Une nouvelle demande
En Novembre 1320, le seigneur de Hornshadow convoqua le conseil municipal pour valider l'affichage des membres de chaque conseil de quartier. Tout le monde trouva que c'était une excellente idée car cela pouvait aider les habitants de la ville et les visiteurs.
Le conseil municipal demanda à ce que cette nouvelle section soit simple à gérer, au cas où il y aurait des changements dans l'un des conseils de quartier. Cette section doit afficher les informations suivantes:
- La photo de chaque membre
- Le nom de chaque membre
- La profession de chaque membre
- une courte présentation
- et un bouton pour le/la contacter par mail
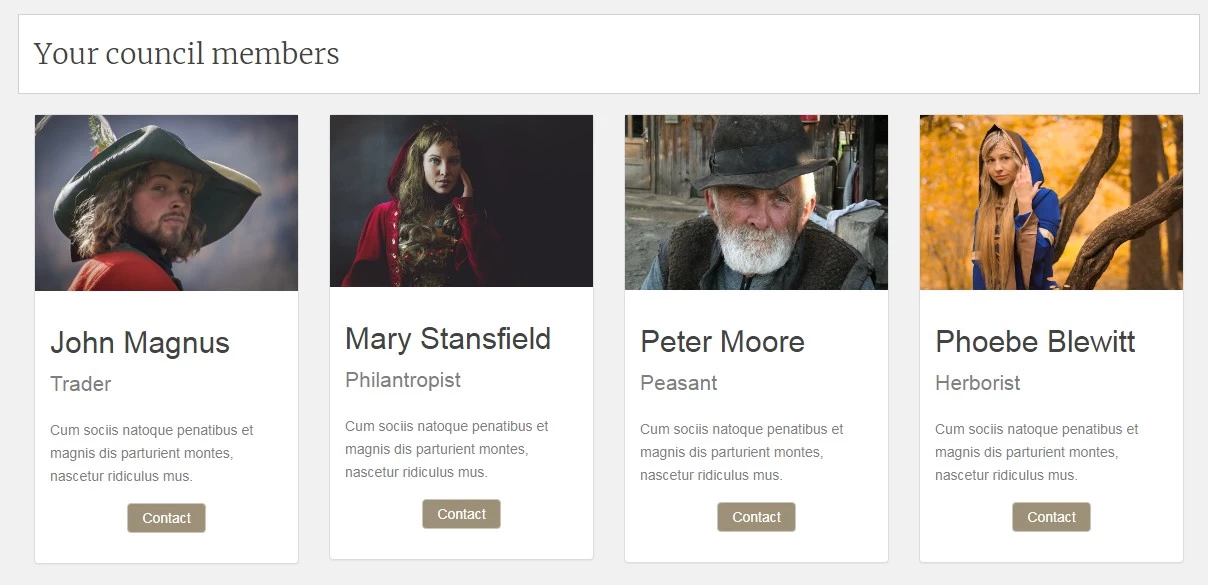
Voyons à quoi va ressembler notre trombinoscope de quartier:

Crédits images: @Pixabay
Précédents épisodes du #JoomlaOverrideChallenge
Comment afficher une équipe avec joomla ?
Il y a principalement deux manières de présenter une équipe avec Joomla:
- en utilisant com_content
- en utilisant com_contact
Les deux options sont excellentes et c'est à vous de décider laquelle est la plus adaptée pour votre projet et laquelle est la plus simple d'utilisation pour vous. Dans cet exemple, je vais utiliser com_content.
Schématiquement, la présentation d'une équipe affiche les mêmes informations concernant certaines personnes. Des informationss sont généralement du texte et une ou des images. Donc, rien d'exceptionnel ou d'impossible pour Joomla. Il y a quelques variantes pour afficher cela sur un site mais, à mon avis, le mieux est de faire aussi simple que possible pour l'utilisateur final. Faire simple doit être votre ligne directrice.
Si vous souhaitez être SEO compatible, il pourrait être utile d'ajouter le marquage Schema à votre présentation d'équipe.
I. La catégorie
Toute cette partie sera donc gérée par le composant natif de Joomla com_content avec une seule catégorie: Conseil.
II. Les articles
Vous avez compris, chaque membre aura son propre article. De cette manière, cette section sera très simple à gérer par le web-maistre.
Voici comme les informations seront saisies dans chaque article :
- La photo du membre: l'image d'intro
- Le nom du membre: le titre de l'article
- La profession du membre: un champs personnalisé
- Une courte description: l'introduction de l'article
- et le bouton de contact: un champ personnalisé

Si vous voulez ajouter les liens vers les réseaux sociaux du membre, ajoutez des champs personnalisés en conséquence. C'est le même processus.
Affichons maintenant notre équipe !
C'est le moment de s'amuser avec les overrides et d'afficher les membres de notre équipe.
Parce que chaque membre est lié à son quartier, nous allons simplement l'afficher sur la page de son quartier. Ainsi, ce sera plus simple pour l'utilisateur final de trouver les informations sur les membres de chaque conseil de quartier.
Pour faire cela, nous allons utiliser le puissant module natif de Joomla mod_articles_category.
Comme vous le savez peut-être, ce module n'affiche pas l'image d'intro. Donc, nous allons devoir l'ajouter dans notre override.
Voici le code pour afficher l'image d'intro d'un article :
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="/<?php echo $item->link; ?>">
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
Nous aurons également besoin d'afficher la profession et le lien sur le bouton de contact. Ces deux informations seront ajoutées en backend dans des champs personnalisés.
Voici le code pour afficher des champs personnalisés dans une override :
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<p><?php echo $customFields['name-of-the-custom-field']->value; ?></p>si c'est votre première override dans Joomla, je vous recommande fortement de lire d'abord les précédents articles du #JoomlaOverridesChallenge (voir la liste plus haut) où vous trouverez toutes les informations utiles pour créer une override étape par étape. afficher une équipe avec joomla
D'après la prévisualisation, nous allons afficher les membres de notre équipe côte à côte grâce à la grille Bootstrap.
Voici le code HTML pour afficher un membre :
<div class="panel panel-default">
<img src="path/to/the/image.jpg" alt=""/>
<div class="panel-body"><h1>Article title</h1>
<p class="lead">Sub title</p>
<p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p align="center"><a class="btn btn-primary">Contact</a></p>
</div>
</div>Comme vous le voyez, c'est plutôt simple. J'utilise le plus possible les classes CSS de Bootstrap pour garder mon code propre et léger.
Maintenant, nous pouvons créer notre override dans Joomla.
Pour vous aider à comprendre comment j'ai construit et ou sont placés les différents éléments, j'ai ajouté des commentaires dans le code.
N'hésitez surtout pas à ajouter vos propres modifications à cet exemple.
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="row category-module<?php echo $moduleclass_sfx; ?> mod-list">
<?php foreach ($list as $item) : ?>
<div class="col-md-3"> <!-- cette classe affichera 4 membres par ligne -->
<div class="panel panel-default">
<!-- L'image d'intro -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<div class="panel-body">
<!-- Le nom du membre -->
<h1 class="">
<?php echo $item->title; ?>
</h1>
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<!-- La profession du membre -->
<p class="lead">
<?php echo $customFields['occupation']->value; ?>
</p>
<!-- La courte description -->
<p class="mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
<!-- Le bouton de contact -->
<p align="center">
<a class="btn btn-primary" href="mailto:<?php echo $customFields['contact']->value; ?>">Contact</a>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
</div>Et voilà!
Maintenant, vous pouvez créer un nouveau module Articles - Catégorie et le paramétrer selon vos besoins.
Gardez en tête :
- assignez votre module à la bonne page
- assignez votre module à la bonne position de template
- ajoutez vos articles dans la bonne catégorie
- et appréciez votre nouvelle présentation d'équipe!
Autres overrides permettant d'afficher une équipe dans Joomla créées par des Joomlers:
- Team seite - Viviana Menzel
- Joomlanistas Unite! - Anja De Crom et Rachel Walraven
- CDA - Tom van der Laan
Le Joomla Override Challenge
En partenariat avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Notre objectif est de créer chaque mois, une nouvelle override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)



