Mesurer la performance d'un site pour le référencement est devenu une obsession pour tous les propriétaires de site Web. Nos connections Internet à haute débit nous font gagner du temps en nous donnant plus rapidement accès aux informations voulues. Le revers de la médaille est que nous sommes devenus exigeants et impatients puisqu'au delà de 3 secondes d'attente, la majorité d'entre nous referment la page attendue. Si le but du référencement est de capter du trafic, l'optimisation de la performance permet de le conserver.
Au cours de cet article, nous verrons comment s'affiche une page web, pourquoi la performance de l'affichage des pages est essentielle pour le référencement d'un site et comment mesurer et contrôler cette performance.
Comment mesurer la performance d'un site pour le référencement?
Mesurer la performance, qu'est ce que c'est ?
L'optimisation du temps de chargement des pages d'un site est une discipline technique mais cela devrait être une véritable culture et un réflèxe pour chaque propriétaire de site web. Même avec des connexions Internet de plus en plus rapides, y compris sur mobile, il n'est pas rare de devoir attendre plusieurs secondes que la page demandée veuille bien s'afficher.
Il n'est plus acceptable de faire subir ça aux internautes !
Par performance Web, on parle donc de la vitesse de chargement des pages et donc le temps nécessaire pour qu'un visiteur puisse "voir" la page complète, c'est à dire le texte et et les fichiers média qu'elle contient.
Afin de bien comprendre comment fonctionne cette technique, il faut tout d'abord décomposer toutes les étapes qui permettent à un internaute de "voir" une page. Et vous allez voir qu'il s'en passe des choses !
- L'internaute clique sur le lien https://www.web-eau.net/referencement-joomla depuis son navigateur,
- Afin de pouvoir afficher cette page, le navigateur envoie une requête au serveur qui héberge le site "www.web-eau.net",
- Le serveur reçoit la requête et va construire une réponse au format HTML qu'il va renvoyer au navigateur ayant fait la demande,
- A réception de la page, le navigateur analyse celle-ci pour lister toutes les dépendances dont la page a besoin pour s'afficher : les images, les fichers CSS, Javascript, etc,
- Le navigateur renvoie alors simultanément au serveur autant de requêtes qu'il y a de dépendances à télécharger,
- Le serveur renvoye tout le contenu demandé par le navigateur,
- Le navigateur dispose maintenant de tous les éléments pour construire visuellement la page : les textes, les images, etc
- Tout est bon, la page peut enfin être affichée par le navigateur de l'internaute.
L'ensemble de ces étapes se déroule en quelques secondes, voire moins selon la vitesse de connexion. La vitesse de chargement d'une page est donc l'addition du temps nécessaire à l'éxécution de toutes ces étapes.
Pourquoi faut-il mesurer la performance ?
Il n'y a a pas une réponse à cette question mais plusieurs. Pour essayer d'avoir une vue d'ensemble de cet élément important pour le référencement, nous allons voir quel sont les points de vue des sites e-commerce, des moteurs de recherche et des internautes.
Pour les sites e-commerce
Il y a fort à parier que vous ne vous êtes jamais interrogé sur la vitesse d'affichage des pages des sites comme Facebook, Amazon ou encore leboncoin. Sans doute parce que vous n'êtes quasiment jamais confronté à des problèmes de lenteur en surfant sur leurs pages. Concernant les sites e-commerce justement, de nombreuses études ont mis en évidence la corrélation entre la lenteur d'affichage et le nombre de conversions. En clair, le taux de conversion baisse au fur et à mesure que le temps de chargement des pages augmente.
A titre d'exemple, la célèbre enseigne Walmart a optimisé son site et a ainsi pu constater les effets positifs suivants :
- Réduction de 2% de la vitesse d'affichage des pages du site,
- 1 % d’augmentation du chiffre d'affaires pour chaque 100 millisecondes gagnées*,
- Amélioration significative du référencement pour les pages d’entrée du site
- Réduction du taux de rebond global du site.
* Amazon a observé les mêmes résultats, à savoir que chaque 100 millisecondes gagnées lui permettait d'augmenter ses revenus de 1 %
Pour les moteurs de recherche
Les moteurs de recherche comme Google analysent et indexent chaque jour des milliards de pages web grâce à leurs robots. Ces crawler ont en charge de découvrir de nouvelles pages mais également de récupérer les informations qu'elles contiennent. Afin de limiter les ressources et d'optimiser le travail de leurs robots, les moteurs de recherche allouent un temps maximal de crawl quotidien pour chaque site. Plus les robots découvriront de pages sur votre site et plus celles-ci auront de chance d'être indéxées et affichées dans les pages des résultats de recherche.
La recommandation de Google en la matière est de limiter à 200ms le traitement des requêtes côté serveur. Il faut bien avouer que cette limite est encore trop rarement respectée. C'est une excellente opportunité pour vous démarquer de vos concurrents en offrant aux robots et à Google, un site bien plus performant.
Pour les internautes
Aujourd'hui, la navigation sur mobile représente la motié du surf. Cependant, tous les internautes ne sont pas encore desservis par la 4G (loin de là) et de ce fait, les temps de chargement sont souvent longs. Si votre site est lent ou long à charger, c'est une expérience utilisateur dégradée pour l'internaute. Sans faire de psychologie à la petite semaine, l'internaute aura tendance à blacklister le site inaccessible dans un délai jugé comme raisonnable (tout est très subjectif, on est d'accord).
Vous l'aurez compris : améliorer la performance du site, c’est un gain important en termes d’expérience utilisateur, mais cela peut-être aussi une source de revenus supplémentaires et permet également d'améliorer les conditions de crawl des robots des moteurs de recherche.
Plus votre site sera performant en termes de vitesse d'affichage, plus vous serez gagnant.
Comment mesurer la performance ?
Nous allons voir maintenant quelques outils qui vont vous permettre de travailler et d'améliorer la vitesse de chargement de votre site, et donc à améliorer les performances de celui-ci.
Pour simplifier ce chapitre, nous déciderons arbitrairement de présenter trois outils reconnus pour leurs qualités.
Google PageSpeed Insights
Mis à disposition par Google, PageSpeed Insights a pour but d’analyser une page, d'en afficher un rapport et de vous proposer des pistes afin d'améliorer la vitesse de chargement de celle-ci.
Les résultats fournis concernent la version desktop et la version Mobile du site. Pour chacune des deux versions, une note sur 100 est attribuée suivies d'une série de recommandations.
Au delà du simple scoring, considérez qu'une note affichée en vert est déjà un excellent résultat, signe que votre site est correctement optimisé. Il est toujours possible de faire mieux mais cela supposerait des moyens qui n'en valent peut être pas la chandelle.
En revanche, une note rouge est à prendre au sérieux et doit mériter toute votre attention.

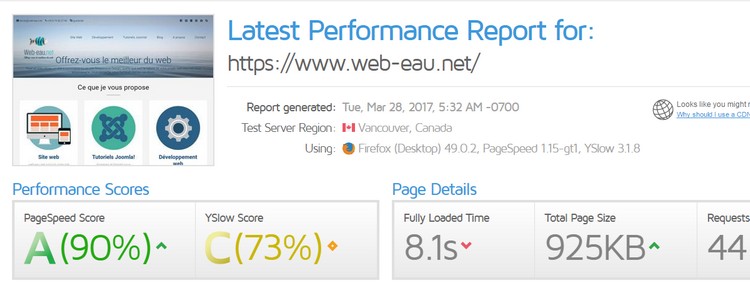
GTmetrix
Même si GTmetrix a un objectif et un fonctionnement similaire à Google PageSpeed Insights, cet outil est sans doute l'une des références en la matière. Incontournable pour de très nombreux propriétaires de site, les recommandations fournies sont plus précises que celles fournies par l'outil de Google
Parlant des résultats, ceux-ci sont affichés via plusieurs onglets. Chaque onglet classe les recommandations par ordre croissant d'importance. Vous savez immédiatement sur quel(s) levier(s) vous devez intervenir pour améliorer rapidement et efficacement vos performances.
La notation est également sur 100 et accompagnés de codes couleur très intuitifs. En outre, des lettres vous servent de repère pour vous guider sur les points d'amélioration à travailler en priorité. Si l'interprétation de ces résultats est assez accessible, l’application des recommandations de GTmetrix peut s’avérer plus ardue pour le néophyte. Certaines actions sont réalisables sans trop de bagage technique alors que d’autres sont à réserver à des utilisateurs avertis.

Pingdom Website Speed Test
Dernier outil de cette liste, Pingdom est également très prisé par les webmaster pour la qualité des recommandations fournies. Même s'il ne révolutionne pas le genre, Pingdom permet surtout de croiser les résultats obtenus par les deux précédents outils afin de vous assurer que vos efforts sont bien pris en compte.
La aussi, un scoring est établi à partir de l'adresse URL indiquée dans la barre de l'outil.
- Performance grade: scoring identique à celui de Google PageSpeed (pour la version desktop) composé d'une lettre et d'ue note sur 100
- Load time: temps de chargement de la page en seconde
- Faster than: l'outil vous permet de vous situer par rapport aux autres sites web,
- Page size : poids de la page en kilobyte,
- Request: nombre de requêtes nécessaires pour afficher la page
- Tested from: localisation du serveur ayant servi à faire le test de performance
Les recommandations pour améliorer votre score, et donc la perfomance de votre site, sont ensuite affichées dans la partie Performance Insights par ordre croissant d'importance.

Quelques pistes d'amélioration ?
Même si la série d'articles de la partie Performance de ce guide vous présentera en détail les actions à mettre en place sur votre site pour vous aider à améliorer la perfomance de votre site, voici quelques points d'optimisation sur lesquels vous risquez d'avoir à intervenir.
- Choisissez un hébergement de qualité possédant une bonne bande passante, des serveurs puissants situés le plus proche de vos marchés cible et avec des outils modernes (php 7, par exemple). Sans un hébergeur digne de ce nom, vous ne pourrez pas avoir un site performant, malgré tous les efforts que vous pourrez déployer pour cela.
- Réduisez au maximum la taille et le poids de vos images. Il est inutile de charger des fichiers image de plusieurs centaines de kilo si cela n’est pas absolument nécessaire. Des images surdimensionnées ne feront qu'alourdir vos pages, ralentir votre site et occuperont une place inutile sur votre serveur. L'allégement de votre images doit être une préoccupation constante.
- Utilisez les outils de compression côté serveur avec les modules mod_deflate, mod_pagespeed ou encore gzip. En les actionnant et en les paramétrant selon vos besoins, les éléments de votre site seront compressés avant d'être envoyés. En général, cela permet un gain de temps conséquent.
- Rédigez des instructions adaptées dans votre fichier .htaccess en ajoutant des éléments concernant les dates d’expiration pour les documents n’étant fréquement renouvelés et pour utiliser au mieux le cache du navigateur comme « Expires » et « Cache-Control: max-age », par exemple.
- Minifiez vos fichiers CSS, JS et HTML. En faisant cela, vous réduirez également les temps de chargement de vos pages de façon importante.
En suivant ces premiers conseils, vous devriez déjà gagner des précieuses secondes ou millisecondes en temps de de chargement. Vérifiez bien que vos pages s'affichent toujours correctement après l'application de telle ou telle recommandation.
Comme toujours, vous pourrez commencez à mesurer l'impact de ces modifications dans quelques jours / semaines sur votre trafic. Vous devriez également constater que l’expérience utilisateur a été sensiblement améliorée.
Pour aller plus loin
Je vous recommande vivement la consultation des pages suivantes afin d'approfondir le sujet de la performance :
Conclusion
Vous savez maintenant pourquoi il est essentiel de garder les deux yeux ouverts sur le niveau de performance de votre site Web.
Le suivi de la performance est de la responsabilité de tout propriétaire de site afin que les internautes puissent naviguer toujours plus confortablement et pour que les robots des moteurs de recherche puissent crawler et indexer les pages plus rapidement.