Aujourd'hui, nous naviguons de plus en plus sur Internet depuis nos téléphones. Aussi, certains éléments affichés sur ordinateur n'ont pas d'utilisé sur mobile et vice versa. Par exemple, un bouton CTA pour appeler directement le site n'a de réelle utilité que sur mobile. Dans ce tutoriel, nous allons remplacer le slogan du site par un bouton sur mobile, ce qui sera plus pratique pour téléphoner !
Remplacer le slogan par un bouton sur mobile
Le moyen le plus efficace pour que les mobinautes puissent vous contacter, c'est de leur en donner la possibilité en affichant un bouton avec votre numéro de téléphone. Ce type de bouton incite les visiteurs à passer à l'action (Call To Action, en anglais) et doit être visible, accessible et reconnaissable immédiatement.
Créer le module affichant le bouton
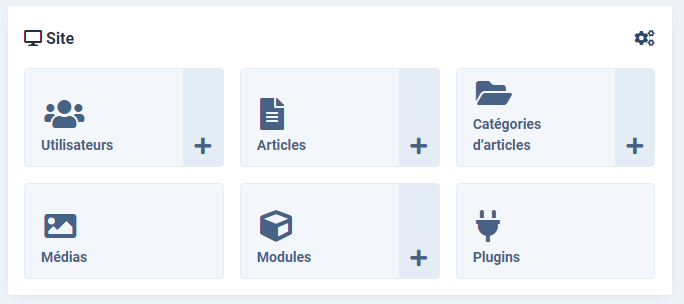
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site.

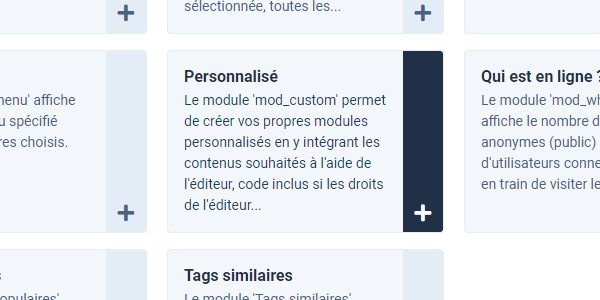
Dans la liste des types de modules disponibles, cliquez sur personnalisé :Remplacer le slogan par un CTA sur mobile

Indiquez un titre (Nouveau slogan, par exemple) à ce nouveau module.
Masquez le titre avec le paramètre à droite de la page.
Sélectionnez Below-top pour la position de module.
Dans l'onglet Assignation de menus, sélectionnez Sur toutes les pages.
Dans le menu de l'éditeur de texte (TinyMCE), ouvrez Outils puis cliquez sur Code source.
Dans la fenêtre modale qui s'est ouverte, collez le code suivant :
<!-- Desktop Tablette -->
<div class="navbar-brand navbar-brand d-none d-md-block">
<a class="brand-logo fs-1 text-decoration-none" href="/">
<span class="fw-bold" title="Titre du site">Cassiopeia</span>
</a>
<div class="site-description small fst-italic">Best Joomla 4 template</div>
</div>
<!-- Mobile -->
<div class="ms-2 navbar-brand d-md-none">
<a class="brand-logo text-decoration-none" href="/">
<span class="fw-bold" title="Titre du site">Cassiopeia</span>
</a>
<div class="ms-5 ps-5 text-end site-description fst-italic text-decoration-none">
<span class="text-end me-3">
<a class="btn btn-light text-primary" href="tel:+111222333">
<i class="fa fa-phone-volume pe-2"></i> 111 222 333
</a>
</span>
</div>
</div>Adaptez les classes CSS et le code selon vos besoins et cliquez sur le bouton Enregistrer pour refermer la fenêtre modale, puis cliquez sur le bouton Enregistrer & Fermer pour refermer votre module.
Aligner le bouton sur le logo ou le titre Remplacer le slogan par un CTA sur mobile
Si vous préférez que votre logo et votre bouton CTA soient alignés (ce qui sera surement plus esthétique sur mobile), vous devrez simplement rajouter cette ligne de code CSS dans le fichier user.css de Cassiopeia :
.site-description {display: inline-block; margin-left: 10px;}Configurer le template pour afficher le module
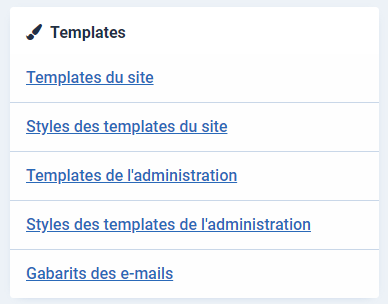
Dans le menu latéral, cliquez maintenant sur Système puis sur Styles des templates du site dans la rubrique Templates :

Ouvrez Cassiopeia puis ouvrez l'onglet Avancé. Remplacer le slogan par un CTA sur mobile
Sélectionnez Non pour le paramètre En-tête du site
Cliquez sur le bouton Enregistrer & Fermer
Affichez maintenant la page d'accueil de votre site pour constater que :
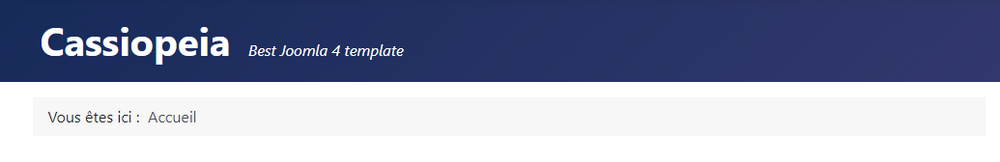
- votre logo et votre slogan sont bien alignés sur desktop :

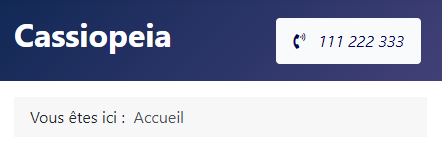
- votre bouton CTA s'affiche comme convenu sur mobile :

Et voilà, vous avez réussi à remplacer le slogan de votre site par un bouton CTA sur mobile. Avouez que ce n'était pas très difficile !