Commençons tout de suite par définir ce qu'est un template.
Un template (ou "thème") désigne l’enveloppe graphique d’un site Web, indépendamment de son contenu. Il s’agit par exemple de la disposition des colonnes, du choix des couleurs, de la structure des différents éléments, des iconographies, de la typographie, etc.
Il existe aujourd'hui +1900 templates pour Joomla 4, aussi il est tout à fait normal d'être perdu.e lorsqu'il s'agit de choisir le bon template pour son site Joomla Web. C'est même une question qui revient très régulièrement sur les réseaux sociaux. Fort de ce constat, j'ai décidé rédiger ce guide qui a pour objectif de vous aider à identifier toutes les étapes nécessaires pour choisir le meilleur template pour votre site Web.
Comment Choisir le Template de son site web en 2024?
Avant de se précipiter, il est important de se poser et de s'interroger sur quelques points clés qu'il faut impérativement éclaircir :
1. Quel type de site Web voulez-vous créer ?
Un template détermine la structure de votre site, c'est à dire comment la plupart de ses fonctions seront affichées. Le template détermine également la majorité (si ce n'est la totalité) des éléments graphiques : la typographie, l'iconographie, les styles, etc. Créez-vous un site Web simple d'une seule page ou avez-vous besoin de plusieurs pages comprenant des galeries, un blog et des vidéos ?
Vous devez également garder à l'esprit votre secteur d'activité et votre niche afin de choisir le meilleur template. Un modèle créé pour les photographes ne conviendra probablement pas à une entreprise de comptabilité et vice versa.
2. Quelle type de mise en page choisir pour son template ?
La mise en page et le design vont déterminer la manière dont les informations seront structurées lorsque vous créerez votre site Web. D'après mon expérience, il y a cinq points clés à prendre en compte lors du choix d'un template pour créer un site Web :
- La largeur de la page
- L'en-tête
- La navigation
- L'emplacement du logo
- L'expérience utilisateur
La largeur de la page
La plupart des templates offrent aujourd'hui deux types de largeur : la largeur variable (le site occupe alors toute la largeur de la page) et la largeur fixe (comme le site que vous êtes en train de lire).
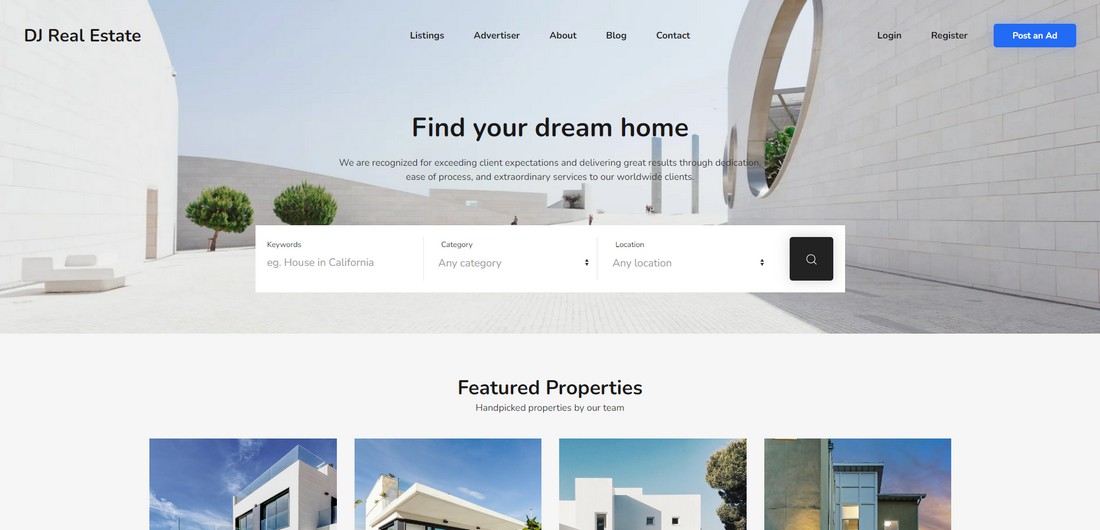
On parlera de conception en pleine largeur lorsque par exemple, l'image d'arrière-plan occupe toute la largeur de l'écran de votre ordinateur. Les mises en page en pleine largeur sont très populaires et fonctionnent bien pour les templates responsive design. De manière générale, cela permet plus de souplesse pour la mise en page du contenu et ces templates sont donc considérés comme plus créatifs et plus modernes.
Par exemple le template DJ Real Estate dispose d'un beau design en pleine largeur (notez comment l'image d'en-tête s'étend sur toute la largeur de la page) :

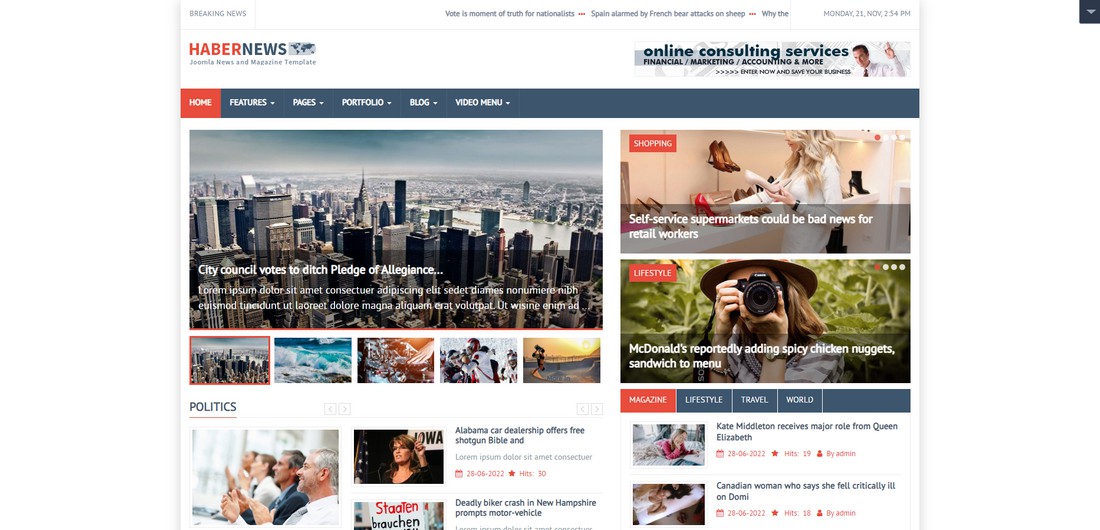
On parlera de largeur fixe lorsque le contenu du site Web est affiché dans un cadre (celui-ci peut être visible - ou non - sur les côtés gauche et droit de l'écran). Ce type de mise en page convient mieux aux sites Web professionnels car il est plus traditionnel.
Par exemple, le template Habernews de Joomla est affichable en largeur fixe.

L'en-tête
L'en-tête est généralement la première chose que vos visiteurs verront lorsqu'ils arriveront sur votre site Web. Il existe de nombreuses types de mises en page d'en-tête et cela peut aller d'une simple image pour le logo avec une navigation principale jusqu'à des en-têtes contenant des diaporamas, des vidéos, une image avec des superpositions de texte, etc.
Le choix du type d'en-tête pour votre site relève davantage d'une décision axée sur les objectifs plus qu'une décision de conception ou de design. L'en-tête de votre site Web doit communiquer et véhiculer le message principal de votre entreprise /activité à vos visiteurs. Vos visiteurs doivent identifier immédiatement votre activité en arrivant sur votre site Web.
Utiliser une image captivante (de qualité) pour créer une expérience visuelle impactante est un choix qui fonctionne bien pour les entreprises telles que les hôtels, les restaurants ou les spas.
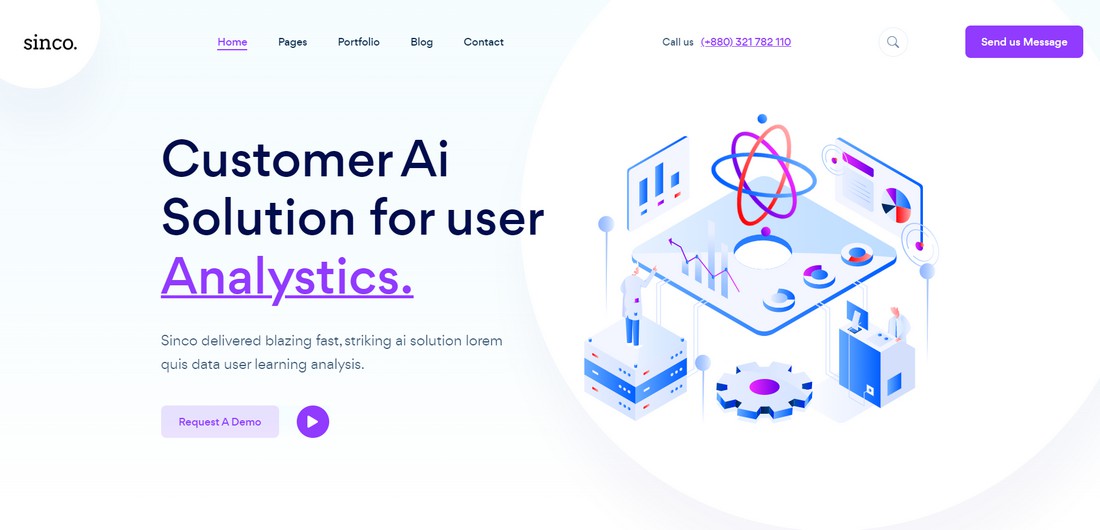
Si, d'un autre côté, votre type d'activité est difficile à expliquer avec une image, il sera plus prudent d'opter pour une en-tête qui intègre une image avec une superposition de texte. Dans ce cas, assurez-vous d'inclure votre texte d'accroche, un paragraphe de soutien ou votre slogan ainsi qu'un bouton d'appel à l'action dans la superposition.
Actuellement, c'est clairement ce type de réflexion qu'il faut mener pour savoir comment choisir le template de son projet Web avec par exemple le template Sinco :

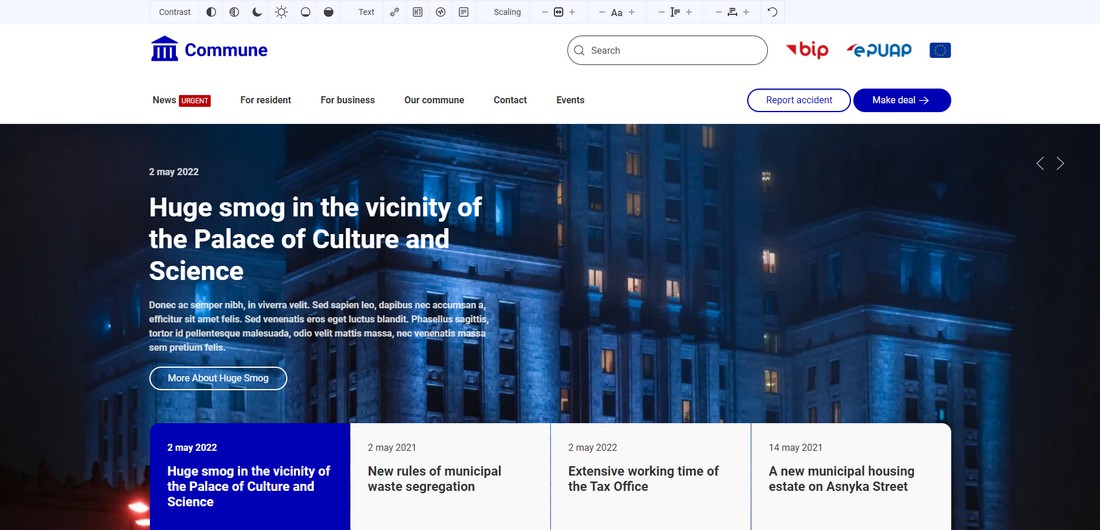
De même, si vous avez besoin de présenter plusieurs produits / services ou si vous vous adressez à différents publics, l'utilisation d'un en-tête intégrant un diaporama peut être un excellent moyen de présenter ce que vous proposez de manière organisée. Le template DJ Commune affiche un diaporama dans son header que vous pouvez voir en action en cliquant sur l'image ci dessous :

Les en-têtes avec une vidéo peuvent tout à fait fonctionner pour les sites des petites entreprises à condition que la vidéo soit parfaitement réalisée. La vidéo peut être un outil marketing puissant et qui donne à votre marque une impression plus personnelle tout en expliquant votre proposition commerciale de manière engageante.
La navigation
Le menu de navigation est le principal outil qui guide les visiteurs à travers un site Web. Votre barre de navigation doit être propre et simple, avec une couleur d'arrière-plan agréable pour les yeux. Vos pages doivent être disposées par ordre d'importance de gauche à droite et ne doivent inclure que les pages essentielles. Les pages de support peuvent être ajoutées en tant qu'éléments de sous-menu plutôt que qu'incluses dans le menu principal.
La position de votre barre de navigation est également importante. Un menu de navigation horizontal supérieur est un design classique auquel la plupart des internbautes sont aujourd'hui habitués.
Si vos pages sont très longues, vous devriez envisager d'utiliser une barre de menus qui est fixée en permanence en haut de la page, quelle que soit la longueur du défilement de celle-ci.
Si votre site Web est plutôt graphique, le recours à une barre de navigation verticale pourrait être particulièrement efficace si vos éléments de menu ont des titres longs ou si vous avez de très nombreux onglets.
Une autre option pour les sites Web de type graphique est le menu de navigation horizontal en bas de page qui met l'accent principalement sur le contenu et ainsi, élimine toutes les distractions visuelles. Ce type de menu fonctionne également très bien si l'objectif principal de votre site Web comprend un Call to Action telle qu'une inscription par e-mail ou une boutique en ligne.
L'emplacement du logo
L'emplacement de votre logo en dit long sur l'objectif de votre site Web. Un logo qui est placé sur la même ligne que la navigation principale est un choix à privilégier pour les entreprises qui sont plus concentrées sur leurs produits et services et qui accordent moins d'importance à leur image de marque (le logo est moins prioritaire). On rencontre plutôt ce type de présentation sur les sites des entreprises qui travaillent en B2B.
Un logo centré, c'est à dire qu'il est affiché en dessous ou au-dessus de la navigation principale, est plutôt à réserver aux entreprises qui sont axées sur la création d'une identité de marque. C'est ce qu'on rencontre le plus souvent sur les sites Web des créateurs.trices et les entreprises de vente au détail.
L'expérience utilisateur
Enfin, au moment de choisir votre template, vous devez AB-SO-LU-MENT tenir compte de la convivialité et de l'expérience utilisateur. En gardant à l'esprit les points mentionnés ci-dessus, le template que vous allez choisir ne doit pas seulement avoir un design attrayant, il doit également répondre à l'ensemble de vos besoins. Plus important encore, il doit se charger rapidement et inclure nativement, une optimisation au référencement.
3. Fonctionnalités et Personnalisation
La plupart des templates modernes permettent un certain niveau de personnalisation pour s'adapter à votre marque et votre charte graphique. Les options de personnalisation vont de la sélection de couleurs et de polices à l'ajout de votre logo jusqu'à l'ajout de contenus multimédia et la création de mises en page personnalisées.
Gardez à l'esprit que la personnalisation du template de votre site Web doit permettre de l'adapter à vos besoins sans que cela nécessite une refonte complète.
Les templates offrent généralement de nombreuses fonctionnalités qui peuvent être très spécifiques à une niche, telles que l'inclusion d'un formulaire de réservation ou d'une galerie de photos avec des fonctionnalités très précises qui peuvent répondre à certains besoins.
Prenez le temps de réfléchir aux fonctionnalités dont vous avez besoin et éliminez sans état d'âme tous les templates qui ne répondent pas à vos besoins.
4. Support Client et Aspect Budgétaire
Aujourd'hui, tous les templates prétendent être simples à utiliser et faciles à mettre à jour. Malgré ces arguements commerciaux, ils doivent être pris en charge par leur développeur qui doit offrir à ses clients, une assistance en cas de problème. Choisissez un template dont le développeur indique clairement qu'il offre un support client via son site Web, via e-mail ou par chat en ligne afin que vous puissiez le contacter de manière rapide et efficace.
En plus de ce point essentiel, vous devez également vérifier si le développeur :
- met à disposition de ses clients, une documentation claire et accessible en ligne
- répond aux questions techniques sur ce template, fournit des réponses sur la manière dont le template a été conçu, aide ses clients à résoudre leurs problèmes, etc.
- apporte une aide avec les éventuels défauts du template tels que les bogues et les problèmes mineurs
- propose régulièrement des mises à jour pour assurer une compatibilité continue et pour éviter / résoudre les éventuelles vulnérabilités de sécurité.
Concernant l'aspect financier, un template de qualité professionnelle représente en moyenne un budget de quelques dizaines d'euros (très rarement plus de 50€). Contrairement aux templates gratuits, cela inclut le support client et les mises à jour. Si vous rapportez ce coût à la durée d'utilisation du template (plusieurs années, en général), vous comprenez très rapidement ou et quel est votre intérêt.
Choisir le template de son site entre les différentes types
Il existe principalement deux grandes familles de templates pour créer un site Web professionnel. Il y a d'un côté les templates statiques (ou HTML) et de l'autre, les templates dynamiques. Ces derniers n'ont pas vraiment de nom mais c'est plus simple de les appeler ainsi.
Examinons les deux d'un peu plus près.
1. Les Templates Statiques
On parle de template statique pour désigner les modèles de site Web qui utilisent principalement une combinaison de language HTML et de CSS pour afficher la conception et le contenu de votre site Web; il peut aussi y avoir du JavaScript pour ajouter des fonctionnalités supplémentaires telles qu'un diaporama ou une validation de formulaire.
Ce type de template a ses pour et des contre.
Avantages
- Peu ou pas de maintenance– Dès que votre site Web est en ligne, il n'est pas nécessaire d'installer des mises à jour ou d'effectuer des sauvegardes régulières. Dans la plupart des cas, la sauvegarde initiale est plus que suffisante.
- Budget économique – Étant donné que les templates statiques n'utilisent pas PhP ou une base de données de type MySQL, ils peuvent fonctionner sur un serveur moins cher avec peu de ressources, ce qui réduit sensiblement les coûts d'hébergement.
Inconvénients
- Pas de mises à jour – À moins que vous ne soyez familier avec les langages HTML / CSS, il peut être compliqués de mettre à jour les contenus pour les débutants, ce qui nécessitera l'aide d'un développeur pour effectuer ces tâches simples.
- Pas d'ajout de fonctionnalités – Si votre activité se développe et que vous souhaitez ajouter une nouvelle fonctionnalité à votre site Web (un blog, une boutique en ligne, etc), vous devrez engager un développeur pour le faire à votre place.
- Coûts - Même si les sites Web créés avec ces templates sont très abordables, ils peuvent cependant s'avérer assez onéreux si vous avez besoin de modifier et/ou de mettre à jour vos contenus et d'ajouter des fonctionnalités.
Maintenant que vous connaissez les avantages et les inconvénients des templates statiques, il convient de noter que ce type de template reste un choic judicieux dans certains cas.
Un template statique est un choix idéal si vous êtes certain.e de ne pas avoir besoin de mettre à jour, de modifier ou ajouter quoi que ce soit de nouveau à votre site Web. De même, si vous n'avez ni le temps ni les ressources pour produire du contenu pour alimenter un blog d'entreprise, un template statique reste le meilleur choix.
2. Les Templates Dynamiques
Nous allons aborder ce type de templates sous l'angle de Joomla qui est un CMS (acronyme anglais pour Système de Gestion de Contenu).
Un CMS comme Joomla est construit avec des langages tels que PhP et MySQL pour la base de données, dans laquelle sont stockée toutes les données du site. Ces données sont ensuite affichées dynamiquement sur le front-end de votre site Web grâce aux langages HTML/CSS/PhP et Javascript.
Aujourd'hui, les templates Joomla sont majoritairement construits à partir d'un framework (c'est un ensemble d'options et de règles pré-écrites qui permettent de concevoir un template plus facilement et plus rapidement). Vous accédez à toutes les options et les réglages du template via l'interface d'administration de Joomla. L'un des principaux avantages d'un CMS comme Joomla est la possibilité de mettre à jour votre site Web tout.e seule. à partir d'une interface conviviale sans avoir besoin de connaître de langages informatiques.
Ceci dit, examinons maintenant les avantages et les inconvénients d'utiliser Joomla.
Avantages de Joomla
- Simple à utiliser – Grâce à son interface d'administration agréable, Joomla est facile à prendre en mains si vous voulez ajouter du contenu vous-même dans votre site.
- Templates professionnels – Il existe des milliers de templates prêts à l'emploi que vous pouvez utiliser sur votre site et la plupart d'entre eux incluent une interface conviviale qui vous permet de modifier intuitivement les couleurs, les polices, la mise en page et bien plus encore en quelques clics.
- Très souple et très puissant– Joomla dispose d'une énorme bibliothèque d'extensions qui vous permettent d'étendre quasiment à l'infini les fonctionnalités de votre site Web, telles que: l'ajout d'une boutique en ligne, l'ajout d'un système de réservation, l'ajout d'un glossaire, etc.
Inconvénients de Joomla
- Courbe d'apprentissage Bien que Joomla soit simple à utiliser au quotidien, la plupart des débutant.es ont besoin d'un certain temps à se familiariser avec l'outil. Aujourd'hui, Internet regorge de tutoriels à propos de Joomla qui permettent d'apprendre et de se former gratuitement.
- La maintenance Quelque soit l'outil que vous utiliserez pour créer votre site Web, il est extrêmement important de le maintenir à jour, ainsi que de toutes les extensions que vous allez installer. Vous pouvez le faire vous-même ou solliciter un prestataire qui prendra intégralement en charge cette partie technique à votre place.
Joomla est un excellent choix si vous souhaitez pouvoir alimenter votre site Web facilement et quand vous le souhaitez. Si vous avez prévu de mettre en place une stratégie de content marketing pour votre activité, Joomla est un choix encore plus logique car il vous permet de créer un blog et de d'enrichir votre liste de diffusion sans effort.
Pour choisir le template de votre site Web Joomla, je vous propose une sélection de développeurs qui répondent à tous les critères de qualité énoncés ci-dessus. Cela vous permet de vous concentrer sur les critères essentiels à votre projet : les meilleurs développeurs de templates pour Joomla.
Choisir le meilleur template pour votre site Web
Comme nous l'avons vu au cours de cet article, choisir un template Joomla peut vraiment vous faire gagner du temps (donc, de l'argent) et vous éviter des efforts inutiles lorsque l'on créé son site Web. Le choix du bon template pour votre site va dépendre de nombreux facteurs, dont beaucoup ont été abordés au cours de cet article.
En résumé, vous devez choisir un template qui présente un design attrayant, qui offre une grande convivialité et qui inclut la majorité des fonctionnalités dont vous avez besoin. De cette façon, vous pourrez vous concentrer sereinement sur la croissance de votre activité.



