Devant l'expansion de la navigation en mobilité, il peut être interessant de jouer avec l'affichage de certains modules sur smartphone afin de laisser l'utilisateur se concentrer sur l'essentiel du contenu disponible sur son écran. Nous allons voir au travers de ce tutoriel comment masquer un module sur smartphone dans Joomla 4.
Les classes CSS à utiliser
Très probablement, certains modules affichés sur votre site sont de moindre importance sur certains type d'écrans. Aussi, il peut être judicieux d'éviter aux mobinautes d'avoir à faire défiler de longues pages de contenu avant d'atteindre la zone qu'ils recherchent.
A défaut, vous pouvez décider d'afficher un module différent dont le contenu sera plus approprié pour les écrans de plus petites dimensions. Grâce à Bootstrap, ce type de manipulation est maintenant très simple à réaliser puisque Bootstrap inclut certaines classes CSS qui répondent spécifiquement à ce type de besoin.
Les classes CSS de Bootstrap 3 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : hidden-phone
Tablettes (≥ 768px) : hidden-tablet
Ecrans de bureau (≥ 992px) : hidden-desktop
Source: https://getbootstrap.com/docs/3.4/css/#responsive-utilities
Les classes CSS de Bootstrap 4 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : .d-none d-md-block
Tablettes (≥ 768px) : .d-md-none .d-lg-block
Ecrans de bureau (≥ 992px) : .d-lg-none .d-xl-block .d-xl-none
Source: https://getbootstrap.com/docs/4.6/utilities/display/#hiding-elements
Les classes CSS de Bootstrap 5 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : .d-none .d-sm-block
Tablettes (≥ 768px) : .d-md-none .d-lg-block
Ecrans de bureau (≥ 992px) : .d-lg-none .d-xl-block .d-xl-none
Source: https://getbootstrap.com/docs/5.1/utilities/display/#hiding-elements
Ainsi, vous avez la possibilité de masquer un module sur smartphone mais de l'afficher sur tablettes et les écrans de bureau, par exemple.
Comment masquer un module sur smartphone
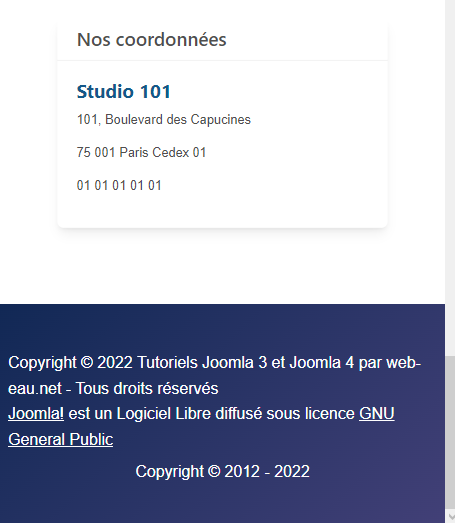
Dans cet exemple, il y a 3 modules affichés : Nos coordonnées, Liens rapides et information saisonnière. Ces deux derniers modules n'ayant pas d'intérêt pour les mobinautes, nous décidons masquer ces modules sur smartphone.

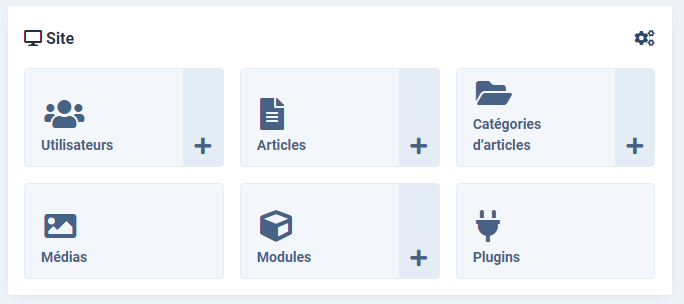
Depuis le panneau d'administration, ouvrez Modules dans la rubrique Site.

Dans la liste des modules publiés sur votre site, repérez et ouvrez le module à masquer sur smartphone (vous pouvez vous aider en filtrant par sa position dans le template, par exemple).

Ouvrez ensuite l'onglet Avancé du module.
Dans la zone Classe de module vous allez indiquer la classe CSS de votre choix sans oublier d'ajouter un espace devant le nom de la classe :

Dans cet exemple, le module ne sera affiché que sur les écrans de grande taille.
Cliquez ensuite sur Enregistrer et fermer pour valider votre saisie.
Maintenant, redimensionnez la fenêtre de votre navigateur ou affichez votre site sur mobile pour constater que le module ne s'affiche plus :

Devant l'expansion de la navigation en mobilité, il peut être interessant de jouer avec l'affichage de certains modules sur smartphone afin de laisser l'utilisateur se concentrer sur l'essentiel du contenu disponible sur son écran. Nous allons voir au travers de ce tutoriel comment masquer un module sur smartphone dans Joomla 3.
Les classes CSS à utiliser
Très probablement, certains modules affichés sur votre site sont de moindre importance sur mobile. Aussi, il peut être judicieux d'éviter aux mobinautes d'avoir à faire défiler de longues pages de contenu avant d'atteindre la zone qu'ils recherchent.
A défaut, vous pouvez décider d'afficher un module différent dont le contenu sera plus approprié pour les écrans de plus petites dimensions. Grâce à Bootstrap, ce type de manipulation est maintenant très simple à réaliser puisque Bootstrap inclut certaines classes CSS qui répondent spécifiquement à ce type de besoin.
Les classes CSS de Bootstrap 3 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : hidden-phone
Tablettes (≥ 768px) : hidden-tablet
Ecrans de bureau (≥ 992px) : hidden-desktop
Source: https://getbootstrap.com/docs/3.4/css/#responsive-utilities
Les classes CSS de Bootstrap 4 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : .d-none d-md-block
Tablettes (≥ 768px) : .d-md-none .d-lg-block
Ecrans de bureau (≥ 992px) : .d-lg-none .d-xl-block .d-xl-none
Source: https://getbootstrap.com/docs/4.6/utilities/display/#hiding-elements
Les classes CSS de Bootstrap 5 dont nous avons besoin sont les suivantes :
Smartphones (> 768px) : .d-none .d-sm-block
Tablettes (≥ 768px) : .d-md-none .d-lg-block
Ecrans de bureau (≥ 992px) : .d-lg-none .d-xl-block .d-xl-none
Source: https://getbootstrap.com/docs/5.1/utilities/display/#hiding-elements
Ainsi, vous avez la possibilité de masquer un module sur smartphone mais de l'afficher sur tablettes et les écrans de bureau, par exemple.
Comment masquer un module sur smartphone
Dans le footer, nous avons affiché 3 modules : Nos coordonnées, les Tags populaires ainsi qu'un module d'information saisonnière. Ces deux derniers modules n'ayant pas d'intérêt pour les mobinautes, nous décidons masquer ces modules sur smartphone.

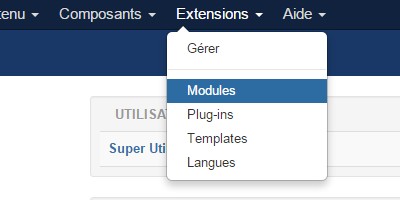
Depuis le panneau d'administration, ouvrez Extensions - Modules.

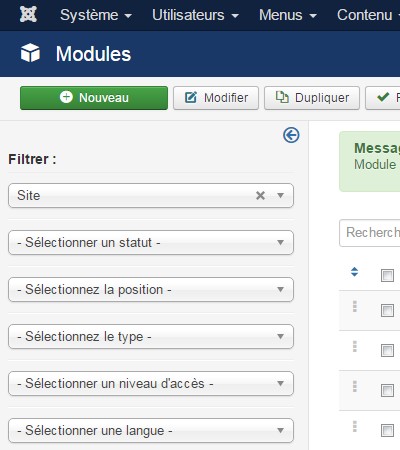
Dans la liste des modules publiés sur votre site, repérez le module à masquer sur mobile (vous pouvez vous aider des filtres du menu latéral en sélectionnant sa position dans le template, par exemple).

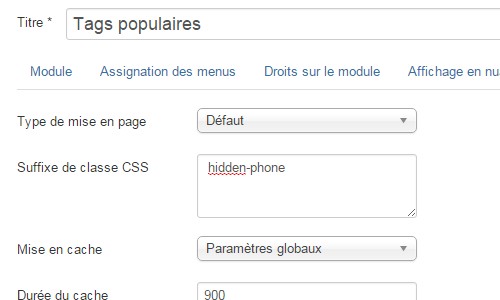
Ouvrez le module de votre choix en cliquant sur son titre. Cliquez ensuite sur l'onglet Paramètres avancés.

Dans la zone Suffixe de classe CSS vous allez indiquer la classe CSS de votre choix sans oublier d'ajouter un espace devant le nom de la classe :

Cliquez ensuite sur Enregistrer et fermer pour valider votre saisie.
Maintenant, redimensionnez la fenêtre de votre navigateur ou affichez le site sur votre smartphone pour constater que le module ne s'affiche plus.
