Il y a encore quelques années, il était relativement facile de créer un site web. Les sites étaient techniquement plus simples et ils étaient seulement vus sur des ordinateurs de bureau et portables. Tout cela a beaucoup changé, surtout avec l’avènement des smartphones et des tablettes. Aujourd'hui, nous pouvons accéder à Internet avec une multitude de navigateurs et d'écrans et un site digne de ce nom doit pouvoir s'afficher aussi bien sur un écran de smartphone de 4.8" que sur un écran de bureau de 27".
S'il est possible aujourd'hui d'avoir des templates Responsive Design et de les mettre en oeuvre sans avoir à modifier une seule ligne de code, on ne peut pas se satisfaire de cela pour réaliser un site web de manière professionnelle. Il est en effet important de comprendre comment fonctionne le Responsive Design afin de l'utiliser correctement et d'en tirer le meilleur parti. Pour cela, je vous propose de passer en revue 4 techniques fondamentales du Responsive Design afin de mieux les appréhender et de les comprendre.
Pour la petite histoire, sachez que la première solution remonte à 2010 et fut proposée par Ethan Marcotte, alors qu'il cherchait à concevoir des sites Web Responsive, c'est à dire de les faire changer d'aspect en fonction de la taille de l'écran sur lequel ils s'affichent.
La conception Responsive Design se fait au travers de l'utilisation intelligente des feuilles de style CSS pour s'assurer que les pages Web s'affichent parfaitement et quelque soit la taille de l'écran - sans avoir à recourir à une redirection d'URL, par exemple. Ce n'est pas vraiment une technologie ou un standard mais plutôt un ensemble de principes de conception qui aident à atteindre le résultat voulu.
4 techniques fondamentales du Responsive Design
Les Media queries
Les Media queries permettent d'imaginer et d'organiser les différentes configurations pour les différents types d'écrans. En définissant des règles, vous pouvez imposer le style, la police et les autres éléments de la page en fonction du type de support.
Introduites avec le CSS3, les Media queries permettent de personnaliser la présentation du contenu en fonction du type de périphériques de sortie. C'est une suite de conditions que l'on peut résumer de cette manière : Si l'écran est supérieur à 1200 px, tu affiches cela comme ceci; si l'écran est supérieur à 780px, tu affiches le contenu de cette manière; si l'écran est inférieur à 480px.....
La gamme des types de supports comprend les téléphones portables, les tablettes, les écrans d'ordinateur, les téléviseurs et les vidéo-projecteurs. Les caractéristiques de chaque support impliquent de connaitre la hauteur et la largeur de l'écran de l'appareil, le format, la résolution, ainsi que la hauteur et la largeur de la fenêtre du navigateur.
Prenons un exemple pour cerner la question; imaginons que vous vouliez diminuer la taille de votre texte uniquement sur les téléphones portables. Dans ce cas, la requête devrait ressembler à :
p {
font-size:1em;
}
@media all and (max-width:480px) {
p {
font-size:0.8em;
}
}Traduction : la taille de votre police de caractère est paramétrée par défaut à 1em (taille standard) et sur les écrans inférieurs à 480px, elle sera réduite à 0.8em (réduction de 20% de la taille).
Si vous voulez un conseil, la meilleure façon de concevoir un design Responsive est de créer d'abord la feuille de style "maître" avec les principaux éléments structurels par défaut. Ensuite, vous pourrez ajouter avec les Media queries les éléments en fonction des différentes résolutions d'écrans et de la mise en page souhaitée. Si vos règles pour le Responsive Design sont vraiment importantes en terme de volume, il pourrait être intéressant de les sortir de votre feuille de style principale. Vous pourrez la charger sélectivement plus tard. Voilà comment cela fonctionne :
<link rel="stylesheet" type="text/css"
media="handheld and (orientation:landscape) and (max-device-width: 720px)" href="/tablet_layout.css" />Ce code vérifie si le dispositif est une tablette ouverte en mode paysage avec un écran d'une largeur inférieure à 720px. Si c'est le cas, il charge la feuille de style tablet_layout.css pour appliquer ces règles.
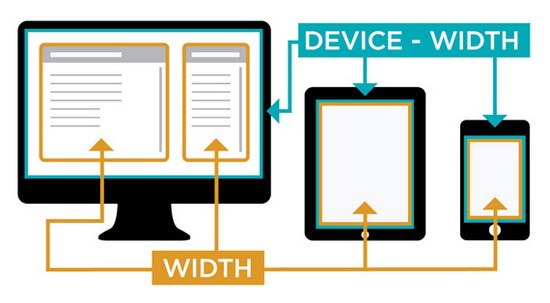
Attention - les fonctions width, height, min/max-width, min/max-height se réfèrent toutes à la largeur et la hauteur de la fenêtre du navigateur. La largeur et la hauteur de l'appareil sont contrôlées par device-width, device-height, min/max- device-width, min/max- device-height.
Si vous souhaitez en savoir un peu plus sur ce sujet, je vous invite à regarder ces quelques exemples d'utilisation des Media queries proposés par Mozilla Developer Network.

Les grilles fluides
On parle de grilles fluides pour décrire un affichage qui est codé dans des proportions relatives des différents éléments plutôt que par des valeurs de pixels fixes. C'est une des 4 techniques fondamentales du Responsive Design qui est la moins utilisée aujourd'hui.
Les traditionnelles mises en page CSS utilisent des grilles de largeur fixe pour positionner les différents éléments. Ce type d'approche ne fonctionne plus aujourd'hui, maintenant que nous avons des écrans de périphériques allant de 3 pouces à plusieurs pieds. Dans le cas d'une conception de grille fluide, tout est codé en termes de pourcentage par rapport à l'élément de base. Par exemple, au lieu de spécifier la hauteur et la largeur de chaque élément; celle-ci est donnée en pourcentage ou en valeur relative.
Imaginons que nous ayons quatre colonnes sur une largeur totale de 960 pixels. Pour rendre cela "fluide" et au lieu de spécifier une valeur de 200 pixels de large pour chaque colonne, vous devez spécifier une valeur de 0,2083% (c'est à dire 200/960). Du moins, c'est le principe. Dans ce cas, créer un affichage entièrement fluide nécessite beaucoup de travail.
Les images flexibles
Une image est réputée flexible lorsqu'elle s'affiche en taille réelle tant que le conteneur HTML la prend en charge, mais lorsque la fenêtre du navigateur se réduit, l'image est redimensionnée pour s'ajuster à celle-ci.
Même si le reste du design est fluide et/ou responsive, le rendu ne sera pas parfait si tout l'ensemble n'est pas mis à l'échelle. Cela peut se compliquer avec des images et des vidéos. Une grande image de 900 pixels de large aura fière allure sur un écran d'ordinateur de bureau mais elle sera tronquée lorsqu'elle sera affichée sur un écran de 320 pixels. La plupart des design Responsive utilisent la propriété CSS max-widthpour mettre les images à l'échelle. Rappelons ici que c'est Richard Butler qui fut le premier à proposer cette méthode.
img {
max-width: 100%;
}Cette ligne de code CSS permet que l'image ne soit pas coupée, du fait du réglage de la largeur maximum de l'image à 100% du conteneur. Si la fenêtre du navigateur ou de l'écran diminue, cette règle CSS va rétrécir l'image proportionnellement. La hauteur est réglée automatiquement pour conserver le format de l'image.
Vous pouvez tout aussi bien verrouiller l'image pour qu'elle occupe une certaine proportion verticale de l'écran comme ceci :
img {
max-height: 75%;
}Dans ce cas, assurez-vous d'utiliser les propriétés max-height et max-width ensembles.
La taille de l'image peut également être liée à la taille du texte à la place de l'élément parent en utilisant em comme ceci :
img {
width: 30em;
}Si l'image contient du texte, il peut être bon de limiter la taille minimale / maximale afin de s'assurer que le texte reste lisible. Dans ce cas, vous pouvez indiquer :
img {
width: 30em;
max-width: 500px;
min-width: 100px;
}Le cas des vidéos
En fait, on devrait plutôt parler d'iframes car aujourd'hui, la très grande majorité des vidéos sont hébergées sur des sites tels que Youtube, Viméo, etc. Les sites ne font qu'afficher une fenêtre dans laquelle apparait la vidéo.
Nénamoins, les mêmes techniques vue précédemment pour les images peuvent être utilisées pour les vidéos.
Reprenons la propriété max-width :
video {
max-width: 100%;
height: auto;
}Mais notre largeur de 100% ne nous aidera pas lorsqu'il s'agit d'afficher une vidéo qui est livrée via une iframe (Viméo, Youtube, etc). Dans ce cas, le réglage de la hauteur est requis sinon les navigateurs peuvent afficher l'iframe à une hauteur statique de 150 pixels, ce qui ne nous convient pas du tout.
La solution existe depuis la parution de l'article Creating intrinsic ratios for video écrit par Thierry Koblentz en 2009. Avec cette technique, vous affichez la vidéo dans un autre élément puis vous positionnez la vidéo avec position: absolute;. Cela nous donne notre largeur fluide avec une hauteur appropriée.
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* Affichage en 16:9 */
padding-top: 25px;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Conclusion
Le Responsive Design s'est imposé comme référence depuis 2012 pour adapter les sites web à la multiplicité des appareils pouvant se connecter à Internet. Mais avec autant de techniques différentes pour le mettre en oeuvre, il est souvent difficile de suivre et d'utiliser la solution la plus appropriée. La maîtrise de ces quatre approches permet de comprendre environ 90% du Responsive Design.
Si vous souhaitez aller plus loin sur le sujet ou si vous souhaitez réagir, n'hésitez pas à intervenir directement soit en commentant ce billet, soit par email.
A tout de suite !



