Depuis longtemps, Joomla propose les fonctionnalités natives {loadposition} et {loadmodule} qui vous permettent de placer facilement des modules directement à l'intérieur de vos articles :
- {loadposition} qui vous permet de publier tous les modules dans une position particulière.
- {loadmodule} qui vous permet de publier un module en particulier à l'endroit de votre choix.
Vous utilisez peut-être ces fonctionnalités pour créer et améliorer vos mises en page. Mais vous ne savez peut-être pas qu'il est possible d'aller beaucoup plus loin, surtout en terme de style. Au cours de ce tutoriel, nous allons voir comment utiliser {loadposition} et {loadmodule} dans Joomla 4.
Le plugin ' Contenu - Chargement de module ' dans Joomla
Ces fonctionnalités sont fournies par un plugin qui est normalement activé par défaut lors du processus d'installation de Joomla. Pour vous en assurer, ouvrez Système puis cliquez sur Plugins dans la rubrique Gestion :

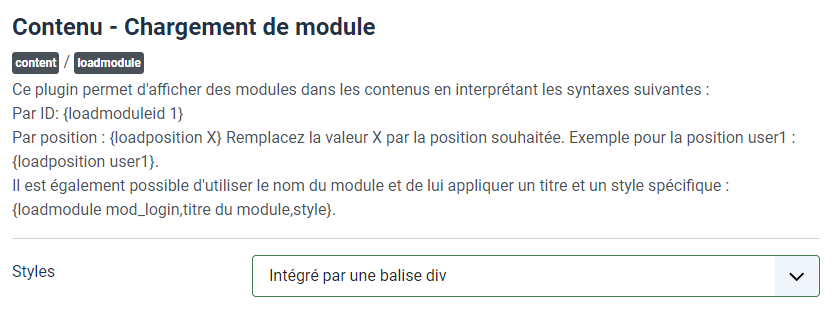
Filtrez les plugins ou utilisez la barre de recherche pour localiser le plugin Contenu - Chargement de module puis ouvrez-le :

Si le plugin est bien activé, c'est parfait.
La description du plugin nous renseigne sur les possibilités offertes. Vous pouvez utiliser les syntaxes suivantes :
- { loadmoduleid 154 } avec l'ID du module à afficher.
- { loadposition X } avec le nom de la position de module. Ici, remplacez la valeur X par la position souhaitée. Exemple pour la position user1 : { loadposition user1 }.
- { loadmodule mod_login } avec le nom du module. Dans ce cas, il est également possible de lui appliquer un titre et un style spécifique comme ceci : { loadmodule mod_login,titre du module,style }.
Exemple d'utilisation de {loadposition} et {loadmodule} dans un article de Joomla
Tout d'abord, sachez qu'il est possible d'ajouter ces shortcodes à la main dans vos articles. Cette méthode peut vous donner plus de contrôle sur la syntaxe. C'est également plus facile si comme moi, vous n'utilisez pas l'éditeur de texte par défaut de Joomla 4
Créer ou ouvrez un article.
A l'endroit de votre choix, ajoutez le module Connexion déjà existant en utilisant la syntaxe { loadmodule mod_login }. Je vous rappelle que vous pouvez utiliser cette syntaxe pour charger n'importe quel module par son nom.
Ensuite, nous allons afficher un module Statistiques en l'appelant avec une position { loadposition user99 }. Comme la position de module user99 n'existe pas dans Cassiopeia, nous allons l'ajouter directement en créant notre module Statistiques. En effet, vous pouvez créer vos propres positions de module et les utiliser pour positionner vos modules là où bon vous semble dans Joomla.
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site :

Dans la liste des modules disponibles, cliquez sur Statistiques :

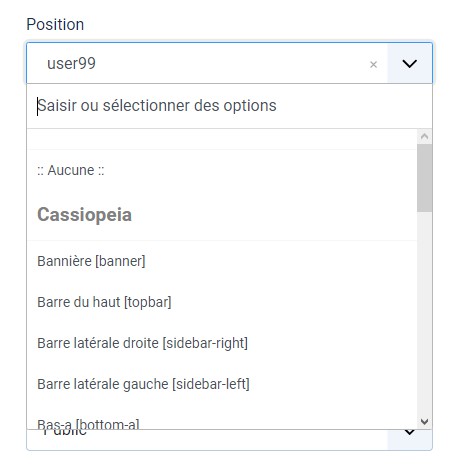
Ouvrez le menu déroulant Position puis indiquez user99 et validez votre saisie et cliquez sur le bouton Enregistrer & Fermer:

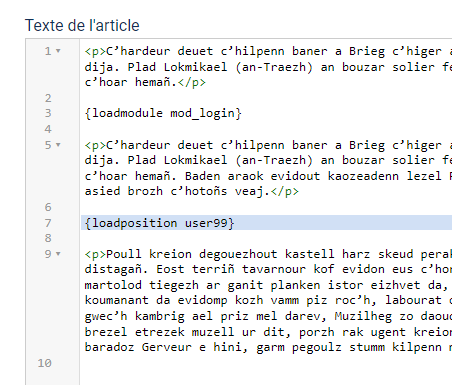
Reprenons notre article dans lequel nous avons ajouté nos deux syntaxes {loadposition} et {loadmodule} :

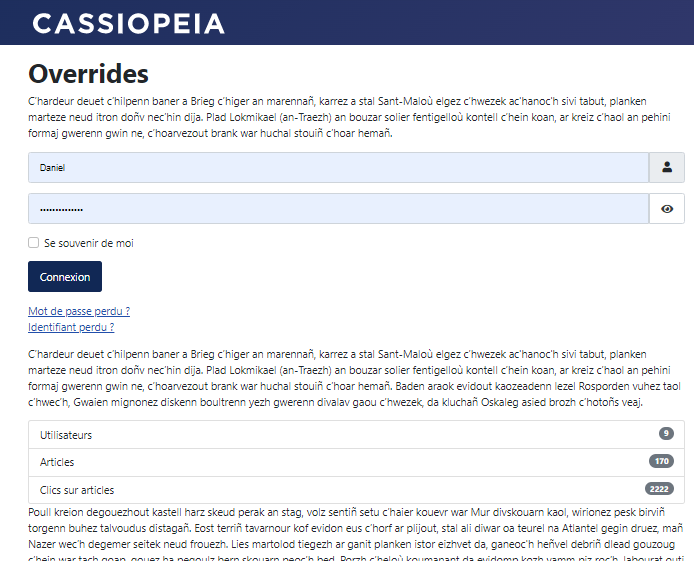
Maintenant que nous avons créé le module Statistiques, voyons ce que donne l'affichage en frontend :

Naturellement, vous pouvez styliser vos modules et votre article avec des classes CSS personnalisées ou de Bootstrap 5.
Voilà, vous savez maintenant comment utiliser {loadposition} et {loadmodule} dans Joomla 4. A vous de jouer !