Parce que rien ne vaut un bon tutoriel pour comprendre et pour apprendre, je vous propose de suivre cette série d'articles qui va vous permettre de découvrir le code HTML et la création d'overrides dans Joomla. Afin de vous expliquer en détail tout le processus de conception puis de réalisation, nous allons concevoir de A à Z une page e-commerce comprenant les trois parties suivantes :
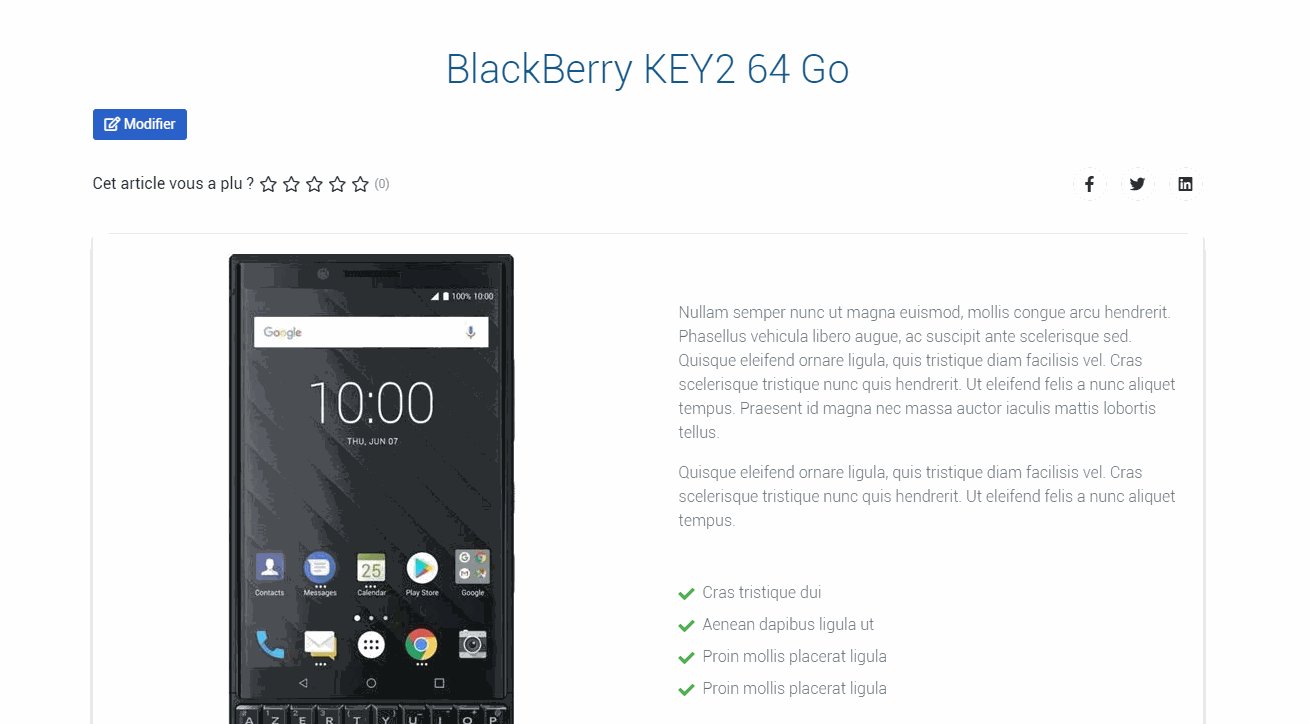
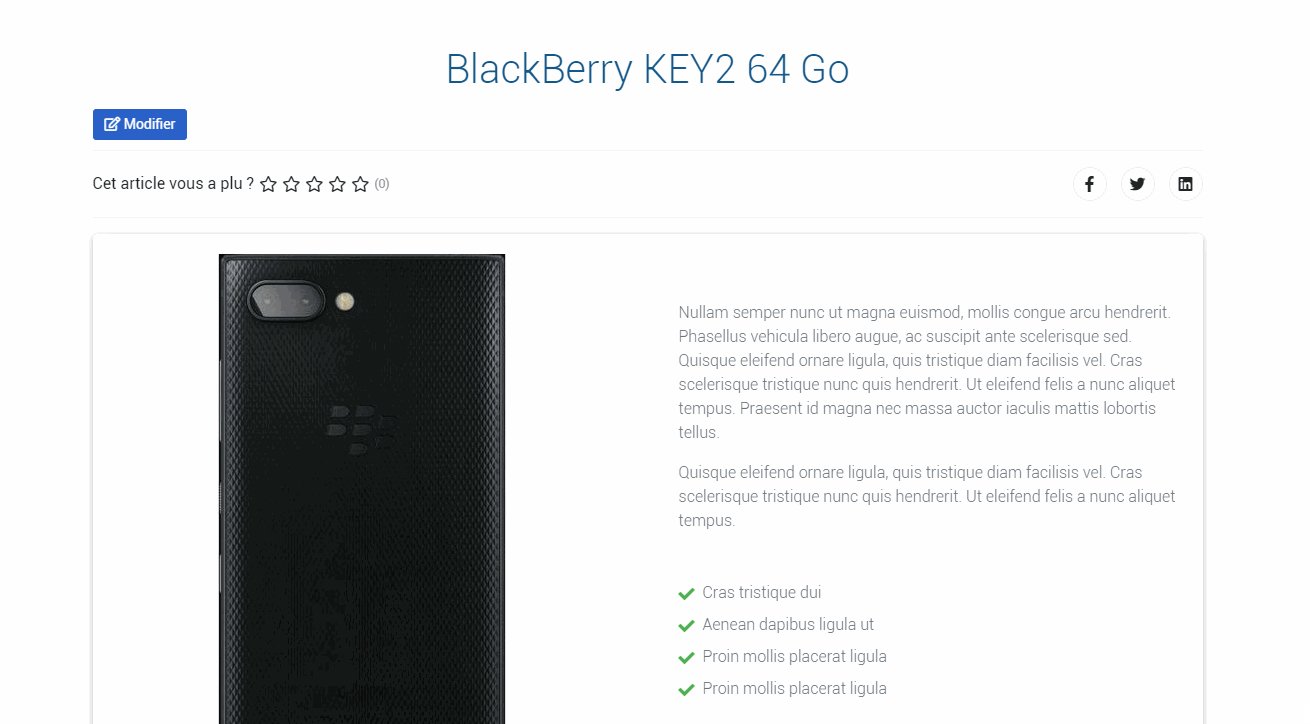
- la présentation d'un produit avec son titre, son texte de description, un bouton de mise en panier, son prix et un diaporama pour afficher différentes images du produit,
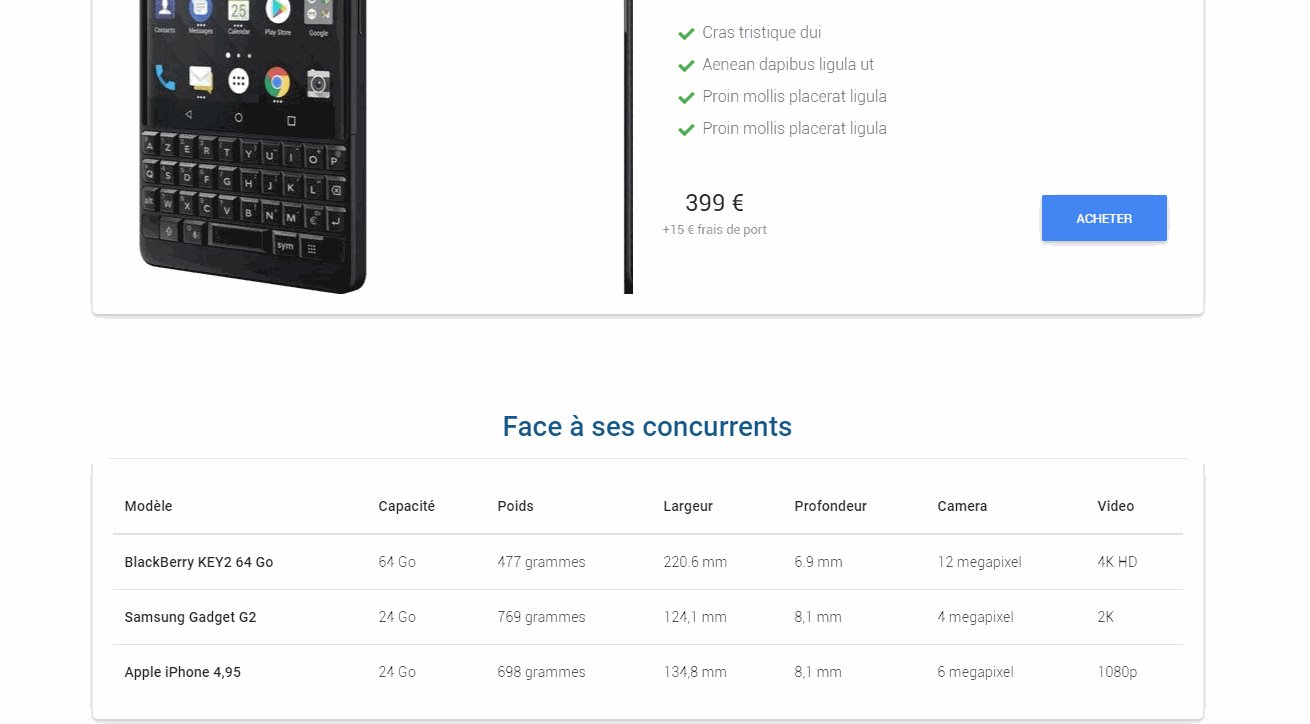
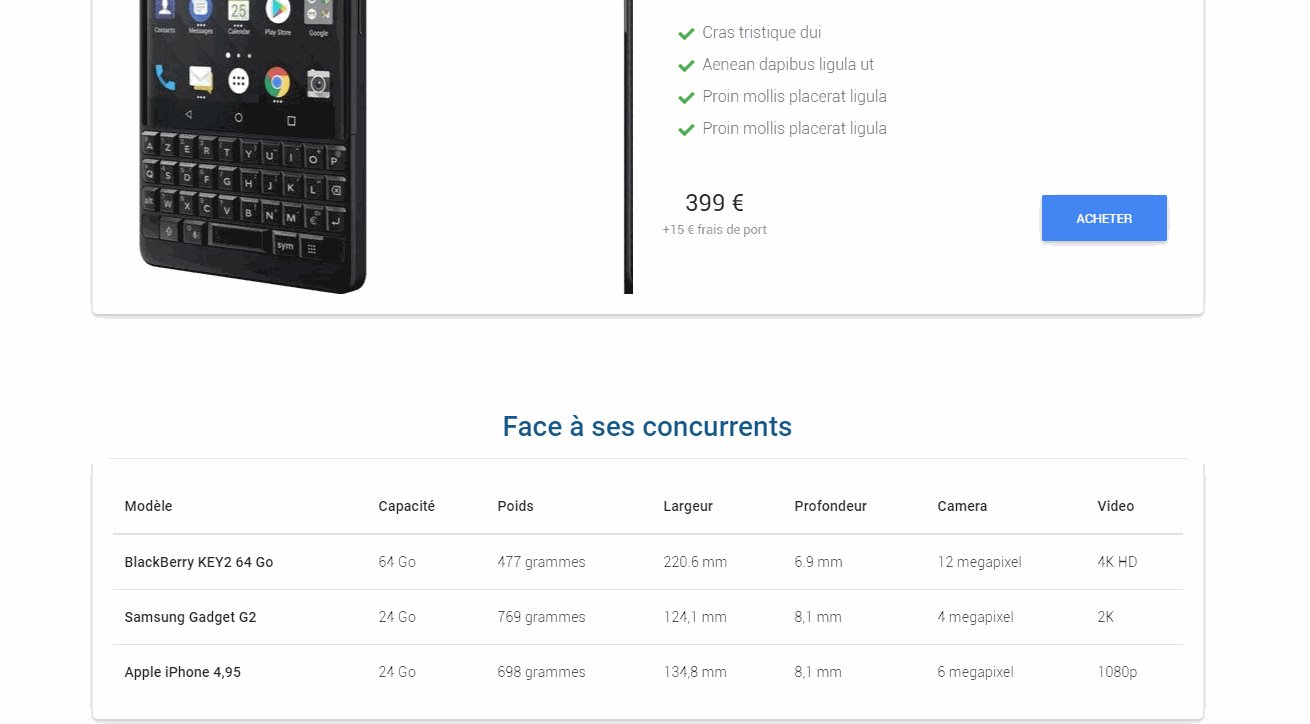
- un tableau de comparaison de différents produits,
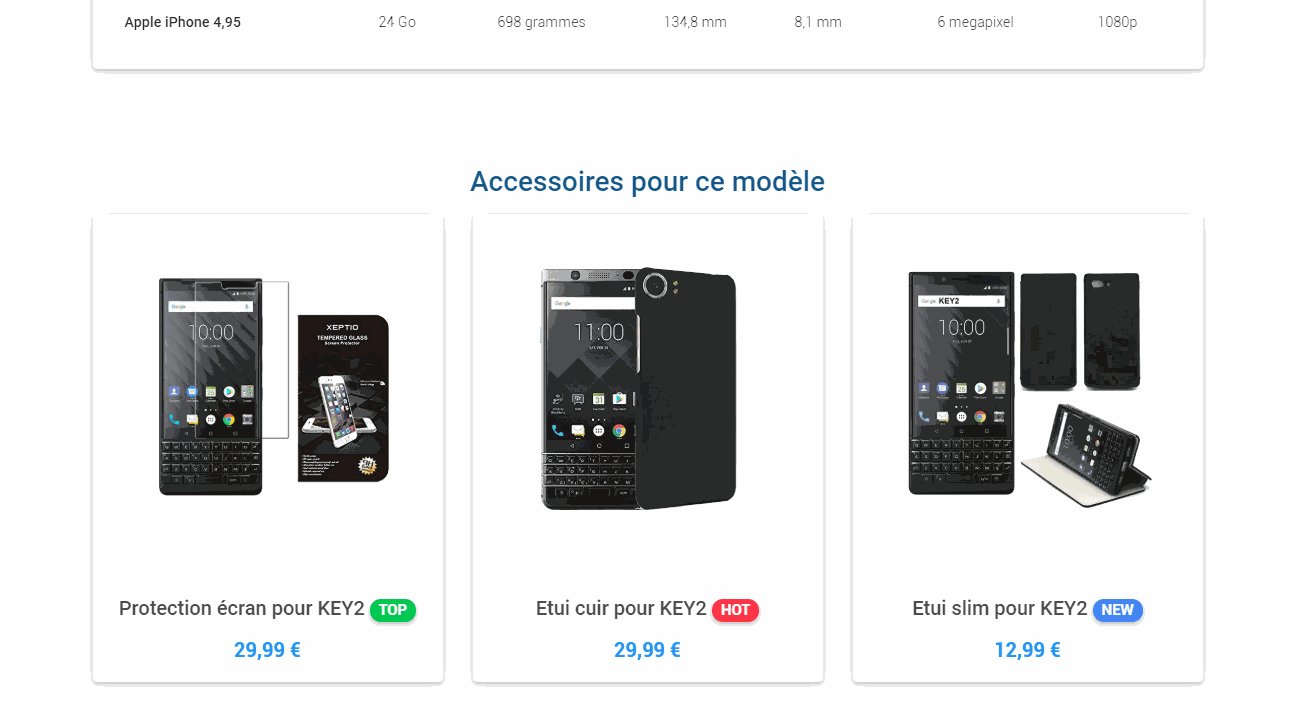
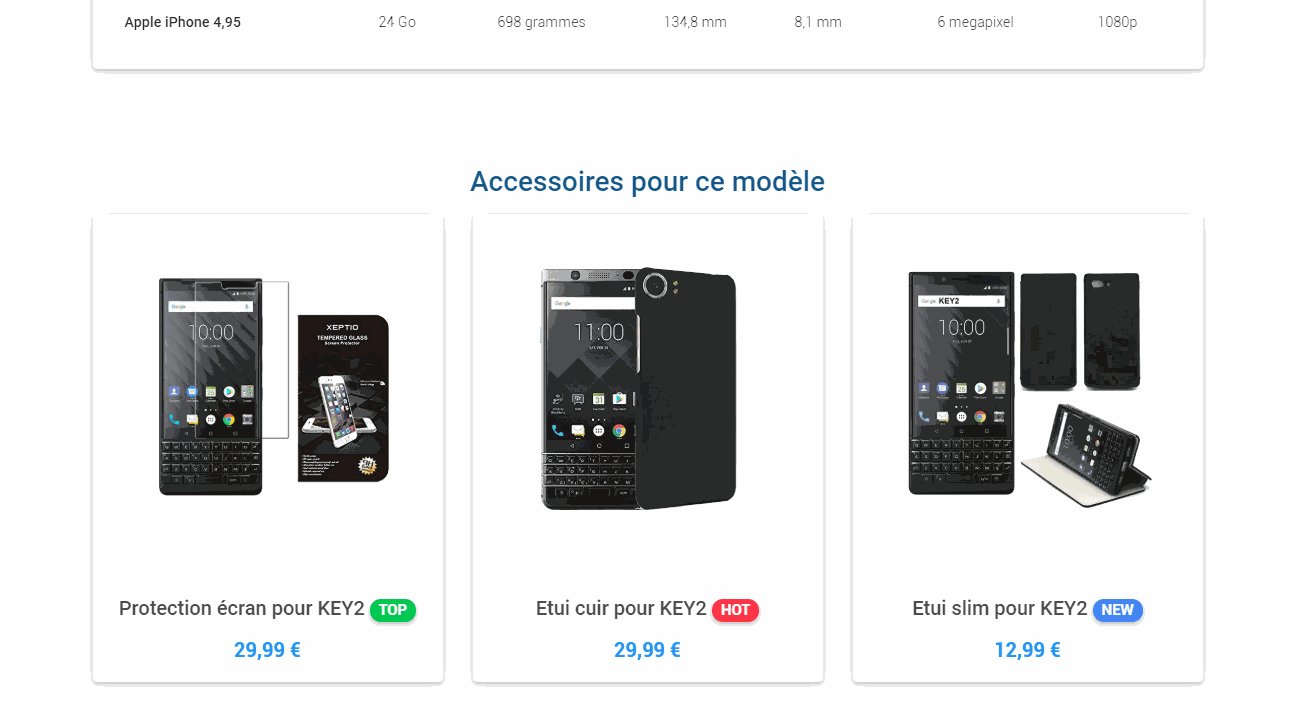
- et une mise en avant de trois produits complémentaires.
Dans le premier article Apprendre à créer des overrides dans Joomla, nous avons vu en détail comment concevoir et réaliser ces trois parties en code HTML. Celles-ci sont statiques, c'est à dire que les contenus ne changent pas tant que vous ne modifiez pas le code.
Dans ce deuxième article, nous allons voir comment préparer notre contenu, comment l'organiser afin de rendre ces parties dynamiques, c'est à dire que les contenus puissent changer automatiquement dès que vous mettrez à jour un article ou un module dans Joomla.
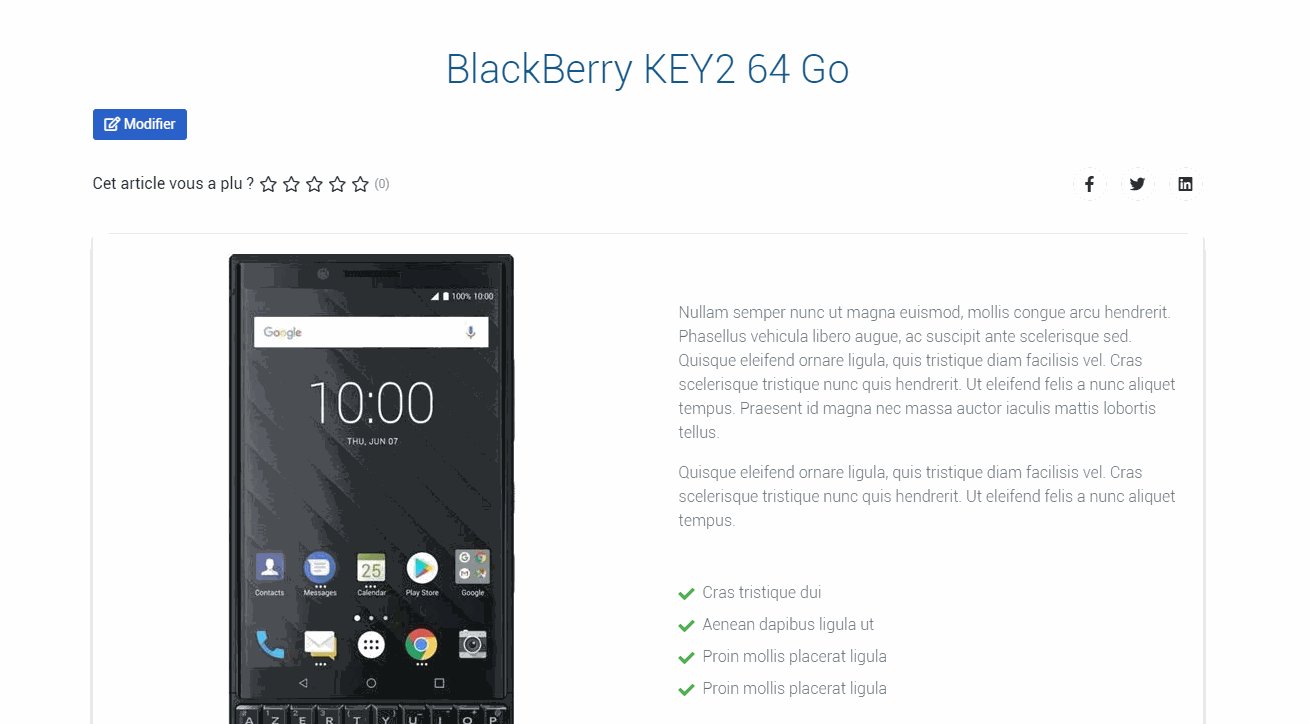
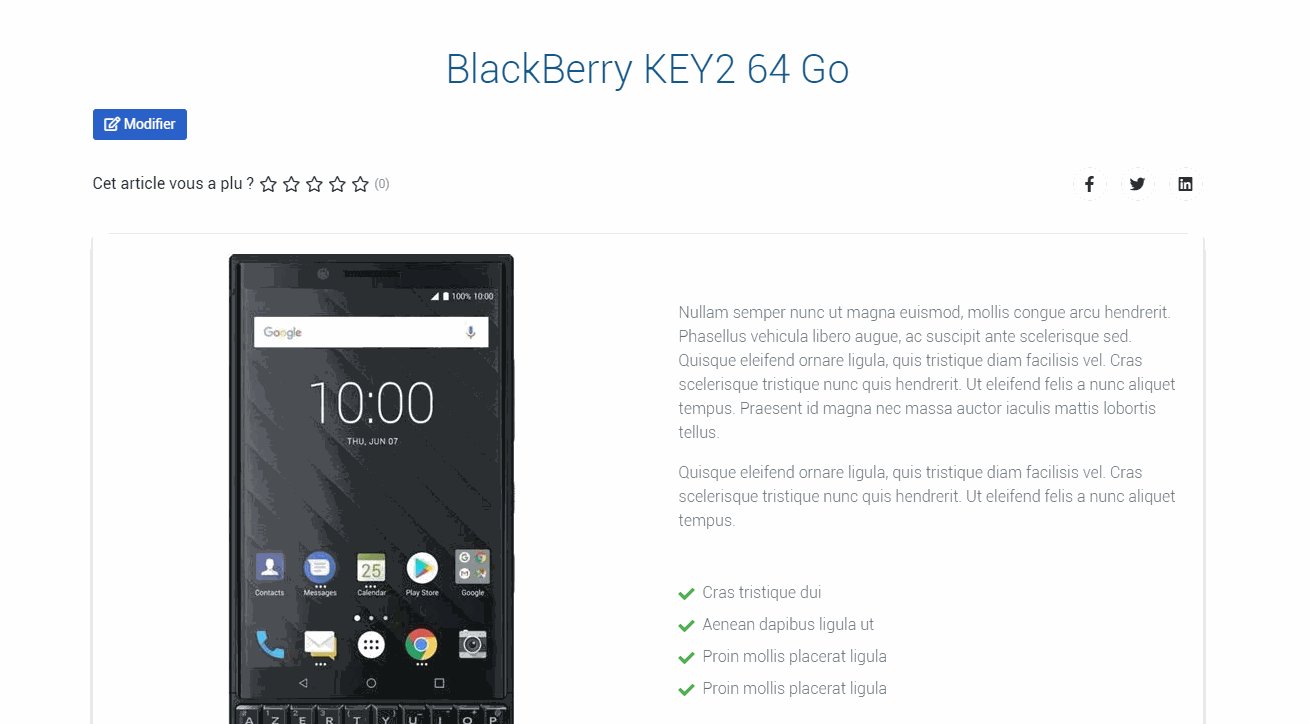
Et enfin dans le troisième et dernier article, je vous montrerai comment réaliser toutes les overrides nécessaires pour obtenir la page produit suivante :

Réalisation d'une page produit grâce aux overrides dans Joomla
créer des overrides dans Joomla
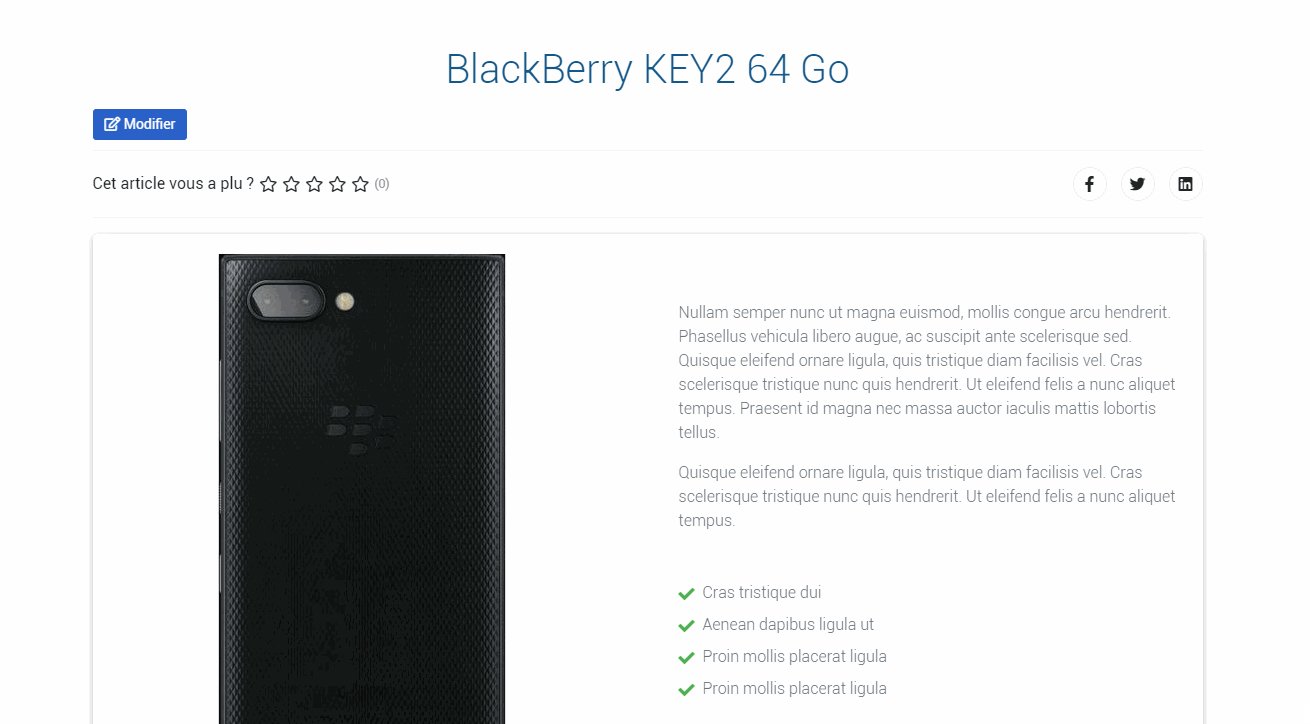
La fiche produit
Pour réaliser cette partie, nous allons simplement créer un article. Mais avant de vous précipiter pour créer vos articles, il est important de se poser quelques minutes afin de voir comment vous allez organiser votre contenu. En effet, Joomla est très puissant à ce niveau là et il serait dommage de ne pas profiter de cette puissance en n'organisant pas son contenu de manière efficiente et pertinente.
Dans Joomla, un article doit être catégorisé. C'est la seule contrainte que vous avez. La bonne nouvelle est que vous pouvez créer et imbriquer autant de catégories que vous voulez. Essayons de schématiser à quoi pourrait ressembler la catégorisation de nos articles pour notre projet e-commerce :

Organisation des catégories d'articles dans Joomla
Ainsi, vous pouvez mieux structurer et mieux organiser la manière dont vous allez publier vos articles. Et comme nous le verrons un peu plus loin, cela vous sera utile lorsque nous utiliserons les modules.
Une fois que vous aurez trouvé une organisation parfaitement adaptée à la structure des contenus de votre projet, vous aurez fait un très grand pas et vous verrez que cela vous simplifiera grandement la gestion de votre site au quotidien.
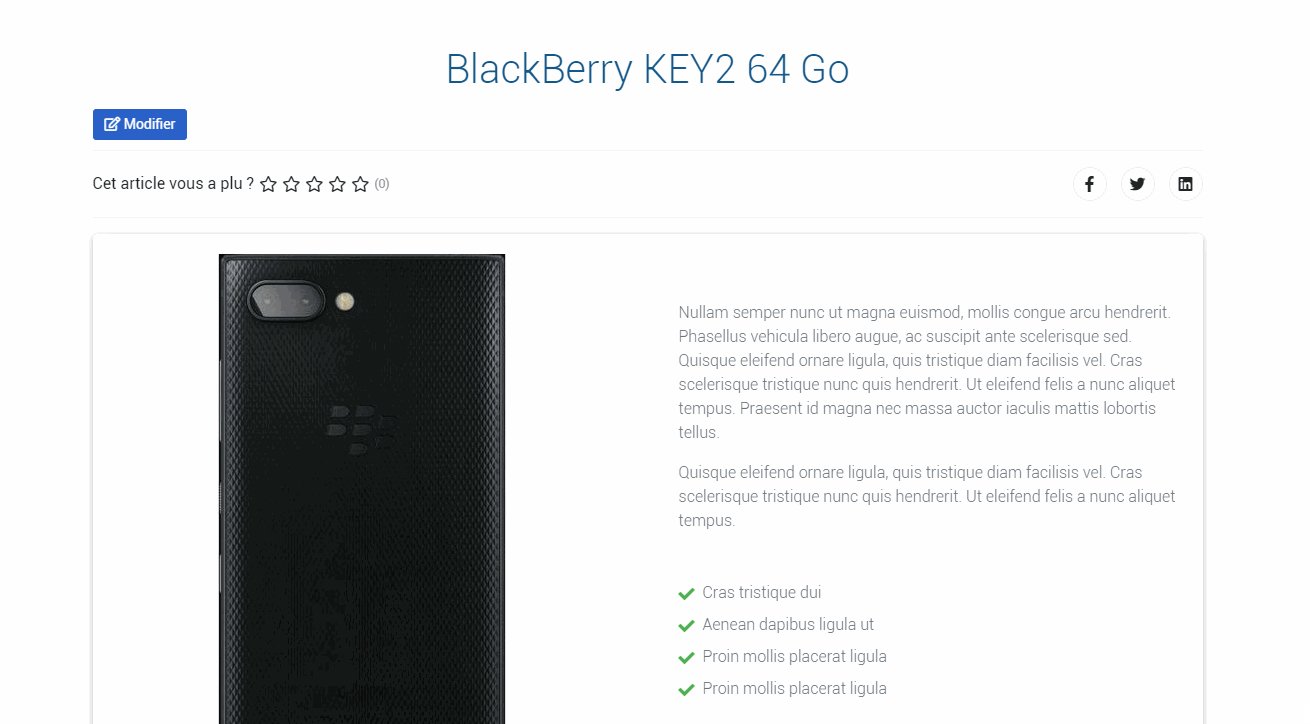
Maintenant, regardons ce dont nous avons besoin pour concevoir et créer notre fiche produit.
Pour afficher un diaporama dans Joomla mais sans installer d'extensions (c'est quand même le but de ce tutoriel), nous allons devoir mobiliser les champs personnalisés. Là encore, cette fonctionnalité native de Joomla nous offre une très grande souplesse pour afficher pratiquement tout ce que nous voulons là où nous le voulons.
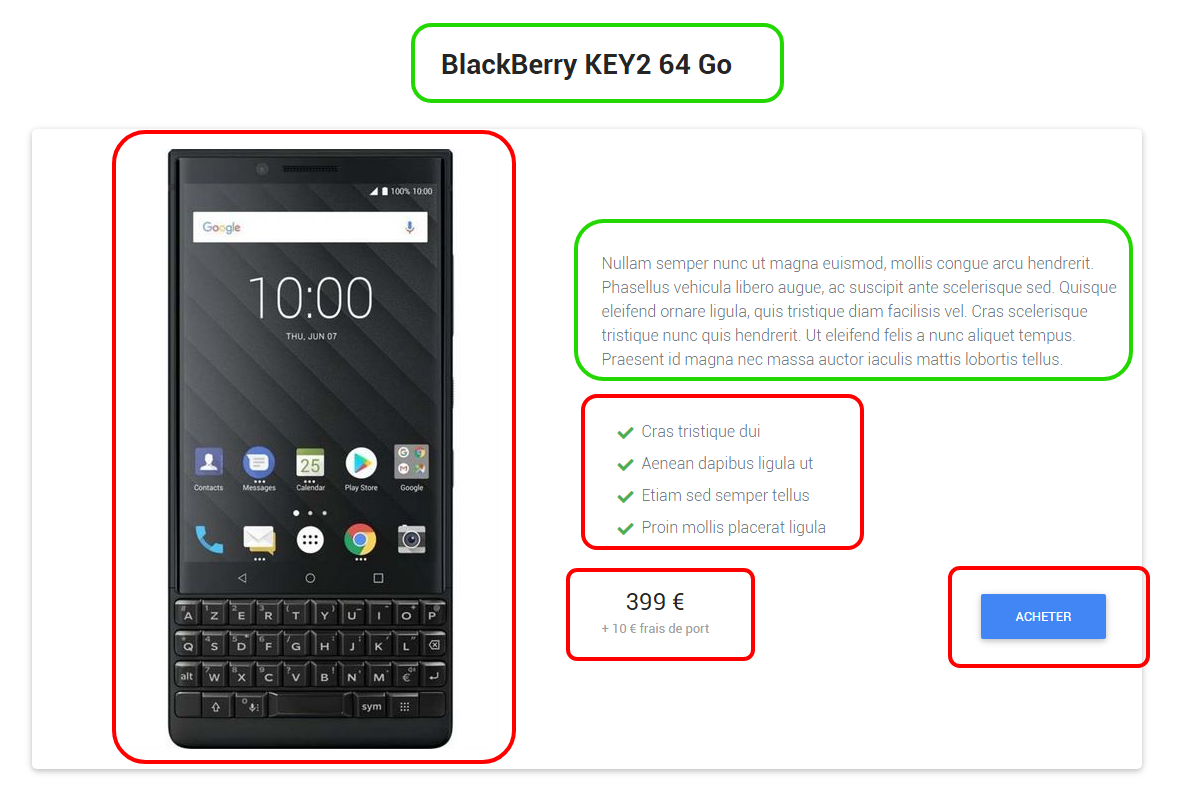
Pour vous simplifier cette étape et puisqu'une image vaut mille mots, en voici une qui devrait vous inspirer :
- En vert, je vous ai indiqué tout ce qui relève de l'article : le titre et le texte.
- En rouge, tout ce qui est géré par les champs personnalisés : le diaporama, les caractéristiques produit, le prix, les frais de port et le lien sur le bouton "Acheter".
Voilà maintenant, vous pouvez commencer à créer votre groupe de champs qui ne sera dédié qu'aux produits de la catégorie Téléphones (à moins que vous n'avez besoin des mêmes champs pour d'autres gammes de produits de votre boutique).
Comme vous n'êtes pas limité.e par Joomla, vous pouvez créer plusieurs groupes de champs pour séparer ce qui relève de la fiche produit, ce qui sera affiché dans le tableau comparatif et ce qui sera utile pour la partie des accessoires. Ici il n'y a pas de vérités, c'est à vous de voir selon la nature de votre projet.

Champs personnalisés pour le tableau comparatif
Pour résumer, vous aurez besoin de créer les champs personnalisés suivants pour afficher la fiche produit :
- Diaporama : 3 champs pour afficher le diaporama des images du produit,
- Avantages : 5 champs pour afficher les avantages du produit
- Prix : 1 champ pour afficher le prix du produit,
- Frais de port : 1 champ pour afficher les frais de port du produit
- Bouton : 1 champ pour le lien sur le bouton "Acheter" créer des overrides dans Joomla
Avant de démarrer la rédaction de vos articles, assurez-vous d'être en possession de toutes les informations pour chacun de vos produits, à savoir : images, descriptions, caractéristiques techniques, etc. de manière à ne pas perdre de temps et à être efficace.
Pour faire le lien entre la fiche produit et les accessoires présentés en bas de page, vous devrez ajouter au moins un mot-clef dans la balise meta keyword de l'article produit et dans chaque article accessoires correspondant. C'est grâce à cela que les accessoires en rapport avec votre produit s'afficheront automatiquement sur votre page.

Contenu de la balise keyword
Pour le moment, votre fiche produit ne ressemble pas à la démo. Pas de panique, la modification du rendu est le travail de l'override et c'est ce que vous verrez dans le prochain épisode.
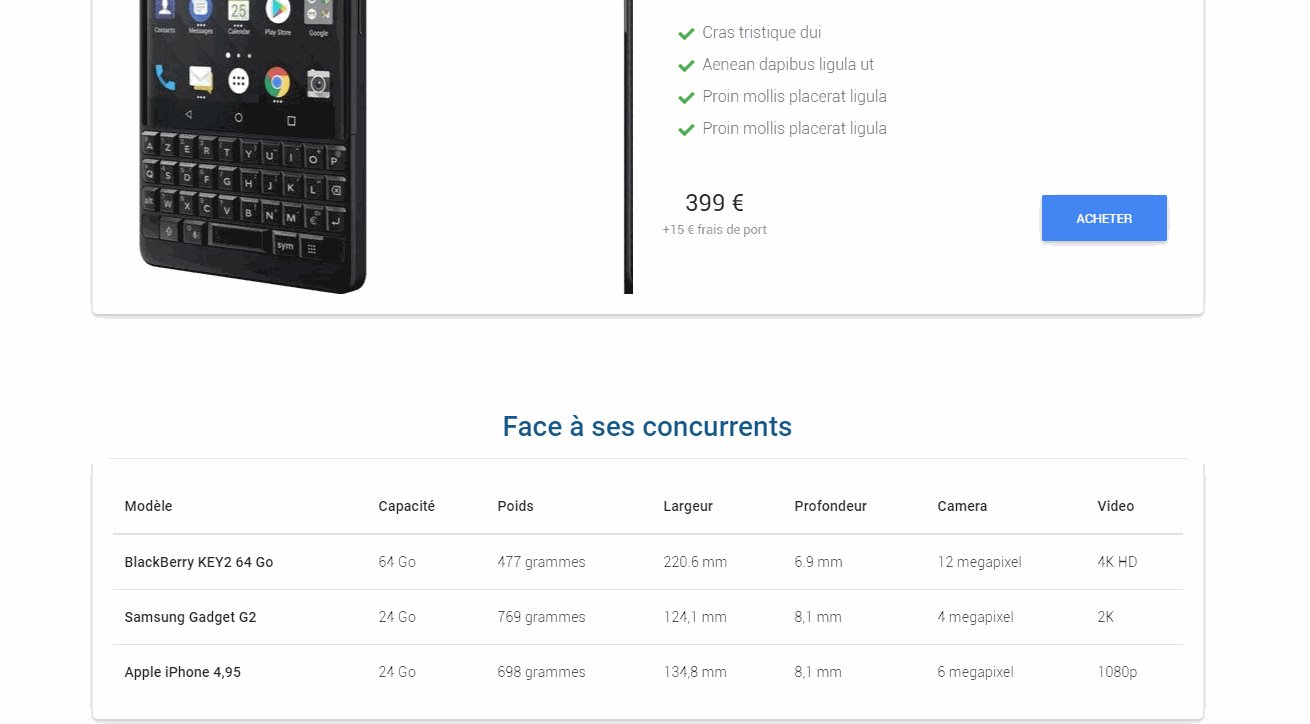
Le tableau comparatif
Puisque nous utilisons les articles pour créer nos fiches produits, nous allons donc devoir utiliser le module mod_articles_category pour générer dynamiquement ce tableau.
En effet, puisque vos articles Produits sont rangés dans la catégorie Téléphones, ce module pourra très facilement afficher les données en provenance de tous les articles de la catégorie de votre choix.
Comme nous l'avons vu précédemment, il vous faut créer des champs personnalisés afin de pouvoir afficher ces données dans le tableau. Notez qu'il vous est tout à fait possible d'afficher le contenu de ces champs dans la fiche produit.
Une fois que les champs personnalisés de vos articles sont renseignés, il suffit de créer le module Articles catégorie et de l'assigner à la bonne page et à la bonne position de module de votre template.
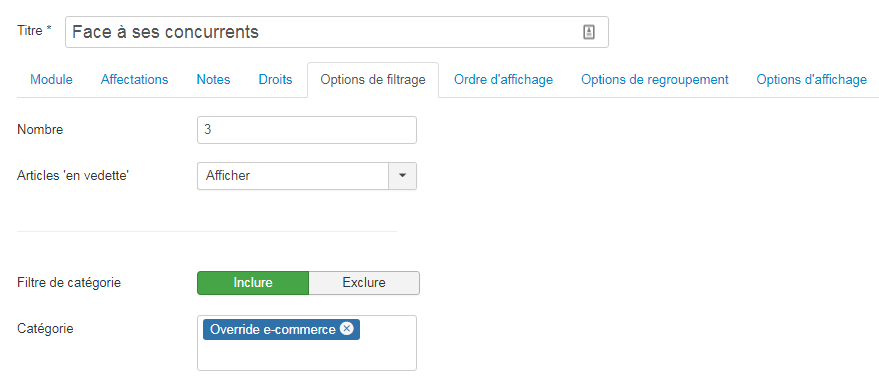
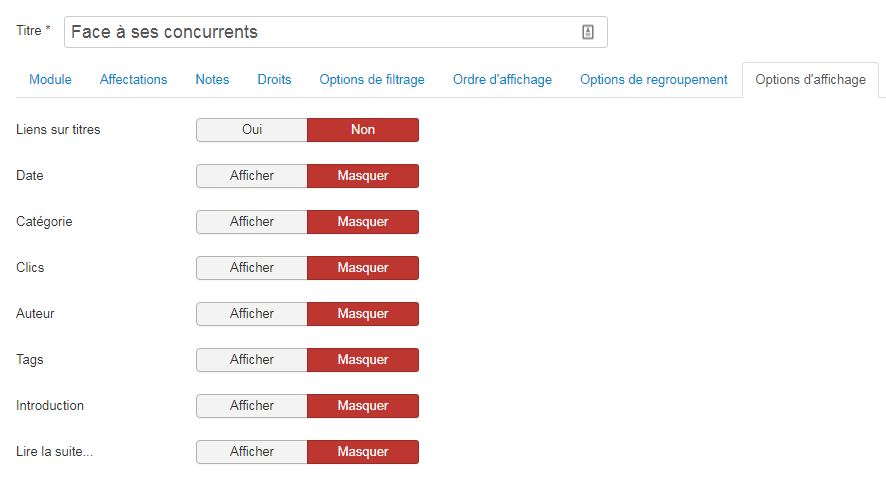
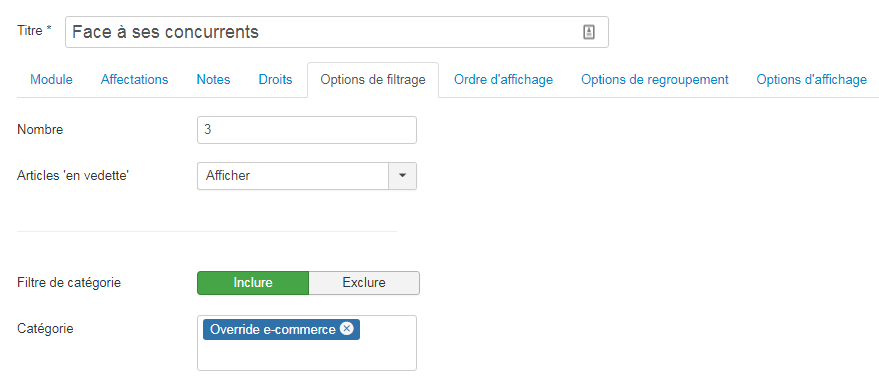
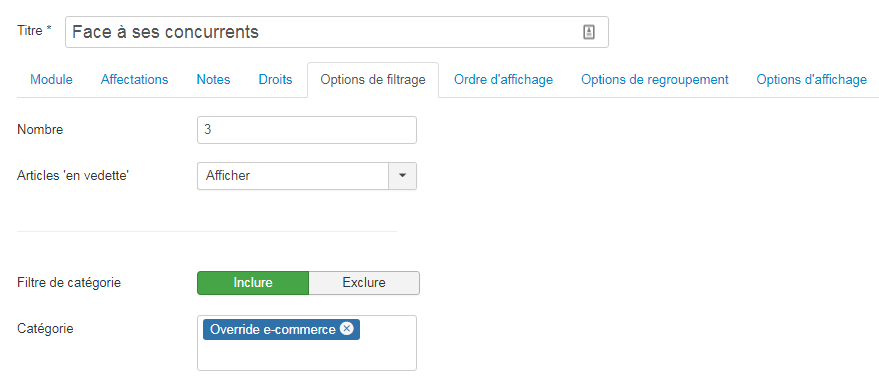
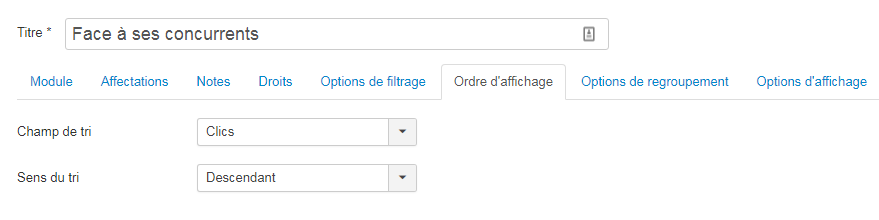
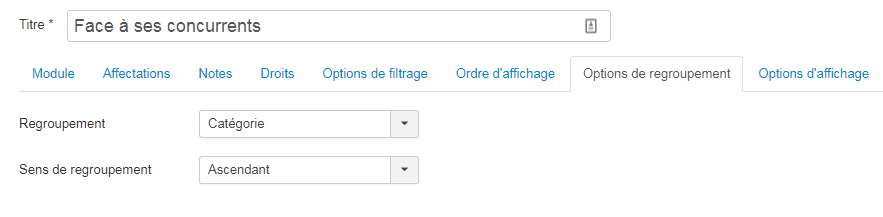
Voici les différents paramètres que j'ai défini pour ce module :

Module Articles Catégorie - Options de filtrage

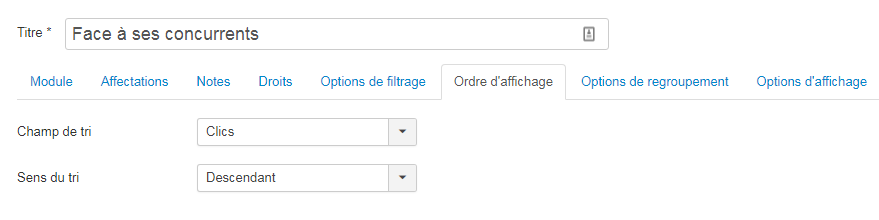
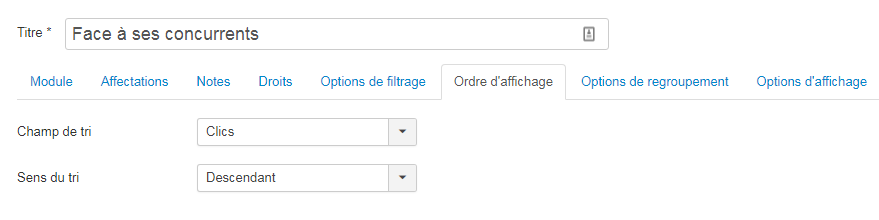
Module Articles Catégorie - Ordre d'affichage

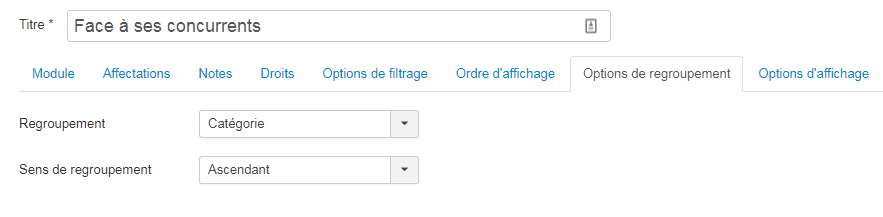
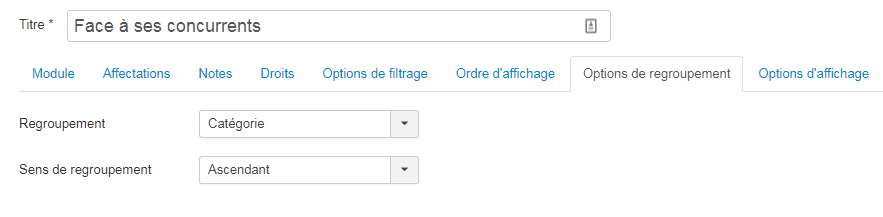
Module Articles Catégorie - Options de regroupement

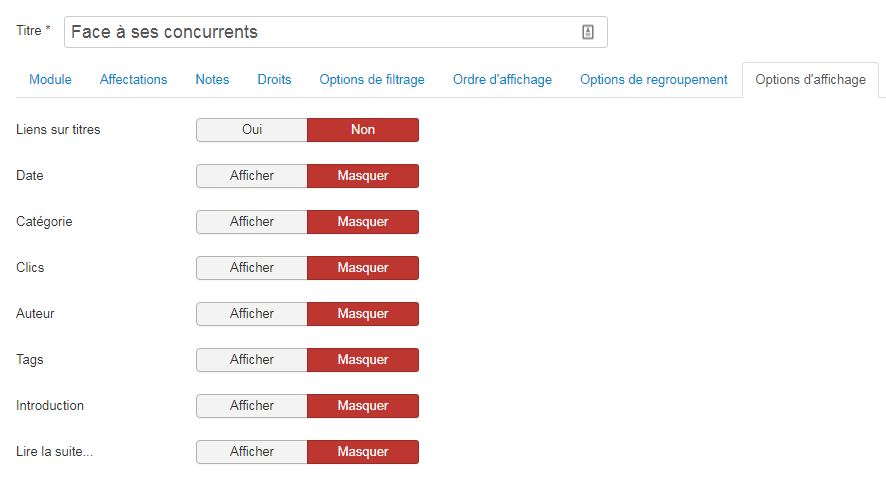
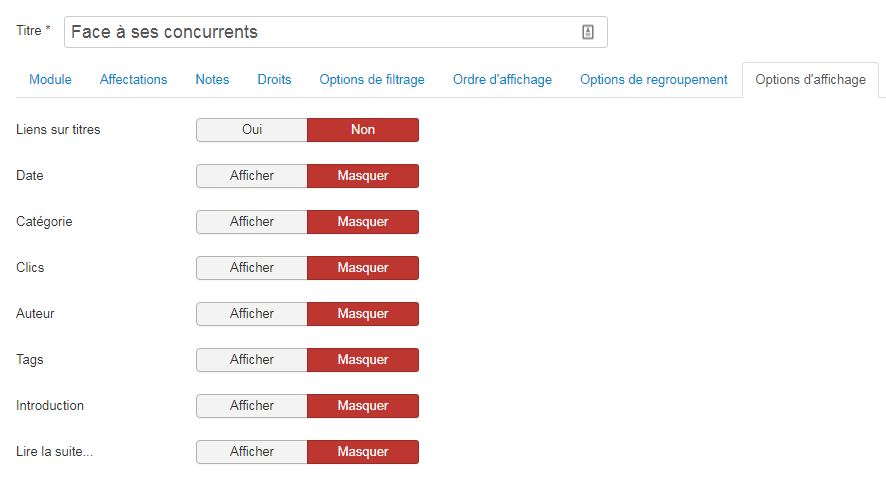
Module Articles Catégorie - Options d'affichage
Dans les options d'affichage, vous pouvez activer le lien sur les titres si vous souhaitez permettre aux internautes d'accéder aux autres produits. Dans ce cas, il vous faudra adapter l'override en conséquence.
Pour l'instant, le rendu du module ne correspond pas à ce que je vous ai montré. Rassurez-vous, nous verrons cela dans le troisième épisode.
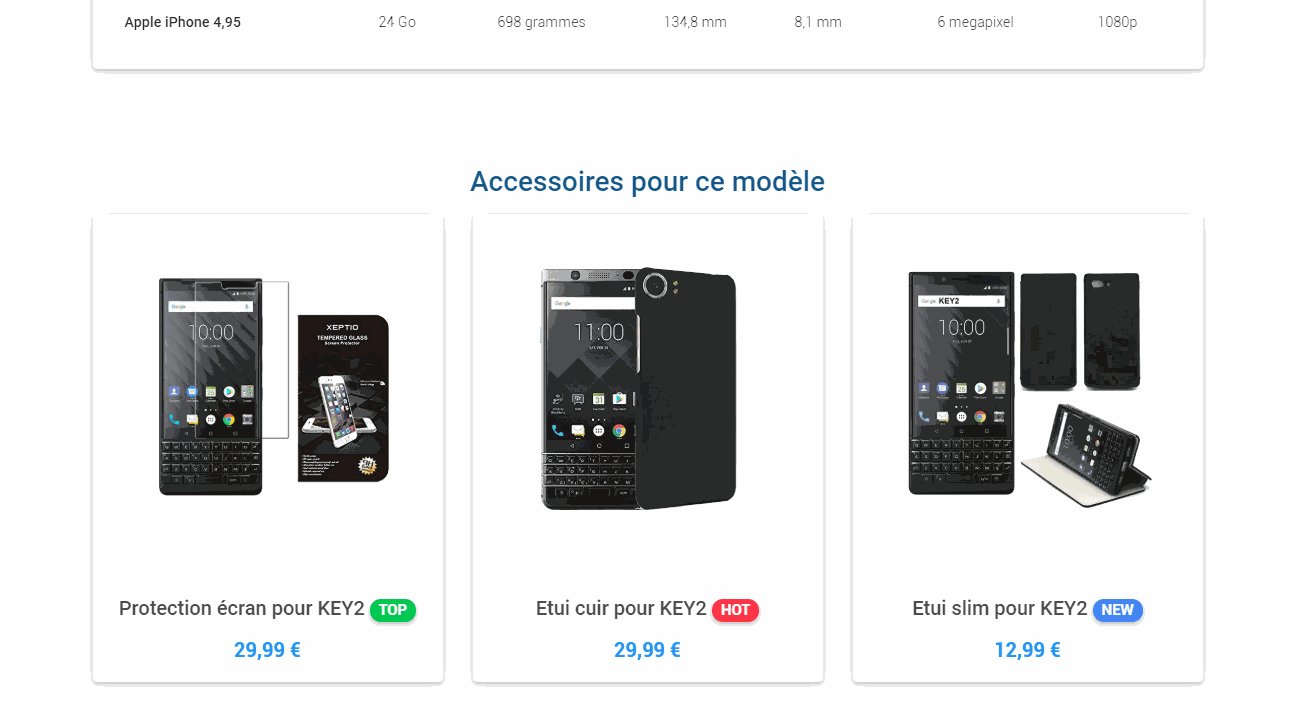
Les produits complémentaires
Et nous voilà déjà arrivés à la dernière partie de notre page e-commerce.
Les accessoires affichés ici sont également des articles créés dans Joomla et pour lesquels il faut avoir au minimum : un titre, une image d'intro, un prix (champ personnalisé) et avoir ajouté un mot-clef dans la balise meta keyword.
Pour afficher le badge à côté du nom du produit, j'ai utilisé le champ des textes des liens (dans l'onglet Images et liens).

Texte du lien A
Je vous rappelle que c'est grâce au mot-clef contenu dans la balise keyword que vos accessoires s'afficheront sur la page produit correspondante. Vous pouvez donc avoir un accessoire qui s'affiche sur plusieurs produits différents si au moins un des mot-clefs correspond.
Une fois tout cela fait, il ne vous reste plus qu'à créer un nouveau module Articles en relation et de le publier sur la bonne page et dans la bonne position de module de votre template.
Dans le prochain épisode, nous modifierons profondément l'affichage de ce module grâce à une (grosse) override.
Conclusion
Et voilà, vous venez de terminer la deuxième partie de ce tutoriel consacré aux overrides dans Joomla. Avouez que ce n'était pas si compliqué que ce que vous pensiez !
Prenez le temps de relire les différentes parties, de tester, de modifier et pourquoi pas, d'améliorer ce que vous voulez afin que tout soint parfaitement adaptés au design de votre projet.
On se retrouve dans quelques jours pour transformer l'aspect visuel de ces trois parties grâce à Joomla et aux overrides.
Partie 3 : Apprendre à créer des overrides dans Joomla
Parce que rien ne vaut un bon tutoriel pour comprendre et pour apprendre, je vous propose de suivre cette série d'articles qui va vous permettre de découvrir le code HTML et la création d'overrides dans Joomla. Afin de vous expliquer en détail tout le processus de conception puis de réalisation, nous allons concevoir de A à Z une page e-commerce comprenant les trois parties suivantes :
- la présentation d'un produit avec son titre, son texte de description, un bouton de mise en panier, son prix et un diaporama pour afficher différentes images du produit,
- un tableau de comparaison de différents produits,
- et une mise en avant de trois produits complémentaires.
Dans le premier article Apprendre à créer des overrides dans Joomla, nous avons vu en détail comment concevoir et réaliser ces trois parties en code HTML. Celles-ci sont statiques, c'est à dire que les contenus ne changent pas tant que vous ne modifiez pas le code.
Dans ce deuxième article, nous allons voir comment préparer notre contenu, comment l'organiser afin de rendre ces parties dynamiques, c'est à dire que les contenus puissent changer automatiquement dès que vous mettrez à jour un article ou un module dans Joomla.
Et enfin dans le troisième et dernier article, je vous montrerai comment réaliser toutes les overrides nécessaires pour obtenir la page produit suivante :

Réalisation d'une page produit grâce aux overrides dans Joomla
créer des overrides dans Joomla
La fiche produit
Pour réaliser cette partie, nous allons simplement créer un article. Mais avant de vous précipiter pour créer vos articles, il est important de se poser quelques minutes afin de voir comment vous allez organiser votre contenu. En effet, Joomla est très puissant à ce niveau là et il serait dommage de ne pas profiter de cette puissance en n'organisant pas son contenu de manière efficiente et pertinente.
Dans Joomla, un article doit être catégorisé. C'est la seule contrainte que vous avez. La bonne nouvelle est que vous pouvez créer et imbriquer autant de catégories que vous voulez. Essayons de schématiser à quoi pourrait ressembler la catégorisation de nos articles pour notre projet e-commerce :

Organisation des catégories d'articles dans Joomla
Ainsi, vous pouvez mieux structurer et mieux organiser la manière dont vous allez publier vos articles. Et comme nous le verrons un peu plus loin, cela vous sera utile lorsque nous utiliserons les modules.
Une fois que vous aurez trouvé une organisation parfaitement adaptée à la structure des contenus de votre projet, vous aurez fait un très grand pas et vous verrez que cela vous simplifiera grandement la gestion de votre site au quotidien.
Maintenant, regardons ce dont nous avons besoin pour concevoir et créer notre fiche produit.
Pour afficher un diaporama dans Joomla mais sans installer d'extensions (c'est quand même le but de ce tutoriel), nous allons devoir mobiliser les champs personnalisés. Là encore, cette fonctionnalité native de Joomla nous offre une très grande souplesse pour afficher pratiquement tout ce que nous voulons là où nous le voulons.
Pour vous simplifier cette étape et puisqu'une image vaut mille mots, en voici une qui devrait vous inspirer :
- En vert, je vous ai indiqué tout ce qui relève de l'article : le titre et le texte.
- En rouge, tout ce qui est géré par les champs personnalisés : le diaporama, les caractéristiques produit, le prix, les frais de port et le lien sur le bouton "Acheter".
Voilà maintenant, vous pouvez commencer à créer votre groupe de champs qui ne sera dédié qu'aux produits de la catégorie Téléphones (à moins que vous n'avez besoin des mêmes champs pour d'autres gammes de produits de votre boutique).
Comme vous n'êtes pas limité.e par Joomla, vous pouvez créer plusieurs groupes de champs pour séparer ce qui relève de la fiche produit, ce qui sera affiché dans le tableau comparatif et ce qui sera utile pour la partie des accessoires. Ici il n'y a pas de vérités, c'est à vous de voir selon la nature de votre projet.

Champs personnalisés pour le tableau comparatif
Pour résumer, vous aurez besoin de créer les champs personnalisés suivants pour afficher la fiche produit :
- Diaporama : 3 champs pour afficher le diaporama des images du produit,
- Avantages : 5 champs pour afficher les avantages du produit
- Prix : 1 champ pour afficher le prix du produit,
- Frais de port : 1 champ pour afficher les frais de port du produit
- Bouton : 1 champ pour le lien sur le bouton "Acheter" créer des overrides dans Joomla
Avant de démarrer la rédaction de vos articles, assurez-vous d'être en possession de toutes les informations pour chacun de vos produits, à savoir : images, descriptions, caractéristiques techniques, etc. de manière à ne pas perdre de temps et à être efficace.
Pour faire le lien entre la fiche produit et les accessoires présentés en bas de page, vous devrez ajouter au moins un mot-clef dans la balise meta keyword de l'article produit et dans chaque article accessoires correspondant. C'est grâce à cela que les accessoires en rapport avec votre produit s'afficheront automatiquement sur votre page.

Contenu de la balise keyword
Pour le moment, votre fiche produit ne ressemble pas à la démo. Pas de panique, la modification du rendu est le travail de l'override et c'est ce que vous verrez dans le prochain épisode.
Le tableau comparatif
Puisque nous utilisons les articles pour créer nos fiches produits, nous allons donc devoir utiliser le module mod_articles_category pour générer dynamiquement ce tableau.
En effet, puisque vos articles Produits sont rangés dans la catégorie Téléphones, ce module pourra très facilement afficher les données en provenance de tous les articles de la catégorie de votre choix.
Comme nous l'avons vu précédemment, il vous faut créer des champs personnalisés afin de pouvoir afficher ces données dans le tableau. Notez qu'il vous est tout à fait possible d'afficher le contenu de ces champs dans la fiche produit.
Une fois que les champs personnalisés de vos articles sont renseignés, il suffit de créer le module Articles catégorie et de l'assigner à la bonne page et à la bonne position de module de votre template.
Voici les différents paramètres que j'ai défini pour ce module :

Module Articles Catégorie - Options de filtrage

Module Articles Catégorie - Ordre d'affichage

Module Articles Catégorie - Options de regroupement

Module Articles Catégorie - Options d'affichage
Dans les options d'affichage, vous pouvez activer le lien sur les titres si vous souhaitez permettre aux internautes d'accéder aux autres produits. Dans ce cas, il vous faudra adapter l'override en conséquence.
Pour l'instant, le rendu du module ne correspond pas à ce que je vous ai montré. Rassurez-vous, nous verrons cela dans le troisième épisode.
Les produits complémentaires
Et nous voilà déjà arrivés à la dernière partie de notre page e-commerce.
Les accessoires affichés ici sont également des articles créés dans Joomla et pour lesquels il faut avoir au minimum : un titre, une image d'intro, un prix (champ personnalisé) et avoir ajouté un mot-clef dans la balise meta keyword.
Pour afficher le badge à côté du nom du produit, j'ai utilisé le champ des textes des liens (dans l'onglet Images et liens).

Texte du lien A
Je vous rappelle que c'est grâce au mot-clef contenu dans la balise keyword que vos accessoires s'afficheront sur la page produit correspondante. Vous pouvez donc avoir un accessoire qui s'affiche sur plusieurs produits différents si au moins un des mot-clefs correspond.
Une fois tout cela fait, il ne vous reste plus qu'à créer un nouveau module Articles en relation et de le publier sur la bonne page et dans la bonne position de module de votre template.
Dans le prochain épisode, nous modifierons profondément l'affichage de ce module grâce à une (grosse) override.
Conclusion
Et voilà, vous venez de terminer la deuxième partie de ce tutoriel consacré aux overrides dans Joomla. Avouez que ce n'était pas si compliqué que ce que vous pensiez !
Prenez le temps de relire les différentes parties, de tester, de modifier et pourquoi pas, d'améliorer ce que vous voulez afin que tout soint parfaitement adaptés au design de votre projet.
On se retrouve dans quelques jours pour transformer l'aspect visuel de ces trois parties grâce à Joomla et aux overrides.
Partie 3 : Apprendre à créer des overrides dans Joomla