Aujourd'hui, je vous propose de réaliser un exercice simple et ludique afin de démontrer toute la puissance des overrides (substitutions, en français) en modifiant la page des résultats de recherche de Joomla 3.
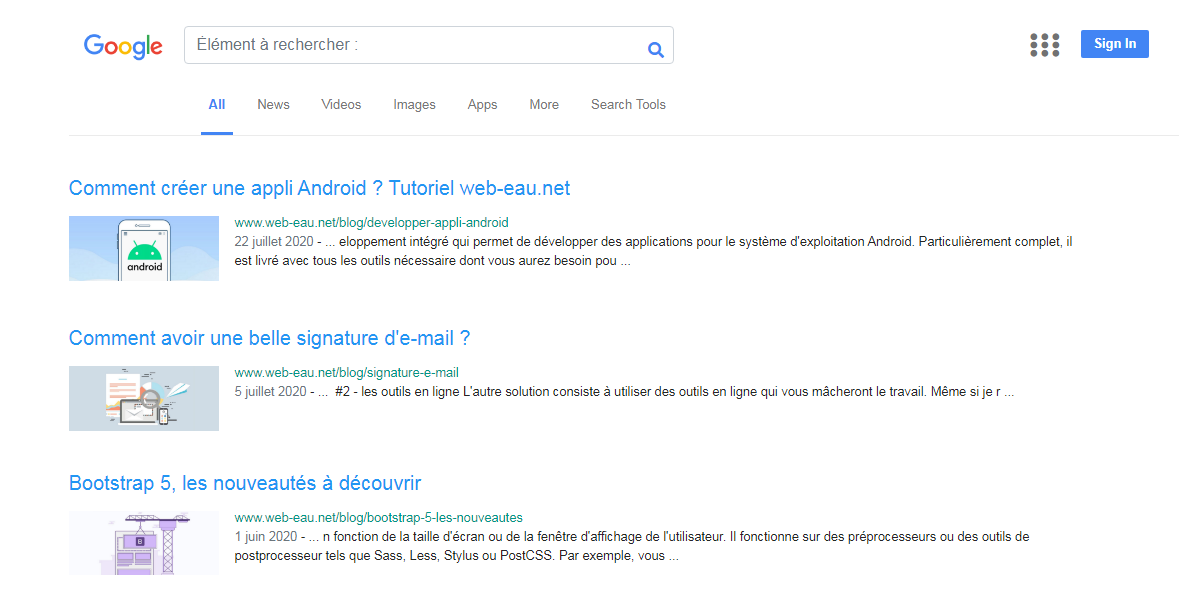
Puisque nous parlons de page de résultats de recherche, comment ne pas penser à celle que nous connaissons tous : celle de Google !
L'idée de cet exercice est donc de vous :
- apprendre à créer une override proprement,
- montrer comment lire et interpréter le code de Joomla,
- donner à votre page de résultats de recherche native, un air de SERP de Google ;)
Pour les besoins de cet exercice, nous supposerons que vous avez déjà configuré sur votre site, un lien de menu de type Recherche et créé un module de type Recherche. Sinon, je vous invite à le faire avant d'aller plus loin.
Par ailleurs, les modifications que vous apportez à votre site se font sous votre responsabilité. Je ne saurais trop vous conseiller de faire une sauvegarde complète de votre site avant de suivre ce tutoriel.
Afficher la SERP dans Joomla 3
Créer une override dans Joomla 3
Avant tout chose, quelques explications. Joomla est bâti suivant le principe Modèle Vue Controlleur. Le principe est simple : le motif est composé de trois types de modules ayant trois responsabilités différentes.
- Un modèle (Model) qui contient les données à afficher,
- Une vue (View) contient la présentation de l'interface graphique,
- Un contrôleur (Controller) contient la logique concernant les actions effectuées par l'utilisateur.
Pour simplifier, lorsque l'on créé une override, on duplique uniquement le fichier qui gère la vue. Et puisque l'on va travailler sur cette copie, cela signifie que notre travail ne sera pas écrasé lors de la prochaine mise à jour de Joomla 3.
La création d'une override se fait à partir de votre template, dans le panneau d'administration de Joomla.
Ouvrez le lien suivant : https://mon-nom-de-domaine.fr/administrator/index.php?option=com_templates&view=templates
Cliquez ensuite sur le nom de votre template.
Cliquez maintenant sur l'onglet Créer une substitution à gauche de votre écran.
Dans la deuxième colonne, vous avez la liste des composants qui sont installés sur votre site. Dans cette liste, repérez com_search. Cliquez dessus puis cliquez sur search. Vous devez voir s'afficher un message qui vous confirme la réussite de l'opération.
Revenez sur l'écran précédant en cliquant sur l'onglet Editeur.
Dans la partie gauche de votre écran, vous avez la structure des dossiers et des fichiers qui composent votre template.
Cliquez sur HTML pour faire apparaitre la substitution que vous venez de créer : com_search.
En cliquant sur com_search, vous devez voir apparaitre le sous-dossier search. Dans ce sous-dossier, vous devez avoir les 4 fichiers suivants :
default.php: gère l'affichage de la page des résultats de recherche,
default_error.php: affiche un message d'erreur si la recherche est vide, par exemple,
default_form.php: affiche le formulaire et les options de recherche du composant,
default_results.php: affiche les résultats de la recherche,
Schématiquement, le fichier default.php est le fichier principal qui appelle les trois autres pour générer et afficher la totalité de la page de résultats de recherche de Joomla.
D'ailleurs, si on examine le code du fichier default.php, on voit à quel moment les trois autres fichiers sont appellés :
<div class="search<?php echo $this->pageclass_sfx; ?>">
<!-- Première partie du code -->
<?php if ($this->params->get('show_page_heading')) : ?>
<h1 class="page-title">
<?php if ($this->escape($this->params->get('page_heading'))) : ?>
<?php echo $this->escape($this->params->get('page_heading')); ?>
<?php else : ?>
<?php echo $this->escape($this->params->get('page_title')); ?>
<?php endif; ?>
</h1>
<?php endif; ?>
<!-- Seconde partie du code -->
<?php echo $this->loadTemplate('form'); ?>
<?php if ($this->error == null && count($this->results) > 0) : ?>
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
<?php endif; ?>
</div>Traduisons cela en français pour comprendre comment fonctionne ce code.
La première partie va afficher le titre de la page. Il est vrai qu'avec "page_heading" ou avec "page-title", vous l'aviez surement déjà deviné.
La seconde partie va afficher les 3 fichiers vus précédemment : default_form.php, default_results.php et default_error.php.
Pour obtenir le rendu visuel escompté, nous n'aurons besoin de modifier que les fichiers default.php, default_form.php et default_results.php !
La réalisation
Même si vous êtes débutant.e sur Joomla, vous allez voir que, grâce à la qualité de la construction du CMS Joomla, ce tutoriel est finalement très simple à suivre et à reproduire. N'oubliez pas de faire une sauvegarde de votre site AVANT de procéder à la moindre modification.
Le fichier default.php
Pour commencer, nous allons légèrement customiser l'affichage du titre de la page (simple question de goûts personnels). Attention, les classes CSS sont ici propres à Bootstrap 4. Si votre template n'utilise pas ce framework, vous devez adaptez les classes CSS à votre cas.
Nous remplaçons :
<h1 class="page-title">par :
<h1 class="h2 py-3 page-title">Concrétement, on applique une classe H2 au titre H1 et on ajoute un peu de padding pour aérer l'affichage.
Ensuite, nous allons ajouter une <div> pour que les résultats affichés soient un peu moins larges que le champ de recherche (là aussi, c'est une modification purement esthétique).
Nous remplaçons :
<?php if ($this->error == null && count($this->results) > 0) : ?>
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
<?php endif; ?>Par :
<?php if ($this->error == null && count($this->results) > 0) : ?>
<div class="px-4 mx-4">
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
</div>
<?php endif; ?>Concrétement, on ajoute les classes px-4 et mx-4 pour avoir du padding et du margin à gauche et à droite de cette <div>.
Enregistrez votre travail !
Le fichier default_form.php
Pour faire simple, nous ne gardons que le champ de recherche et le bouton. Pour supprimer tout le reste, nous allons commenter la quasi totalité de ce code car nous n'avons pas besoin d'afficher les options de recherche de Joomla. Il est aussi possible d'effacer tout ce qui n'est pas utile mais c'est une méthode qui a l'inconvénient de n'offrir aucune possibilité de retour en arrière. Aussi, je préfère commenter pour me garder cette possibilité.
Pour ce faire, nous ajoutons <!-- au début de la ligne 35 et nous ajoutons --> à la fin de la ligne 82. Ainsi, tout le code contenu entre ces deux signes ne sera pas interprété.
Enregistrez votre travail !
Le fichier default_results.php
C'est ici que nous avons le plus de travail pour que notre page de résultats de Joomla ressemble à celle de Google.
Comme les résultats de Google ne sont pas numérotés, nous allons commenter toute la ligne 16 pour supprimer la numérotation des articles.
<!--<?php echo $this->pagination->limitstart + $result->count . '. '; ?>-->Ensuite, nous devons afficher l'URL complète de l'article à la place de la catégorie. Pour ce faire, nous remplaçons :
<?php if ($result->section) : ?>
<dd class="result-category">
<span class="small<?php echo $this->pageclass_sfx; ?>">
(<?php echo $this->escape($result->section); ?>)
</span>
</dd>
<?php endif; ?>par :
<?php if ($result->section) : ?>
<dd class="result-category">
<span class="teal-text small">
www.web-eau.net<?php echo JRoute::_($result->href); ?>
</span>
</dd>
<?php endif; ?>J'ai ajouté la classe CSS teal-text afin de colorer en vert le lien, comme sur la page de résultats de Google.
Naturellement, vous adapterez ce code à votre nom de domaine.
Maintentant, nous devons ajouter la date de création de l'article et l'intro du texte de l'article. Pour cela, nous modifions la partie suivante :
<dd class="result-text">
<?php echo $result->text; ?>
</dd>
<?php if ($this->params->get('show_date')) : ?>
<dd class="result-created<?php echo $this->pageclass_sfx; ?>">
<?php echo JText::sprintf('JGLOBAL_CREATED_DATE_ON', $result->created); ?>
</dd>
<?php endif; ?>par :
<dd class="result-text small">
<span class="text-muted"><?php echo $result->created; ?></span> - <?php echo $result->text; ?>
</dd>Vous noterez la classe CSS small qui est ajoutée à la balise <dd> afin de réduire la date et le texte d'intro de l'article.
Enregistrez votre travail !
Je tiens ici à saluer publiquement Alexandre Elisé pour son coup de main sur cette partie : merci de m'avoir aidé, Alex ;)
En conclusion
Avouez que ce n'était pas si difficile, n'est ce pas ;) Si vous avez respecté toutes les étapes de ce tutoriel à la lettre, vous devrier obtenir une page de résultats qui ressemble à celle-ci :

Les overrides sont vraiment une des possibilités natives qui font de Joomla, un CMS vraiment très puissant. Il n'y a vraiment aucune limite, si ce n'est celle de notre imagination. Si ce tutoriel vous a plu, n'hésitez pas à le dire dans les commentaires et à le partager.




