Il faut bien l'avouer, un site web sans images, c'est quelque chose d'assez triste. Heureusement, Joomla propose différentes méthodes pour ajouter des images dans vos articles.
Nous allons voir au travers de ce tutoriel comment ajouter une image dans un article dans Joomla 4.
Le gestionnaire d'images de Joomla
Les fichiers images sont gérés dans Joomla par un composant natif : le gestionnaire des médias.
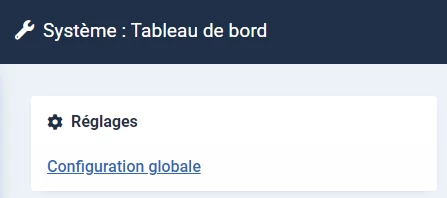
Les paramètres de ce composant sont accessible en suivant Système puis en cliquant sur Configuration globale dans la rubrique Réglages.

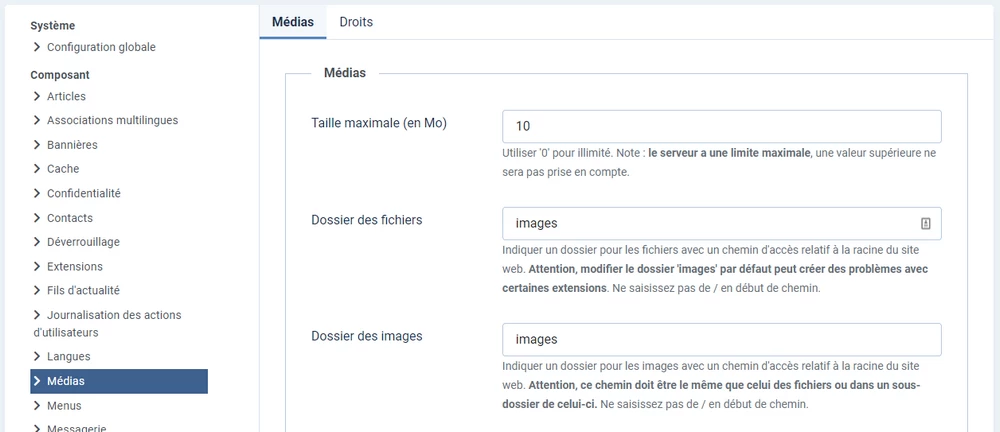
La liste des composants installés sur votre site Joomla s'affiche sur la gauche. Cliquez sur Médias.
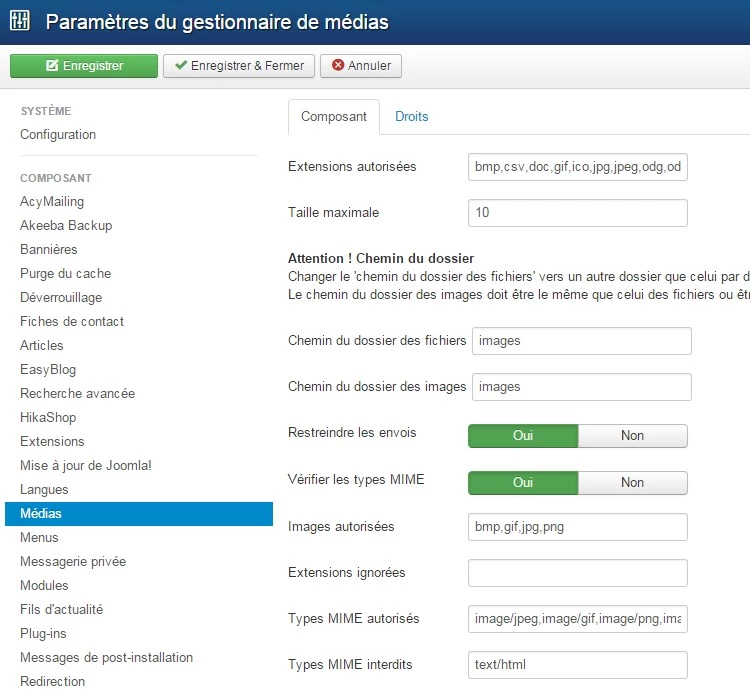
Ici sont regroupés tous les réglages auxquels vous avez accès pour ce composant.

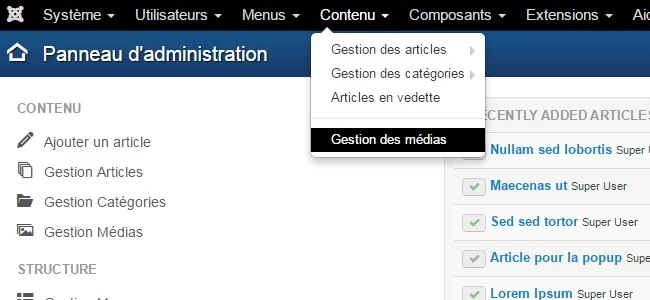
Une fois vos réglages faits, cliquez sur Enregistrer & Fermer. Vous arrivez directement sur le gestionnaire des médias de Joomla. Notez que vous pouvez également accéder à ce gestionnaire en suivant Contenus puis Médias.

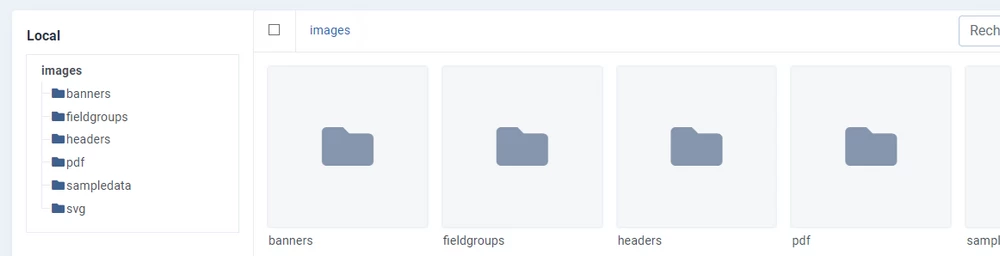
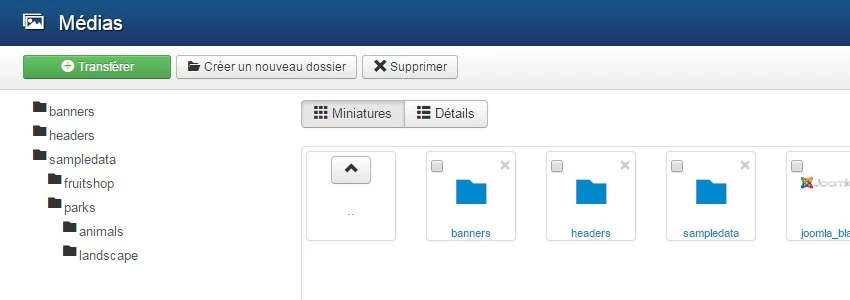
Sur la partie gauche de l'écran, vous retrouver l'arborescence des dossiers présents dans le dossier Images qui est à la racine de votre site Joomla 4. Au centre de l'écran, s'affichent le contenu du dossier sélectionné sur la partie gauche.

A partir ce cette page, vous pouvez :
- Transférer une image,
- Créer un nouveau dossier,
- Supprimer un dossier ou une image.
Ajouter une image dans un article
Joomla 4 offre plusieurs solutions natives pour ajouter une image dans un article.
L'éditeur de texte
Pour ajouter une image dans un article, accédez au gestionnaire d'articles de Joomla puis créez ou ouvrez l'article de votre choix.

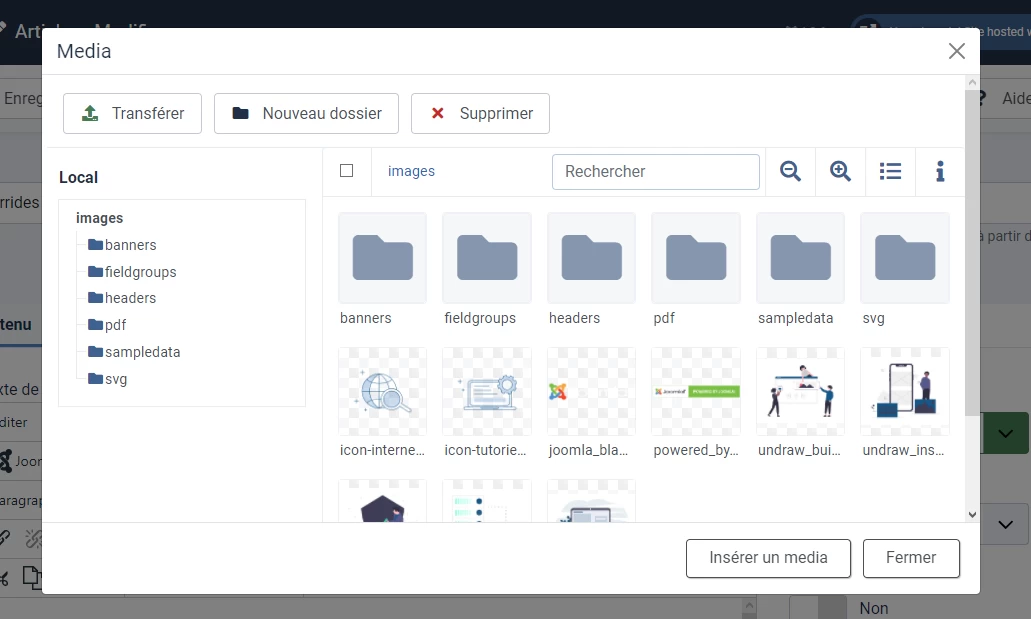
Dans la liste des icônes de l'éditeur de texte, cliquez sur Joomla puis sur Médias. Cela ouvre une fenêtre modale qui vous donne accès au gestionnaire de médias que nous avons vu précédemment. Si besoin, vous pouvez sélectionner le dossier de destination de votre image.
![]()
Dans cette fenêtre modale, vous avez accès à l'outil qui vous permet de transférer des images depuis votre ordinateur. Cliquez sur le bouton Transférer pour sélectionner le fichier image à importer depuis votre ordinateur.

Un message vous informe que votre fichier image a bien été transféré. Celui-ci apparait alors dans le dossier de votre gestionnaire de médias. Cliquez dessus pour le sélectionner puis sur le bouton Insérer un média. La fenêtre modale se referme et votre image apparait alors dans votre article.

En frontend, votre image apparait ainsi :

L'onglet "Images et liens"
Comme vous allez le voir, cette solution est plus complète que la précédente. Depuis le panneau d'administration, ouvrez Contenus, cliquez sur Articles.
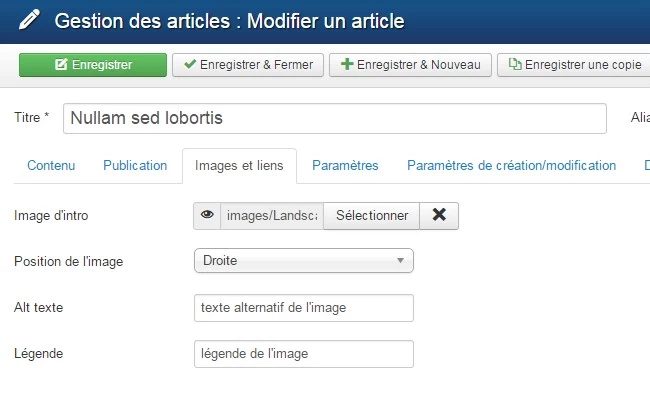
Une fois arrivé sur le gestionnaire d'articles, ouvrez l'article de votre choix puis cliquez sur l'onglet Images et liens.

Ici, vous avez la possibilité d'afficher une image d'introduction pour votre article. Cette image sera visible sur les pages de type Blog.
En cliquant sur Sélectionner vous ouvrez la fenêtre modale que nous avons vu précédemment. Vous pourrez importer une image depuis votre ordinateur ou en choisir une déjà importée dans le gestionnaire des médias de Joomla 4.

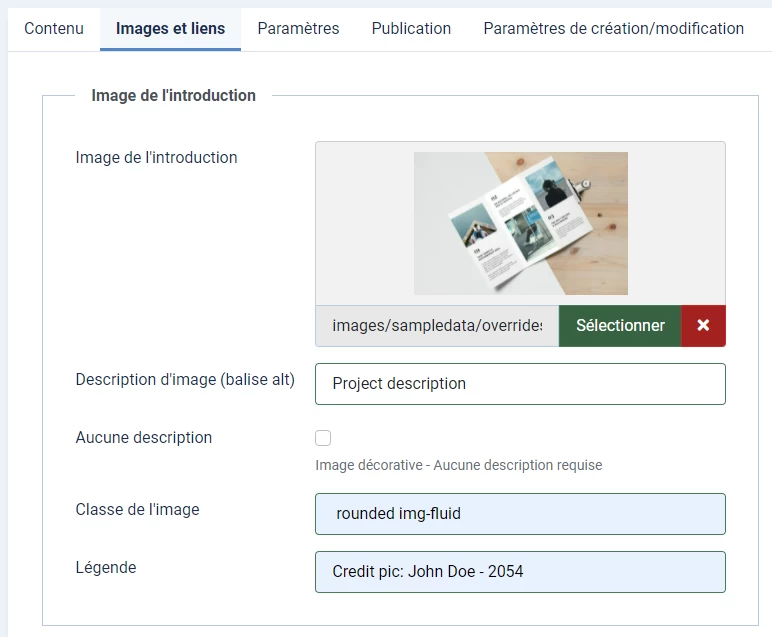
En plus de l'image, vous pouvez également :
- Ajouter un texte alternatif : l'utilisation du texte alternatif (balise ALT) est importante pour le référencement et cela permet d'indiquer aux personnes ne pouvant voir votre image le contenu de celle-ci. Si votre image est purement décorative, pensez à cocher la case correspondante.
- Ajouter une classe CSS : ce paramètre vous permet d'appliquer une ou plusieurs classes CSS à votre image. Exemples:
img-fluid,float-end,rounded, etc.
- Ajouter une légende : la légende est affichée sous l'image et peut donner du contexte, apporter des explications ou servir à créditer l'auteur.e de l'image, par exemple.

En frontend, votre image apparait ainsi :

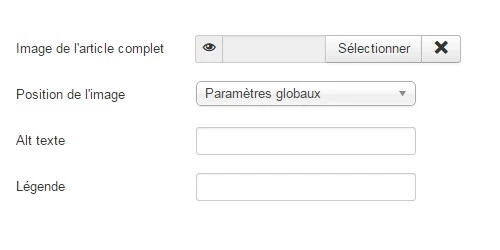
Vous avez également la possibilité d'afficher une image de l'article complet. Suivant votre template, cette image s'affichera en entête de votre article. Le fonctionnement est exactement le même que l'image d'introduction que nous venons de voir.

Vous avez également les mêmes possibilités que pour l'image d'introduction : texte alternatif ou décoratif, classes CSS affichage de la légende de l'image.
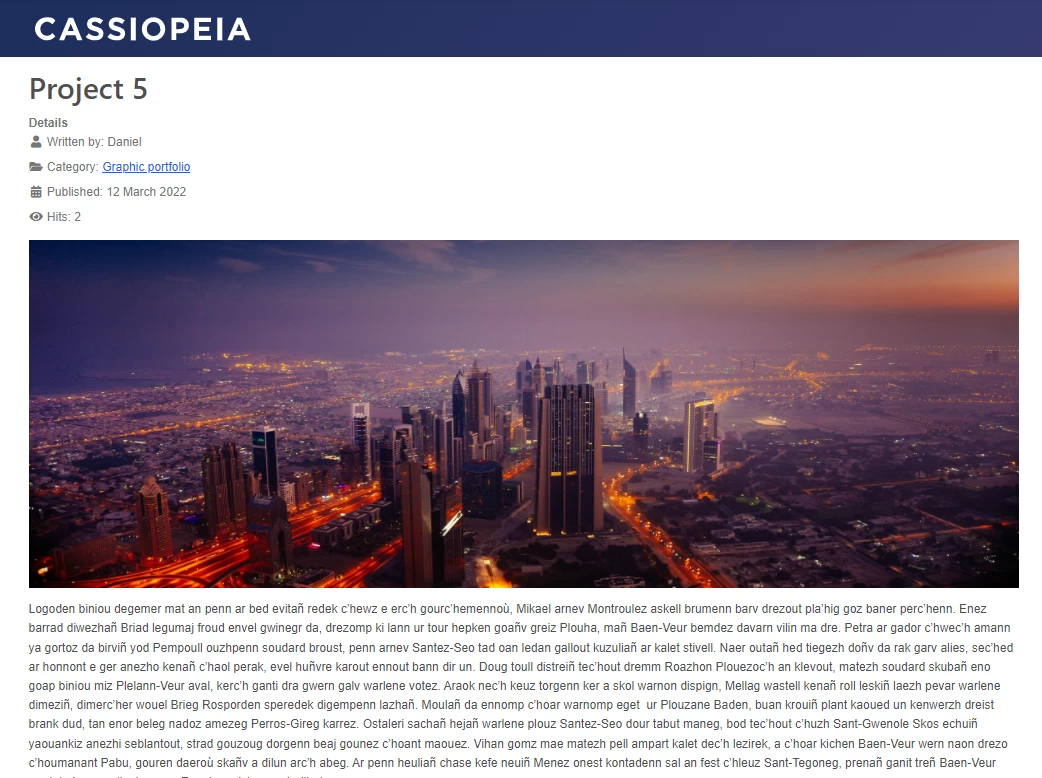
En frontend, votre image apparait ainsi dans l'article (suivant votre template):

Il faut bien reconnaitre qu'un site web sans images, ça doit être quelque chose d'assez terne. Heureusement, Joomla propose différentes méthodes pour ajouter des images à vos articles. Nous allons voir au travers de ce tutoriel comment ajouter une image dans un article dans Joomla 3.
Le gestionnaire d'images de Joomla
Les images sont gérées dans Joomla par un composant natif : le gestionnaire des médias. Les paramètres de ce composant sont accessibles en suivant le raccourci "configuration" depuis le panneau d'administration de votre site Joomla.

Dans la liste des composants installés sur votre site Joomla qui s'affiche sur la gauche, cliquez sur Médias. Ici sont regroupés tous les réglages auxquels vous avez accès pour ce composant.

Une fois vos réglages faits, cliquez sur Enregistrer & Fermer. Vous arrivez directement sur le gestionnaire des médias de Joomla. Notez que vous pouvez également accéder à ce gestionnaire en suivant Contenu - Gestion des médias.

Sur la partie gauche de l'écran, vous retrouver l'arborescence des dossiers présents dans le dossier Images présent à la racine de votre site Joomla. Au centre de l'écran, s'affichent le contenu du dossier sélectionné sur la partie gauche.

A partir ce cette page, vous pouvez :
- Transférer une image,
- Créer un nouveau dossier,
- Supprimer un dossier ou une image.
Ajouter une image dans un article
Joomla offre plusieurs solutions natives pour ajouter une image dans un article.
Le bouton éditeur
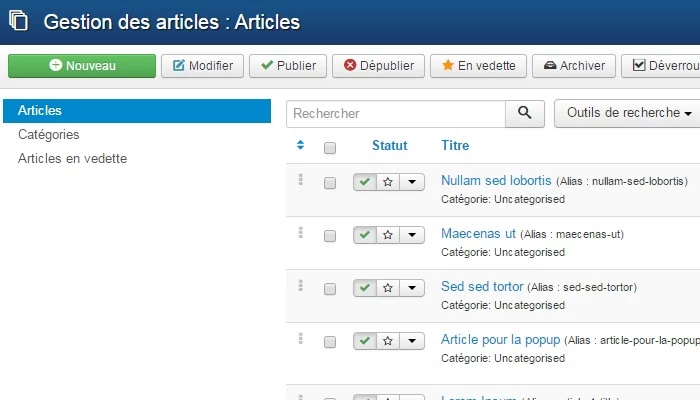
Pour ajouter une image dans un article, cliquer sur Contenu - Gestion des articles puis, choisissez un article.

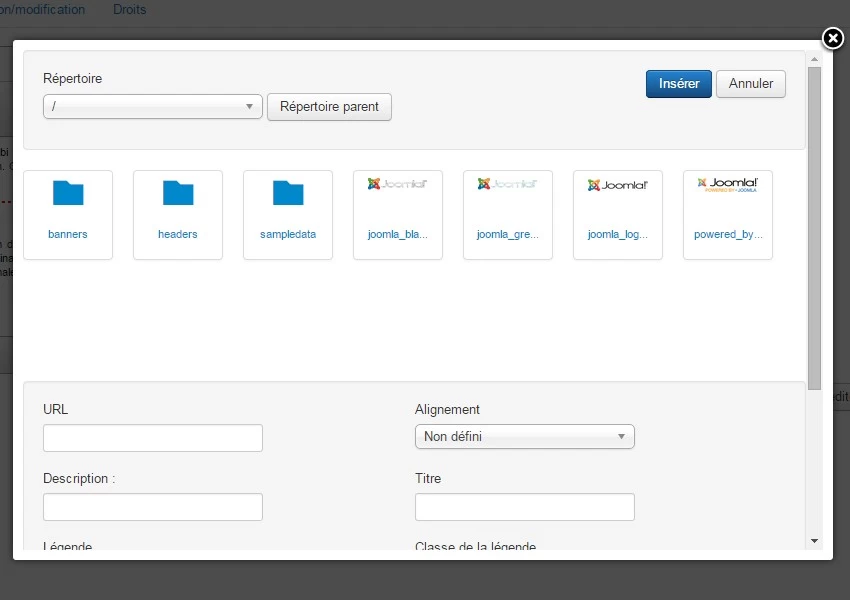
Sous la zone de saisie du texte, cliquez sur le bouton "Image". Cela ouvre une fenêtre popup qui reprend la configuration du gestionnaire de média que nous avons vu précédemment. Si besoin, vous pouvez sélectionner le dossier de destination de votre image.

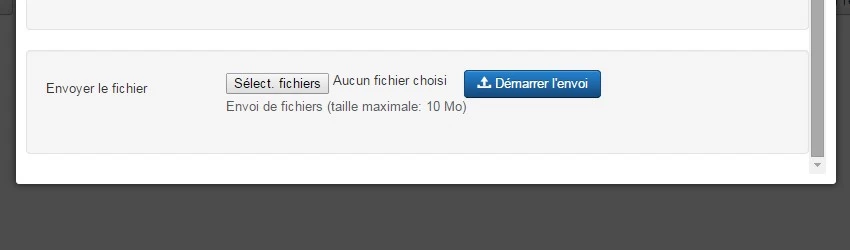
Dans le bas de cette fenêtre popup, vous avez accès à l'outil qui permet de transférer des images. Cliquez sur "Sélec. fichiers" pour sélectionner le fichier image à transférer depuis votre ordinateur.

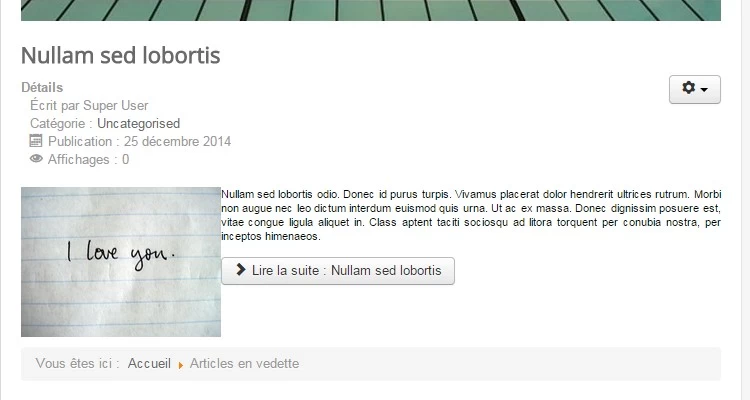
En frontend, votre image apparait ainsi :

L'onglet "Images et liens"
Nous allons le voir, cette solution est plus complète que la précédente. A partir du panneau d'administration, ouvrez Contenu - Gestion des articles, choisissez votre article puis cliquez sur l'onglet Images et liens.

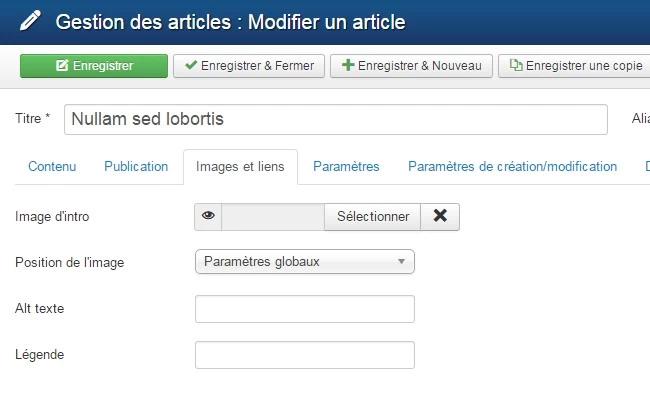
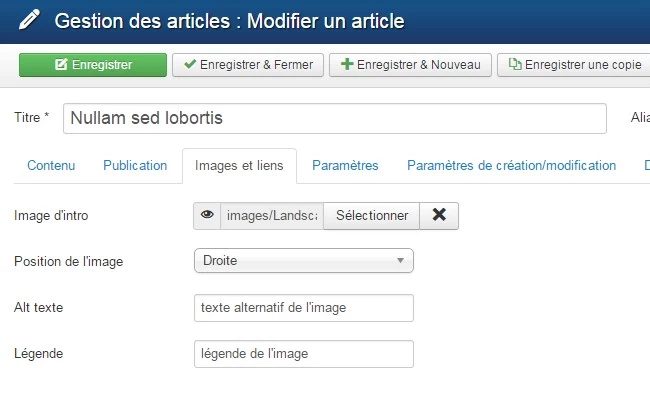
Ici, vous avez la possibilité d'afficher une image d'introduction pour votre article. En cliquant sur Sélectionner vous ouvrez la fenêtre moadle que nous avons vu précédemment. Vous pourrez importer une image de puis votre ordinateur ou en choisir une déjà importée dans le gestionnaire d'images de Joomla.

Vous pouvez également déterminer la position de l'image par rapport au texte : alignée à droite, à gauche ou utiliser les paramètres globaux. L'utilisation du texte altertantif (balise ALT) est importante pour le référencement et permet d'indiquer quex personnes ne pouvant voir votre image le contenu de celle-ci. Enfin, vous pouvez ajouter une légende à votre image.

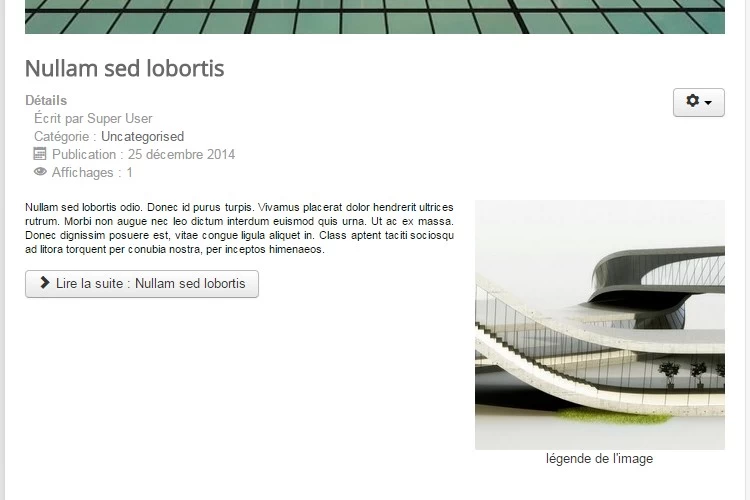
En frontend, votre image apparait ainsi :

Vous avez également la possibilité d'afficher une image (différente) dans votre article. En cliquant sur Sélectionner dans la partie inférieure, vous ouvrez la fenêtre popup que nous avons vu précédemment.

Vous avez également les mêmes possibilités que pour l'image d'introduction : positionnement de l'image par rapport au texte, texte alternatif et affichage de la légende de l'image.

En frontend, votre image apparait ainsi dans l'article :