Parce que rien ne vaut un bon tutoriel pour comprendre et pour apprendre, je vous propose de suivre cette série d'articles qui va vous permettre de découvrir le code HTML et la création d'overrides dans Joomla. Afin de vous expliquer en détail tout le processus de conception puis de réalisation, nous allons concevoir de A à Z une page e-commerce comprenant les trois parties suivantes :
- la présentation d'un produit avec son titre, son texte de description, un bouton de mise en panier, son prix et un diaporama pour afficher différentes images du produit,
- un tableau de comparaison de différents produits,
- et une mise en avant de trois produits complémentaires.
Dans le premier article Apprendre à créer des overrides dans Joomla - Partie 1, nous avons vu en détail comment concevoir et réaliser ces trois parties en code HTML. Celles-ci sont statiques, c'est à dire que les contenus ne changent pas tant que vous ne modifiez pas le code.
Dans le deuxième article de la série Apprendre à créer des overrides dans Joomla - Partie 2, nous avons vu comment préparer notre contenu, comment l'organiser afin de rendre ces parties dynamiques, c'est à dire que les contenus puissent changer automatiquement lorsque vous mettrez à jour un article ou un module dans Joomla.
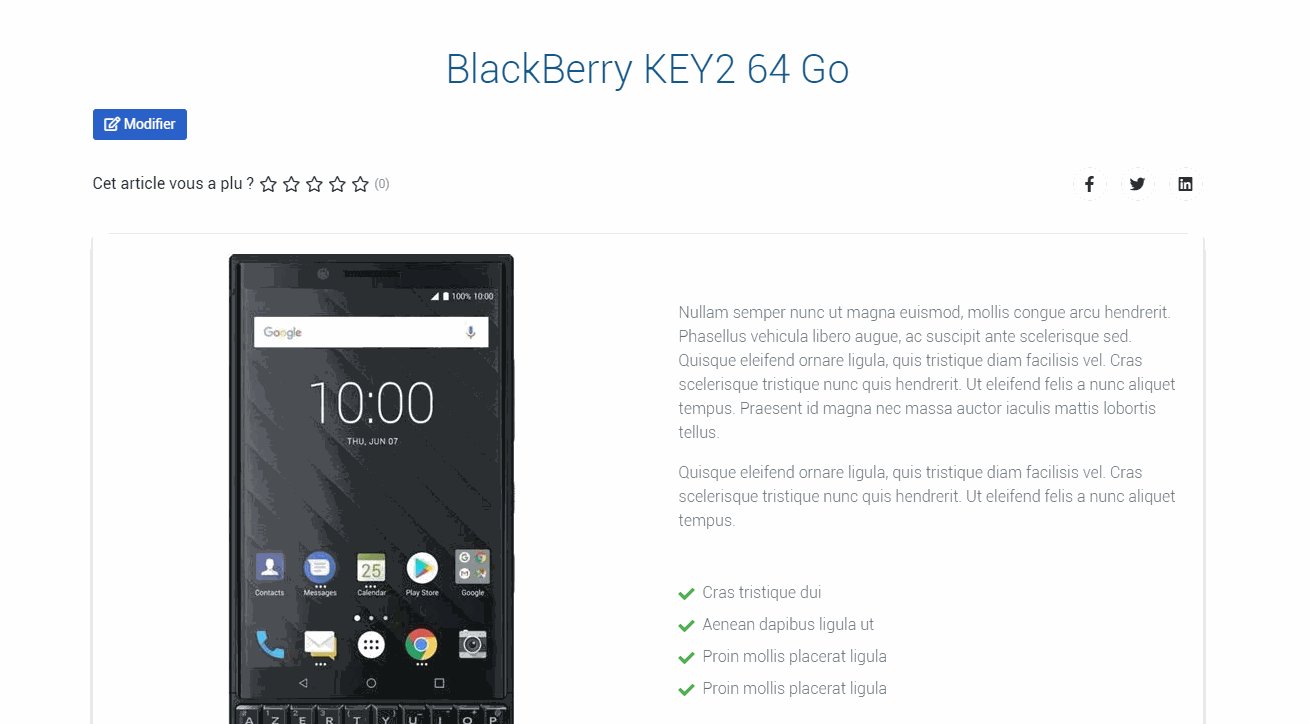
Et enfin dans ce troisième et dernier épisode, je vais vous montrer comment réaliser toutes les overrides nécessaires pour obtenir la page produit suivante :

Réalisation d'une page produit grâce aux overrides dans Joomla
Comment créer des overrides dans Joomla?
Dans le premier article, nous avons créé notre fiche produit en language HTML. Dans le deuxième article, nous avons mis en place tous les éléments nécessaire dans Joomla pour afficher les informations voulues en créant les catégories, l'article et tous les champs personnalisés nécessaires. Il est temps maintenant d'intégrer le code du premier (article) dans le code du second (article). Mais rassurez-vous, il n'y a rien de très compliqué dans cette opération.
La création d'une override (ou surcharge ou encore substitution, pour les puristes de la langue de Molière) est une technique qui permet de modifier partiellement ou totalement la vue d'une extension : composant, module, template, langue, etc. en travaillant sur une copie de cette vue. L'énorme avantage de cette technique est que vos modifications ne seront pas écrasées lors d'une mise à jour de Joomla.
Le processus en détail
Commencez par ouvrir Extensions - Templates - Templates.
Ensuite, cliquez sur le nom de votre template (Protostar, dans cet exemple).

Ouvrez maintenant l'onglet Créer des substitutions en haut à gauche de votre écran.
Pour réaliser ce tutoriel, nous allons avoir besoin de créer une override de l'article (pour la fiche produit), du module Articles Catégorie (pour le tableau comparatif) et du module Articles en relation (pour afficher les accessoires). Le processus de création d'une override étant identique pour n'importe quelle extension, il vous suffit de reproduire les étapes qui suivent à chaque fois.
Les modules mod_articles_category et mod_related_items sont affichés dans la première colonne intitulée Modules alors que vous trouverez les fichiers concernant l'article dans la colonne Composants puis en cliquant sur com_content.
Pour créer une override, cliquez simplement sur l'extension à dupliquer.
Un message vous confirme que l'opération s'est bien déroulée.

Répétez l'opération pour obtenir les 3 overrides nécessaires.
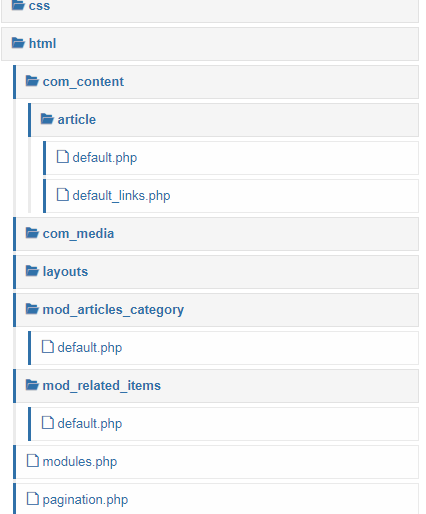
Une fois cette opération terminée, vous devez avoir les dossiers et les fichiers suivants dans le dossier HTML de votre template :

Et voilà, c'est tout ! Créer une override dans Joomla ce n'est pas plus compliqué que ça :)
Maintenant, nous allons modifier les 3 vues que nous venons de dupliquer dans le template avec les code HTML que nous avons créé dans le premier épisode.
La fiche produit
Les dossiers et fichiers concernés par cette partie sont situés dans le dossier HTML - com_content.
Tout d'abord, nous allons créer une copie du fichier que nous allons modifier. En faisant cela, vous allez :
- pouvoir donner un nom à votre nouveau fichier, ce qui sera plus facile pour le retrouver par la suite,
- et pouvoir faire de multiples copies et overrides de la même vue.
Cliquez sur le bouton Nouveau fichier en haut de votre écran.

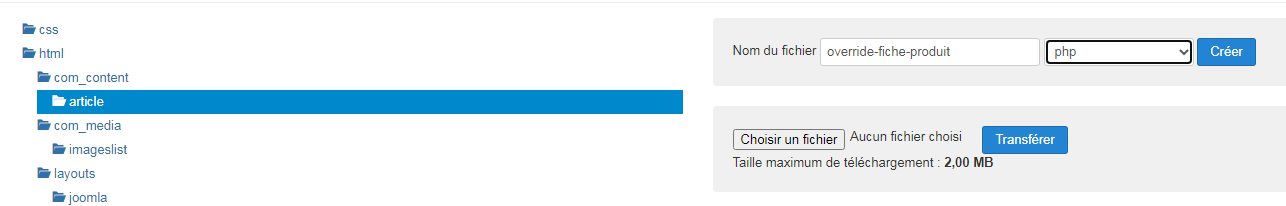
Dans le fenêtre qui s'est ouverte, cliquez d'abord à gauche sur Article (pour choisir ce dossier).
Dans la partie de droite, indiquez le nom de votre fichier (override-fiche-produit, par exemple) puis dans le menu déroulant, sélectionnez le type php.
Enfin, cliquez sur le bouton Créer pour terminer.

Votre nouveau fichier override-fiche-produit.php est vide mais il est créé et prêt à être utilisé.
Cliquez sur le fichier default.php pour l'ouvrir dans l'éditeur.
Copiez la totalité du code qui s'affiche.
Collez la totalité du code dans le nouveau fichier que vous venez de créer.
Enregistrez votre saisie en cliquant sur le bouton Enregistrer.

Bon maintenant, il va falloir apprendre à nous repérer pour savoir où apporter / ajouter nos modifications. Là aussi, vous allez voir que c'est beaucoup moins compliqué qu'il n'y parait.
Ouvrez votre fichier override-fiche-produit.php dans l'éditeur.
Inutile de paniquer à ce stade du tutoriel puisque votre nouveau fichier n'est utilisé nul part sur votre site, vous ne risquez donc pas de casser quoi que ce soit.
Il faut ajouter notre code HTML dans la partie qui affiche le corps de l'article (article body, en anglais). Faites donc défiler le code affiché dans l'éditeur pour trouver les lignes 108 à 110 :
<div itemprop="articleBody">
<?php echo $this->item->text; ?>
</div>Notez que le contenu de la ligne 109 affiche le texte de l'article, c'est à dire la description de notre produit.
C'est donc à cet endroit du fichier que nous allons devoir ajouter tout le code HTML de notre fiche produit. Mais avant cela, il va nous falloir modifier le code HTML que nous avons créé dans l'épisode 1 pour y ajouter les champs personnalisés aux bons endroits.
Reprenons notre code créé lors du premier épisode :
<section class="mb-5">
<!-- Titre de section -->
<h3 class="text-center font-weight-bold mb-5">Fiche produit</h3>
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="row h-100 d-flex align-items-center">
<div class="col-lg-6">
<!-- Diaporama -->
<div id="carousel-thumb" class="carousel slide carousel-thumbnails" data-ride="carousel">
<div class="carousel-inner text-center text-md-left" role="listbox">
<div class="carousel-item active">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
<div class="carousel-item">
<img src="url/to/my/image.jpg" alt="" class="img-fluid">
</div>
</div>
<a class="carousel-control-prev" href="#carousel-thumb" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-thumb" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- Diaporama -->
</div>
<div class="col-lg-6">
<!-- Description -->
<p class="text-muted font-weight-light ml-3 mb-5">Proin a risus sodales, hendrerit odio non, condimentum augue. Vivamus id libero ante. In sem diam, semper vel sodales et, placerat a turpis. Suspendisse tristique diam mattis, venenatis metus ut cursus
</p>
<!-- Liste des caractéristiques du produit -->
<ul class="fa-ul mb-5 text-muted font-weight-light">
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Morbi at iaculis nis</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Donec ac lectus ut mist</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Vivamus luctus odio vitae</li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span>Duis porttitor enim eu mollis</li>
</ul>
<!-- Bouton et prix du produit -->
<div class="d-flex justify-content-between ml-3">
<button type="button" class="btn btn-primary mx-0">Acheter</button>
<div class="text-center">
<h4 class="mb-0">399 €</h4>
<small class="grey-text">+ 10 € frais de port</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>A la ligne 26 de votre nouveau fichier override-fiche-produit.php, ajoutez le code suivant :
<!-- Titre de la fiche produit -->
<div class="article-header bleu mb-3 text-center">
<h1 itemprop="headline"><?php echo $this->escape($this->item->title); ?></h1>
</div>Ceci affichera le titre de votre article (c'est à dire, de votre produit) au milieu de la page, en gras et dans une balise H1.
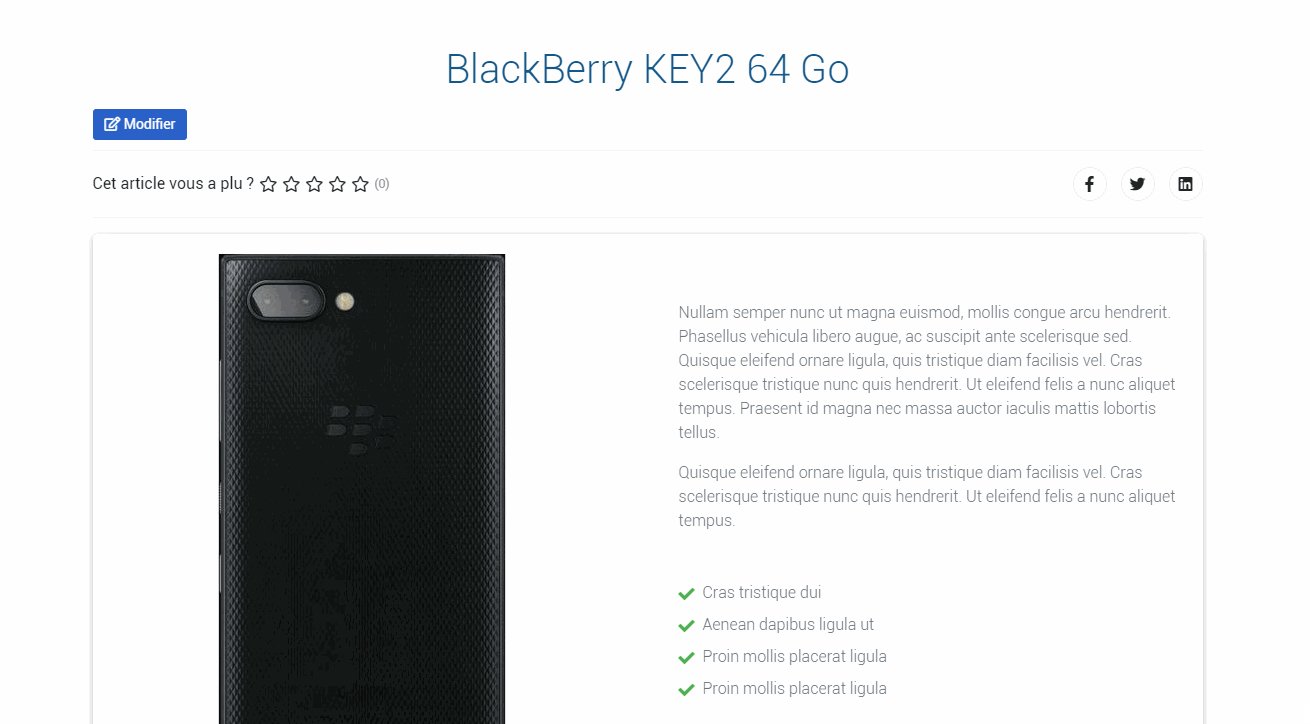
Le diaporama
Si ce n'est pas déjà fait, je vous conseille d'ouvrir maintenant votre éditeur de code préféré (Notepad++, par exemple) et d'y coller le code HTML de notre ficher produit.
Pour commencer, supprimez les balises section en début et fin de fichier ainsi que la ligne qui affiche le titre du produit puisque nous venons d'utiliser le code de Joomla pour cela.
Les lignes de code affichant le diaporama doivent être entre les lignes 8 et 31. Sinon, il convient d'ajuster le fichier qui est dans votre éditeur de code afin que la numérotation de vos lignes corresponde à celle du tutoriel.
Pour afficher les images, nous allons ajouter les ID des champs personnalisés qui contiennent les adresses URL des images du diaporama. Ce qui nous donne le code suivant :
<div class="text-center carousel-item active">
<img src="<?php echo $this->item->jcfields[XX]->value; ?>" alt="" class="img-fluid">
</div>
<div class="text-center carousel-item">
<img src="<?php echo $this->item->jcfields[XX]->value; ?>" alt="" class="img-fluid">
</div>
<div class="text-center carousel-item">
<img src="<?php echo $this->item->jcfields[XX]->value; ?>" alt="" class="img-fluid">
</div>Explications
Dans l'épisode précédent, vous avez créé des champs personnalisés pour ajouter ces images (3, dans cet exemple). Comme pour les articles, les champs personnalisés sont identifiés par un ID. Vous devez donc reporter dans ce code, l'ID de vos champs personnalisés en lieu et place des XX.
Copiez ce code et collez-le en remplacement des lignes 11 à 19 du fichier HTML.
La description du produit
Les lignes de code affichant la description du produit sont comprises entre les lignes 36 et 38.
Supprimez le faux texte et à la place, copiez le contenu à la ligne 109 du fichier override-fiche-produit.php. Cela doit vous donner le code suivant :
<!-- Description -->
<p class="text-muted font-weight-light ml-3 mb-5"><?php echo $this->item->text; ?>
</p>Les avantages du produit
Les lignes de code affichant les avantages du produit sont comprises entre les lignes 40 et 46.
Même opération que pour le diaporama, le but est de remplacer le faux texte par les champs personnalisés correspondants. Relevez les ID de ces champs et reportez-les dans le fichier HTML comme ceci en remplacement des lignes correspondantes :
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>Le prix, les frais de port et le bouton d'achat
Les lignes de code affichant cette partie sont comprises entre les lignes 48 et 55.
Encore une fois, il convient de placer le code de vos champs personnalisés au bon endroit du code, à savoir :
<!-- Bouton et prix du produit -->
<div class="d-flex justify-content-between mr-3">
<div class="text-center">
<h4 class="mb-0"><?php echo $this->item->jcfields[XX]->value; ?></h4>
<small class="grey-text">+<?php echo $this->item->jcfields[XX]->value; ?> frais de port</small>
</div>
<a href="<?php echo $this->item->jcfields[XX]->value; ?>" target="_self" type="button" class="btn btn-primary mx-0">Acheter</a>
</div>Le code final à importer
Maintenant que vous avez terminé d'apporter toutes les modifications à votre fichier HTML, comparez-le avec ce code ci-dessous pour vérifier que vous n'avez rien oublié en route.
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="row h-100 d-flex align-items-center">
<div class="col-lg-6">
<!-- Diaporama -->
<div id="carousel-thumb" class="carousel slide carousel-thumbnails" data-ride="carousel">
<div class="carousel-inner text-center text-md-left" role="listbox">
<div class="text-center carousel-item active">
<img src="<?php echo $this->item->jcfields[XX]->value; ?>" alt="" class="img-fluid">
</div>
<div class="text-center carousel-item">
<img src="<?php echo $this->item->jcfields[XX]->value; ?>" alt="" class="img-fluid">
</div>
<div class="text-center carousel-item">
<img src="<?php echo $this->item->jcfields[CC]->value; ?>" alt="" class="img-fluid">
</div>
</div>
<a class="carousel-control-prev" href="#carousel-thumb" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-thumb" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- Diaporama -->
</div>
<div class="col-lg-6">
<!-- Description -->
<p class="text-muted font-weight-light ml-3 mb-5"><?php echo $this->item->text; ?>
</p>
<!-- Liste des caractéristiques du produit -->
<ul class="fa-ul mb-5 text-muted font-weight-light">
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
<li class="mb-2"><span class="fa-li"><i class="fas fa-check green-text"></i></span><?php echo $this->item->jcfields[XX]->value; ?></li>
</ul>
<!-- Bouton et prix du produit -->
<div class="d-flex justify-content-between mr-3">
<div class="text-center">
<h4 class="mb-0"><?php echo $this->item->jcfields[XX]->value; ?></h4>
<small class="grey-text">+<?php echo $this->item->jcfields[XX]->value; ?> frais de port</small>
</div>
<a href="<?php echo $this->item->jcfields[XX]->value; ?>" target="_self" type="button" class="btn btn-primary mx-0">Acheter</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Si tout est bon, vous pouvez le copier en intégralité et le coller en lieu et place de la ligne 109 du fichier override-fiche-produit.php.
Enregistrez votre saisie. Maintenant, lorsque vous changerez le contenu de votre article ou d'un de ses champs personnalisés, votre override sera mise automatiquement à jour.
Utiliser votre override
Maintenant, il faut appliquer votre override à votre article. Pour ce faire, ouvrez votre article.
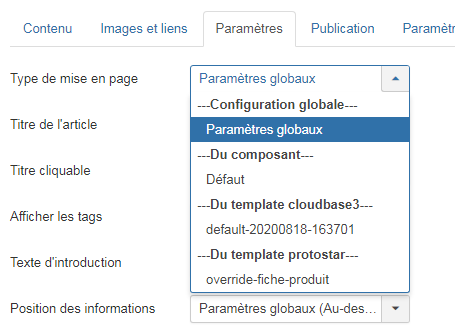
Dans l'onglet Paramètres, le premier paramètre vous permet de sélectionner le type de mise en page que vous souhaitez pour cet article. Sélectionnez override-fiche-produit dans la liste déroulante puis enregistrez votre saisie.
Maintenant, affichez votre article pour constater que votre fiche produit s'affiche bien comme prévu.

Type de mise en page d'article dans Joomla
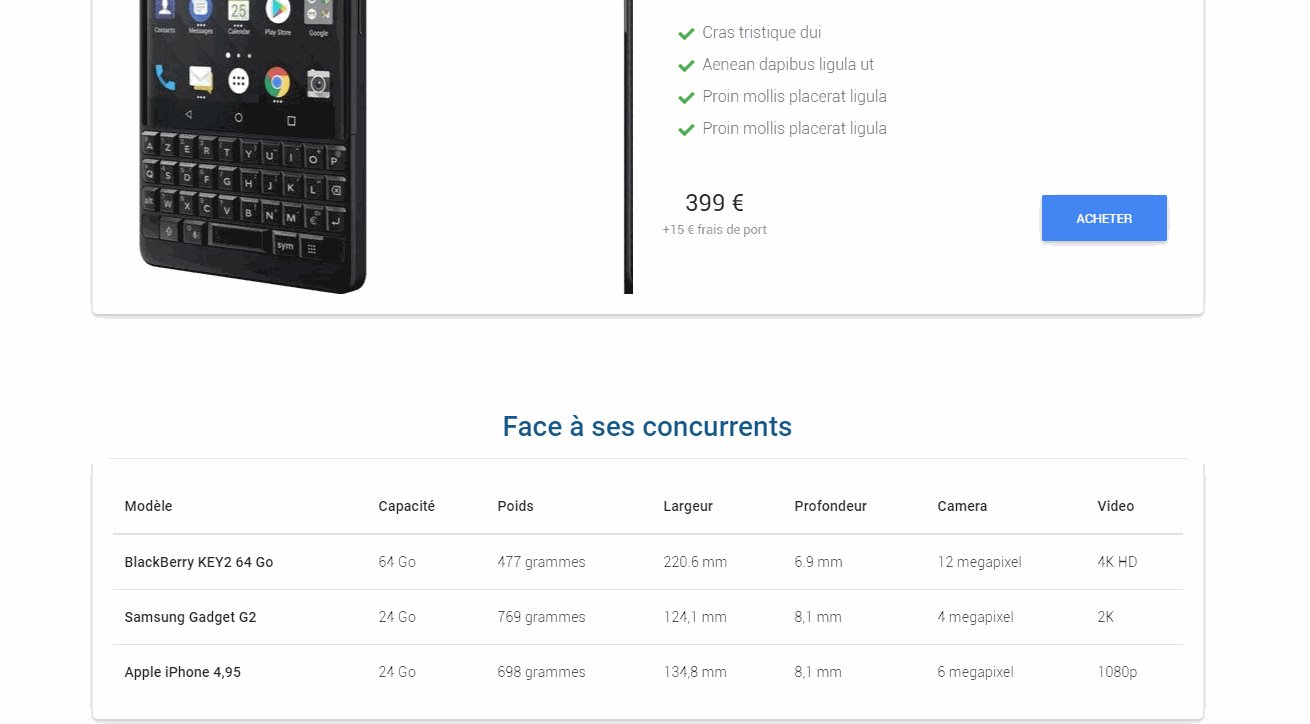
Le tableau comparatif des produits similaires
Dans l'épisode II, nous avons préparé tout ce dont nous avions besoin pour afficher cette partie, à savoir :
- Notre catégorie d'articles Téléphones avec les articles de chaque produit,
- Nos champs personnalisés reprenant les principales caractéristiques de nos produits,
- Notre module Articles - Catégorie qui sera chargé d'afficher notre tableau.
Concrétement, il faut donc créer une override pour notre module Articles - Catégorie afin de générer dynamiquement un tableau avec les données contenues dans chacun des articles de la catégorie Téléphones. Cela signifie que quand on mettra à jour une donnée d'un des articles de la catégorie, le tableau comparatif sera mis à jour automatiquement.
On commence par créer la partie centrale du tableau avec tbody qui va afficher le contenu de chaque ligne de notre tableau avec le titre du produit puis, chacune de ses caractéritiques :
<tbody>
<!-- Code pour appeler les champs personnalisés -->
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<!-- Contenu de chaque ligne de notre tableau comparatif -->
<tr>
<th scope="row"><strong><?php echo $item->title; ?></strong></th>
<td><?php echo $customFields['memoire']->value; ?></td>
<td><?php echo $customFields['poids']->value; ?></td>
<td><?php echo $customFields['largeur']->value; ?></td>
<td><?php echo $customFields['epaisseur']->value; ?></td>
<td><?php echo $customFields['camera']->value; ?></td>
<td><?php echo $customFields['video']->value; ?></td>
</tr>
</tbody>Vous aurez remarqué qu'il manque la boucle qui permet de générer autant de ligne qu'il y a d'articles, mais rassurez-vous on l'ajoutera par la suite.
Le reste de notre override est finalement assez simple à construire puisque l'en-tête du tableau est composée de données statiques.
<thead>
<tr>
<th><strong>Modèle</strong>
</th>
<th>
<strong>Capacité</strong>
</th>
<th>
<strong>Poids</strong>
</th>
<th>
<strong>Largeur</strong>
</th>
<th>
<strong>Profondeur</strong>
</th>
<th>
<strong>Camera</strong>
</th>
<th>
<strong>Video</strong>
</th>
</tr>
</thead>Il ne nous reste plus qu'à assembler tout ceci en gardant en mémoire que nos articles seront regroupés par catégorie.
Voici le code complet :créer des overrides dans Joomla
<div class="category-module<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $group_name => $group) : ?>
<div class="card">
<div class="card-body">
<table class="table table-responsive-md mb-0">
<thead>
<tr>
<th><strong>Modèle</strong>
</th>
<th>
<strong>Capacité</strong>
</th>
<th>
<strong>Poids</strong>
</th>
<th>
<strong>Largeur</strong>
</th>
<th>
<strong>Profondeur</strong>
</th>
<th>
<strong>Camera</strong>
</th>
<th>
<strong>Video</strong>
</th>
</tr>
</thead>
<tbody>
<?php foreach ($group as $item) : ?>
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<tr>
<th scope="row"><strong><?php echo $item->title; ?></strong></th>
<td><?php echo $customFields['memoire']->value; ?></td>
<td><?php echo $customFields['poids']->value; ?></td>
<td><?php echo $customFields['largeur']->value; ?></td>
<td><?php echo $customFields['epaisseur']->value; ?></td>
<td><?php echo $customFields['camera']->value; ?></td>
<td><?php echo $customFields['video']->value; ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
</div>
<?php endforeach; ?>
</div>N'oubliez pas d'enregistrer votre saisie.
Appliquer votre override
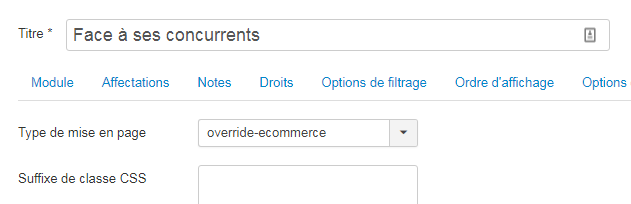
Maintenant, il faut appliquer cette override à votre module. Pour ce faire, ouvrez votre module Articles - Catégorie que vous avez créé dans le précédent épisode.
Dans l'onglet Paramètres avancés, le premier paramètre vous permet de sélectionner le type de mise en page que vous souhaitez pour ce module. Sélectionnez l'override que vous venez de créer dans la liste déroulante puis enregistrez votre saisie.
Maintenant, affichez la page contenant votre module pour constater que votre tableau comparatif s'affiche effectivement comme prévu.

Type de mise en page du module dans Joomla
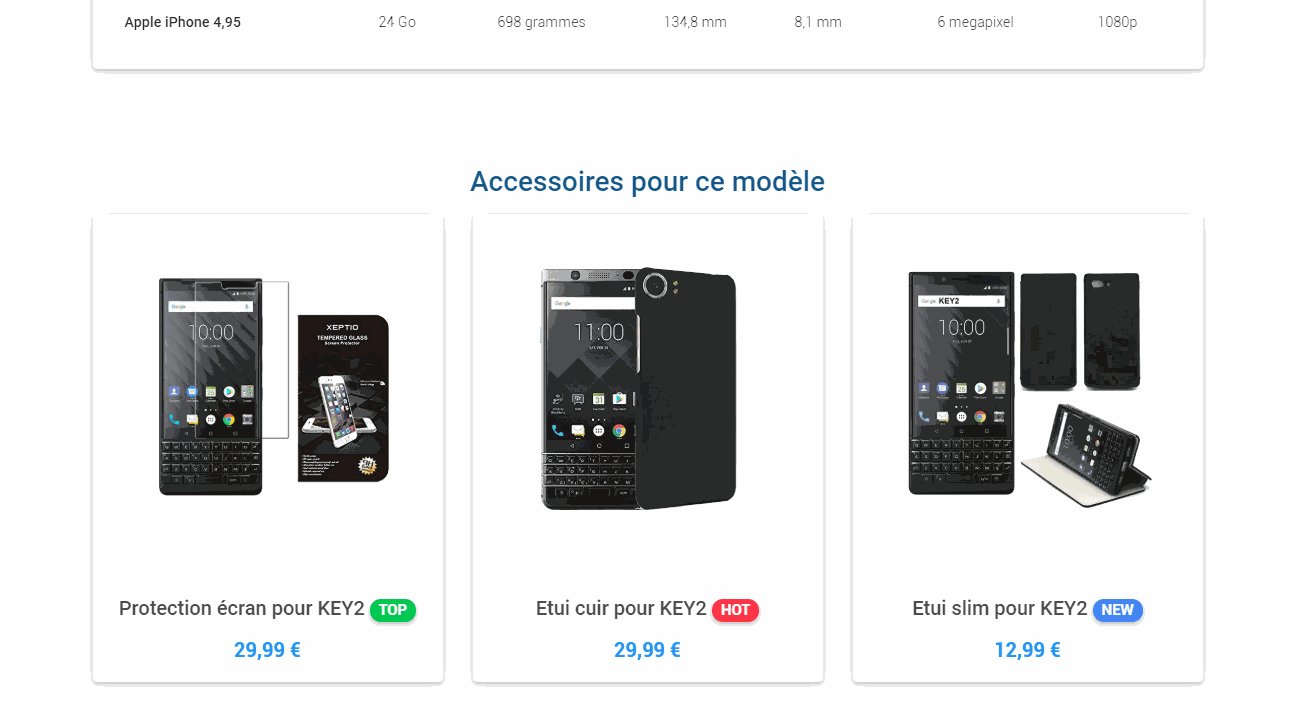
Les trois produits complémentaires
Et nous voilà déjà arrivé à la dernière partie de notre page produit. Si vous avez suivi les deux précédents épisodes, tout doit être en place et prêt à fonctionner comme prévu. Il ne nous reste plus qu'à créer l'override pour afficher nos produits complémentaires comme souhaité.
Le module utilisé ici - Articles en relation - n'affiche pas l'image d'intro de l'article, par défaut. Nous aurons également besoin de reprendre le prix du produit qui est disponible via les champs personnalisés.
Rassurez-vous, je vais détailler chaque partie du code de l'override.
L'image du produit
Dans l'épisode précédent, nous avons ajouté une image d'intro aux articles Accessoires. Nous allons donc appeler cette image dans notre override, comme ceci :
<!-- code php pour appeler l'image d'intro de l'article -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="view overlay p-5">
<!-- Affichage de l'image du produit -->
<a href="#">
<img class="card-img-top img-fluid" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<div class="mask rgba-white-slight"></div>
</a>
</div>Attention, certaines classes CSS ajoutées ici sont propres à mon framework et ne fonctionnereont peut-être pas avec le vôtre.
Le titre du produit
Rien de très compliqué ici puisque le titre du produit correspond au titre de l'article. On ajoute simplement un lien A, B ou C pour afficher badge à côté du titre.
<!-- Code PhP pour appeler les URLs -->
<?php $item->urls = new JRegistry($item->urls); ?>
<!-- Titre du produit -->
<h5 class="card-title mb-3">
<strong>
<a class="dark-grey-text mod-articles-category-title <?php echo $item->active; ?>" href="#">
<?php echo $item->title; ?>
<span class="badge badge-pill danger-color"><?php echo $item->urls->get('urlatext'); ?></span>
<span class="badge badge-pill primary-color"><?php echo $item->urls->get('urlbtext'); ?></span>
<span class="badge badge-pill success-color"><?php echo $item->urls->get('urlctext'); ?></span>
</a>
</strong>
</h5>Le prix du produit
Pour afficher le prix du produit, on fait de nouveau appel aux champs personnalisés.
<!-- Appel des champs personnalisés -->
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<!-- Prix de vente -->
<h5 class="font-weight-bold blue-text mb-0"><?php echo $customFields['prix']->value; ?></h5>Le code final de l'override
Voilà, il ne nous reste plus qu'à assembler tout ceci pour générer notre override. On ajoute les classes CSS permettant d'afficher nos produits en 3 colonnes et on utilisera ici Flexbox pour le rendu responsive.
<div class="row relateditems<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<div class="col-lg-4 col-md-6 mb-4 d-flex align-items-stretch">
<div class="card align-items-center">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="view overlay p-5">
<!-- Image du produit -->
<a href="#">
<img class="card-img-top img-fluid" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<div class="mask rgba-white-slight"></div>
</a>
</div>
<div class="card-body text-center">
<?php $item->urls = new JRegistry($item->urls); ?>
<!-- Nom du produit -->
<h5 class="card-title mb-3">
<strong>
<a class="dark-grey-text mod-articles-category-title <?php echo $item->active; ?>" href="#">
<?php echo $item->title; ?>
<span class="badge badge-pill danger-color"><?php echo $item->urls->get('urlatext'); ?></span>
<span class="badge badge-pill primary-color"><?php echo $item->urls->get('urlbtext'); ?></span>
<span class="badge badge-pill success-color"><?php echo $item->urls->get('urlctext'); ?></span>
</a>
</strong>
</h5>
<?php $customFields = FieldsHelper::getFields('com_content.article', $item, true);
foreach ($customFields as $customField){
$customFields[$customField->name] = $customField;
}?>
<!-- Prix de vente -->
<h5 class="font-weight-bold blue-text mb-0"><?php echo $customFields['prix']->value; ?></h5>
</div>
</div>
</div>
<?php endforeach; ?>
</div>N'oubliez pas d'enregistrer votre saisie !
Appliquer votre override
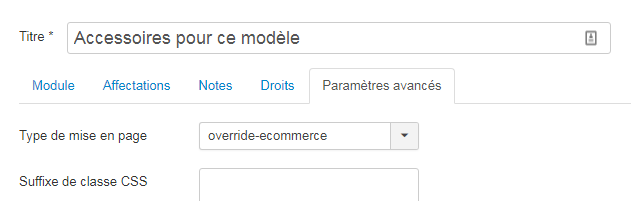
Maintenant, il faut appliquer cette override à votre module. Pour ce faire, ouvrez votre module.
Dans l'onglet Paramètres avancés, le premier paramètre vous permet de sélectionner le type de mise en page que vous souhaitez pour ce module. Sélectionnez l'override que vous venez de créer dans la liste déroulante puis enregistrez votre saisie.
Maintenant, affichez la page contenant votre module pour constater que vos produits complémentaires s'affichent effectivement comme prévu.

Type de mise en page du module dans Joomla
Conclusion
Et voilà, vous venez de terminer la troisième et dernière partie de ce tutoriel consacré aux overrides dans Joomla. Avouez que ce n'était pas si compliqué que ce que vous pensiez !
Prenez le temps de relire attentivement chaque partie, de faire des tests, de modifier et pourquoi pas, d'améliorer tout ce que vous voulez afin que le résultat final soit parfaitement adapté à votre projet.
On se retrouve dans les commentaires si vous avez des remarques ou des questions à propos de Joomla et des overrides.




