Responsive Tables - Documentation
1. Installation
Pour installer l'extension, accédez au panneau d'administration de Joomla et ouvrez Système dans le menu latéral. Ensuite, cliquez sur Extensions dans la rubrique Installation.
Ouvrez l'onglet Archive à envoyer,cliquez sur le bouton et localisez l'archive ZIP plg_responsive_tables_J4.zip sur votre ordinateur. Sélectionnez la pour lancer le processus d'installation.
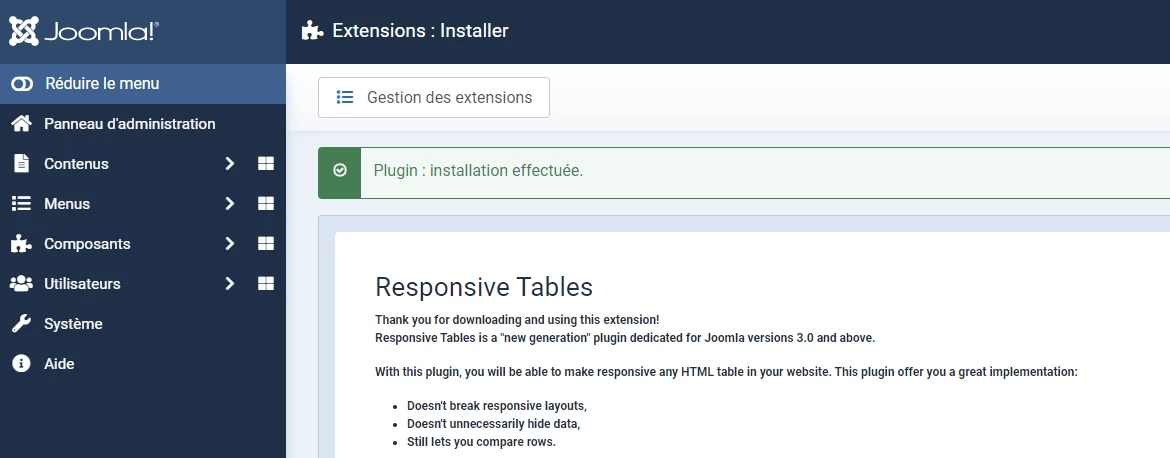
Quelques secondes plus tard, un message vous confirme que le processus d'installation a réussi.

Maintenant, votre extension Responsive Tables est disponible dans votre gestionnaire des Plugins.
N'oubliez pas d'activer le plugin:

2. Utilisation
2.1 Le tableau HTML
En guise d'exemple, nous allons créer un tableau HTML responsif.
Ouvrez ou créez un article.
Pour insérer votre tableau HTML, vous pouvez activer l'option code source dans l'éditeur de texte :

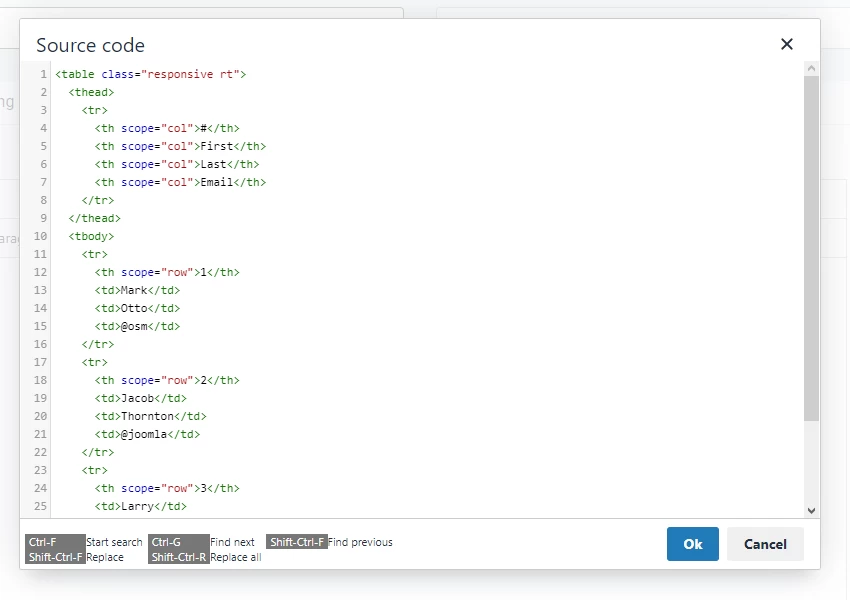
Maintenant, ajoutez votre code HTML dans la fenêtre modale :
Ici, il faut ajouter la classe CSS responsive rt à la balise table pour obtenir l'effet responsive sur votre tableau HTML.
<table class="responsive rt">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@osm</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@joomla</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@nba</td>
</tr>
</tbody>
</table>Exemple de code HTML d'un tableau responsive design

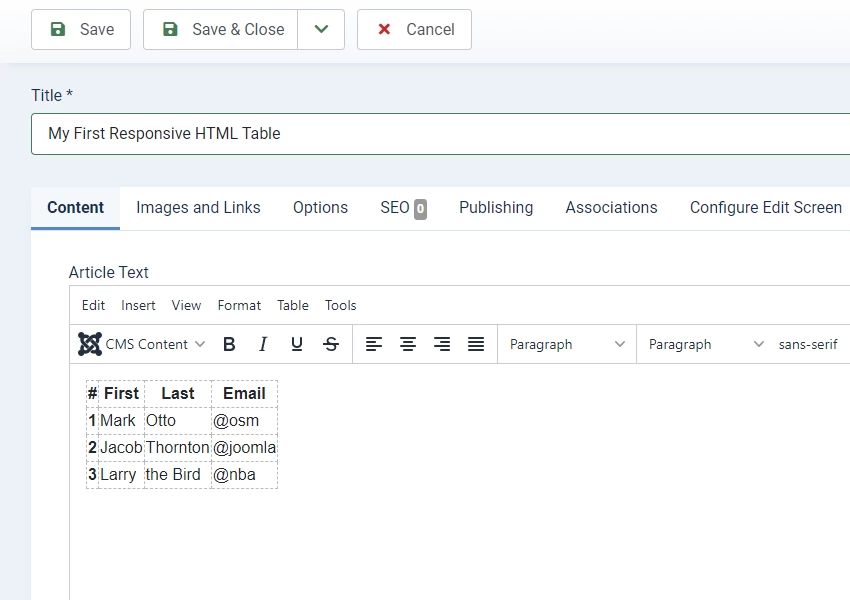
Enregistrez votre article.
Et voilà, votre tableau HTML responsif est prêt à être affiché.

Autre option
Vous pouvez également utiliser l'icône tableau de l'éditeur de texte and et ajouter votre tableau HTML avec. Pour ajouter la classe CSS responsive rt à la balise table, vous devrez basculer votre éditeur de texte en cliquant sur le bouton situé sous la zone de saisie de texte.
largeur et/ou une hauteur à votre tableau HTML. Sinon, cela cassera l'effet responsive design.Cliquez sur le bouton Enregistrer lorsque vous avez terminé.
3. Affichage
Voici quelques conseils basés sur mon experience et sur les retours des utilisateurs.
- Images: S'il vous plait, n'affichez pas d'images ou de médias dans vos tableaux. Le plugin Responsive Tables ne redimensionne pas les images et les vidéos. Si vous voulez/devez afficher des images ou des fichiers media sur votre site, la meilleure pratique web design est d'utiliser la balise
div. Gardez en tête que les tableaux sont fait pour afficher des données !
- Balise width: Si vous indiquez une largeur à votre tableau comme par exemple :
<table class="responsive rt" width="560">, cela cassera le Responsive Design car cette règle s'appliquera et le tableau sera affiché avec cette largeur fixe sur tous les appareils. Donc, n'indiquez aucune width et/ou height à vos tableaux HTML si vous voulez conservez l'effet responsif.
- Avertissement: sur certaines installations en local, un message d'avertissement pour apparaitre :
Notice: Undefined variable: baseurl in C:\xampp\htdocs\Joomla\plugins\content\responsive-tables\responsive-tables.php on line 17C'est un simple avertissement, pas une erreur ou un bug. Le plugin fonctionne parfaitement et votre tableau HTML sera affiché correctement en frontend sur votre serveur distant, sans aucun problème.
4. Demo