Aujourd'hui, la plupart des sites web sont conçus pour s'afficher aussi bien sur les ordinateurs, les tablettes que les smartphones. Cela implique que tout le contenu puisse s'adapter aux différentes tailles d'écrans. Grâce à quelques lignes de code, vous pouvez rendre n'importe quelle vidéo Responsive Design sans ajouter la moindre extension tierce. Nous allons voir au travers de ce tutoriel comment rendre une vidéo Responsive Design dans Joomla 4.
Note
Pour suivre ce tutoriel, vous avez déjà ajouté une vidéo dans un article. Si besoin, je vous invite à suivre ce tutoriel : Ajouter une vidéo dans un article.
Important
Pour éviter tout risque lié à une erreur de manipulation, je vous conseille de travailler sur des copies de vos fichiers originaux et de faire une sauvegarde complète de votre site avant de commencer.
Le code CSS pour rendre une vidéo Responsive dans Joomla 4
Pour afficher n'importe quelle vidéo en mode Responsive Design, il va falloir ajouter quelques lignes de code dans un fichier CSS de votre template.
Depuis le menu latéral de votre panneau d'administration, ouvrez Système puis cliquez sur Templates du site dans la rubrique Templates.

Cliquez ensuite sur le nom de votre template (Cassiopeia, dans cet exemple).

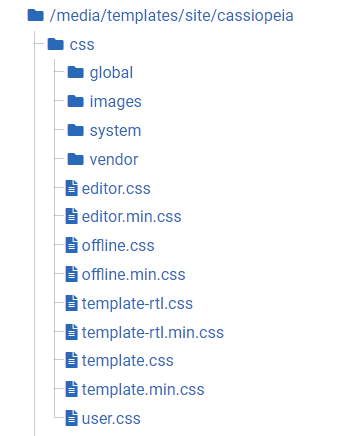
Dans la partie de gauche de votre écran, repérez l'arborescence /media/templates/site/cassiopeia puis cliquez sur CSS pour faire apparaitre tous les dossiers et fichiers. Parmi ceux-ci, repérez et cliquez sur user.css pour l'ouvrir dans l'éditeur. Créez-le s'il n'existe pas déjà.

Maintenant, copiez/collez le code suivant dans votre fichier user.css de votre template :
.video-responsive {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-responsive iframe,
.video-responsive object,
.video-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Enregistrez votre saisie et refermez le fichier.
Ajouter le code HTML
Vous pouvez maintenant modifier l'article contenant votre vidéo. Pour cela, cliquer sur Contenus puis sur Articles et enfin, ouvrez votre article.

Sous la zone de saisie du texte, cliquez sur le bouton Activer/Désactiver l'éditeur. Le contenu de votre article s'affiche maintenant en langage HTML.
Repérez la ligne contenant le code de la balise iframe de Youtube.

Remplacez-le par le code suivant :
<div class="video-responsive">
...code iframe récupéré sur Youtube...
</div>
Cliquez ensuite sur Enregistrer.
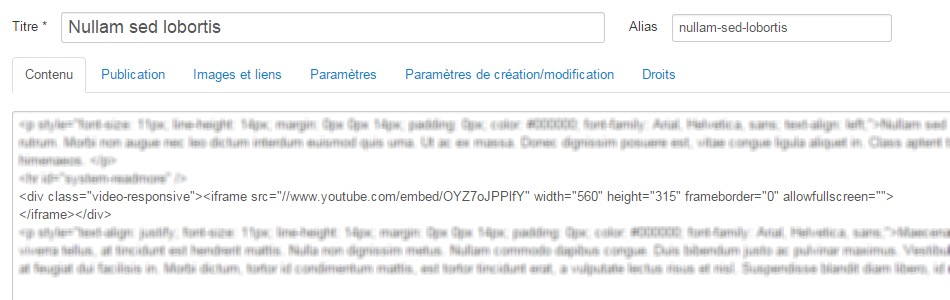
Cela devrait vous donner la syntaxe suivante :

Note
Puisque votre vidéo sera Responsive, vous pouvez supprimer width="560" height="315" de la balise iframe fournie par Youtube.
Aujourd'hui, la plupart des sites web sont conçus pour s'afficher aussi bien sur les ordinateurs, les tablettes que les smartphones. Cela implique que tout le contenu puisse s'adapter aux différentes tailles d'écrans. Grâce à quelques lignes de code, vous pouvez rendre n'importe quelle vidéo Responsive Design sans ajouter la moindre extension tierce. Nous allons voir au travers de ce tutoriel comment rendre une vidéo Responsive Design dans Joomla 3.
Note
Pour suivre ce tutoriel, vous avez déjà ajouté une vidéo dans un article. Si besoin, je vous invite à suivre ce tutoriel : Ajouter une vidéo dans un article.
Important
Pour éviter tout risque lié à une erreur de manipulation, je vous conseille de travailler sur des copies de vos fichiers originaux et de faire une sauvegarde complète de votr site avant de commencer.
Le code CSS pour rendre une vidéo Responsive dans Joomla 3
Pour afficher n'importe quelle vidéo en mode "Responsive Design", nous aurons besoin d'ajouter un peu de code dans un fichier CSS de votre template. Pour cela, ouvrez votre client FTP et connectez-vous à votre hébergement. Ouvrez le dossier "Template" puis le dossier contenant le template de votre site Joomla et enfin, le dossier contenant les fichiers CSS.

Transférer sur votre ordinateur le fichier "template.css". Faites en une copie de sécurité puis ouvrez-le avec votre éditeur de texte préféré. A la fin du fichier, rajoutez le code suivant :
.video-responsive {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-responsive iframe,
.video-responsive object,
.video-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Enregistrez votre saisie et renvoyez le fichier sur le serveur avec votre client FTP.
Ajouter le code HTML
Nous allons maintenant pouvoir ajouter notre vidéo dans un article. Pour cela, cliquer sur "Contenu - Gestion des articles" puis, choisissez un article.

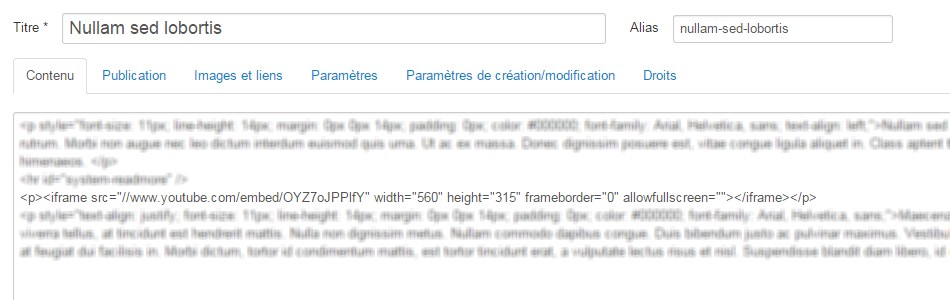
Sous la zone de saisie du texte, cliquez sur le bouton "Basculer l'éditeur". Le contenu de votre article s'affiche maintenant en langage HTML.
Repérez la ligne contenant l'iframe de Youtube.

Replacez-la par le code suivant. Cliquez ensuite sur "Enregistrer & Fermer".
<div class="video-responsive">
...code iframe récupéré sur Youtube...
</div>