Partout sur Internet, le pied de page (footer, en anglais) d'un sites Web rassure les internautes perdus et sauve les visiteurs comme un filet de sécurité. Cette partie du site regorge le plus souvent d'informations importantes car elle est systématiquement affichée sur toutes les pages du site.
Pour concevoir un pied de page qui marche, il convient d'abord de sélectionner quels seront les éléments à inclure, cela dans le but de venir en aide aux visiteurs et d'atteindre les objectifs du site. Pour que vous ayez également un pied beau, nous allons voir quelles sont les meilleurs pratiques en terme de web design en passant en revue les 25 éléments qu'il est possible d'ajouter dans un footer.
Bien soigner son pied (de page)
Oui, le footer est une section plus importante que vous ne le pensez et vous auriez tort de la sous-estimer sous prétexte qu'elle est située loin sous la ligne de flottaison. En réalité, le pied de page est un élément très visible et très visité. Une étude réalisée par Chartbeat a examiné 25 millions de sessions d'internautes et a mis en évidence que les visiteurs scrollaient en milliers de pixels.
Parmi les points importants de cette étude, je retiens que "...de nombreux visiteurs font défiler la page avant la fin du chargement, ce qui signifie qu'aucune partie d'un article typique n'est vue par 100% par les internautes et que le haut de la page présente en fait un taux de visualisation inférieur de 20% à celui légèrement plus bas...".
Si vous voulez vraiment savoir jusqu'où les visiteurs scrollent les pages sur votre site, il existe des outils payants qui vous montreront la "profondeur de défilement" sur votre site. Je peux vous recommander Lucky Orange, Crazy Egg ou encore ClickTale, par exemple.
25 éléments qu'il est possible d'ajouter à votre footer
A la lumière de ce que nous venons de voir, il est donc essentiel de soigner son pied de page. Afin de vous aider à concevoir et à réussir le vôtre, voici 25 éléments et exemples, en commençant par le contenu et les fonctionnalités les plus courants. Naturellement, vous devrez d'abord lire cette liste avant de pouvoir découvrir mes conseils et les 8 exemples de pied de page que j'ai retenu pour vous.
1. Le Copyright
Si votre footer doit avoir un élément, c'est bien celui-là ! L'année, le symbole du Copyright et le titre de votre site sont le minimum que l'on s'attend à trouver sur n'importe quel site digne de ce nom.
Un simple morceau de code permet d'afficher dynamiquement l'année en cours affichée dans le Copyright de votre site Joomla. Profitez-en !
2. Le plan du site
Autre élément quasi indispensable : l'accès au plan de votre site dans sa version HTML. Les visiteurs cliquent rarement sur ces liens, mais ils peuvent, comme le plan du site XML, aider les moteurs de recherche à trouver certains éléments.
Vous pouvez utiliser une surcharge du module mod_weblinks pour créer votre plan du site sur votre site Joomla.
3. Les mentions légales
Obligatoires sur tout site web depuis la loi 2004-575 du 21 juin 2004 pour la confiance dans l'économie numérique, les mentions légales sont également un élement nécessaire pour inspirer confiance à vos visiteurs. C'est typiquement un lien pointant vers une page présentant les informations légales du site, comment sont collectées les informations sur les visiteurs, les coordonnées du propriétaire du site, etc.
Il existe de nombreux générateurs de mentions légales en ligne comme Subdelirium. Mais attention toutefois, ce sont des textes génériques qui devront sans doute être adaptés suivant votre situation.
4. Les conditions d'utilisation
Légèrement différent des mentions légales, les conditions d'utilisation expliquent ce que l'internaute accepte en visitant le site Web. Cela peut concerner les cookies, par exemple ou certaines limitations liées à l'inscription.
Suivant le type de contenu de votre site, vous pouvez les afficher en partie ou en totalité dans votre footer. Si ce texte juridique est obligatoire dans votre cas, l'ajouter à votre pied de page vous assurera une couverture maximale. Vous l'affichez ainsi sur chaque page de votre site.
5. Contact
Les visiteurs s'attendent aujourd'hui à trouver certaines informations de contact dans le pied de page. C’est quasiment devenu une norme de conception Web.
Cela peut être un formulaire de contact simplifié pour favoriser la mise en relation entre l'internaute et le site. Plus rarement, un simple lien ouvrant sur un email peut être affiché. Mais cette option est à proscrire car :
-Un formulaire de contact est plus facile à tracker via Google Analytics,
-Le visiteur peut ne pas être sur son ordinateur pour envoyer un e-mail,
-Le formulaire de contact peut renvoyer sur une page de remerciements,
-Vous pouvez ainsi collecter des adresses e-mails de leads qualifiés,
-Le formulaire peut être connecté à un système de marketing automation,
-Le lien vers un e-mail est un aimant à spams.
Pour faire court, éviter si possible d'afficher votre adresse mail en clair dans votre footer et plus généralement, sur votre site Web. Si néanmoins vous tenez à le faire, vous pouvez crypter celle-ci de manière à ce qu'elle ne soit pas collectée en ligne en utilisant un outil tel que celui de Nicolas Hoffman (comme je l'ai fait dans mon pied de page).
6. La localisation
Les informations concernant la localisation géographique sont également quelque chose que les visiteurs s'attendent à trouver dans le pied de page. Cela peut être une adresse postale complète ou plus souvent le code postal, la ville et le pays de l'organisation possédant le site. C’est aussi un moyen de dire à Google où vous vous trouvez, ce qui est important pour les entreprises cherchant à se positionner sur un marché local. Le lien vers la carte est aussi un moyen usuel qui permet aux visiteurs de vous trouver.
Vous pouvez employer une syntaxe adaptée pour rédiger votre adresse et vos informations de contact grâce aux Microdata. Google saura vous en remercier.
7. Téléphone et Fax
À l'instar de l'adresse postale, un numéro de téléphone accompagné d'un indicatif régional indique à Google que vous êtes une entreprise locale. Là aussi, il est bon de privilégier une syntaxe de type Schema.org. En 2019, un numéro de téléphone doit se transformer automatiquement en bouton sur lequel on peut cliquer lorsqu'il est affiché sur un smartphone. Vous ne pouvez plus faire cette économie !
8. La navigation
C’est ici que votre footer peut sauver les visiteurs en perdition. S'ils sont arrivés jusqu'en bas de vos pages, c'est qu'ils cherchent quelque chose. Vous devez les aider à trouver ce qu'ils attendent.
La dernière décennie a été marquée par la tendance (catastrophique du point de vue esthétique) des "pieds de page à rallonge". A cette époque et sous prétexte de créer des liens internes, on ajoutait le plus de liens possibles, quitte à transformer le pied de page du site en une sorte de labyrinthe quasiment illisible.
Aujourd'hui, les pieds de page contiennent (heureusement) beaucoup moins de liens que ceux que vous pouvez trouver dans un menu déroulant de type "méga-menu" dans la navigation principale du site. Mais cela ne doit pas empêcher les internautes d'arreter la visite de votre site ici. Sélectionnez les liens vers les pages que vous jugez les plus pertinentes en fonction de vos objectifs et affichez les dans votre footer au moyen d'un menu secondaire.
9. Les réseaux sociaux
Nous adorons que des visiteurs arrivent sur notre site en provenance des réseaux sociaux. A contrario, nous n’aimons pas quand nos visiteurs vont sur Facebook, Twitter ou YouTube. S'ils le font, il y a de fortes chances qu'ils ne reviennent pas. C’est pourquoi, il n'est pas conseillé d'insérer les icônes de vos réseaux sociaux dans l'en-tête de votre site Web.
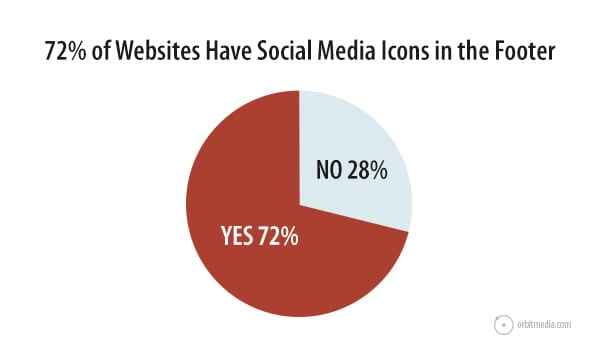
Une étude menée par OrbitMedia a analysé les 50 principaux sites Web de marketing et ils ont constaté que 72% de ces sites affichaient leurs icônes dans leurs pied de page. De ce fait, le footer est bien le meilleur endroit pour ajouter vos icônes qui dirigeront vos visiteurs vers vos réseaux sociaux.

10. La newsletter
Si vous diffusez une newsletter à partir de votre site, le pied de page est un emplacement de choix pour y afficher votre formulaire de souscription. C'est en effet à cet endroit que s'attendent les visiteurs à le trouver même s'il est vrai que vous aurez plus d'inscriptions sur une page où le visiteur a obtenu satisfaction, comme sur un blog. Ce n’est pourtant pas une mauvaise idée de laisser aux visiteurs la possibilité de s’abonner à partir du pied de page.
Si vous décidez d'afficher un formulaire d'abonnement à votre newsletter, faites en sorte qu'il soit ergonomique et simple d'utilisation depuis un mobile : un champ de saisie pour l'adresse e-mail et le bouton pour valider.
11. Le login
Vos visiteurs peuvent être des utilisateurs enregistrés sur votre site. Je pense ici à des rédacteurs, des employés, des partenaires, des sociétés affiliées ou à des revendeurs. Si votre site dispose d'une zone réservée pour ces personnes sur votre site, le footer est le meilleur endroit pour leur permettre de d'y accéder. Ces utilisateurs étant des habitués, un simple lien discret leur suffira pour s'identifier.
12. La presse
La presse est un autre type de visiteurs non-prospect que vous pouvez avoir sur votre site. En étant honnête, une toute petite fraction de vos visiteurs sont des journalistes et des rédacteurs en chef. Dans ce cas, il n'est pas nécessaire d'afficher un lien Presse dans votre menu principal. Si un.e professionnel.le des médias vient visiter votre site et cherche ce type de page, il.elle ira directement visiter votre pied de page et le trouvera.
13. La barre de recherche
Si vos visiteurs ne l'ont pas trouvé dans l'en-tête, dans la zone de contenu ou sur l'un des côtés de vos pages, un outil de recherche interne au site constitue le filet de sécurité ultime pour eux. Pas aussi habituels dans les footer que les formulaires d'inscription à la newsletter, il convient de vous assurez qu'il est clairement identifié pour ne pas qu'il y ait de confusions.
Vous pouvez utiliser une surcharge du module mod_search pour customiser votre barre de recherche sur votre site Joomla.
14. Les images
Si vous voulez réellement booster votre footer, ajoutez-y des images. Cela apportera une touche de personnalité à votre site. Cela peut être votre visage, la photo de votre équipe, les logos de vos partenaires, par exemple. Le seul point de vigilance concerne la dimension des fichiers qui ne doivent ni rompre l'ambiance générale du site, ni ruiner l'expérience utilisateur, spécialement sur mobile. Des fichiers légers seront également à privilégier pour ne pas ralentir la page inutilement.
15. Une mini galerie
Toujours au rayon des images, l'affichage d'une mini galerie est un très bon moyen d'attirer l'oeil des visiteurs. Un clic sur une image peut alors ouvrir le fichier dans une pop-up Lightbox ou renvoyer vers votre galerie Instagram, si vous en avez une. Comme pour le point précédent, vous porterez une attention toute aprticulière aux dimensions et au poids des fichiers que vous afficherez ici.
16. Le branding
Une image peut également être un bon moyen pour renforcer la marque auprès des visiteurs. Le pied de page est un très bon endroit à exploiter pour mettre en avant votre marque ou pour utiliser votre logo d’une manière différente.
Par exemple, vous pouvez associer votre marque et votre logo à une campagne de charité temporaire, spécialement si vous êtes investi dans une cause qui vous tient à coeur.
17. Vos missions, vos valeurs
Dans la continuité du branding, votre footer peut très bien vous servir également d'espace pour communiquer autour des missions et des valeurs auxquelles votre organisation adhère. En plus des causes que vous soutenez, affichez fièrement les résultats obtenus et les actions concrètes auxquelles vous avez contribué.
18. Les mots clefs
Un texte que vous affichez dans le pied de page est un texte qui sera affiché sur chaque page de votre site. C’est donc un endroit idéal pour indiquer aux moteurs de recherche quels sont vos mots-clefs. Si vous affichez vos missions, vos valeurs ou un texte de présentation du type "à propos de nous", n'oubliez pas d'y ajouter une phrase compsée de vos mots-clefs principaux.
Attention: certain.es référenceurs ont eu la mauvaise idée d'abuser du pied de page en le bourrant de mots-clefs. C’est probablement pour cette raison qu'aujourd'hui Google n’accorde plus beaucoup d'importance aux contenus affichés dans les pieds de page. Donc, n’en faites pas trop ici. Utilisez simplement votre phrase une fois comme texte.
19. Les certifications
Ces petits logos inspirent la confiance et rassurent les visiteurs. Ils constituent une forme de preuve et sont un moyen puissant de tirer parti de "l'effet Halo". Si vous avez déjà gagné un prix, l'ajout du logo correspondant dans votre pied de page est un moyen rapide d'ajouter de la crédibilité à chaque page de votre site.
Conseil: regroupez tous vos trophées, toutes vos certifications et les logos du même type dans une «zone de confiance» de votre pied de page, surtout si vous opérez sur un secteur très conccurentiel.
20. Les adhésions et engagement
Soutenir une cause, une ONG, une association reconnue dans votre domaine d'expertise peut vous accorder certains avantages. Un de ceux-ci peut être de pouvoir afficher le logo dans votre pied de page. A titre d'exemple et en tant que volontaire du project Joomla, j'ai choisi d'afficher le logo de ce CMS dans mon footer pour montrer mon soutient.
21. Les témoignages
Il n'est jamais trop tard pour faire une bonne impression sur vos visiteurs. Et en la matière, les témoignages de vos clients actuels sont un levier puissant pour cela. Si vous décidez d'opter pour ce type de contenu dans votre pied de page, voici quelques conseils utiles :
- Les témoignages sont bien plus efficaces lorsqu'ils correspondent au contenu de la page sur laquelle ils s'affichent, il est donc préférable de ne pas les ajouter de manière générique au pied de page de chaque page.
- Le plus mauvais endroit de votre site pour afficher vos témoignages en pied de page est sur votre page "Témoignages". Il suffit de regarder vos rapports Analytics pour vous rendre compte que personne ne la consulte !
- Si vous avez plusieurs témoignages à afficher dans votre pied de page, utilisez un slider de manière à faire défiler dynamiquement vos témoignages les uns après les autres.
- Une alternative intéressante consiste à n'afficher qu'un seul témoignage par page. Ainsi, vos visiteurs auront droit à une lecture différente sur chacun de vos pieds de page.
22. Les derniers articles
Si vous produisez régulièrement du contenu sur votre blog, le pied de page de votre site est un excellent endroit pour afficher le ou les derniers articles publiés sous forme de liens. Vous pouvez aussi décider de n'afficher que les articles les plus lus ou ceux qui convertissent le plus, en fonction de vos objectifs.
23. Vos événements
Si vous participer régulièrement à des événements, des conférences, des salons, vous pouvez mobiliser une partie de votre pied de page pour l'annoncer à vos visiteurs. Si vos participations sont intermitentes, vous pouvez utiliser la fonction de planification de publication des modules de Joomla pour publier et dépublier ces informations selon les dates de vos manifestations. Attention cependant à ne pas laisser de "trous" dans votre pied de page si vous n'avez pas d'actualités à afficher durant une certaine période.
24. Le disclaimer
Le disclaimer est une notification à caractère légale que certains sites doivent afficher pour avertir leurs visiteurs. Naturellement, cela ne concerne pas uniquement les sites "adultes" puisque j'affiche celui de Open Source Matters quand à l'utilisation du terme et du logo Joomla sur mon site. Si vous devez en afficher un sur votre site, veillez vous assurer qu'il soit lisible et qu'il n'entrave pas la lecture ou l'accès à vos contenus, surtout sur mobile.
25. Un appel à action
Chaque page d'un site, même de type vitrine, devrait avoir un bouton d'appel à l'action. En ajouter un à votre pied de page est donc un moyen de s’assurer qu’il s'affichera partout sur votre site. Quelque soit le contenu et le but de votre site, vous ne devez jamais laisser vos visiteurs se demander comment agir : c'est à vous de les guider.
Partons du bon pied (de page)
Maintenant que vous avez décidé ce que vous allez afficher dans votre pied de page, nous allons voir comment réussir un très beau pied de page :)
Pour vous aider à y voir plus clair et à partir du bon pied, nous traiterons du design, du type de pied de page et de l'absence de pied de page.
1. Le design
Savez-vous pourquoi la plupart des pieds de pages affichent du texte clair sur un arrière-plan sombre ? La raison est relativement simple : l'inversion des couleurs est un bon moyen pour indiquer aux visiteurs qu’ils arrivent en bas de la page !
Evitez de jouer aux apprentis sorcier en inversant les couleurs du pied de page de votre site (typographie foncée sur fond clair, par exemple). Les convensions en matière de web design permettent de créer des repères pour les internautes et il est préférable de ne pas les perturber trop radicalement.
Selon le framework utilisé par votre template, vous pourrez créer plusieurs colonnes (jusqu'à 12 avec Bootstrap) pour afficher vos contenus dans votre pied de page. Pour faciliter la lecture, préférez un nombre restreint pour votre mise en page (4 colonnes dans le pied de page semble être un bon équilibre).
Enfin, vous n'aurez peut être pas besoin d'afficher la totalité de votre pied de page sur mobile. Dans ce cas, prévoyez d'ajouter les classes CSS nécessaires pour que seules les informations importantes soient accessibles sur les écrans les plus petits.
2. Le sticky footer
Traduisons : le pied de page fixe. C'est une nouvelle tendance en matière de web design qui consiste à laisser afficher en permanence tout ou partie du pied de page lors du scroll. C'est un peu le pied de page de l'extrème qui s'affiche sur toutes les pages et sur tous les appareils !
Dans ce cas précis, il peut être intéressant de n'afficher qu'un bouton appel à action de type "téléphone" (et éventuellement un bouton "email") pour inciter la mise en relation instantanée des mobinautes. Hormi ce cas d'utilisation, je ne vois pas réellement l'intérêt d'occuper une partie de l'écran sur mobile avec un pied de page fixe.
3. Le scroll infini
Si la très grande majorité des sites ont un pied de page, il existe cependant certains sites qui ont opté pour un choix plus radical : le scroll infini ou l'absence de pied de page ! Cela concerne quelques sites d'actualité, de médias et les principaux réseaux sociaux. Si vous aimer cela, vous pouvez scroller pendant des heures !
Le concept de "page infinie" est une approche du web design qui affiche la partie suivante du contenu lorsque l'internaute scrolle vers le bas. C'est un effet visuel qui est intéressant mais qui n'est absolument pas transposable sur la majorité des sites Web en production.
4. Quelques exemples
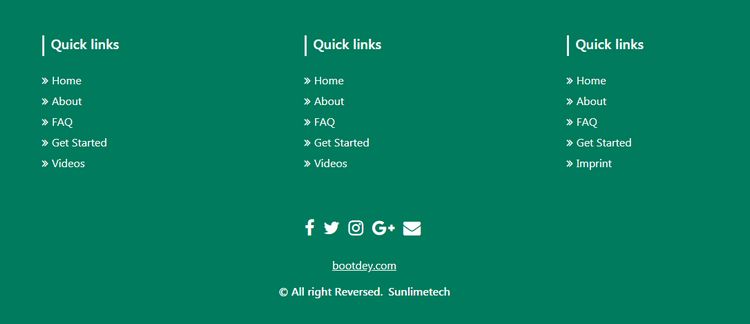
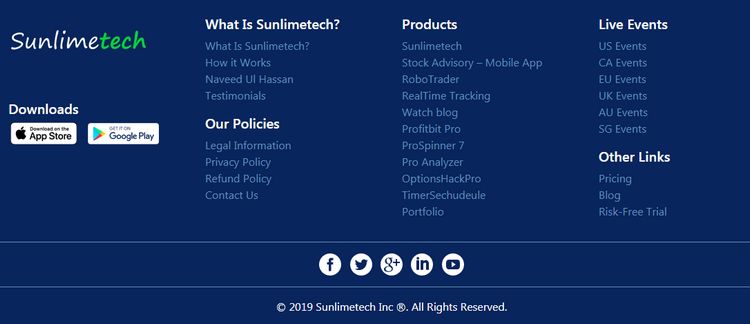
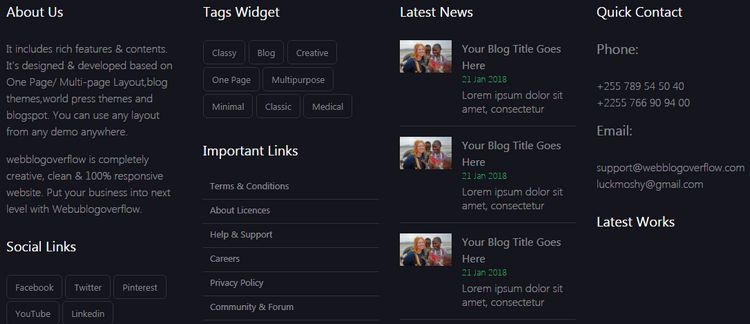
Pour vous inspirer et vous donner quelques idées supplémentaires, je vous ai sélectionné plusieurs modèles de pied de page. Vous pouvez les recopier tels quel ou les modifier à votre convenance pour que le modèle choisi s'adapte parfaitement à la charte graphique de votre site Web.








Conclusion
Je reconnais avoir été un peu long sur le sujet mais je crois que ça en vaut la peine car cette partie importante d'un site Web mérite d'être traitée comme il se doit (de pied).
Pour ne rien vous cacher, j'avoue avoir pris mon pied à rédiger cet article et j'attends de pied ferme vos commentaires :)



