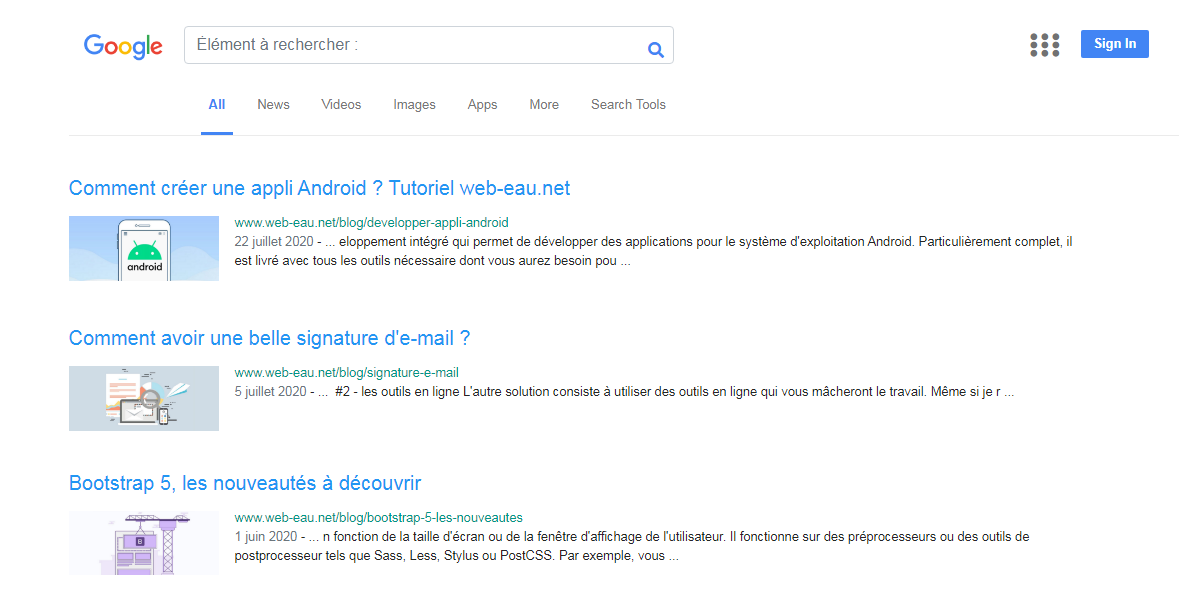
In this example, we are going to replace the Joomla's search results page with the Google one. To be more clear, we gonna give the Joomla search results page a Google SERPS look.
So the idea of this exercise is for you:
- learn how to create an override,
- how to read the Joomla code,
- give a Google SERPs like to your website :)
For the purposes of this exercise, we will assume that you have already configured on your site, a menu link of type Search and create a Search module. Otherwise, I invite you to do it before continue this tutorial.
In addition, the modifications you make to your site are made under your responsibility. My best advise here is to make a complete backup of your site before following this tutorial.

https://www.web-eau.net/developpement/joomla-overrides
How display the Google SERPs in your Joomla site?
How to create an override In Joomla?
Before starting, few explanations. Joomla is based on the Model View Controlleur. Here is how it's works:
- The model is responsible for managing the data of the application. It receives user input from the controller.
- The view means presentation of the model in a particular format (this is the display)
- The controller responds to the user input and performs interactions on the data model objects. The controller receives the input, optionally validates it and then passes the input to the model.
To simplify, when we create an override, we duplicate only the file that manages the view. And since we are going to work on this copy, this means that our work will not be overwritten during a next Joomla update.
Creating an override is done from your template, in the Joomla admin panel.
Open this page : https://my-domain.com/administrator/index.php?option=com_templates&view=templates
Then, click on the name of your template.
Open the tab Create overrides on the left of your page.
In the 2nd column is displayed the list of the components installed on your Joomla website. In this list, click on com_search then on search. You should have a success message.
Go back to the previous page by clicking on the tab Editor.
In the left part of your page is displayed the structure of the folders and files of your template.
Click on HTML to bring up the substitution you just created in com_search.
Click on com_search, you should have a sub-folder search. In this sub-folder, you should have the 4 files:
default.php: manages the complete display of the search results page on frontend,
default_error.php: displays an error message,
default_form.php: displays the form and the search options,
default_results.php: displays the results,
Basically, the default.php file is the main file that calls the three others files to generate and display the entire page of the search results.
Besides, if we examine the code of the default.php file, we can see when the other three files are called:
<div class="search<?php echo $this->pageclass_sfx; ?>">
<!-- First part of the code -->
<?php if ($this->params->get('show_page_heading')) : ?>
<h1 class="page-title">
<?php if ($this->escape($this->params->get('page_heading'))) : ?>
<?php echo $this->escape($this->params->get('page_heading')); ?>
<?php else : ?>
<?php echo $this->escape($this->params->get('page_title')); ?>
<?php endif; ?>
</h1>
<?php endif; ?>
<!-- Second part of the code -->
<?php echo $this->loadTemplate('form'); ?>
<?php if ($this->error == null && count($this->results) > 0) : ?>
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
<?php endif; ?>
</div>Let's translate this to understand how it's works.
The first part of the code will display the title of the page. Ok, with "page_heading" and "page-title", it was almost obvious ;)
The second part of the code will display the 3 files seen previously : default_form.php, default_results.php and default_error.php.
For this tutorial, we will only need to modify the files default.php, default_form.php and default_results.php!
Looking for Joomla overrides?
If you need inspiration or tips on Joomla overrides, here are +50 free examples to help and inspire you.
+50 Free Joomla OverridesLet's display the Google SERPs!
Even if you are a newbie on Joomla, you will see that, thanks to the quality of the construction of the Joomla CMS, this tutorial is ultimately very simple to follow and reproduce. Remember to backup your site BEFORE making any changes.
The default.php file
To start, we will slightly customize the display of the page title (simple matter of personal taste). Please note, the CSS classes are specific to Bootstrap 4 here. If your template does not use this framework, you must adapt the CSS classes to your framework.
Replace:
<h1 class="page-title">by:
<h1 class="h2 py-3 page-title">Concretely, we apply a H2 to the title H1 and we add a bit of padding.
Then, we add a <div> with some padding and margin so that the results displayed are a little narrower than the search field (here too, this is a purely aesthetic modification).
Replace:
<?php if ($this->error == null && count($this->results) > 0) : ?>
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
<?php endif; ?>By:
<?php if ($this->error == null && count($this->results) > 0) : ?>
<div class="px-4 mx-4">
<?php echo $this->loadTemplate('results'); ?>
<?php else : ?>
<?php echo $this->loadTemplate('error'); ?>
</div>
<?php endif; ?>We've added the CSS px-4 and mx-4 class to have some padding and margin on the left and on the right of the results.
Click the Save button.
The default_form.php file
To keep it simple, we only keep the search field and the button. To remove everything else, we comment almost all of this code because we don't need to display Joomla's search options. It is also possible to delete anything that is not useful in this file but it's a method which has the disadvantage of offering no possibility of going back. Also, I prefer to comment to keep this possibility.
Simply, add <!-- at the beginning og the line 35 and add --> at the end of the line 82. Thus, all the code contained between these two signs will not be interpreted.
Click the Save button.
The default_results.php file
This is where we have to do the most work to make our Joomla results page looks like Google's SERPs.
As the Google results are not numbered, we comment the line 16 to remove the article numbering.
<!--<?php echo $this->pagination->limitstart + $result->count . '. '; ?>-->Then, we need to display the full article URL instead of the category. To do this, we replace:
<?php if ($result->section) : ?>
<dd class="result-category">
<span class="small<?php echo $this->pageclass_sfx; ?>">
(<?php echo $this->escape($result->section); ?>)
</span>
</dd>
<?php endif; ?>By:
<?php if ($result->section) : ?>
<dd class="result-category">
<span class="teal-text small">
www.web-eau.net<?php echo JRoute::_($result->href); ?>
</span>
</dd>
<?php endif; ?>I added a CSS class teal-text to color the link in green, like on the Google results page.
Of course you will adapt this code to your domain name.
Now, we have to add the creation date of the article and its intro text. So, we edit this part:
<dd class="result-text">
<?php echo $result->text; ?>
</dd>
<?php if ($this->params->get('show_date')) : ?>
<dd class="result-created<?php echo $this->pageclass_sfx; ?>">
<?php echo JText::sprintf('JGLOBAL_CREATED_DATE_ON', $result->created); ?>
</dd>
<?php endif; ?>By:
<dd class="result-text small">
<span class="text-muted"><?php echo $result->created; ?></span> - <?php echo $result->text; ?>
</dd>Note the CSS class small added to the <dd> tag in order to reduce the size of the text for the date and the intro of the article.
Click the Save button.
I want to thank you sincerelly Alexandre Elisé for his help on this part of the override : you rock, Alex ;)
Conclusion
Admit that it was not that difficult ;) If you have followed all the steps of this tutorial, you should get a results page that looks like something like this (mine is a bit customized):

Overrides are one of the native possibilities that make Joomla a really powerful CMS. There is absolutelly no limit except that of our imagination. If you liked this tutorial, don't hesitate to say it in the comments and to share it.


