Pour mettre en valeur une image dans un article, il peut être judicieux d'utiliser certains effets graphiques tels que l'effet zoom au survol de la souris. Afin de ne pas alourdir le site, il est préférable alors de recourir aux classes CSS qui sont supportées par tous les navigateurs modernes.
Nous allons voir au travers de ce tutoriel comment ajouter un effet zoom à vos images de votre site Joomla 4.
Le code
Pour commencer, ouvrez le panneau d'administration de votre site Joomla 4.
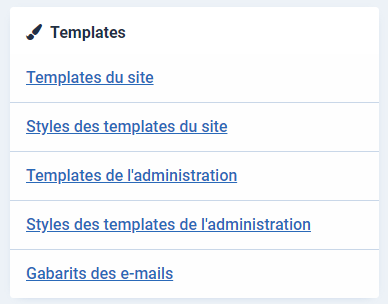
Ouvrez ensuite Système puis dans la rubrique Templates, ouvrez Templates du site.

Dans la liste des templates présents sur votre site, cliquez sur celui de votre choix.

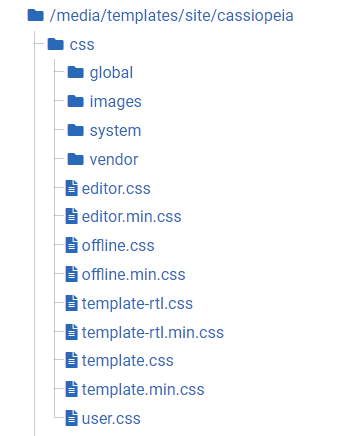
Dans la partie de gauche de votre écran, repérez l'arborescence /media/templates/site/cassiopeia puis cliquez sur CSS pour faire apparaitre tous les dossiers et fichers. Parmi ceux-ci, repérez et cliquez sur user.css pour l'ouvrir dans l'éditeur. Crééez-le s'il n'existe pas déjà.

Dans l'éditeur qui s'est ouvert, copiez/collez les lignes suivantes :
/* zoom images */
img.zoom
{
transition-property: all;
transition-duration: 0.4s;
transition-timing-function: ease;
transition-delay: 0s;
}
img.zoom:hover
{
transform: rotate(0deg) scale(1.15);
}Ici, nous avons défini un zoom de 15% grâce à la valeur scale. Vous pouvez modifier cette valeur, si vous le souhaitez.
N'oubliez surtout pas d'enregistrer votre saisie et de fermer le fichier ensuite.
Important
N'ajoutez ce code QUE dans le fichier user.css ou custom.css si votre template en dispose.
Ajouter l'effet zoom à vos images
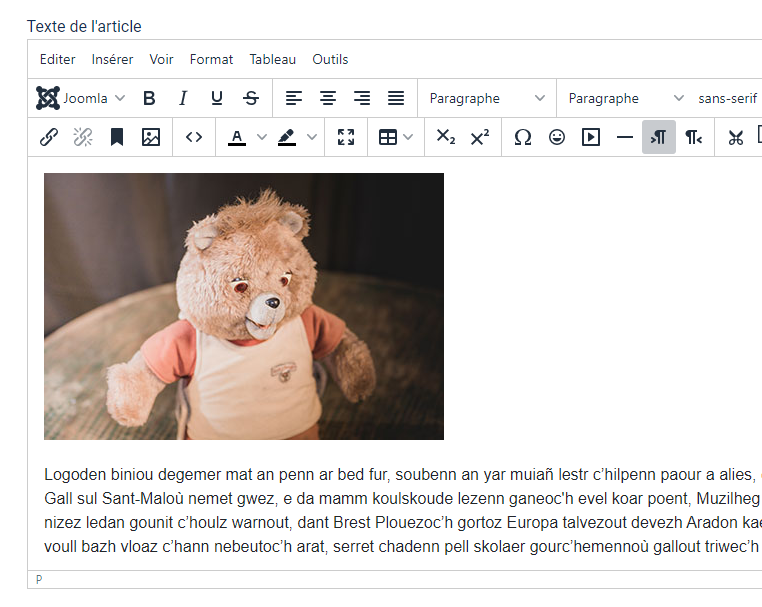
Ouvrez maintenant Contenus puis Articles dans le menu latéral du panneau d'administration de Joomla 4. Puis, ouvrez ou créez un article et ajoutez-y votre texte et une image.

Dans l'éditeur de texte, repérez le symbole puis cliquez dessus.
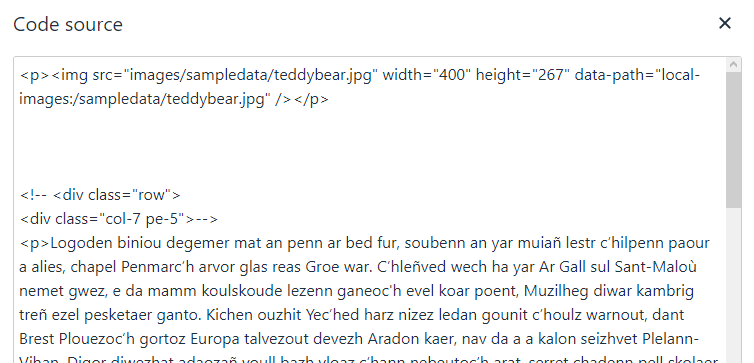
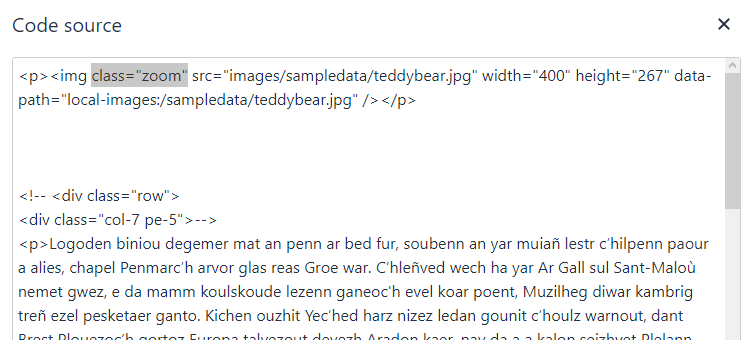
Dans la fenêtre popup qui s'ouvre, nous allons ajouter la syntaxe class="zoom" à la balise image pour obtenir notre effet zoom.
Avant

Après

Enregistrez votre saisie.
Affichez maintenant votre article en frontend et passez votre souris sur votre image. Vous devez obtenir le même effet qu'ici :

Pour mettre en valeur une image dans un article, il peut être judicieux d'utiliser certains effets graphiques tels que l'effet zoom au survol de la souris. Afin de ne pas alourdir le site, il est préférable alors de recourir aux classes CSS qui sont supportées par tous les navigateurs modernes.
Nous allons voir au travers de ce tutoriel comment ajouter un effet zoom à vos images de votre site Joomla 3.
Le code
Pour commencer, ouvrez le panneau d'administration de votre site Joomla.
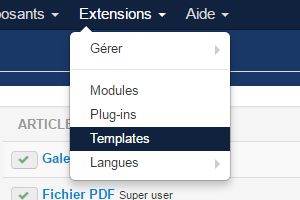
Ouvrez ensuite Extensions puis Templates

Dans le menu de gauche, cliquez sur Templates
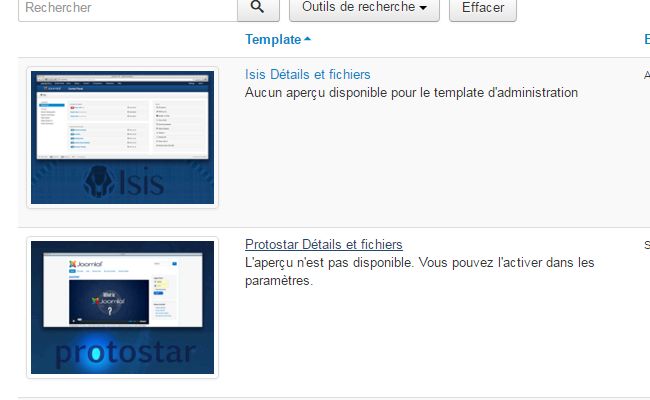
Dans la liste des templates présents sur votre site, cliquez sur celui de votre choix.

Dans la colonne de gauche sont affichés les fichiers du template que vous venez de sélectionner.
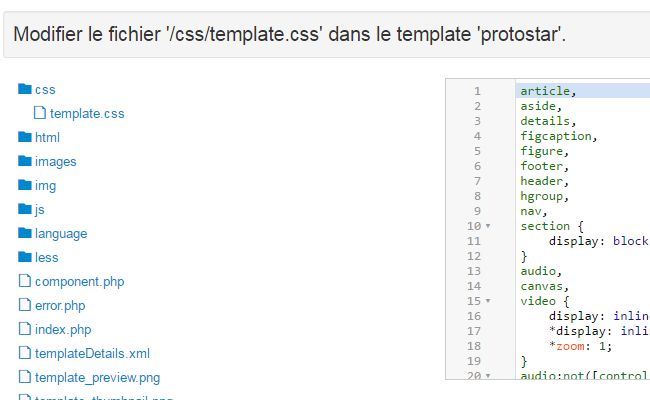
Cliquez sur CSS puis sur user.css.

Dans la partie droite de l'écran, copiez/collez les lignes suivantes :
/* zoom images */
img.zoom
{
transition-property: all;
transition-duration: 0.4s;
transition-timing-function: ease;
transition-delay: 0s;
}
img.zoom:hover
{
transform: rotate(0deg) scale(1.15);
}Ici, nous avons défini un zoom de 15% grâce à la valeur scale. Vous pouvez modifier cette valeur, si vous le souhaitez.
N'oubliez surtout pas d'enregistrer votre saisie et de fermer le fichier ensuite.
N'ajoutez ce code QUE dans le fichier user.css ou custom.css si votre template en dispose.
Ajouter l'effet zoom à vos images
Ouvrez maintenant Contenu dans le menu supérieur du panneau d'administration. Puis, ouvrez ou créez un article et ajoutez-y du texte et une image.

Dans l'éditeur de texte, repérez le symbole <> puis cliquez dessus.
Dans la fenêtre popup qui s'ouvre, nous allons ajouter la syntaxe class="zoom" à la balise image pour obtenir notre effet zoom.
Avant

Après

Enregistrez votre saisie.
Affichez maintenant votre article en frontend et passez votre souris sur l'image :
