Apparues il y a quelques années, les icônes comme Font Awesome connaissent un succès grandissant et mérité. Si certains templates les proposent maintenant nativement, ce n'est pas encore le cas de tous les templates en circulation. Au travers de ce tutoriel, nous allons voir comment ajouter la Font Awesome à Joomla 4.
Comme son nom l'indique, la Font Awesome est bien une police, c'est à dire que vous pouvez facilement changer la couleur et la taille avec un peu de code CSS. Cependant le point le plus important à retenir est que ces icônes sont des fichiers vectoriels qui conservent leur aspect quelque soit l'appareil sur lequel ils sont affichés (même sur les écrans de type Retina).
Ajouter la Font Awesome dans Joomla 4
Si votre template ne les embarquent pas nativement, il n'existe plus de solutions pour intégrer la Font Awesome dans Joomla 4. En effet, à l'heure où ce tutoriel est rédigé, aucune extension compatible Joomla 4 n'est répertoriée sur le Joomla Extensions Directory.
Il reste néanmoins une solution mais qui n'est pas recommandée.
Avec du code
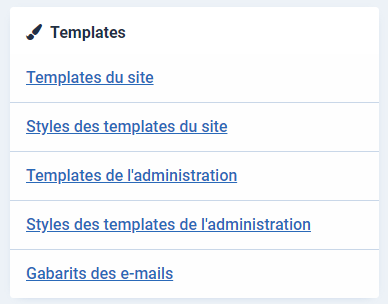
Pour ajouter la Font Awesome dans votre template Joomla 4, il suffit juste d'ajouter une simple ligne de code. Ouvrez le panneau d'administration de Joomla 4, cliquez sur Système puis cliquez sur Templates du site dans la rubrique Templates.

Cliquez sur le template de votre site (Cassiopeia, dans cet exemple) puis dans la liste proposée à gauche de l'écran, cliquez sur index.php pour ouvrir ce fichier dans l'éditeur de texte :

Avant la balise </head>, ajoutez le code suivant :
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">Pensez à cliquer sur Enregistrer et fermer.
Attention
Depuis le règlement général de l'UE sur la protection des données (RGPD), l'intégration de Font Awesome à partir de serveurs externes n'est plus autorisée.
Utilisation de la Font Awesome
Vous pouvez maintenant utiliser la Font Awesome dans le contenu de votre site Joomla 4 en respectant la syntaxe suivante :
<i class="fab fa-joomla"></i>Pour plus de précision sur l'utilisation et la mise en oeuvre de la Font Awesome, vous pouvez vous reporter à la documentation officielle.
Apparues il y a quelques années, les icônes comme Font Awesome connaissent un succès grandissant et mérité. Si certains templates les proposent maintenant nativement, ce n'est pas encore le cas de tous les templates en circulation. Au travers de ce tutoriel, nous allons voir comment ajouter la Font Awesome à Joomla 3.
Comme son nom l'indique, la Font Awesome est bien une police, c'est à dire que vous pouvez facilement changer la couleur et la taille avec un peu de code CSS. Cependant le point le plus important à retenir est que ces icônes sont des fichiers vectoriels qui conservent leur aspect quelque soit l'appareil sur lequel ils sont affichés (même sur les écrans de type Retina).
Ajouter la Font Awesome à Joomla
Plusieurs solutions sont disponibles pour intégrer la Font Awesome dans Joomla 3. Nous allons en voir 2 qui sont parmi les plus simples à mettre en oeuvre.
Le code
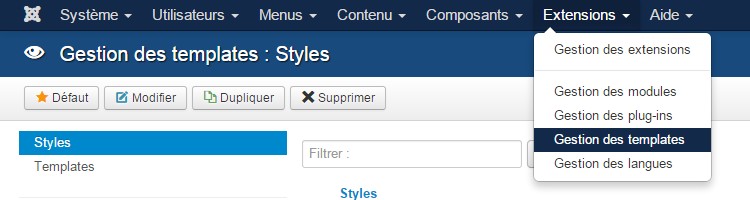
Vous allez voir, il suffit juste d'ajouter une simple ligne de code dans votre template. Ouvrez le panneau d'administration puis sélectionnez "Extensions - Gestion des templates".

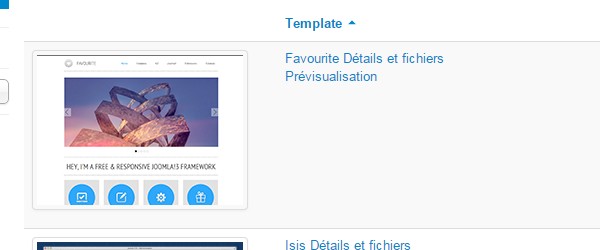
Sur la gauche, cliquez d'abord sur "Template" (par défaut, vous arrivez sur l'onglet "Style") puis sur "Détail et fichiers" pour votre template.

Cliquez sur le ficher "index.php" dans la liste proposée à gauche de l'écran.

Avant la balise </head>, ajoutez le code suivant :
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
Pensez à cliquer sur "Enregistrer et fermer".
Une extension tierce
Il existe des extensions qui permettent d'intégrer la Font Awesome directement dans votre site Joomla. Parmi celles-ci, je recommande le plugin NS Font Awesome qui est gratuit.
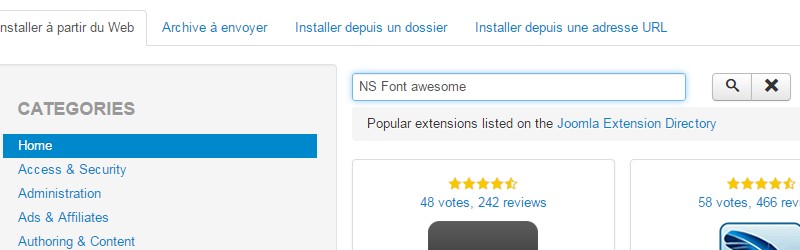
Ouvrez "Extensions - Gestion des extensions". Dans la barre de recherche, indiquez "NS Font Awesome" puis cliquez sur l'icône en forme de loupe.

L'extension apparait, il vous suffit de cliquer dessus pour accéder à la prochaine étape. Cliquez ensuite sur "Installer" pour lancer le processus d'installation du plugin directement sur votre site.

Un message vous confirme l'installation du plugin.
Utilisation
Vous pouvez maintenant utiliser la Font Awesome dans le contenu de votre site Joomla en respectant la syntaxe suivante :
<i class="fab fa-joomla"></i>Pour plus de précision sur l'utilisation et la mise en oeuvre de la Font Awesome, vous pouvez vous reporter à la documentation officielle.