"Joomla is complicated", "Joomla is for tech guys", "Joomla isn't user friendly". These are just a few of the most common (unfair) critics - or rather assumptions - I've read about this awesome CMS.
In fact, Joomla is exactly like any other CMS or topic: cooking, astrophysic, woodcraft, scuba diving, etc. It's complicated if you don't take time to learn and to train about a minimum.
But like with all other skills: if you take few minutes to dive into Joomla, you'll definitly learn something new, something useful, and you will probably also change your mind.
And because I'm sure I'm right, you'll learn to completely change the design of the Joomla language switcher module in less than 5 minutes. Yes, less than 5 minutes!
How to customize the language switcher in Joomla 5?
Who is this tutorial for?
This tutorial is primarily for Joomla beginner users, because newcomers need easy examples to learn, to understand, and to progress (so yes, advanced user: the explanations will be basic for you, but I think it's worth reading it anyway).
The purpose of this tutorial is to demonstrate that everybody can learn and improve their Joomla skills very easily. You only need willingness, and 5 minutes!
What are you going to do with this tutorial?
In this tutorial, you'll learn to change the frontend display of the default Joomla language switcher.
And no need to take a deep breath, no need to have a computer PhD and no need to worry, you won't break anything.
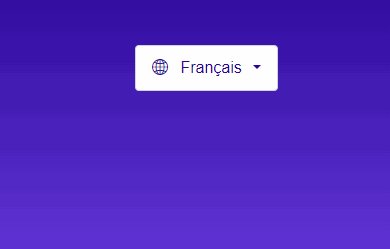
By default, the Joomla language switcher module is delivered with a basic design. Thanks to this tutorial, your language switcher will look like that:

What do you need to follow this tutorial?
- Joomla 5 installed on a server (local or distant)
- with minimum 2 content languages installed
- 5 minutes free time
Ready? Let's override the language switcher!
1. - Open your Joomla admin panel
1.1 - Follow: System > Templates > Site Templates
1.2 - Click on your template's name to access to its files
1.3 - Click on the "Create Overrides" tab to open it
1.4 - Click on "mod_languages" in the module list to generate the override
2. Edit the code of the override
2.1 - Click on: HTML > mod_languages > default.php
2.2 - In the text editor on the right of your screen, locate line 21 and add:
<style>
.dropdown-toggle:after {margin-left: .400em;}
.dropdown-menu {--dropdown-min-width: 9rem;}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/This email address is being protected from spambots. You need JavaScript enabled to view it. .3/font/bootstrap-icons.min.css">Explanations:
We adjust the dropdown display with some margin and a minimum width
We load the Boostrap icons library in case your template does not load any.
2.3 - Add this code at the beginning of the line 34:
<i class="bi bi-globe2 pe-2" aria-hidden="true"></i>Explanations:
We add a globe icon in front of the name of the language name with some right padding.
2.4 - Add this code at the beginning of the line 110:
<i class="bi bi-check-lg fw-bold ps-2 pe-1" aria-hidden="true"></i>Explanations:
We add a check icon after the name of the current language name in the dropdown list.
2.5 - Click on the "Save and close" button when you're done.
You can check and download the complete code of this override here
3. Edit the name of the languages
By default, the name of the languages in Joomla looks like this: English (United Kingdom). Here is how you can edit these names:
3.1 - Open System > Content Languages (manage section)
3.2 - Open the language to edit
3.3 - Change the value in the parameter Title in Native Language by English
3.4 - Repeat the same action for the other languages installed in your Joomla site
3.5 - Click on the "Save and close" button when you're done.
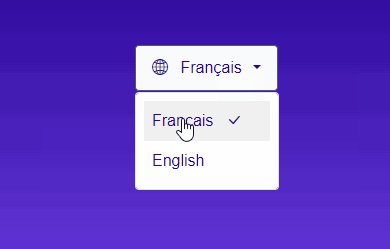
4. Take a look at your frontend
Yeah, the design of your language switcher is nice, clean and as expected!
Congrats, you did it and in less than 5 minutes, as promised!
Best practices to create overrides like a Boss
- instead of overriding the "default.php" file, create a copy and rename this copy. This way, you keep the "default.php" file as a model and you could create as many overrides of the same module as you need.
- if needed, use the "-" in the name of your overrides. With the "_", your override will not be available in the module layout dropdown.
- as much as possible, use the Bootstrap classes (or the CSS classes of the framework of your template) in your overrides to save time and performances.
- if your override isn't applied on frontend, check if you've selected it in the module layout options in the "advanced" tab.
- you don't need to learn code to create overrides, but knowing how to read code might help a bit.
- finally the best advice about overrides is simple: test, test and test again. You'll not fail, you'll learn how to.
Conclusion
As promised, it wasn't very complicated but the most important point is you've learnt new skills about Joomla and you can be proud of yourself!
There are tons of language switchers designs available on Internet. Find the one you love and following this example, create your own override.
If you like this kind of tutorials, let me know what Joomla core module you would like me to take as example next time!




