A new request
In September 1320, the Lord of Hornshadow summoned the city council to validate the add a FAQ to the city's website. Everyone thought it was a great idea because it could help the residents of the city and the visitors. FAQ with Joomla
The city council also wanted that the Frequently Asked Questions section should cover all the questions that the end users may have now but also in the future. For this reason, this section should be easy to manage.
After this meeting, the members of the city council started to collect the questions asked by the people. Few weeks later, they had received many questions (oftenly the same) about the city, the districts and the activities.
Previously in the #JoomlaOverrideChallenge
Let's create a FAQ with Joomla
Basically, a Frequently Asked Questions section is composed with... questions and answers. There are many ways to present this on a website but the best is to keep this section as simple as possible with less clicks as possible for the end user. Who wants to click on a question just to read the answer?
If you want to be SEO compliant, you also should consider adding the Schema markup to your Frequently Asked Questions section.
So, the guideline for the Frequently Asked Questions section were fixed like this:
- Simple as possible: one or two clicks max to read an answer.
- Easy to manage for the web-master: adding or deleting questions should be as simple as possible.
- SEO compliant: this section should include the Schema markup.
All the collected questions were divided into three categories: the questions about the city council, the questions about the districts and the questions relatives to the city activities.
I. The categories
All the FAQ section is powered with the Joomla native component: com_content. First, I've created a parent category Frequently Asked Questions and then, three child categories:
- The City Council
- The Districts
- The activities

For each child category, I've added a short description and an image. FAQ with Joomla
II. The Questions (and their answers)
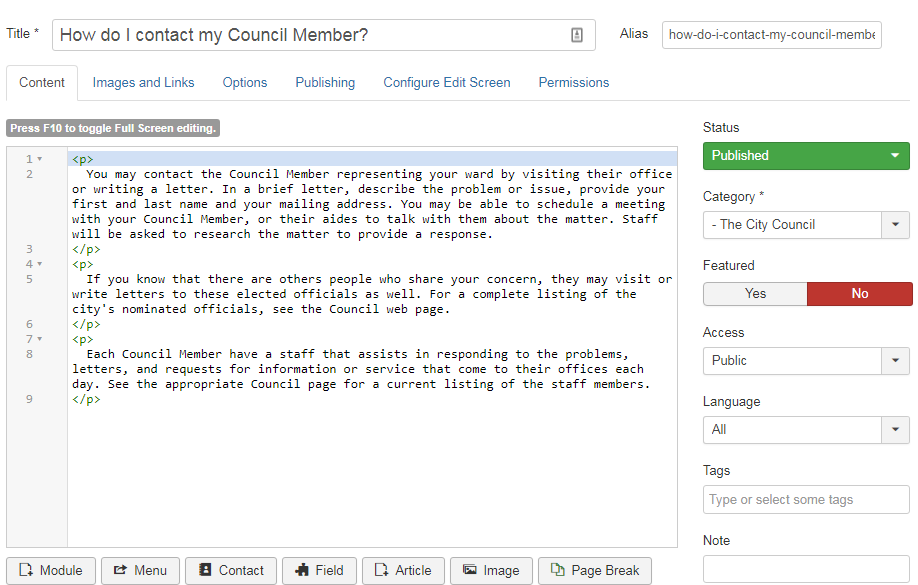
You've understood, a question is an article title and its answer is the content of the article.
Simply, add your articles in the right categories and you're done.

III. The FAQ menu item
To display the categories, I've used the menu link List All Categories and I've selected the parent category.
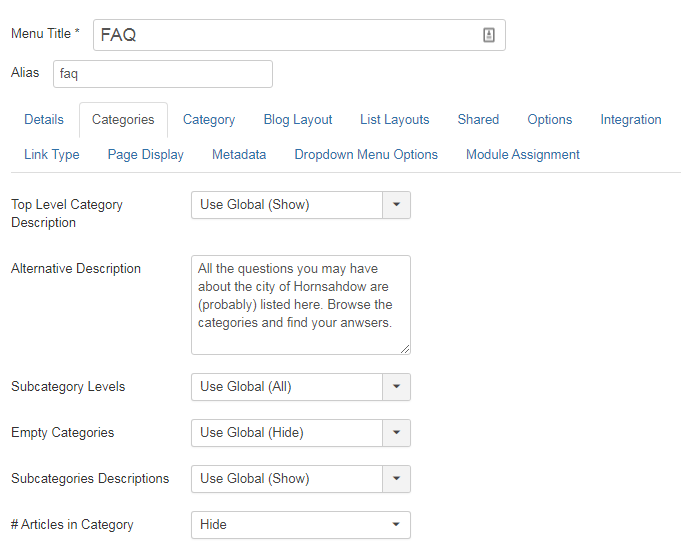
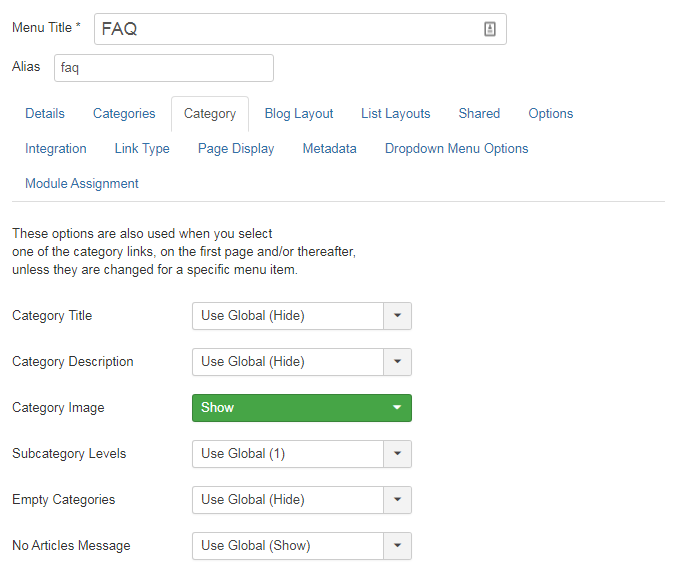
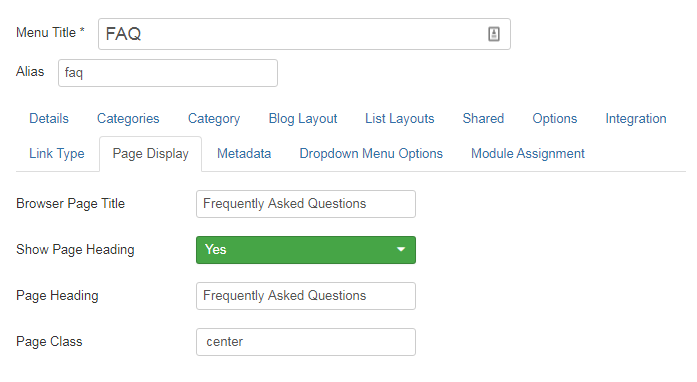
Here are the parameters I've setup:

Tab categories

Tab category

Tab page title
IV. The categories menu item
The last step is to create a Category Blog menu item for each category of your FAQ.
Here are the parameters I've setup here:

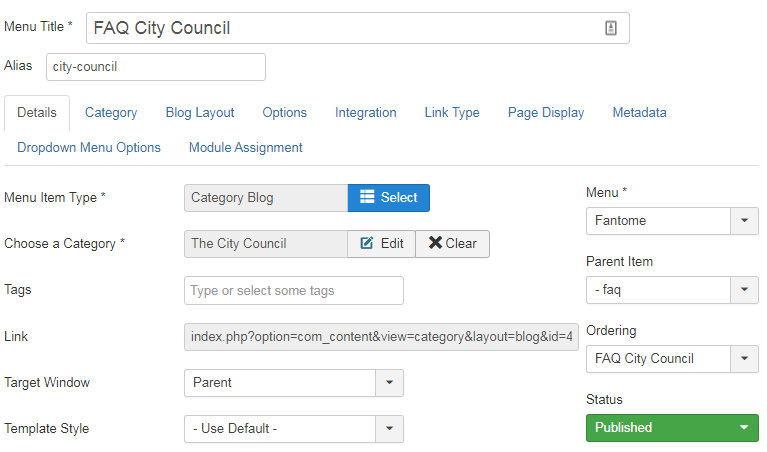
Tab Details

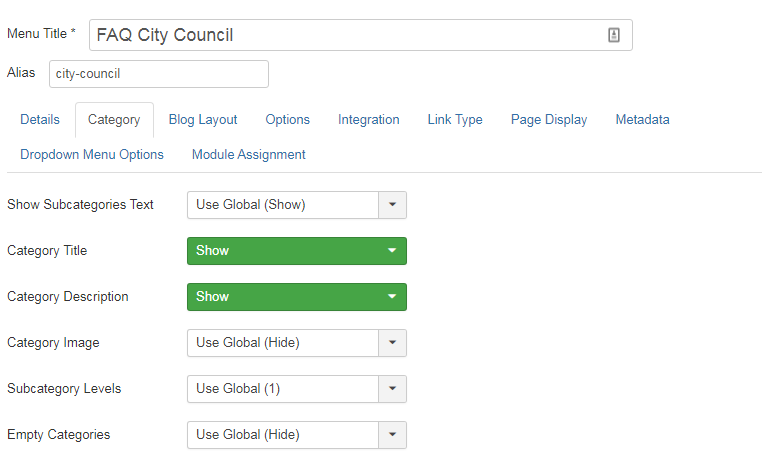
Tab Category

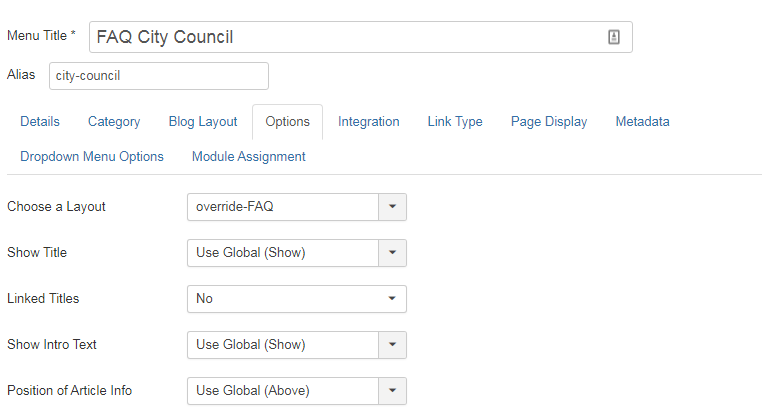
Tab Options

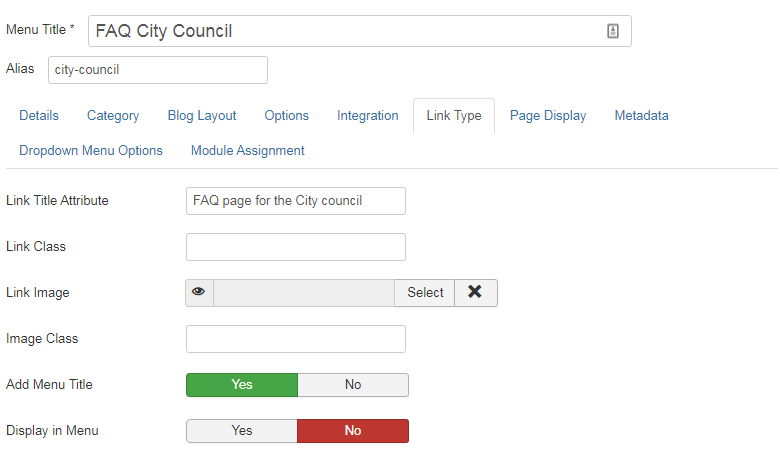
Tab Link Type
The FAQ Schema markup
Of course, it's not mandatory but if SEO is an important matter for you, I suggest you to read this part carefuly.
There is a specific markup for Frequently Asked Questions pages created by Schema. All you need to know about this is perfectly described and explained here: https://developers.google.com/search/docs/data-types/faqpage.
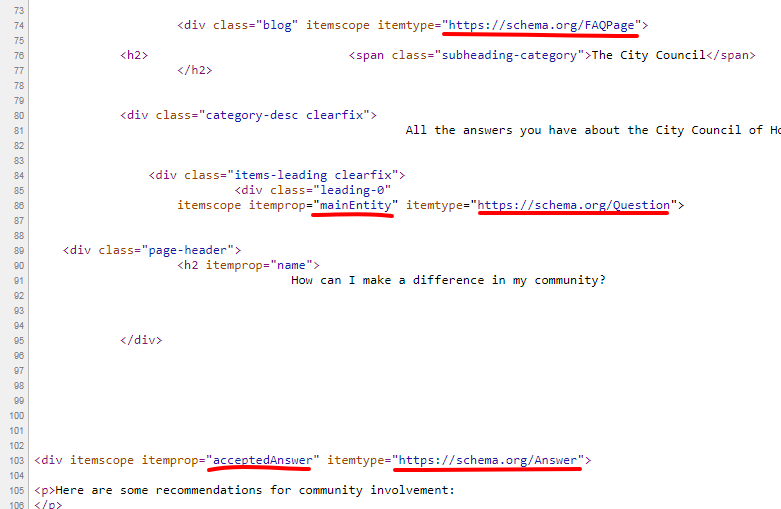
Here is the markup you have to apply to your FAQ page and your FAQ articles: FAQ with Joomla
<!-- Markup for the page -->
<html itemscope itemtype="https://schema.org/FAQPage">
<body>
<!-- Markup for each question -->
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h3 itemprop="name">Curabitur in felis in nunc?</h3>
<!-- Markup for each answer -->
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis massa felis, feugiat in facilisis quis, eleifend eget sapien. Praesent et molestie orci, consectetur lobortis tortor. Phasellus facilisis, arcu ac tincidunt placerat, ligula nibh vestibulum nibh, eu volutpat libero enim sed lorem. Suspendisse nec ultrices odio.</p>
</div>
</div>
</div>
</body>
</html>To implement this specific markup into your website, you have to create an override for the following files:
- /html/com_content/category/blog.php which displays the page with all the articles of a category.
Replace:
<div class="blog<?php echo $this->pageclass_sfx; ?>" itemscope itemtype="https://schema.org/Blog">by
<div class="blog<?php echo $this->pageclass_sfx; ?>" itemscope itemtype="https://schema.org/FAQPage">
-
Replace:
<div class="leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>" itemprop="blogPost" itemscope itemtype="https://schema.org/BlogPosting">by
<div class="leading-<?php echo $leadingcount; ?><?php echo $item->state == 0 ? ' system-unpublished' : null; ?>" itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
- /html/com_content/category/blog_item.php
Replace:
<?php echo $this->item->introtext; ?>by
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"> <?php echo $this->item->introtext; ?> </div>
Now you can apply this override to get the specific Schema markup in your FAQ pages.

How your source code looks like now
Let's display our FAQ page
Ok let's have fun and create the override to display the FAQ categories!
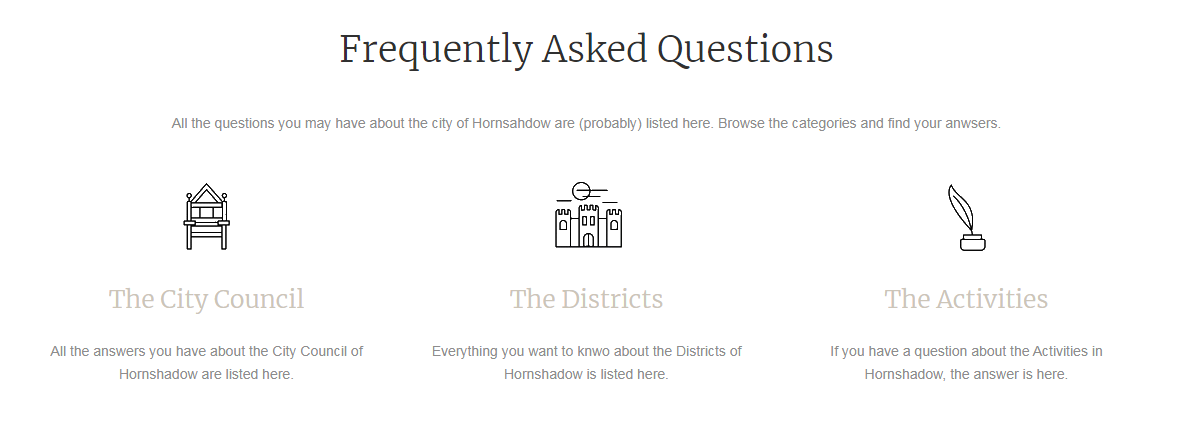
I've decided to display the title (the page title) with a tagline text below (the category alternative description) centered (the Page class). Then, the categories of articles with for each of them: the image, the title and the description.
To acheive this, I only need to override /html/com_content/categories/default_items.php with these modifications:
- Adding the Bootstrap class col-md-4 to generate the 3 columns
- Moving up the image above the title
- Adding a link on the image FAQ with Joomla
Here is the final code:
<?php foreach ($this->items[$this->parent->id] as $id => $item) : ?>
<div class="col-md-4">
<?php
if ($this->params->get('show_empty_categories_cat') || $item->numitems || count($item->getChildren())) :
if (!isset($this->items[$this->parent->id][$id + 1]))
{
$class = ' class="last"';
}
?>
<div <?php echo $class; ?> >
<?php $class = ''; ?>
<?php if ($this->params->get('show_description_image') && $item->getParams()->get('image')) : ?>
<a href="<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($item->id, $item->language)); ?>"><img src="<?php echo $item->getParams()->get('image'); ?>" alt="<?php echo htmlspecialchars($item->getParams()->get('image_alt'), ENT_COMPAT, 'UTF-8'); ?>" /></a>
<?php endif; ?>
<h3 class="page-header item-title">
<a href="<?php echo JRoute::_(ContentHelperRoute::getCategoryRoute($item->id, $item->language)); ?>">
<?php echo $this->escape($item->title); ?></a>
</h3>
<?php if ($this->params->get('show_cat_num_articles_cat') == 1) :?>
<span class="" title="<?php echo JHtml::_('tooltipText', 'COM_CONTENT_NUM_ITEMS_TIP'); ?>">
<?php echo JText::_('COM_CONTENT_NUM_ITEMS'); ?> <?php echo $item->numitems; ?>
</span>
<?php endif; ?>
<?php if (count($item->getChildren()) > 0 && $this->maxLevelcat > 1) : ?>
<a id="category-btn-<?php echo $item->id; ?>" href="#category-<?php echo $item->id; ?>"
data-toggle="collapse" data-toggle="button" class="btn btn-mini pull-right" aria-label="<?php echo JText::_('JGLOBAL_EXPAND_CATEGORIES'); ?>"><span class="icon-plus" aria-hidden="true"></span></a>
<?php endif; ?>
<?php if ($this->params->get('show_subcat_desc_cat') == 1) : ?>
<?php if ($item->description) : ?>
<div class="category-desc ++">
<?php echo JHtml::_('content.prepare', $item->description, '', 'com_content.categories'); ?>
</div><br />
<?php endif; ?>
<?php endif; ?>
<?php if (count($item->getChildren()) > 0 && $this->maxLevelcat > 1) : ?>
<div class="collapse fade" id="category-<?php echo $item->id; ?>">
<?php
$this->items[$item->id] = $item->getChildren();
$this->parent = $item;
$this->maxLevelcat--;
echo $this->loadTemplate('items');
$this->parent = $item->getParent();
$this->maxLevelcat++;
?>
</div>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
<?php endforeach; ?>This should gives you this frontend display: FAQ with Joomla

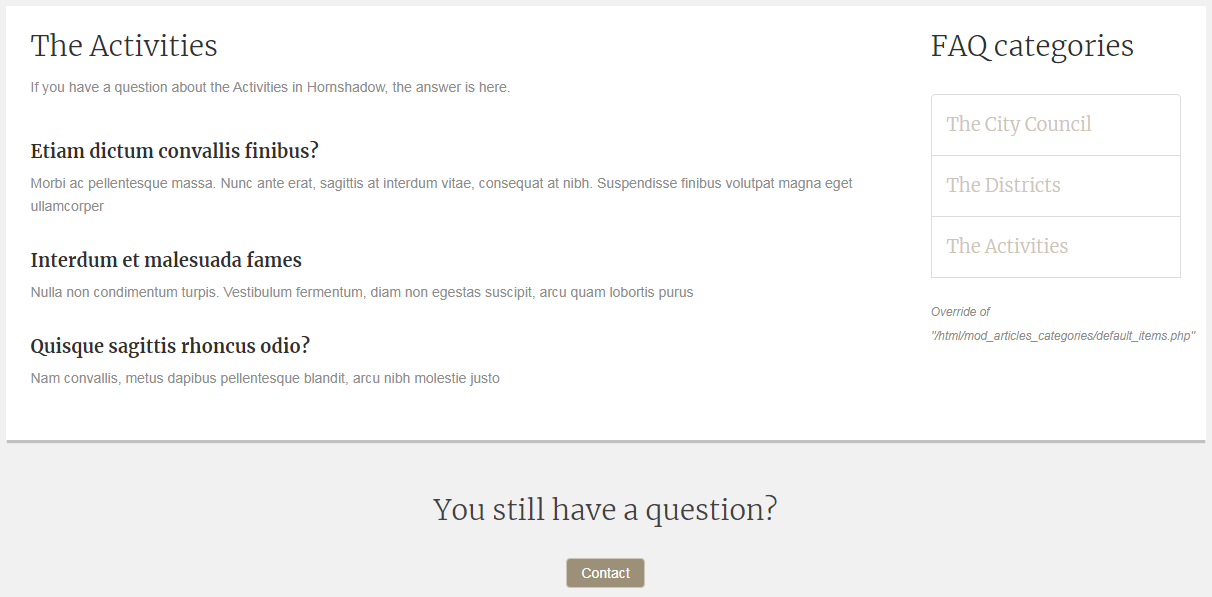
Now, when you click on the image or on the title of a category, you open the page where are displayed all the articles of this category.
If needed, you can also customize this view in /html/com_content/article/default.php so each question / answer is more identifiable by the end user.
Don't forget to add a contact solution (form or button) in your FAQ page if your end users have questions not listed in your page.

Conclusion
Et voilà!
This Frequently Asked Questions with Joomla is pretty simple but efficient. Users can access the answers in one click only and they can navigate to the others FAQ categories if needed. The management of this section is also very easy if you want to add / delete a question in a category.
Feel free to copy, improve and use this FAQ in your Joomla website.
The Joomla Override Challenge
In association with Viviana Menzel, we've created the unofficial Joomla Override Challenge. The goal is to create each month an override based on an extension or on an project. If you want to participate, feel free to contact Viviana or me :)
See Viviana's FAQ: https://www.dr-menzel-it.de/blog/override-challenge-f-a-q FAQ with Joomla



