Dans ce tutoriel, vous apprendrez comment remplacer les fichiers GIF des drapeaux par des SVG
Joomla permet nativement de construire des sites web multilingues en quelques clics. Malheureusement, le module qui affiche les drapeaux de changement de langues en frontend utilise des fichiers .GIF qui ne sont plus au goût du jour (de mon point de vue). Dans ce tutoriel, nous allons remplacer les fichiers GIF des drapeaux par des fichiers SVG beaucoup plus modernes et plus performants.
Remplacer les fichiers GIF des drapeaux par des SVG
Pré-requis
Avant d'aller plus loin et surtout si les fichiers SVG ne vous sont pas familiers, il est indispensable que vous lisiez ces deux articles :
- SVG support in the Joomla CMS: dans cet article, Olivier Busard explique tout ce que vous devez savoir et faire pour que Joomla prenne en compte les fichiers SVG
- Comment utiliser les images SVG dans votre site Web ? : cet article vous explique les différentes possibilités pour afficher un fichier SVG dans votre site web
Les fichiers
Dans ce tutoriel, nous supposerons que vous souhaitez afficher les drapeaux français et anglais. Il vous faudra donc avoir ces deux fichiers SVG que vous nommerez comme ceci :
- en_gb.svg
- fr_fr.svg
A l'aide de votre client FTP, vous transférerez vos deux fichiers SVG dans le dossier media/mod_languages/images de votre site Joomla.
Créer l'override du module dans le template
Si vous n'avez pas encore créé d'override dans Joomla, il est essentiel que vous lisiez d'abord le tutoriel Apprendre à créer des overrides dans Joomla avant d'aller plus loin.
Dans le menu latéral, cliquez sur Système puis sur Templates du site dans la rubrique Templates :

Cliquez sur votre template (Cassiopeia, dans cet exemple) puis créez une override du module mod_languages.
Affichez le code de votre override dans l'éditeur. Remplacer les fichiers GIF des drapeaux par des SVG
Puisque vous ne souhaitez afficher que les drapeaux des deux langues en frontend pour permettre le changement de langues sur votre site, il vous suffit de remplacer .gif par .svg à la ligne 104 du fichier default.php.
Avant
<?php echo HTMLHelper::_('image', 'mod_languages/' . $language->image . '.gif', $language->title_native, array('title' => $language->title_native), true); ?>Après
<?php echo HTMLHelper::_('image', 'mod_languages/' . $language->image . '.svg', $language->title_native, array('title' => $language->title_native), true); ?>Pour contrôler les dimensions de vos fichiers SVG à l'affichage, rajoutez ceci à la dernière ligne de votre fichier default.php :
<style>.mod-languages__list img{width:25px;}</style>Dans cet exemple, les fichiers SVG auront une largeur de 25 pixels en frontend.
Cliquez sur le bouton Enregistrer & Fermer lorsque vous avez terminé votre saisie.
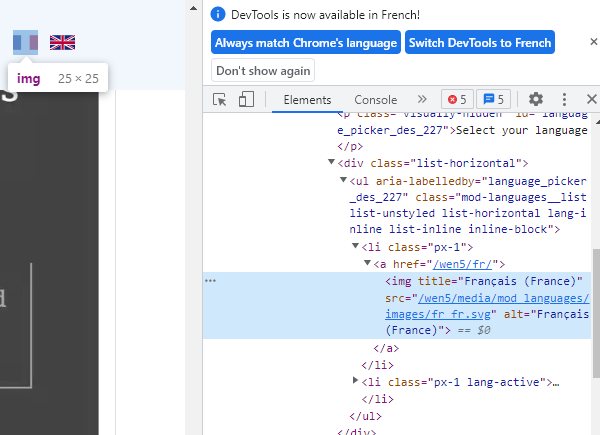
Ouvrez maintenant le frontend de votre site pour vérifier que les drapeaux du module de changement de langues sont maintenant des SVG comme souhaité :

Et voilà, vous avez réussi à remplacer les fichiers GIF des drapeaux par des SVG. Avouez que ce n'était pas très compliqué !