Avec l'arrivée massive des appareils mobiles (tablettes et smartphones), il est devenu indispensable de mettre du Responsive Design dans votre stratégie de communication digitale. D'ailleurs, lorsque l'on reçoit une superbe newsletter sur son ordinateur, il arrive encore que celle-ci ne s'ouvre pas correctement sur son portable. Et très souvent, cela amène le destinataire au mieux, à se désabonner, au pire à la supprimer directement. Il en résulte un fort taux de déperdition et d'efficacité.
En optant pour le Responsive Design, vous serez non seulement en mesure de rester en tête face à vos concurrents, mais vous tirerez pleinement avantage de la révolution mobile. J'ai rédigé ce guide avec l'intention de vous expliquer le plus simplement possible les avantages de la mise en oeuvre de ce type de conception pour vos e-mails. Je vous donnerai également quelques bases pour la construction d'e-mails que j'illustrerai d'exemples que je trouve très réussis. Le but final est de vous convaincre d'opter pour le Responsive Design avant qu'il ne soit trop tard ;-)
Guide de l'emailing Responsive Design
Pourquoi choisir le Responsive Design pour vos emailing ?
Selon une étude de Litmus publiée en 2013, plus de 51% des e-mails s'ouvrent maintenant sur les appareils mobiles et les mobinautes vérifient leurs téléphones en moyenne 150 fois par jour. Une autre enquête menée par BlueHornet a révélé que si un e-mail n'est pas optimisé pour la lecture sur mobile; plus de 80% des destinataires l'effacent immédiatement et 30% se désabonnent. Dans le même temps, plus de 63% des consommateurs se disent plus intéressés pour réaliser un acte d'achat si l'e-mail s'affiche correctement sur leurs appareils mobiles.
Toutes ces statistiques démontrent non seulement l'adoption rapide des appareils mobiles pour accéder à Internet, mais aussi elles doivent vous faire prendre conscience de la manière dont les internautes consomment la lecture de leurs e-mails en déplacement. Voyons maintenant les principales raisons pour lesquelles vous devriez rapidement optimiser votre e-mail pour les appareils mobiles :
Améliorer l'expérience utilisateur
Lorsque vous intégrez le Responsive Design à votre e-mail, vos lecteurs sont en mesure d'y accéder à tout moment. Ils peuvent naviguer confortablement en toute simplicité sans avoir à pincer ou à zoomer pour lire le contenu de votre e-mail. Les "call to action" sont généralement plus grands et mieux espacés pour leur montrer clairement où ils doivent cliquer pour effectuer une action. S'ils trouvent que votre e-mail a un look parfait sur leur tablette ou leur smartphone, ils peuvent être intéressés par la lecture du reste de vos e-mails.
Accroître le taux de conversion
Si vos e-mails et les landing pages correspondantes sont parfaitement optimisés pour l'affichage mobile, alors vous n'avez pas à vous inquiéter d'avoir un faible taux de conversion qui résulterait d'une conception "basique" ou ancienne. Les e-mails Responsives Design vous permettent de toucher vos destinataires n'importe où et n'importe quand car ils n'ont pas besoin d'être devant leur ordinateur pour attendre de lire vos offres. Peu importe si vos clients sont en déplacement ou assis détendus dans leur canapé; ils sont toujours prêts à vous lire et à faire un achat.
Accroître vos ventes
Une fois que vous avez réussi à capter l'intérêt de vos lecteurs, il y a de grandes chances qu'ils préfèrent acheter depuis un appareil mobile plutôt que depuis un ordinateur de bureau ou depuis un ordinateur portable. Les e-mails Responsive Design s'affichent parfaitement sur tous types de dispositifs mobiles, cela procure d'entrée une bonne première impression à vos clients. Si ces derniers prennent la décision d'acheter votre produit / service, il faut que votre offre leur soit livrée dans le bon format.
Accroître le taux d'ouverture
Le Responsive Design est une technique de design bien plus puissante et bien plus efficace que la conception fluide ou adaptative. Peu difficile de mettre en œuvre, elle est aujourd'hui la meilleure stratégie de conception pour booster vos taux d'ouverture d'e-mail. Une étude récente de MarketingProfs a révélé que les courriels "Responsive Design" ont un taux d'ouverture 21% supérieur (11,9%) aux e-mails "classiques" (9,8%). Pour cette raison, il est préférable d'opter résolument pour le "Responsive Design".
Diminuer les désabonnements
Comme nous l'avons mentionné précédemment, si un e-mail ne s'affiche pas correctement sur mobile, 30% des destinataires se désabonnent. Lorsque vos lecteurs ne sont pas en mesure d'afficher vos e-mails correctement, ils peuvent marquer vos messages comme spam et ainsi, tuer votre réputation et votre taux de délivrabilité. En adoptant le "Responsive Design", vous créez une première impression plus favorable et vous évitez de frustrer vos lecteurs, ce qui réduit les désabonnements ou le classement en spam.
Comment rendre vos emailing Responsive Design ?
Maintenant que vous avez compris l'importance de la conception Responsive Design pour votre stratégie de communication digitale, nous allons voir comment intégrer cette conception à vos e-mails.
Les e-mails Responsive Design font appel à des requêtes CSS un peu particulières, appellées "Media Queries", qui sont la caractéristique principale du Responsive Design. Ces requêtes sont un ensemble de styles CSS qui fonctionnent comme des règles dynamiques ou des instructions conditionnelles du type «si-alors». Ils détectent d'abord la taille de l'écran de l'appareil, puis appliquent dynamiquement des règles différentes pour afficher le contenu selon que la taille de cet écran. Mis en oeuvre avec soin, ces requêtes peuvent optimiser la lisibilité de vos e-mails pour les différentes tailles d'écran.
Différents types de dispositifs mobiles prennent en charge les différentes requêtes de ces médias. Cela signifie que vous devez connaitre les principales tailles d'écran et cibler les différents dispositifs selon leurs résolutions d'écran.
Par exemple :
.affichage-standard{
color: red;
font-size: 20px;
}
@media only screen and (max-width:480px){
.affichage-mobile{
color: blue !important;
font-size: 25px; !important;
}
}
Dans cet exemple très simplifié, le texte est affiché par défaut en 20px et en rouge. Nous ajoutons une requête pour les appareils dont la taille de l'écran est inférieure ou égale à 480 pixels. Dans ce cas, c'est la classe CSS affichage-mobile qui s'applique : le texte est affiché en bleu et en 25px.
Chaque règle de style que vous écrivez dans la balise média doit se terminer par "!important".
Voici une liste des requêtes média CSS pour les périphériques les plus courants :
- Smartphones: Portrait : @media only screen and (max-width : 320px)
- Smartphones: Landscape : @media only screen and (min-width : 321px)
- Smartphones: Portrait and Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 480px)
- iPads: Portrait : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait)
- iPads: Landscape : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
- iPads: Portrait and Landscape : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px)
- iPhone4 : @media only screen and (-webkit-min-device-pixel-ratio : 1.5), screen and (min-device-pixel-ratio : 1.5)
- iPhone 5: Portrait : @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait)
- iPhone 5: Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape)
- iPhone 5: Portrait and Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 568px)
- Desktops and Laptops : @media only screen and (min-width : 1224px)
- Large Screens : @media only screen and (min-width : 1824px)
Quels clients e-mails supportent les Média Quéries ?
Malheureusement, les requêtes médias ne sont pas encore prises en charge par tous les clients de messagerie et les appareils mobiles. C'est pourquoi, il est très important de connaître quels dispositifs supportent l'affichage Responsive Design pour le courrier électronique. Sauf si vous avez déjà une liste complète des périphériques qui les prennent en charge, vous ne serez pas en mesure d'assurer un parfait affichage de votre e-mail sur tous les appareils mobiles.
En gardant cela à l'esprit, voici une liste de clients de messagerie / appareils mobiles avec leur support aux requêtes médias.
|
Client |
Support des Media Queries |
|---|---|
|
Android 2.1 Eclair |
Non |
|
Android 2.2+ |
Oui |
|
Android 4.0 (Gmail) |
Non |
|
Android 4.0 (Email) |
Oui |
|
Microsoft Windows Mobile 6.1 |
Non |
|
Microsoft Windows Mobile 7 |
Non |
|
Microsoft Windows Mobile 7.5 |
Oui |
|
Microsoft Windows Mobile 8 |
Non |
|
Microsoft Surface |
Non |
|
Apple iPhone |
Oui |
|
iPhone Gmail, Mailbox app |
Non |
|
Apple iPad |
Oui |
|
Apple iPod Touch |
Oui |
|
iOS 6 |
Oui |
|
BlackBerry OS 5 |
Non |
|
BlackBerry OS 6/6+ |
Oui |
|
BlackBerry OS 10+ |
Oui |
|
BlackBerry Playbook |
Oui |
|
Amazon Kindle Fire/Fire HD |
Oui |
|
Samsung Galaxy S3+ |
Non |
|
Palm Web OS 4.5 |
Oui |
|
Yahoo! Mail mobile app |
Non |
|
Microsoft Outlook Exchange android app |
Non |
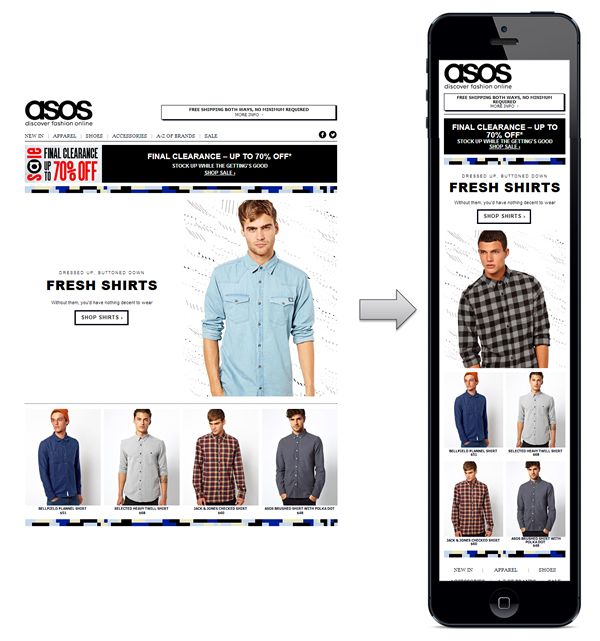
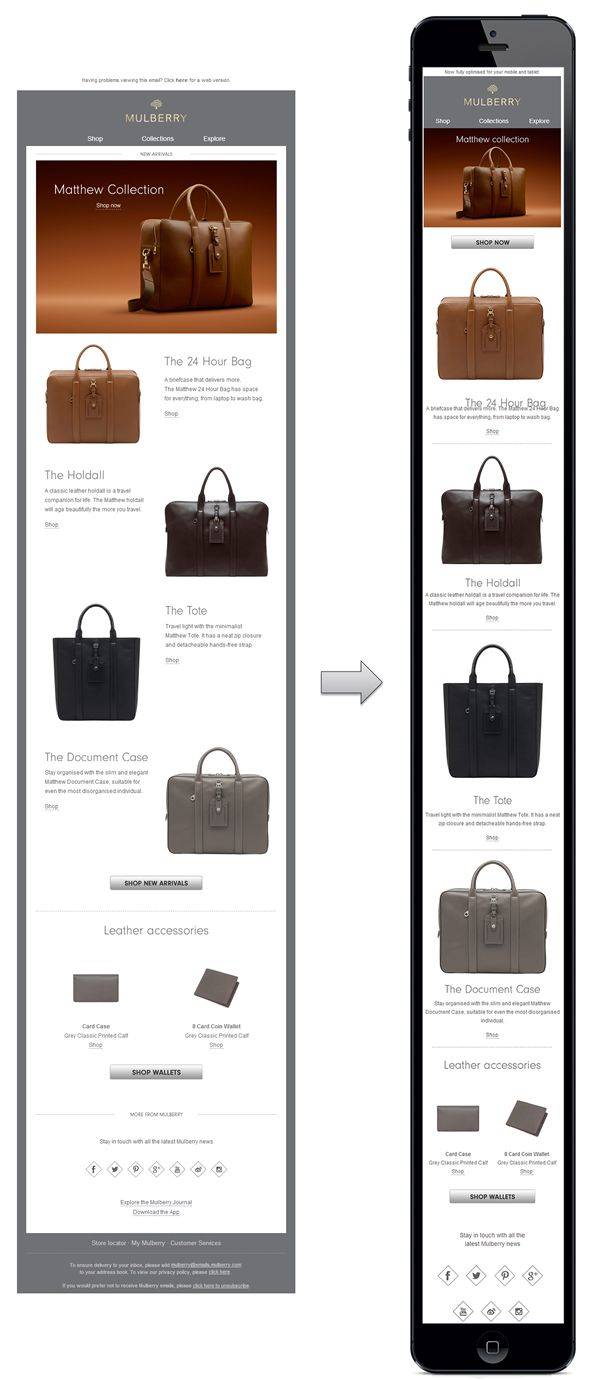
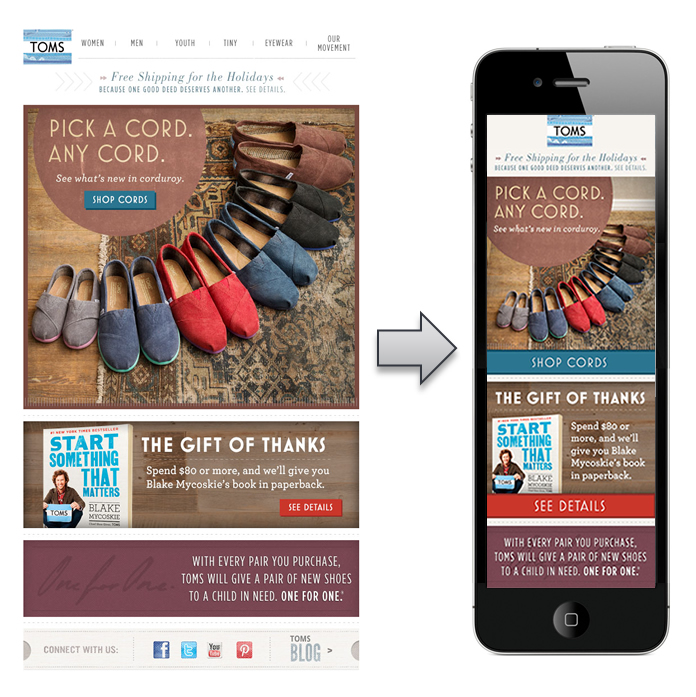
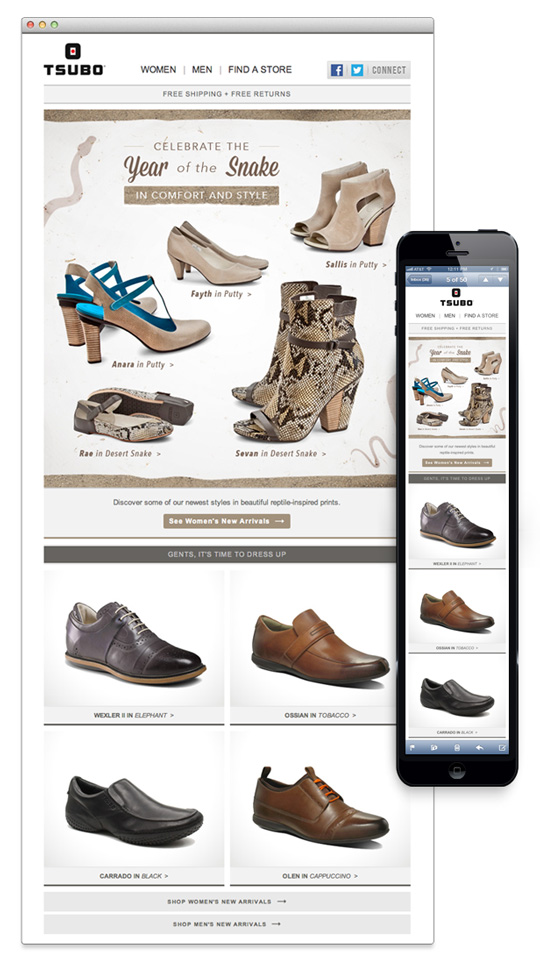
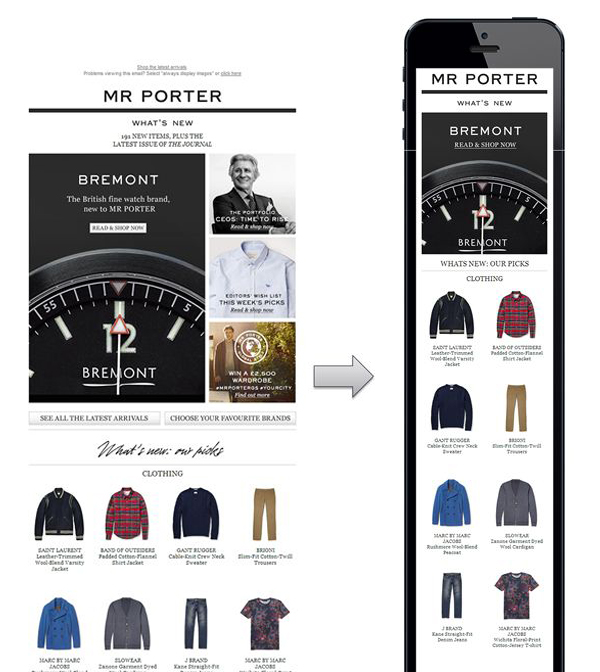
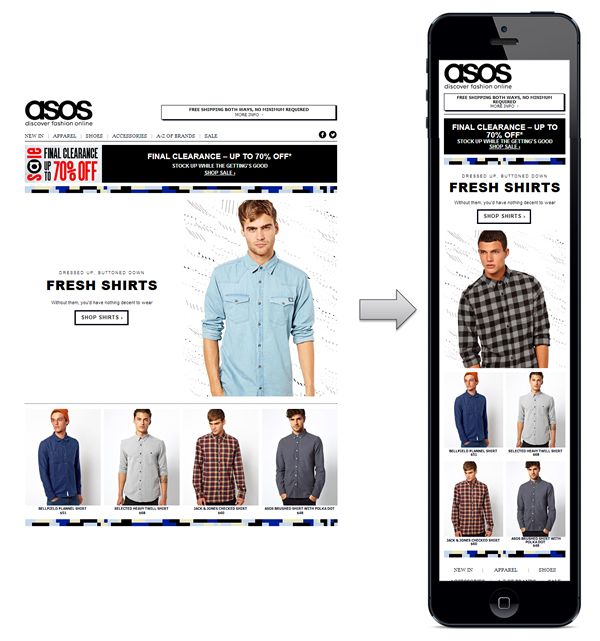
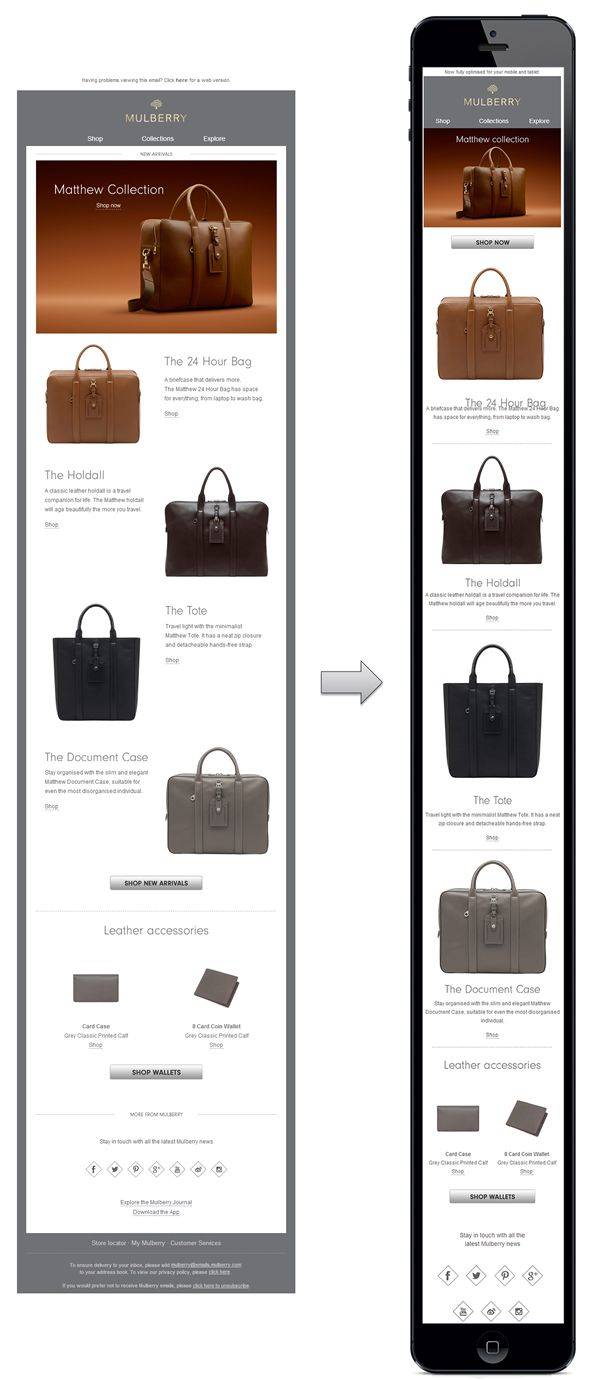
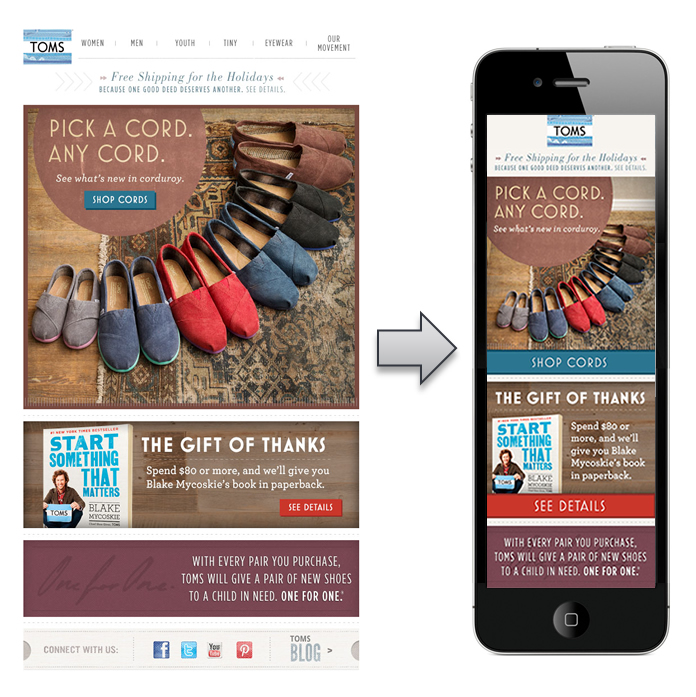
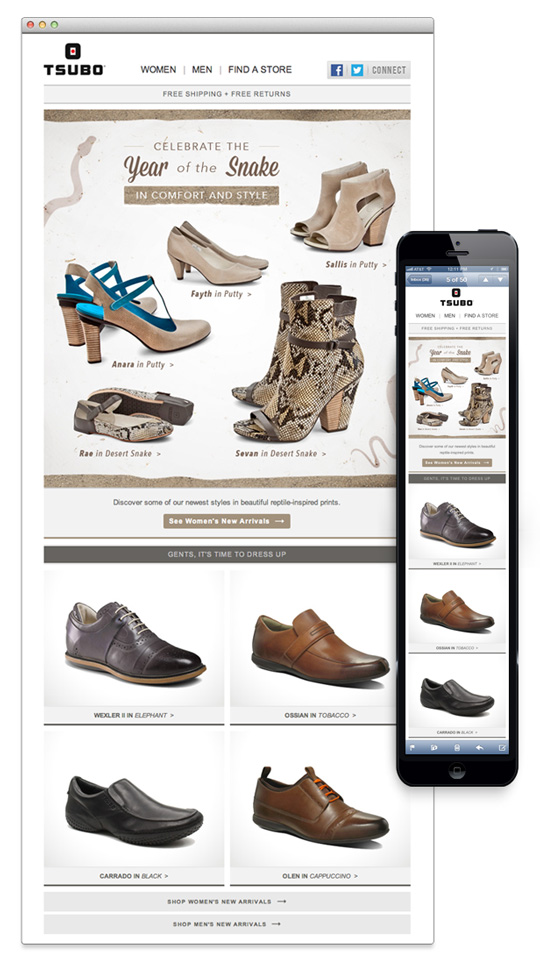
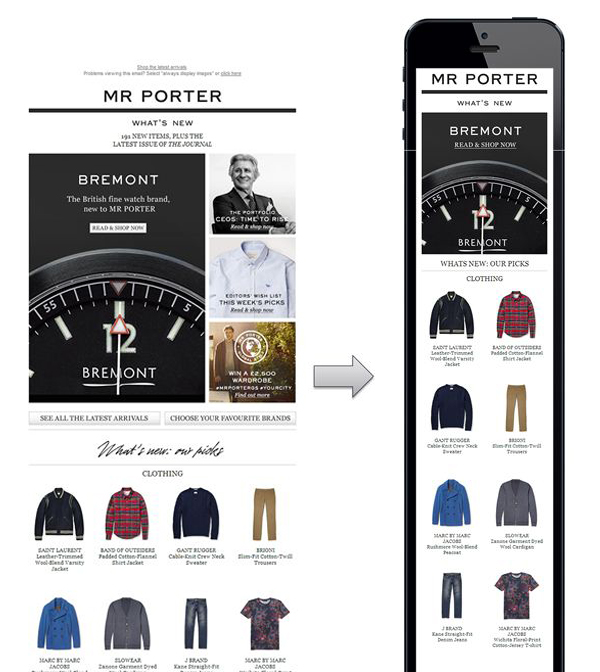
Quelques exemples d'emailing Responsive Design





Sources et ressources
Voici une liste de liens loin d'être exhaustive sur ce sujet très richement présent depuis ces dernières années. J'ai principalemennt sélectionné des ressources anglo-saxones (mais pas que), tant ces pays sont en pointe sur le sujet.
Conclusion
Si l'utilisation du mobile (tablettes et smartphones) s'est imposée ces dernières années, c'est aussi parce que les web designers ont su adapter le contenu web à ces nouveaux supports d'affichage. Pratiquement plus aucun site web aujourd'hui n'est produit en dehors du Responsive Design. Très logiquement, l'emailing a suivi cette tendance qui s'est imposée comme référence. Les chiffres le confirment de mois en mois, c'est ce canal que les utilisateurs privilégient et que vous devez suivre.
Professionnel du web et maïtrisant la technique Responsive Design, Web-eau.net est à même de vous accompagner sur la conception et la création de votre emailing et votre newsletter pour qu'ils s'affichent parfaitement sur les écrans de tous vos destinataires. N'hésitez donc pas à me solliciter directement pour que nous échangions librement sur votre projet. A tout de suite !
Avec l'arrivée massive des appareils mobiles (tablettes et smartphones), il est devenu indispensable de mettre du Responsive Design dans votre stratégie de communication digitale. D'ailleurs, lorsque l'on reçoit une superbe newsletter sur son ordinateur, il arrive encore que celle-ci ne s'ouvre pas correctement sur son portable. Et très souvent, cela amène le destinataire au mieux, à se désabonner, au pire à la supprimer directement. Il en résulte un fort taux de déperdition et d'efficacité.
En optant pour le Responsive Design, vous serez non seulement en mesure de rester en tête face à vos concurrents, mais vous tirerez pleinement avantage de la révolution mobile. J'ai rédigé ce guide avec l'intention de vous expliquer le plus simplement possible les avantages de la mise en oeuvre de ce type de conception pour vos e-mails. Je vous donnerai également quelques bases pour la construction d'e-mails que j'illustrerai d'exemples que je trouve très réussis. Le but final est de vous convaincre d'opter pour le Responsive Design avant qu'il ne soit trop tard ;-)
Guide de l'emailing Responsive Design
Pourquoi choisir le Responsive Design pour vos emailing ?
Selon une étude de Litmus publiée en 2013, plus de 51% des e-mails s'ouvrent maintenant sur les appareils mobiles et les mobinautes vérifient leurs téléphones en moyenne 150 fois par jour. Une autre enquête menée par BlueHornet a révélé que si un e-mail n'est pas optimisé pour la lecture sur mobile; plus de 80% des destinataires l'effacent immédiatement et 30% se désabonnent. Dans le même temps, plus de 63% des consommateurs se disent plus intéressés pour réaliser un acte d'achat si l'e-mail s'affiche correctement sur leurs appareils mobiles.
Toutes ces statistiques démontrent non seulement l'adoption rapide des appareils mobiles pour accéder à Internet, mais aussi elles doivent vous faire prendre conscience de la manière dont les internautes consomment la lecture de leurs e-mails en déplacement. Voyons maintenant les principales raisons pour lesquelles vous devriez rapidement optimiser votre e-mail pour les appareils mobiles :
Améliorer l'expérience utilisateur
Lorsque vous intégrez le Responsive Design à votre e-mail, vos lecteurs sont en mesure d'y accéder à tout moment. Ils peuvent naviguer confortablement en toute simplicité sans avoir à pincer ou à zoomer pour lire le contenu de votre e-mail. Les "call to action" sont généralement plus grands et mieux espacés pour leur montrer clairement où ils doivent cliquer pour effectuer une action. S'ils trouvent que votre e-mail a un look parfait sur leur tablette ou leur smartphone, ils peuvent être intéressés par la lecture du reste de vos e-mails.
Accroître le taux de conversion
Si vos e-mails et les landing pages correspondantes sont parfaitement optimisés pour l'affichage mobile, alors vous n'avez pas à vous inquiéter d'avoir un faible taux de conversion qui résulterait d'une conception "basique" ou ancienne. Les e-mails Responsives Design vous permettent de toucher vos destinataires n'importe où et n'importe quand car ils n'ont pas besoin d'être devant leur ordinateur pour attendre de lire vos offres. Peu importe si vos clients sont en déplacement ou assis détendus dans leur canapé; ils sont toujours prêts à vous lire et à faire un achat.
Accroître vos ventes
Une fois que vous avez réussi à capter l'intérêt de vos lecteurs, il y a de grandes chances qu'ils préfèrent acheter depuis un appareil mobile plutôt que depuis un ordinateur de bureau ou depuis un ordinateur portable. Les e-mails Responsive Design s'affichent parfaitement sur tous types de dispositifs mobiles, cela procure d'entrée une bonne première impression à vos clients. Si ces derniers prennent la décision d'acheter votre produit / service, il faut que votre offre leur soit livrée dans le bon format.
Accroître le taux d'ouverture
Le Responsive Design est une technique de design bien plus puissante et bien plus efficace que la conception fluide ou adaptative. Peu difficile de mettre en œuvre, elle est aujourd'hui la meilleure stratégie de conception pour booster vos taux d'ouverture d'e-mail. Une étude récente de MarketingProfs a révélé que les courriels "Responsive Design" ont un taux d'ouverture 21% supérieur (11,9%) aux e-mails "classiques" (9,8%). Pour cette raison, il est préférable d'opter résolument pour le "Responsive Design".
Diminuer les désabonnements
Comme nous l'avons mentionné précédemment, si un e-mail ne s'affiche pas correctement sur mobile, 30% des destinataires se désabonnent. Lorsque vos lecteurs ne sont pas en mesure d'afficher vos e-mails correctement, ils peuvent marquer vos messages comme spam et ainsi, tuer votre réputation et votre taux de délivrabilité. En adoptant le "Responsive Design", vous créez une première impression plus favorable et vous évitez de frustrer vos lecteurs, ce qui réduit les désabonnements ou le classement en spam.
Comment rendre vos emailing Responsive Design ?
Maintenant que vous avez compris l'importance de la conception Responsive Design pour votre stratégie de communication digitale, nous allons voir comment intégrer cette conception à vos e-mails.
Les e-mails Responsive Design font appel à des requêtes CSS un peu particulières, appellées "Media Queries", qui sont la caractéristique principale du Responsive Design. Ces requêtes sont un ensemble de styles CSS qui fonctionnent comme des règles dynamiques ou des instructions conditionnelles du type «si-alors». Ils détectent d'abord la taille de l'écran de l'appareil, puis appliquent dynamiquement des règles différentes pour afficher le contenu selon que la taille de cet écran. Mis en oeuvre avec soin, ces requêtes peuvent optimiser la lisibilité de vos e-mails pour les différentes tailles d'écran.
Différents types de dispositifs mobiles prennent en charge les différentes requêtes de ces médias. Cela signifie que vous devez connaitre les principales tailles d'écran et cibler les différents dispositifs selon leurs résolutions d'écran.
Par exemple :
.affichage-standard{
color: red;
font-size: 20px;
}
@media only screen and (max-width:480px){
.affichage-mobile{
color: blue !important;
font-size: 25px; !important;
}
}
Dans cet exemple très simplifié, le texte est affiché par défaut en 20px et en rouge. Nous ajoutons une requête pour les appareils dont la taille de l'écran est inférieure ou égale à 480 pixels. Dans ce cas, c'est la classe CSS affichage-mobile qui s'applique : le texte est affiché en bleu et en 25px.
Chaque règle de style que vous écrivez dans la balise média doit se terminer par "!important".
Voici une liste des requêtes média CSS pour les périphériques les plus courants :
- Smartphones: Portrait : @media only screen and (max-width : 320px)
- Smartphones: Landscape : @media only screen and (min-width : 321px)
- Smartphones: Portrait and Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 480px)
- iPads: Portrait : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait)
- iPads: Landscape : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
- iPads: Portrait and Landscape : @media only screen and (min-device-width : 768px) and (max-device-width : 1024px)
- iPhone4 : @media only screen and (-webkit-min-device-pixel-ratio : 1.5), screen and (min-device-pixel-ratio : 1.5)
- iPhone 5: Portrait : @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait)
- iPhone 5: Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape)
- iPhone 5: Portrait and Landscape : @media only screen and (min-device-width : 320px) and (max-device-width : 568px)
- Desktops and Laptops : @media only screen and (min-width : 1224px)
- Large Screens : @media only screen and (min-width : 1824px)
Quels clients e-mails supportent les Média Quéries ?
Malheureusement, les requêtes médias ne sont pas encore prises en charge par tous les clients de messagerie et les appareils mobiles. C'est pourquoi, il est très important de connaître quels dispositifs supportent l'affichage Responsive Design pour le courrier électronique. Sauf si vous avez déjà une liste complète des périphériques qui les prennent en charge, vous ne serez pas en mesure d'assurer un parfait affichage de votre e-mail sur tous les appareils mobiles.
En gardant cela à l'esprit, voici une liste de clients de messagerie / appareils mobiles avec leur support aux requêtes médias.
|
Client |
Support des Media Queries |
|---|---|
|
Android 2.1 Eclair |
Non |
|
Android 2.2+ |
Oui |
|
Android 4.0 (Gmail) |
Non |
|
Android 4.0 (Email) |
Oui |
|
Microsoft Windows Mobile 6.1 |
Non |
|
Microsoft Windows Mobile 7 |
Non |
|
Microsoft Windows Mobile 7.5 |
Oui |
|
Microsoft Windows Mobile 8 |
Non |
|
Microsoft Surface |
Non |
|
Apple iPhone |
Oui |
|
iPhone Gmail, Mailbox app |
Non |
|
Apple iPad |
Oui |
|
Apple iPod Touch |
Oui |
|
iOS 6 |
Oui |
|
BlackBerry OS 5 |
Non |
|
BlackBerry OS 6/6+ |
Oui |
|
BlackBerry OS 10+ |
Oui |
|
BlackBerry Playbook |
Oui |
|
Amazon Kindle Fire/Fire HD |
Oui |
|
Samsung Galaxy S3+ |
Non |
|
Palm Web OS 4.5 |
Oui |
|
Yahoo! Mail mobile app |
Non |
|
Microsoft Outlook Exchange android app |
Non |
Quelques exemples d'emailing Responsive Design





Sources et ressources
Voici une liste de liens loin d'être exhaustive sur ce sujet très richement présent depuis ces dernières années. J'ai principalemennt sélectionné des ressources anglo-saxones (mais pas que), tant ces pays sont en pointe sur le sujet.
Conclusion
Si l'utilisation du mobile (tablettes et smartphones) s'est imposée ces dernières années, c'est aussi parce que les web designers ont su adapter le contenu web à ces nouveaux supports d'affichage. Pratiquement plus aucun site web aujourd'hui n'est produit en dehors du Responsive Design. Très logiquement, l'emailing a suivi cette tendance qui s'est imposée comme référence. Les chiffres le confirment de mois en mois, c'est ce canal que les utilisateurs privilégient et que vous devez suivre.
Professionnel du web et maïtrisant la technique Responsive Design, Web-eau.net est à même de vous accompagner sur la conception et la création de votre emailing et votre newsletter pour qu'ils s'affichent parfaitement sur les écrans de tous vos destinataires. N'hésitez donc pas à me solliciter directement pour que nous échangions librement sur votre projet. A tout de suite !

A propos de Daniel
Passionné par le Web depuis 2007, Daniel défend la veuve et l'orphelin du web en créant des sites respectueux du W3C. Fort de son expérience, il partage ses connaissances dans un état d'esprit open source. Très impliqué en faveur du CMS Joomla depuis 2014, il est également conférencier et fondateur du Joomla User Group Breizh.
A propos
Liens rapides
- Foire aux questions
- Guidelines for guest blogging
Désolé, nous ne publions pas d'articles sponsorisés


