Par défaut, le panneau d'administration d'un site Joomla 4 affiche plusieurs modules qui donnent différentes informations : les derniers articles publiés, les utilisateurs connectés, les informations sur le système, etc. Si vous voulez personnaliser cette page, vous avez la possibilité d'organiser l'affichage des modules de votre panneau d'administration. Nous allons voir au travers de ce tutoriel comment modifier le panneau d'administration de votre site Joomla 4.
Présentation du panneau d'administration de Joomla 4
Le nouveau template d'administration de Joomla 4 s'appelle Atum (puissante divinité egyptienne) et vous allez voir qu'il est beaucoup plus souple et riche que ne l'était le template d'aministration de Joomla 3 (Isis).
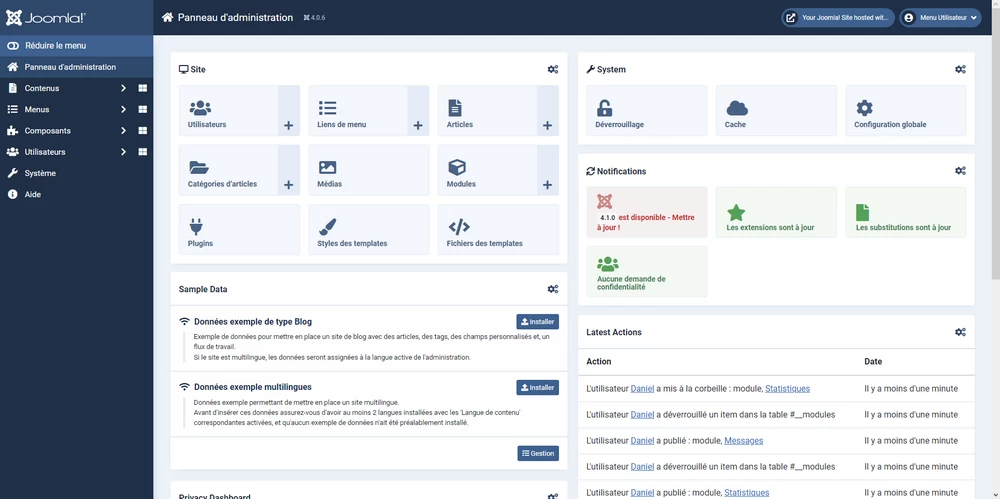
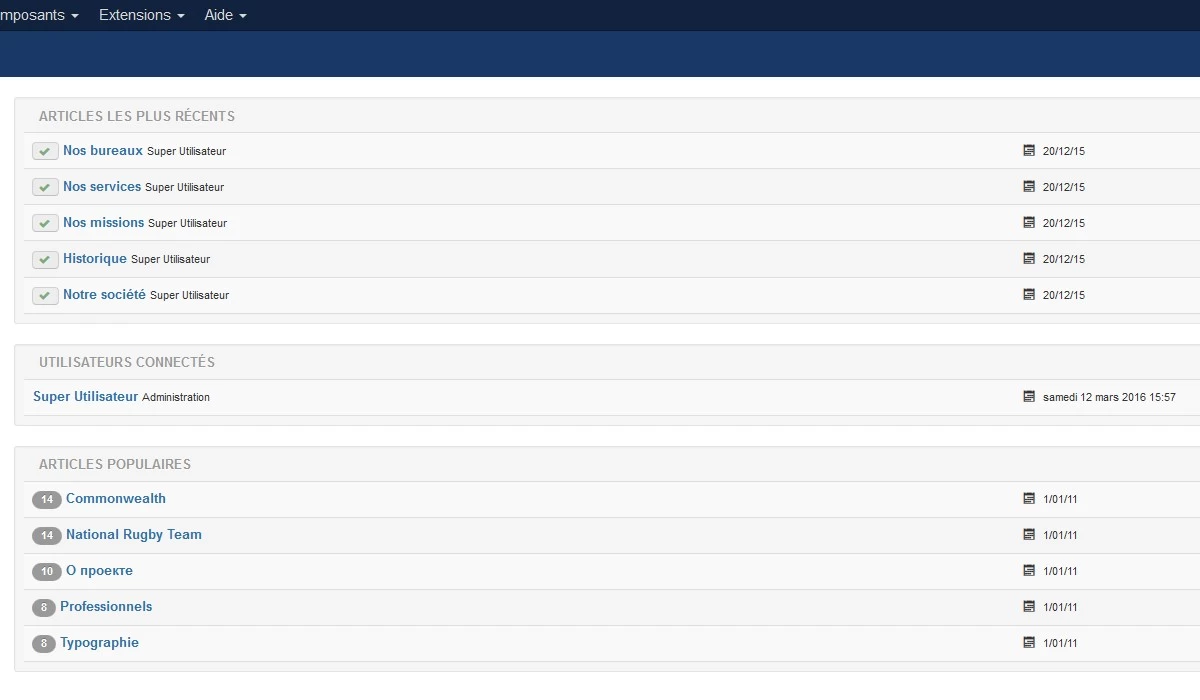
Par défaut, la présentation des modules sur la page d'accueil du panneau d'administration ressemble à cela :

Cette page est composée de plusieurs positions : Icônes qui occupe la partie haute de la page, Cpanel qui est située en dessous, Status qui affiche les items dans la barre supérieur de la page ou encore Menu qui affiche la colonne à gauche de la page.
Il existe au total 15 positions dans le template Atum mais dans ce tutoriel, nous allons surtout nous concentrer sur les modules affichés dans la position cpanel.
Pour ce faire, je vous conseille d'ouvrir trois onglets dans votre navigateur :
- 1. le gestionnaire des modules d'administration où nous allons travailler pour organiser les modules du panneau d'administration.
Pour cela, ouvrez Contenus dans le menu latéral puis cliquez sur Modules 'Administration' :
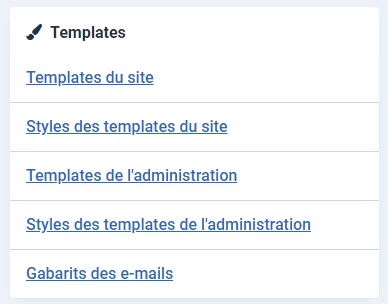
- 2. le template d'administration que nous utiliserons pour modifier certains aspects graphiques du panneau d'administration au cours de ce tutoriel. Pour cela, cliquez sur Système dans le menu latéral. Puis, cliquez sur Styles des templates de l'administration dans la rubrique Templates :

Cliquez enfin sur Atum pour accéder à ses paramètres.
- 3. le panneau d'administration où il vous suffira de faire
F5sur cette page pour voir vos modifications apparaitre immédiatement
Ainsi, vous pourrez travailler plus rapidement et plus confortablement.
Modifier les couleurs du panneau d'administration de Joomla 4
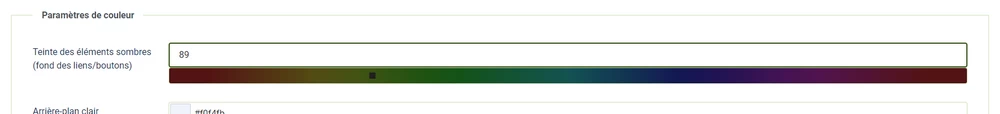
Pour cela, rien de plus simple ! Ouvrez l'onglet Paramètres de couleur dans les réglages du template d'administration Atum.

En changeant les paramètres ici, vous pouvez modifier considérablement l'apparence graphique d'Atum. Changeons le paramètre Teinte des éléments sombres (fond des liens/boutons) de 214 à 89 puis enregistrez votre modification pour constater immédiatement les effets :

Ainsi, vous constatez toute l'intelligence de la conception de ce template qui vous permet de modifier les couleurs du tableau de bord sans avoir à coder ou à installer une extension tierce. Expérimentez et jouez avec les autres paramètres pour voir ce que vous obtenez. Ajustez-les jusqu'à ce que vous soyez satisfait des couleurs obtenues.
Modifier les modules du panneau d'administration de Joomla 4
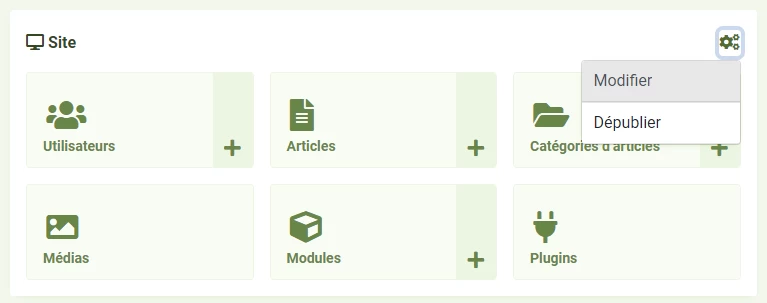
Dans le panneau d'administration de Joomla 4, cliquez sur l'icône de la rubrique Site.
Cliquez ensuite sur Modifier :

Dans les paramètres de ce module, vous pouvez décider d'afficher ou de masquer certains éléments de cette rubrique en fonction de vos besoins (ou de ceux de votre client). Si vous le souhaitez, vous pouvez également modifier l'icône d'en-tête de la rubrique !
![]()
N'oubliez pas d'enregistrer votre saisie !
Si vous souhaiter changer l'ordre d'affichage de vos modules sur le panneau d'administration, cliquez sur l'icone pour activer le tri des modules. Vous pourrez ainsi les ordonner par glisser/déposer :

Credit image: Patrick Jackson - JUG Melbourne
Par défaut, le panneau d'administration d'un site Joomla 3 affiche plusieurs modules qui donnent différentes informations : les derniers articles publiés, les utilisateurs connectés, les informations sur le système, etc. Si vous voulez personnaliser cette page, vous avez la possibilité d'organiser l'affichage des modules de votre panneau d'administration. Nous allons voir au travers de ce tutoriel comment modifier le panneau d'administration de votre site Joomla 3.
Présentation du panneau d'administration de Joomla 3
Par défaut, la présentation des modules sur la page d'accueil du panneau d'administration ressemble à cela :

Cette page est composée principalement de 2 positions : Icônes qui correspond à la barre latérale gauche et cpanel qui occupe le reste de la largeur disponible sur la page.
Il existe d'autres positions mais nous allons surtout aborder le cas des modules publiés dans la position cpanel dans ce tutoriel.
La position cpanel
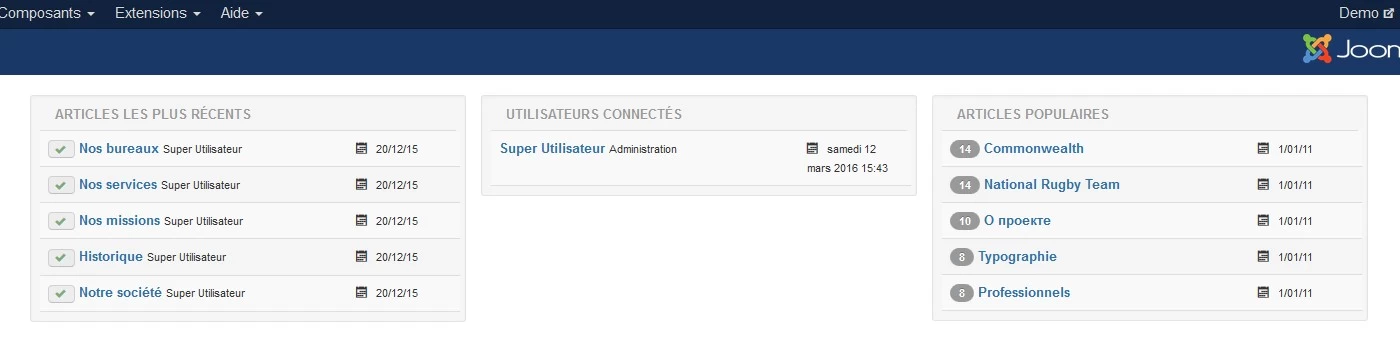
Nous constatons que dans la partie centrale de la page (c'est à dire la position cpanel du template) sont affichés plusieurs modules d'administration : Les utilisateurs connectés, les articles populaires ainsi que les articles les plus récents.

Nous allons réorganiser la disposition de ces 3 modules afin de les afficher les uns à côté des autres.
Pour rappel, Isis est un template basé sur le framework Bootstrap. Nous allons donc nous servir de la grille de Bootstrap pour gérer cette réorganisation.
A partir du panneau d'administration, ouvrez Extensions puis Modules.

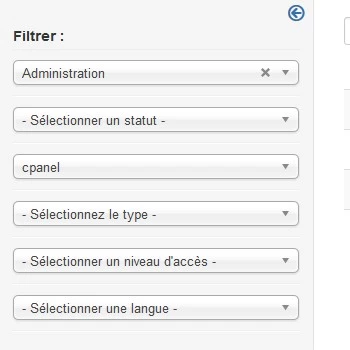
Dans la barre latérale de gauche, filtrer le premier paramètre sur Administration puis sélectionnez la position sur cpanel.

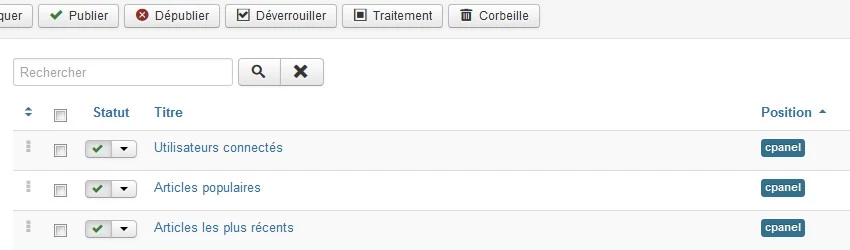
Nous retrouvons bien les trois modules d'administration affichés dans cette position.

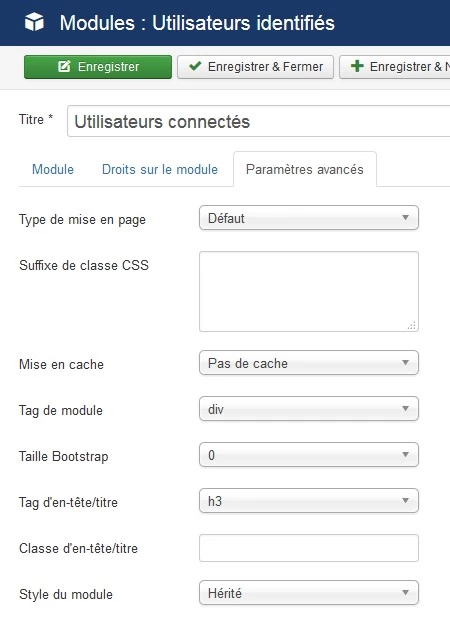
Sélectionnez le premier module de la liste, puis cliquez sur l'onglet Paramètres avancés

Dans le paramètre Taille Bootstrap, vous pouvez choisir le nombre de colonne que le module va utiliser pour s'afficher.
Pour rappel, la grille Bootstrap contient douze colonnes. Nous allons donc afficher nos trois modules en retenant quatre colonnes pour chacun d'entre eux.

Enregistrez votre saisie et appliquez les mêmes paramètres aux deux autres modules affichés en position cpanel.
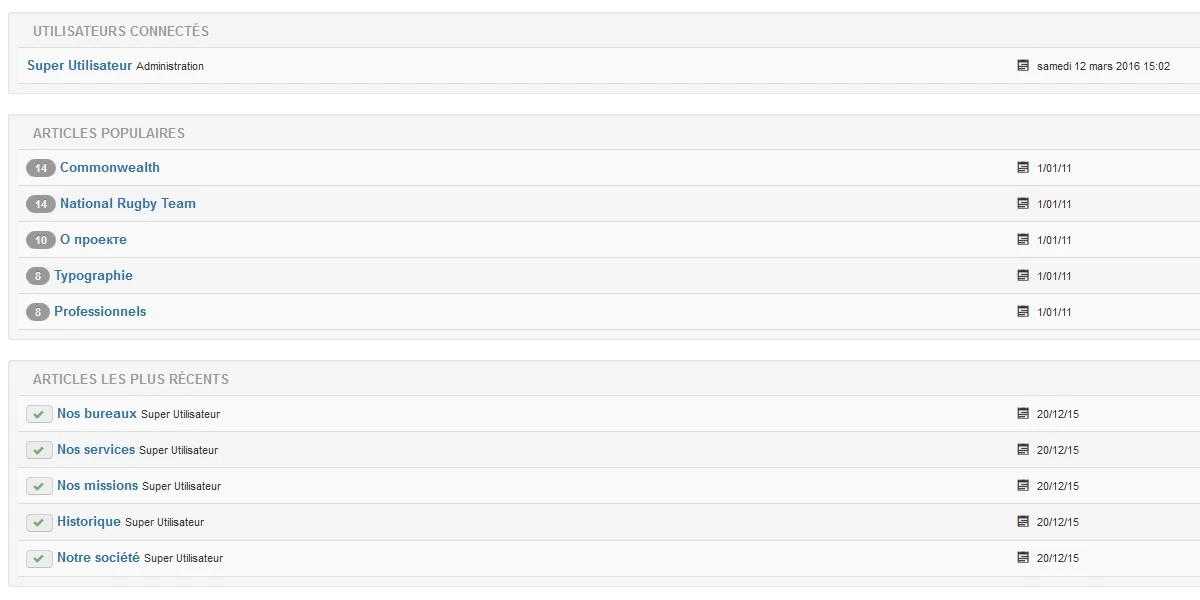
Affichez maintenant le panneau d'administration pour constater le changement d'affichage :

N'oubliez pas d'enregistrez votre saisie.