Après des années à travailler en tant que webmaster, j'ai découvert un secret: un bon site Web est toujours en construction.Footer de blog
Eh oui, il y a toujours quelque chose à améliorer, toujours quelque chose à ajouter sur un site Web et vous devez être prêt à cela.
Quelques jours seulement après avoir mis en ligne la cinquième version de mon site, j'ai eu envie d'améliorer le footer des articles de mon blog avec deux nouvelles fonctionnalités:
- Ajouter un formulaire d'abonnement à une newsletter parce que je prévois de partager certains contenus spécifiques avec mes abonnés,
- Une biographie d'auteur multilingue parce que cette biographie doit logiquement s'afficher dans la même langue que celle de l'article.
Logiquement un footer de blog permet au lecteur de contacter l'auteur et/ou le blog en réaction avec l'article qu'il vient de lire. Pour cela, on va lui proposer de s'abonner à une newsletter, de contacter l'auteur, de poster un commentaire et lui recommander de lire d'autres articles en rapport avec celui qu'il vient de lire.
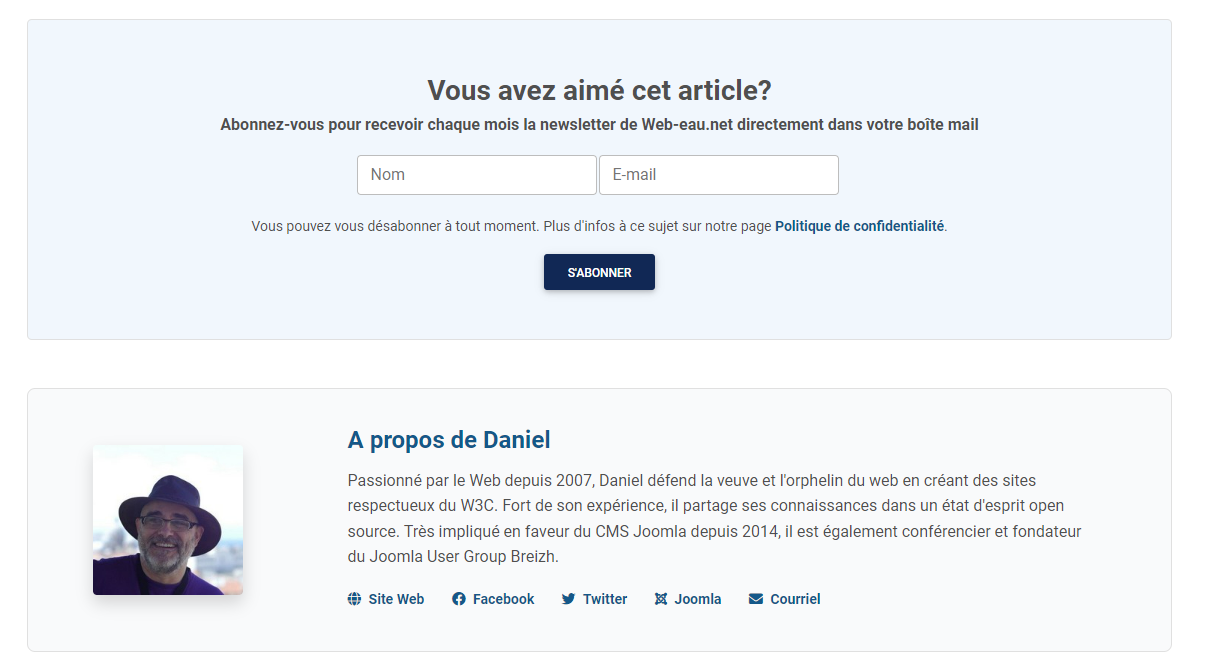
Pour faire court, voici le footer de blog que vous serez capable de réaliser grâce à ce tutoriel Joomla 4 :

Comme toujours pour atteindre cet objectif ambitieux, nous allons essayer d'utiliser le plus possible les fonctions natives de Joomla parce que comme le disait Colin Chapman, Ce qui est léger est bien (Light is right) et parce que créer quelque chose de nouveau est bien plus motivant intellectuellement que d'installer plusieurs extensions en quelques clics. Footer de blog
Pour que ce tutoriel soit plus simple à suivre, je vous recommande de créer d'abord un article pour chaque langue de votre site et de les associer ensemble. Ainsi, vous pourrez suivre plus facilement chaque étape et contrôler que tout est conforme en frontend.
La partie abonnement à la newsletter
Pour cette partie et parce que je prévois d'envoyer des newsletters à mes abonnés, j'ai installé la version gratuite d'AcyMailing. Si vous avez besoin de plus de fonctionnalités, les versions pro d'Acymailing sont probablement les meilleures options à considérer dans l'écosystème Joomla.Footer de blog
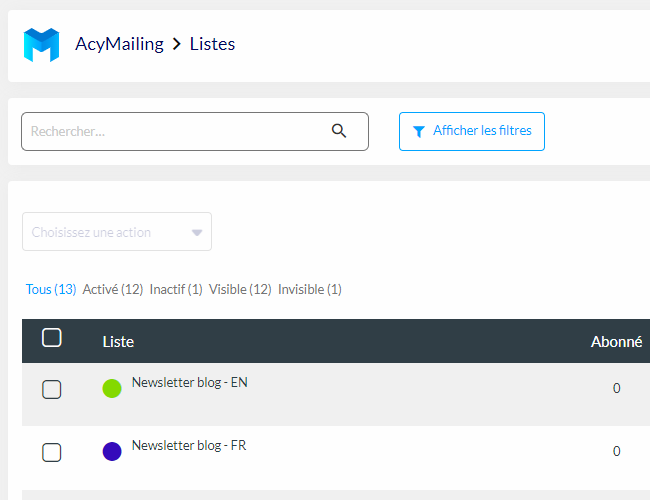
Une fois qu'AcyMailing est installé, créez une liste pour chaque langue. Dans mon cas, j'ai créé 2 listes car j'enverrai une newsletter en français à mes abonnés français et une en anglais à mes lecteurs internationaux.

Listes AcyMailing
Maintenant, vous pouvez créer vos modules AcyMailing (un par langue, comme expliqué précédemment). Dans les paramètres, sélectionnez la liste que vous venez de créer en fonction de la langue et n'oubliez pas d'affecter vos modules aux les langues appropriées dans les paramètres.Footer de blog

Paramètres module AcyMailing
Par défaut, le champs Nom est sélectionné dans les champs à afficher. Si vous ne souhaitez pas afficher ce champs en frontend, vous pouvez le désélectionner facilement en faisant CTRL (ou command sur Mac) sur votre clavier et en cliquant sur Nom.
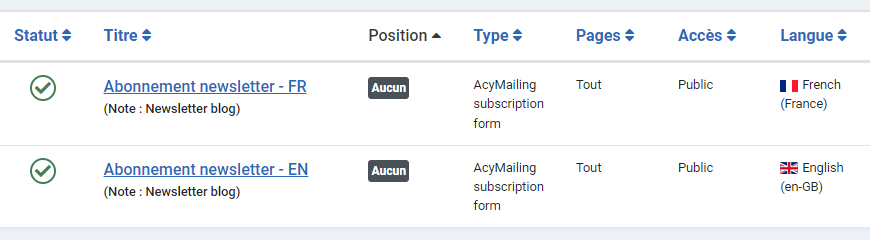
Une fois que vous avez terminé, vous devez avoir créé un module Acymailing par langue:

Modules Acymailing
Le dernier point ici concerne l'affichage en frontend. J'ai créé un module personnalisé pour chaque langue avec des classes Bootstrap et des classes CSS personnelles pour obtenir l'affichage frontal souhaité. Bien entendu, vous pouvez copier/adapter ces classes CSS (c'est open source) ou créer votre mise en forme en fonction de vos besoins.
mx-auto w-90 text-center bg-ciel py-5 g-0 my-5 border rounded-3 d-none d-md-blockCes modules ne font que mettre en forme et afficher les modules Acymailing grâce à {loadmoduleid xxx}.Footer de blog
Le contenu de chaque module personnalisé est très simple:

Module personnalisé
Publiez ces modules dans une position de module située sous l'article (p.ex: main-bottom).Footer de blog
Maintenant, il faut traduire et afficher les textes autour du formulaire d'inscription dans les différentes langues en fonction du paramètre de l'article.
Pour y parvenir, il n'y a pas d'astuce car c'est juste une override du module AcyMailing mod_acym.
Pour rendre ce module de souscription international, j'ai simplement ajouté 2 overrides de langue dans Joomla:
- MOD_ACYM_SUBSCRIBE_INTRO - <div class="fs-3 fw-bold">Enjoyed this post?</div><p class="fw-bold">Subscribe to receive the Web-eau.net newsletter every month directly in your mailbox</p>
- MOD_ACYM_LEGAL_INFOS - You can unsubscribe at any time. Learn more about it within our <a href="link-to-your-privacy-policy-page">privacy Policy</a> page.
et j'ai fait la même chose pour la langue française.Footer de blog
Maintenant, il est temps de créer une override du module mod_acym dans le template.
Si vous n'êtes pas familier avec cette technique, je vous suggère très fortement de lire d'abord cette série de tutoriels Apprendre à créer des overrides dans Joomla.
Dès que vous avez créé l'override /templates/your-template/html/mod_acym/default.php, vous pouvez accéder à son code dans l'éditeur de texte.
Voici mes modifications:Footer de blog
Avant la balise <table> j'ai ajouté ce code pour afficher le texte d'introduction:
<?php echo Text::_('MOD_ACYM_SUBSCRIBE_INTRO'); ?>Ensuite, j'ai ajouté ce code avant la balise <input class="button"> pour afficher le second texte:
<p class="pt-3"><span class="small"><?php echo Text::_('MOD_ACYM_LEGAL_INFOS'); ?></span></p>Comme dit précédemment, n'hésitez pas à copier et modifier ces élements en fonction du design de votre site.
Enregistrez et fermez votre fichier.
Jetez un œil à votre article pour voir le rendu de votre formulaire d'abonnement à la newsletter.Footer de blog
La biographie de l'auteur
La seconde partie du footer du blog est la biographie de l'auteur.
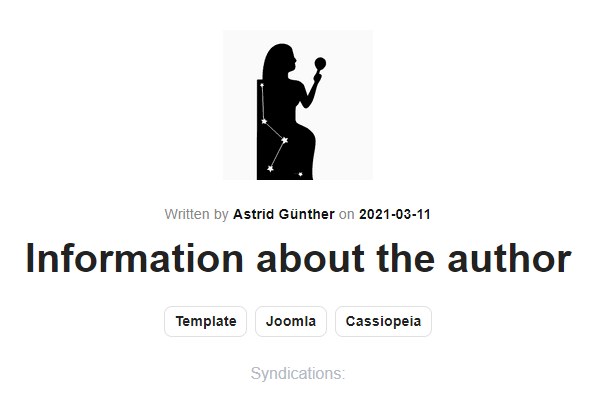
Je ne suis pas fainéant mais je ne voulais pas recréer la roue. Donc, j'ai copié la brillante override Information about the author créée par la brillante Astrid Günther et je l'ai importé dans mon template.
Parce que certains termes doivent être traduits correctement en français, j'ai ajouté 3 autres overrides de langue dans Joomla:
- AUTHOR_ABOUT - About
- AUTHOR_EMAIL - E-mail
- AUTHOR_WEBSITE - Website
et j'ai fait de même pour la langue française, ça va de soi.
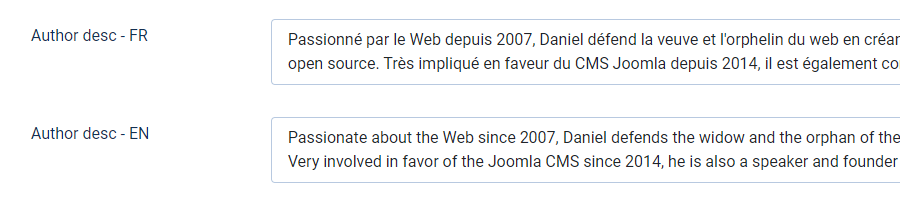
Pour rendre cette biographie multilingue, j'ai créé un nouveau champ personnalisé pour ajouter la biographie dans la deuxième langue:

Biographies de l'auteur
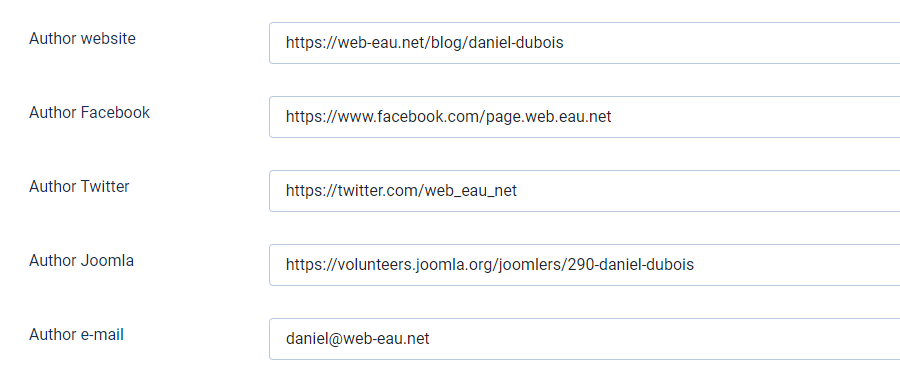
J'ai également créé des champs personnalisés de type URL pour afficher les médias sociaux de l'auteur:

Réseaux sociaux de l'auteur

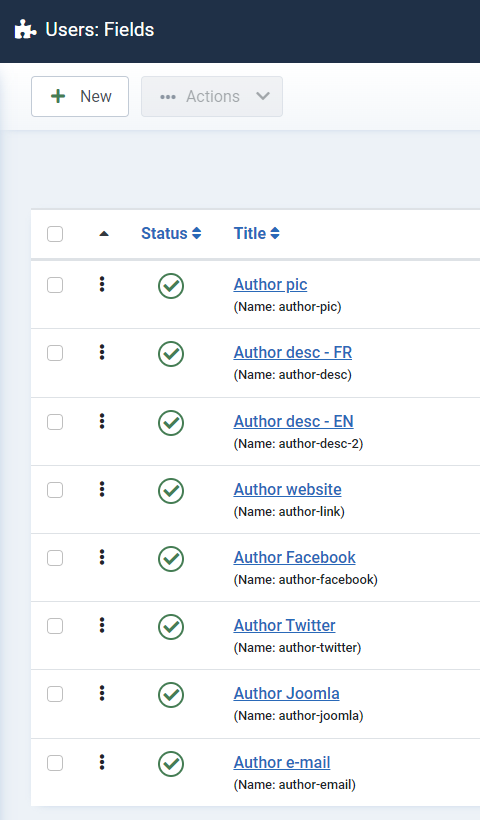
Champs personnalisés
Maintenant, ajoutons nos nouveaux champs personnalisés dans l'override d'Astrid.
Pour faire simple et plus facile à lire, j'ai copié mon override ici et ajouté quelques commentaires dans le code.
Note: les classes CSS utilisées sont incluses dans Bootstrap 5.
<!--Override author bio-->
<?php $author = Joomla\CMS\Factory::getUser($this->item->created_by); ?>
<?php $userfields = FieldsHelper::getFields('com_users.user', $author); ?>
<?php $fields = []; ?>
<?php foreach ($userfields as $field) : ?>
<?php $fields[$field->id] = $field; ?>
<?php endforeach; ?>
<?php $bild = json_decode($fields[13]->value)->imagefile; ?> <!--author avatar -->
<?php $alt = json_decode($fields[13]->value)->alt_text; ?> <!--author alt text avatar -->
<?php $beschreibung = $fields[14]->value; ?> <!--author bio lang 1 -->
<?php $bio = $fields[16]->value; ?> <!--author bio lang 2 -->
<?php $url = $fields[15]->value; ?> <!--author URL site web -->
<?php $facebook = $fields[17]->value; ?> <!--author URL Facebook -->
<?php $twitter = $fields[18]->value; ?> <!--author URL Twitter -->
<?php $joomla = $fields[19]->value; ?> <!--author URL Joomla -->
<?php $email = $fields[20]->value; ?> <!--author URL e-mail -->
<div class="mx-auto mt-5 mb-3 p-2 border item-content rounded-3">
<div class="row">
<div class="col-md-3 col-xs-12 text-center">
<img src="<?php echo $bild; ?>" alt="<?php echo $alt; ?>" class="shadow rounded m-5" width="150" />
</div>
<div class="col-md-9 col-xs-12 ">
<div class="card-body text-start">
<p class="card-title fs-4 fw-bold bleu">
<?php echo Text::_('AUTHOR_ABOUT'); ?> <?php echo $author->name; ?> <!-- Author About -->
</p>
<p class="card-text pe-5 small"><?php echo $beschreibung; ?></p>
<p class="card-text pe-5 small"><?php echo $bio; ?></p>
<p class="card-text">
<small class="text-muted">
<span class="">
<a href="<?php echo $url; ?>"><i class="icon-globe bleu me-1"></i> <?php echo Text::_('AUTHOR_WEBSITE'); ?></a> <!-- Author Website -->
</span>
<span class="mx-4">
<a href="<?php echo $facebook; ?>"><i class="fab fa-facebook bleu me-1"></i> Facebook</a>
</span>
<span class="">
<a href="<?php echo $twitter; ?>"><i class="fab fa-twitter bleu me-1"></i> Twitter</a>
</span>
<span class="mx-4">
<a href="<?php echo $joomla; ?>"><i class="fab fa-joomla bleu me-1"></i> Joomla</a>
</span>
<span class="">
<a href="mailto:<?php echo $email; ?>"><i class="fas fa-envelope bleu me-1"></i> <?php echo Text::_('AUTHOR_EMAIL'); ?></a> <!-- Author e-mail -->
</span>
</small>
</p>
</div>
</div>
</div>
</div>
<!-- /override bio -->
Ok, c'est quoi la suite ?
Houston, on a un problème!
Si vous regardez votre frontend, vous verrez que votre module de souscription est affiché sous la biographie de l'auteur!!
Mais nous voulons qu'il soit affiché au dessus. Comment réaliser cela?
Un footer de blog bien ordonné
Ouvrez les modules personnalisés que vous avez créé précédemment (vous devriez en avoir un par langue, n'est-ce pas ?) et affectez-les à une position de module factice (disons newsletter par exemple).
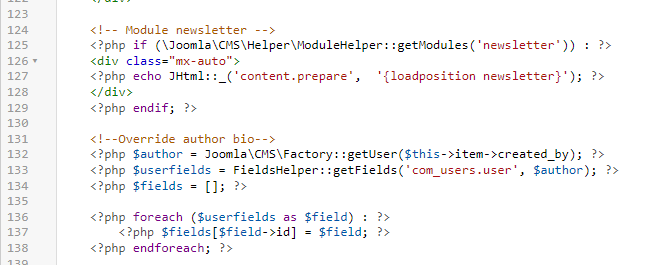
Ouvrez l'override de votre article et copiez/collez le code suivant juste au dessus de la section Biographie de l'auteur :
<!-- Module newsletter -->
<?php if (\Joomla\CMS\Helper\ModuleHelper::getModules(' newsletter ')) : ?>
<div class="mx-auto">
<?php echo JHtml::_('content.prepare', '{ loadposition newsletter }'); ?>
</div>
<?php endif; ?>Supprimez les espaces ici ' newsletter ' et ici '{ loadposition newsletter }'

Détail de l'override d'article
Et voilà!
Lorsque votre article est affiché dans une langue, votre joli footer de blog est également affiché dans la même langue. Affichez le même article mais dans une autre langue pour constater que votre footer change également de langue comme par magie.
Si vous souhaitez améliorer ce tutoriel et/ou cette override, vous êtes libre de le faire.
N'hésitez pas à poser vos questions et commentaires ci-dessous et à partager ce tutoriel s'il vous a plu et s'il vous a été utile.