sur mobile, vous aurez les colonnes suivantes:
- Nom de l'entreprise
- Symbole boursier
- Cotation
- Variation en pourcentage
Si l'utilisateur veut visualiser plus de données, il peut cliquer sur le nom de l'entreprise de son choix pour ouvrir une page de détails et en apprendre plus à son sujet.
Sur un écran plus grand, vous pouvez afficher plusieurs colonnes. Vous pourriez même décider de faire appel à AJAX pour récupérer les données à partir de la page de détail que vous avez construit pour les mobiles.
Tout cela fait sens. On utilise alors l'amélioration progressive basée sur la taille de l'écran.
Par contre, il est amusant de constater que lorsque l'on démarre ce type de projet depuis un grand écran, les utilisateurs ne comprennent plus pourquoi tout le contenu ne affiche pas sur les écrans les plus petits !
Je pense que c'est un truc mental en fonction du point de départ. Si nous commençons à réfléchir à partir du point de vue du portable, nous ne nous limitons pas. Si par contre nous commençons à partir d'un écran d'ordinateur de bureau, nous limitons inconsciemment nos options.
A mon sens, voici ce qui est important quand il s'agit de concevoir un tableau "Responsive Design":
- Les utilisateurs vont-ils comprendre le sens du tableau dans tous les contextes d'affichage ?
- Les utilisateurs peuvent-ils obtenir l'ensemble des informations ?
- Avez-vous fait en sorte que chaque URL soit accessible indépendamment de l'appareil?
Si vous avez répondu OUI à ces trois questions, vous pouvez estimer avoir fait votre job.
Votre contenu dictera la meilleure solution à retenir
Nous l'avons vu, il existe différentes manières d'appréhender et de concevoir un tableau HTML "Responsive Design". Et je m'attends à ce que nous en imaginions d'autres, plus performantes et plus élaborées, aussi.
Mais quel que soit le nombre de solutions existantes que nous aurons à notre disposition dans l'avenir, la façon de choisir la bonne approche pour votre projet restera la même.
C'est votre contenu qui dictera la meilleure solution à retenir pour votre tableau "Responsive Design". Vous avez juste à vous poser les bonnes questions.