S'il est possible d'avoir un élément de menu de type fenêtre intégrée (iframe) avec Joomla, on peut également avoir besoin d'afficher une iframe directement dans un article. Cependant, les réglages natifs du CMS n'autorisent pas l'insertion d'un tel codage. Nous allons voir dans ce tutoriel, 3 méthodes différentes pour ajouter une iframe dans un article de Joomla 4.
Paramétrer l'éditeur de texte TinyMCE
L'éditeur de texte par défaut de Joomla est TinyMCE. Si vous tentez d'ajouter une iframe dans un article, ce code sera automatiquement supprimé par l'éditeur de texte lors de l'enregistrement de votre article. Il existe un moyen de contourner cette restriction.
Ouvrez le panneau d'administration de votre site Joomla 4.
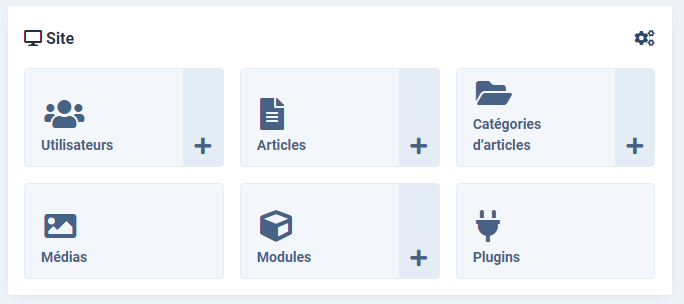
Dans la rubrique Site, cliquez sur Plugins :

Sur la page du gestionnaire des plugins, vous pouvez filtrer les résultats en sélectionnant editors.

Maintenant, le gestionnaire des plugins vous affiche la liste des éditeurs disponibles. Cliquez alors sur Editeur – TinyMCE pour accéder aux réglages.

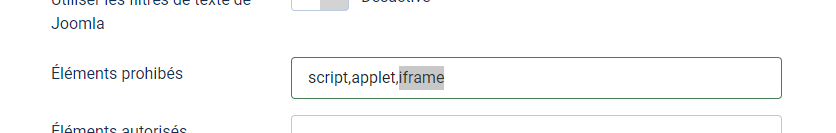
Sur la page d'accueil des options, repérez le paramètre Éléments prohibés.
Supprimer iframe de cette liste et cliquez sur Enregistrer et fermer pour valider votre modification.

Voilà c'est tout pour l'éditeur TinyMCE. Maintenant, votre éditeur de texte ne supprimera plus le code iframe dans vos articles.
Ajouter une iframe dans un article en modifiant la configuration globale
Dans le menu latéral du du panneau d'administration de Joomla, cliquez sur Système puis sur Configuration globale dans la rubrique Réglages.
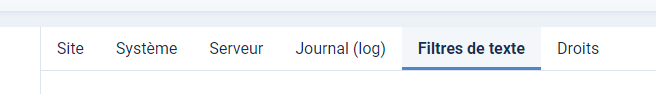
Sur la page des paramètres du site, cliquez sur l'onglet Filtres de textes.

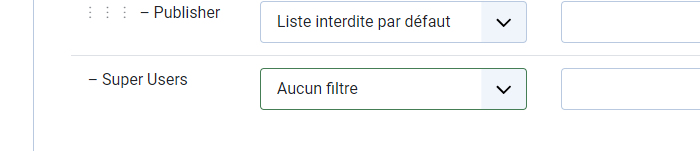
Pour les utilisateurs de niveau Super users, réglez le paramètre sur Aucun filtre.
N'oubliez pas de cliquer sur le bouton Enregistrer et fermer pour enregistrer vos modifications.

Ajouter une iframe dans un article avec du code
Si vous êtes déjà familier avec le langage HTML, vous avez la possibilité d'ajouter directement votre balise iframe dans votre article en vous passant d'un éditeur de texte. Pour cela, veuillez suivre les étapes suivantes :
Depuis le panneau d'administration de Joomla 4, cliquez sur Utilisateurs dans le menu latéral puis sur Gestion.

Dans la liste des utilisateurs inscrits, cliquez sur votre profil.
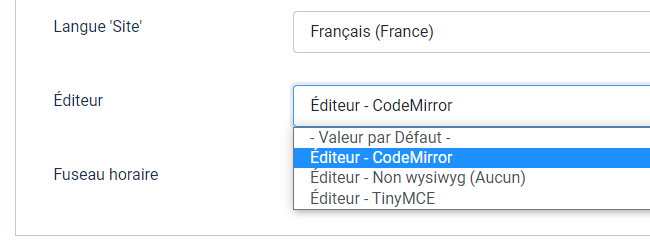
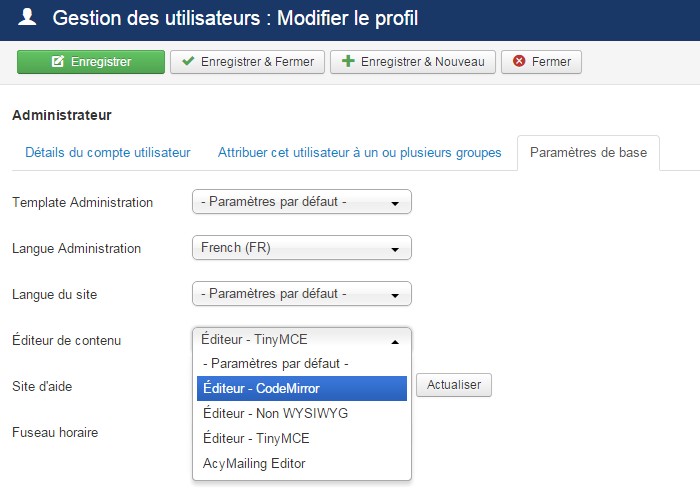
Dans l'onglet Paramètres de base, réglez le paramètre Editeur de contenu sur Editeur - CodeMirror. Ensuite, cliquez sur le bouton Enregistrer et fermer pour enregistrer vos paramètres.

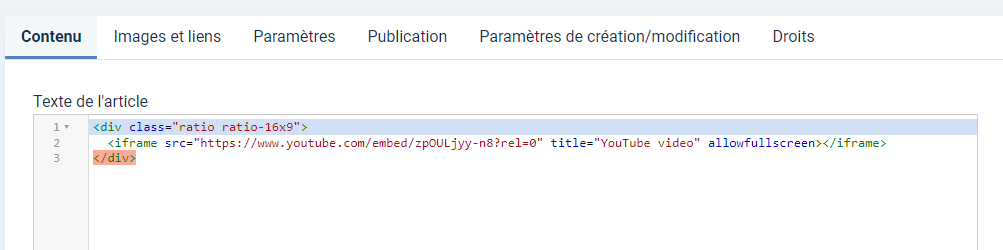
Maintenant lors de la création (ou la modification) d'un article, vous n'aurez plus d'éditeur de texte de type WYSIWYG. En revanche, vous pouvez saisir la totalité de votre contenu directement au format HTML, et donc ajouter votre balise iframe.

S'il est possible d'avoir un élément de menu de type iframe, on peut également avoir besoin d'afficher une iframe directement dans un article de Joomla. Cependant, les réglages natifs du CMS n'autorisent pas l'insertion d'un tel codage. Nous allons voir dans ce tutoriel, 3 méthodes différentes pour ajouter une iframe dans un article de Joomla 3.
Paramétrer l'éditeur de texte TinyMCE
L'éditeur de texte par défaut de Joomla! est TinyMCE. Si vous essayez d'ajouter une iframe en inserant un code HTML, ce code sera supprimé lors de l'enregistrement de votre article.
Ouvrez votre panneau d'administration et suivez "Extensions" puis "Gestion des plugins" :

Sur la gauche de la page du gestionnaire des plugins, vous pouvez filtrer les résultats en sélectionnant "editors".

Maintenant, le gestionnaire des plugins vous affiche la liste des éditeurs disponibles. Cliquez alors sur "Editeur – TinyMCE".

Maintenant sur la page des options de l'éditeur, repérez le paramètre "Éléments prohibés" (situé en bas de la page). Vous constatez que "iframe" est noté ici. Supprimer "iframe" puis, cliquez sur "Enregistrer et fermer".

C'est tout pour l'éditeur TinyMCE. Maintenant, votre éditeur de texte ne supprimera plus le code iframe dans vos articles.
Modifier la configuration globale
Ouvrez le panneau d'administration de Joomla et cliquez sur Système puis sur Configuration.

Sur la page des paramètres du site, cliquez sur l'onglet Filtre de textes.

Pour les utilisateurs de niveau Super users, réglez le paramètre sur Aucun filtre. Ensuite, cliquez sur le bouton Enregistrer et fermer pour enregistrer vos paramètres.

Ajouter une iframe dans un article avec du code
Si vous êtes déjà familier avec le langage HTML, vous avez la possibilité d'ajouter directement le code de votre iframe dans votre article en vous passant d'un éditeur de texte. Pour cela, veuillez suivre les étapes suivantes :
Ouvrez le panneau d'administration de Joomla! et cliquez sur Utilisateurs puis sur Gestion des utilisateurs.

Dans la liste des utilisateurs inscrits, cliquez sur votre profil.

Dans l'onglet Paramètres de base, réglez le paramètre Editeur de contenu sur Editeur - CodeMirror. Ensuite, cliquez sur le bouton Enregistrer et fermer pour enregistrer vos paramètres.

Maintenant lors de la création (ou la modification) d'un article, vous n'aurez plus d'éditeur de texte de type WYSIWYG. En revanche, vous pouvez saisir la totalité de votre contenu directement au format HTML, et donc votre iframe.
