With Joomla and it's overrides system, there's no limits except your imagination. To prove it to you, I offer you a fun exercise based on the Joomla Archived Articles!
It can be useful for your visitors and the search engines to access to your older articles. Joomla gives you the possibility to archive and to display these articles with a specific menu item. By default, this native view is pretty basic. No problem, we gonna override it.
What is an archived article in Joomla?
To answer this question, I'll quote an article published on the inmotionhosting support center.
An archived article in Joomla is any article that you no longer want to be prominent on your website. It is not exactly a trashed article and it is not the same as an unpublished article. If you think about the literal term of archived, you can think of an archived article as one that has been filed away because it doesn't have a high importance any longer. You're not yet ready to throw the article away, but at the same time it is not an article that you want to flaunt on your website.
When you set an article as archived, it will no longer be shown in the article listing page within your Joomla dashboard. If the article was set as featured, it will no longer show on featured article menu items. For users to find archived articles on your Joomla website, you'll want to create a dedicated menu item and/or an archived articles module.
The archived articles in Joomla
As seen previously, we have 2 options to display the archived articles:
- The module Articles - Archived. This module shows a list of the calendar months containing Archived Articles. After you have changed the status of an article to archived, this list will be automatically generated.

- The menu item Archived Articles which displays all archived articles.

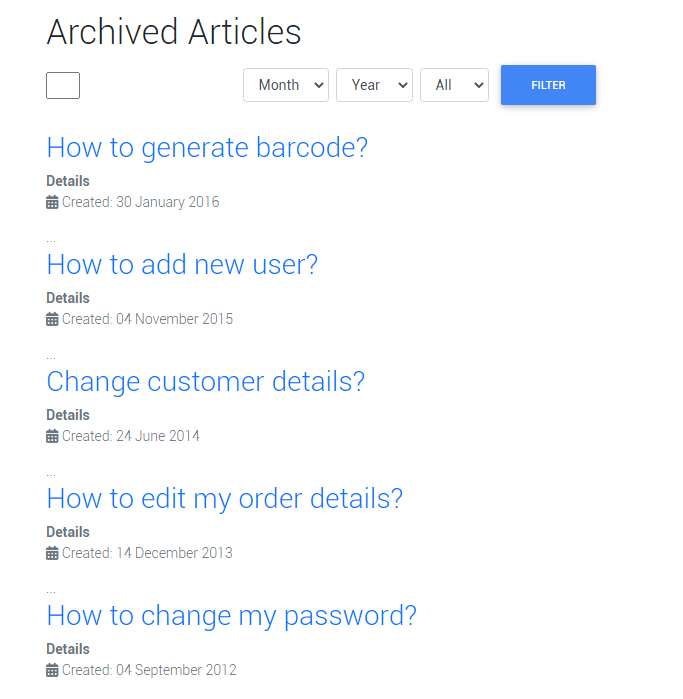
By defaut, here is the view generated by the menu item (without the intro text):

It's simple and the good news is you can do whatever you want with few customization. So, let's override it!
For this tutorial, you only have to create few archived articles.
The override
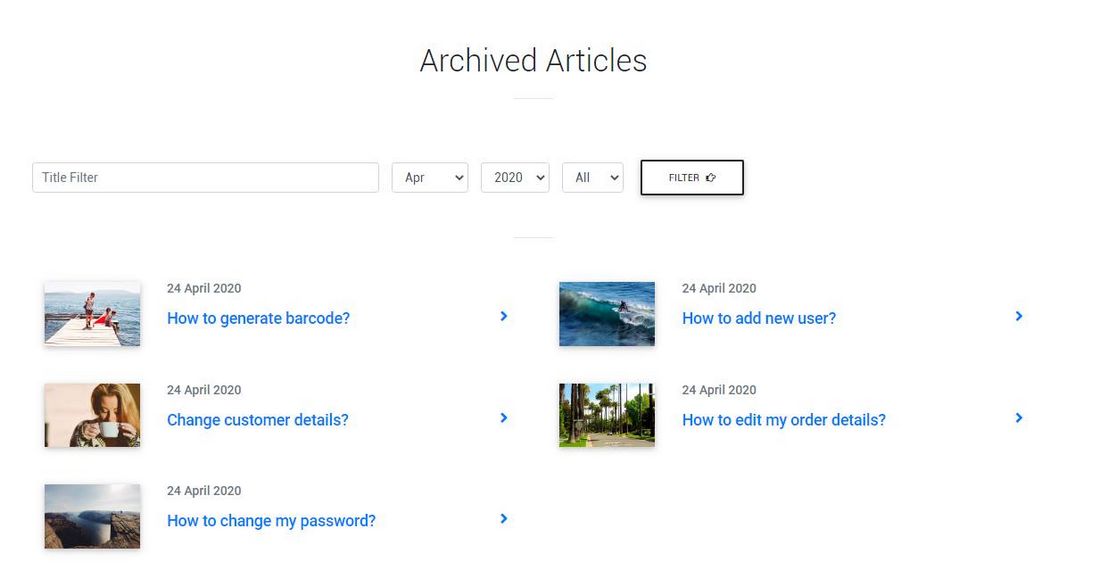
The first step is to define the final design you want for this menu item view. In this tutorial, we gonna display the archived articles in two columns and for each article, the title, the creation date and the intro image. The image and the title will be linked to the item.
Because it's not a big deal, we will also improve the form (the search bar, the filters and the button) displayed on the top of the page.
Create the override
This is the most technical point of this tutorial but don't panic, it's pretty simple :)
From the control panel, click on System.
In the part dedicaced to the template, click on Site Templates.
Click on your frontend template (Cassiopeia, in our example).
Click on the tab Create Overrides.
In the componant list, click on com_content and then on Archive.
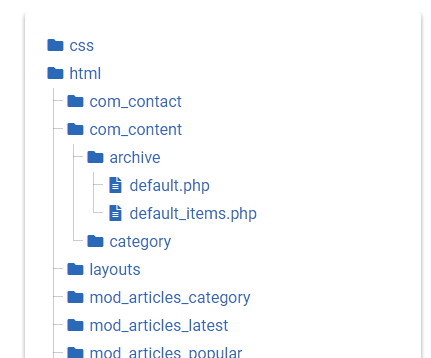
In the Editor tab, in the left list, click on html, then on com_content and then on Archive.
Here, you have two files:
default.php
default_items.php

Schematically, the default.php file content the form's code and the default_items.php content the articles's code.
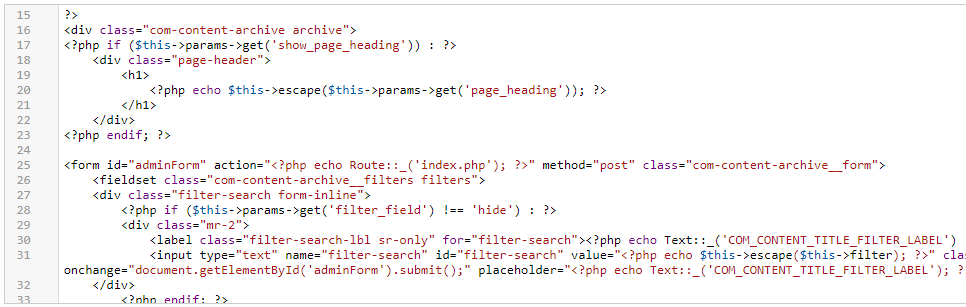
Click on the file default.php to open it in the editor. If you're not familiar with the PhP code, here is how to read this one:
At line 17, we have a first condition: if the parameter Show the page heading is true, then execute the code right after and display the page heading (line 20). It not, the code will continue at line 25 (after the condition).
From line 25 to 52, we have the differents elements of the form: Let's play with the Joomla Archived Articles
- Lines 27 to 32: the search bar
- Lines 35 to 37: the month filter
- Lines 38 to 40: the year filter
- Lines 41 to 43: the limit filter
- Lines 45 to 48: the button
At line 53, we call the default_items.php file to display the articles. Let's play with the Joomla Archived Articles
.

Pretty simple, isn't it?
Ok now, we gonna modify this code to improve the frontend display of the form.
The default.php file
We'll display the header at the center of the page and display a short line at its bottom.
Replace the lines 17 to 23:
<?php if ($this->params->get('show_page_heading')) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h1>
</div>
<?php endif; ?>by:
<div class="text-center py-4 my-4">
<?php if ($this->params->get('show_page_heading')) : ?>
<div class="page-header">
<h1>
<?php echo $this->escape($this->params->get('page_heading')); ?>
</h1>
</div>
<hr class="w-header my-4">
<?php endif; ?>
</div>Now, we improve the display for the form with a larger search bar, more margin between the filters and a custom button.
Replace the line 29 to 32:
<div class="mr-2">
<label class="filter-search-lbl sr-only" for="filter-search"><?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL') . ' '; ?></label>
<input type="text" name="filter-search" id="filter-search" value="<?php echo $this->escape($this->filter); ?>" class="inputbox col-md-2" onchange="document.getElementById('adminForm').submit();" placeholder="<?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL'); ?>">
</div>by
<div class="mr-3">
<label class="filter-search-lbl sr-only" for="filter-search"><?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL') . ' '; ?></label>
<input type="text" name="filter-search" id="filter-search" value="<?php echo $this->escape($this->filter); ?>" class="form-control inputbox col-md-12" onchange="document.getElementById('adminForm').submit();" placeholder="<?php echo Text::_('COM_CONTENT_TITLE_FILTER_LABEL'); ?>" size="50" >
</div>Replace the lines 35 to 43: Let's play with the Joomla Archived Articles
<div class="mr-2">
<?php echo $this->form->monthField; ?>
</div>
<div class="mr-2">
<?php echo $this->form->yearField; ?>
</div>
<div class="mr-2">
<?php echo $this->form->limitField; ?>
</div>by
<div class="mr-3">
<?php echo $this->form->monthField; ?>
</div>
<div class="mr-3">
<?php echo $this->form->yearField; ?>
</div>
<div class="mr-3">
<?php echo $this->form->limitField; ?>
</div>and finaly, customize your button by adding some extra CSS rules at line 45. Here is mine:
<button type="submit" class="btn btn-outline-dark" style="vertical-align: top;"><?php echo Text::_('JGLOBAL_FILTER_BUTTON'); ?><i class="ml-2 far fa-hand-point-right" aria-hidden="true"></i></button>
Now, let's have a look to the frontend result:

The default_items.php file
We gonna display the archived articles in two columns, with for each article, the title, the creation date and the intro image.
First problem, the intro image of the article isn't available in the standards parameters of the menu item. We must add an extra code to display it. Lucky you, this code is available here:
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="/<?php echo $item->link; ?>">
<img class="" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>Because I modified the starting file a lot, it's simple and easier to share with you my full code. The different parts of the code are commented on to facilitate the understanding.
Replace the original code by this one:
<?php
/**
* @package Joomla.Site
* @subpackage com_content
*
* @copyright Copyright (C) 2005 - 2019 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
use Joomla\CMS\Router\Route;
use Joomla\Component\Content\Site\Helper\RouteHelper;
$params = $this->params;
?>
<div id="archive-items" class="pt-3 mt-3 com-content-archive__items">
<div class="row">
<?php foreach ($this->items as $i => $item) : ?>
<div class="col-md-6">
<div class="row px-3 my-3">
<!-- let's display the intro image -->
<div class="col-md-3">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="view overlay rgba-white-slight z-depth-1 mb-3">
<a href="/<?php echo $item->link; ?>">
<img class="img-fluid rounded-0" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
</div>
</div>
<div class="col-md-9">
<?php $info = $item->params->get('info_block_position', 0); ?>
<div class="mb-3 row<?php echo $i % 2; ?>" itemscope itemtype="https://schema.org/Article">
<div class="page-header">
<!-- Let's display the creation date of the article -->
<?php if ($params->get('show_create_date')) : ?>
<dd>
<div class="create text-muted">
<time datetime="<?php echo HTMLHelper::_('date', $item->created, 'c'); ?>" itemprop="dateCreated">
<h5 class="h6 mb-3"><?php echo Text::sprintf( HTMLHelper::_('date', $item->created, Text::_('DATE_FORMAT_LC3'))); ?></h5>
</time>
</div>
</dd>
<?php endif; ?>
<!-- and now, the title of the article with an icon at its right -->
<h2 class="h5" itemprop="headline">
<?php if ($params->get('link_titles')) : ?>
<a href="<?php echo Route::_(RouteHelper::getArticleRoute($item->slug, $item->catid, $item->language)); ?>" itemprop="url">
<?php echo $this->escape($item->title); ?><i class="fas fa-angle-right float-right"></i>
</a>
<?php else : ?>
<?php echo $this->escape($item->title); ?>
<?php endif; ?>
</h2>
</div>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
<div class="com-content-archive__navigation w-100">
<?php if ($this->params->def('show_pagination_results', 1)) : ?>
<p class="com-content-archive__counter counter float-right pt-3 pr-2">
<?php echo $this->pagination->getPagesCounter(); ?>
</p>
<?php endif; ?>
<div class="com-content-archive__pagination">
<?php echo $this->pagination->getPagesLinks(); ?>
</div>
</div>Explanations about this code Let's play with the Joomla Archived Articles
- First of all, I've deleted all the unuseful code I didn't wanted for this tutorial. I strongly recommand you to keep a copy of the original file before starting to delete anything if you plan to override like this.
- Lines 20 and 22: I've added the CSS classes to display the articles on 2 columns
- Line 23: because each article will be displayed with the intro image on the left and the others informations on the right, I must add another row. I also add some padding and margin.
- Lines 26 to 40: here is the code for the intro image as explained earlier. The CSS classes added at line 35 are mine, it maybe wont work for you.
- Lines 46 to 55: this is the creation date of the article. As usual, I've added some CSS classes (text-muted, padding, margin, etc.) for a better display.
- Lines 57 to 65: this is the title of the article. I've added an icon with a
float-rightCSS class.
Now, let's have a look to the final frontend result:

The Joomla Override Challenge
In association with Viviana Menzel, we've created the unofficial Joomla Override Challenge. The goal is to create each month an override based on an extension or on an project. If you want to participate, feel free to contact Viviana or me :)
Et voilà!
Congratulation, your Joomla archived articles are now nicely displayed. Feel free to modify my code to fit the design of your website.
If you have any question or idea how to improve this override, don't hesitate to post your comment below.
Let's override the Joomla Archived Articles



