Cassiopeia est le template par défaut de Joomla 4. Il s'inscrit dans la continuité du thème cosmique initié par les précédentes versions de Joomla (Solarflare pour Joomla 1.0, Milkyway pour Joomla 1.5 et Protostar pour Joomla 3.0). Comme il est déjà inclus dans le noyau de Joomla, il est donc gratuit et aucune installation n'est requise.
Cassiopeia est un template parfaitement responsive qui s'adapte à tous les types d'appareils (ordinateur de bureau, tablette, smartphone, etc.). De plus, il est simple d'utilisation et très fonctionnel. Grâce à un grand nombre de positions de modules, il offre une bonne base pour une conception moderne. Il est basé sur Bootstrap 5.

Dans le précédent épisode intitulé Cassiopeia, présentation du nouveau template de Joomla 4, nous avons vu les paramètres, les réglages, les positions de module et comment créer un fichier 'user.css' pour apporter des modifications à Cassiopeia, le template par défaut de Joomla 4.
Aujourd'hui, je vous propose de voir le header du template et notamment comment modifier le menu, l'affichage du logo et de jouer avec les bannières de Cassiopeia.
Les menus de Cassiopeia, le template de Joomla 4
Les menus sont des éléments indispensables pour afficher et structurer le contenu de votre site Joomla. Cassiopeia, le template par défaut de Joomla 4, propose plusieurs solutions pour les afficher à différents endroits, aussi bien horizontalement que verticalement. Je vous propose de voir au cours de ce paragraphe, tout ce qu'il faut savoir sur les menus dans le template Cassiopeia de Joomla 4.
Le menu vertical de Cassiopeia
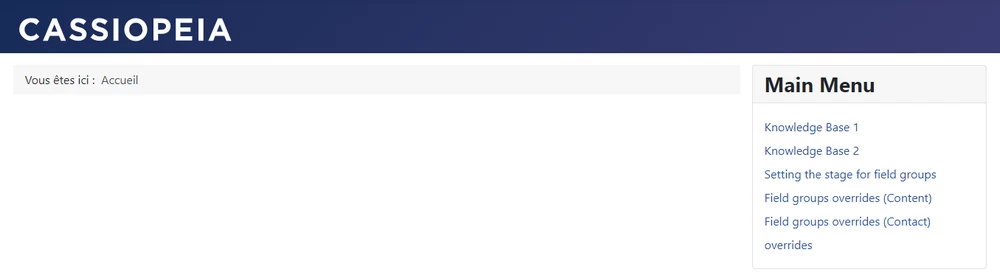
Lors de l'installation standard de Joomla 4, le menu principal de votre site est affiché par défaut dans la position de module sidebar-right du template Cassiopeia. Les différents liens de menu y sont affichés verticalement.

Afficher le slogan à côté du logo dans Cassiopeia
Par défaut dans Cassiopeia, le slogan s'affiche sous le logo ou sous le titre. Si vous souhaitez l'afficher à droite comme je l'ai fait, ajoutez simplement ce code dans le fichier user.css de votre template :
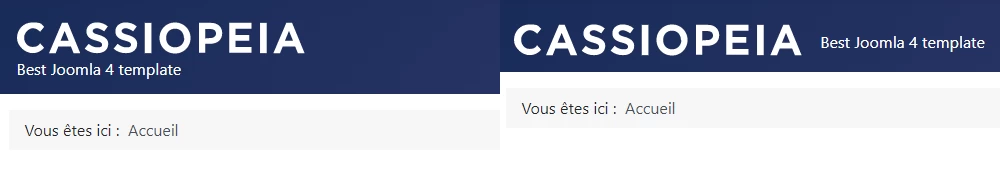
.site-description {display: inline-block; margin-left: 10px;}Ce qui vous donnera ceci :

Afficher le menu principal horizontalement dans Cassiopeia
Si vous souhaitez afficher horizontalement votre menu principal, Cassiopeia propose une position de module justement appelée Menu qui convient parfaitement.
Pour cela, nous allons devoir modifier les paramètres par défaut du module affichant le menu principal.
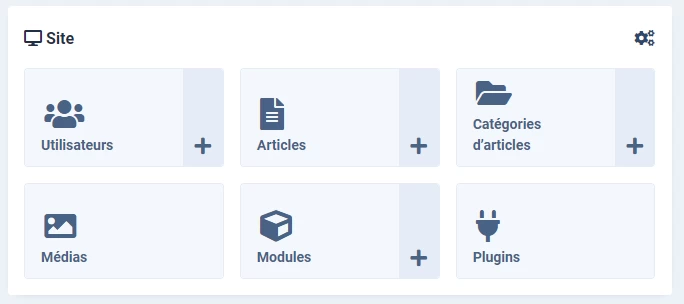
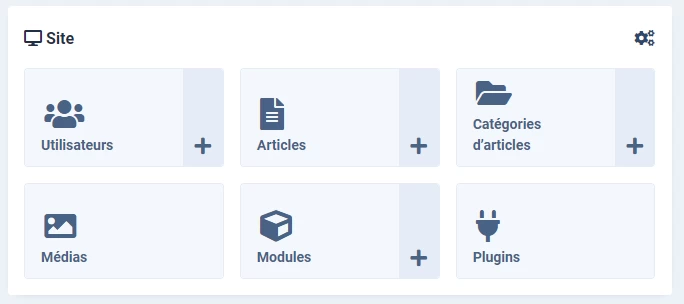
Depuis le panneau d'administration de Joomla 4, cliquez sur Modules dans la rubrique Site :

A l'aide des filtres, localisez le module Main Menu qui est publié en position sidebar-right. Ouvrez-le et modifiez les paramètres suivants :
- Assignez votre module à la position de template Menu
Ouvrez maintenant l'onglet Avancé et modifiez les paramètres suivants :
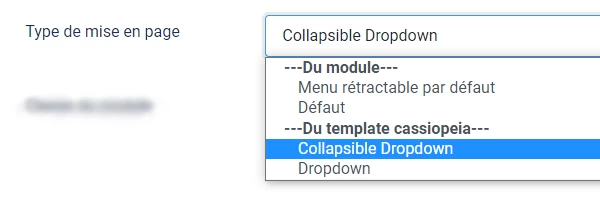
- Type de mise en page : choisissez : Collapsible Dropdown ou Dropdown
- Tag de module : choisissez Nav à la place de Div
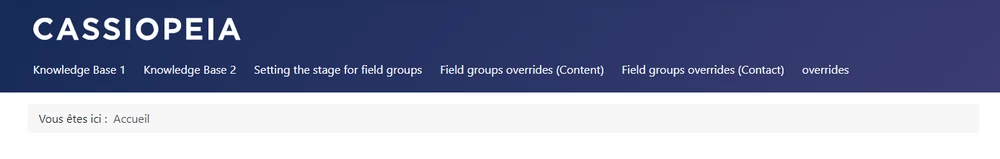
Cliquez sur Enregistrer & Fermer pour sauvegarder vos modifications. Le menu principal s'affiche maintenant horizontalement :

Quelles sont les différentes mises en page du menu avec Cassiopeia ?
- Menu rétractable par défaut
Le menu est affiché sans les sous-menus. Un "hamburger" s'affiche sur les mobiles.
- Défaut
Le menu est affiché sans les sous-menus. Sur mobile, le menu est affiché verticalement.
- Collapsible Dropdown
Le menu est affiché avec des sous-menus. Un "hamburger" s'affiche sur les mobiles.
- Dropdown
Le menu est affiché avec des sous-menus. Sur mobile, le menu est affiché verticalment.

Afficher un menu horizontal dans le footer de Cassiopeia
Si vous souhaitez afficher un menu horizontal dans la position de module Footer de Cassiopeia, affectez la position de module Footer au module que vous souhaitez afficher à cet emplacement et effectuez les réglages suivants dans l'onglet Avancé :
Ouvrez maintenant l'onglet Avancé et modifiez les paramètres suivants :
- Classe de menu : menu-horizontal
- Type de mise en page : Dropdown
- Tag de module : nav

L'affichage du logo
Par défaut, le logo et le menu sont affichés sur deux lignes différentes dans Cassiopeia. Si vous préférez avoir votre logo affiché à gauche de la page et votre menu affiché à droite mais sur la même ligne, alors ce qui suit est fait pour vous. Dans ce paragraphe, je vais vous expliquer comment aligner le logo et le menu dans Cassiopeia, le template par défaut de Joomla 4.
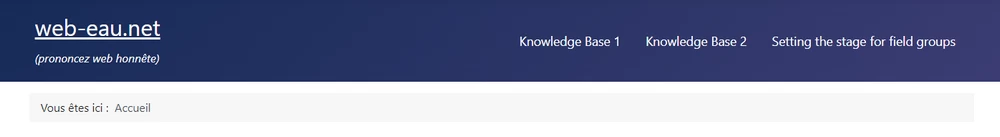
Pour l'instant, notre logo et notre menu sont affichés sur deux lignes :

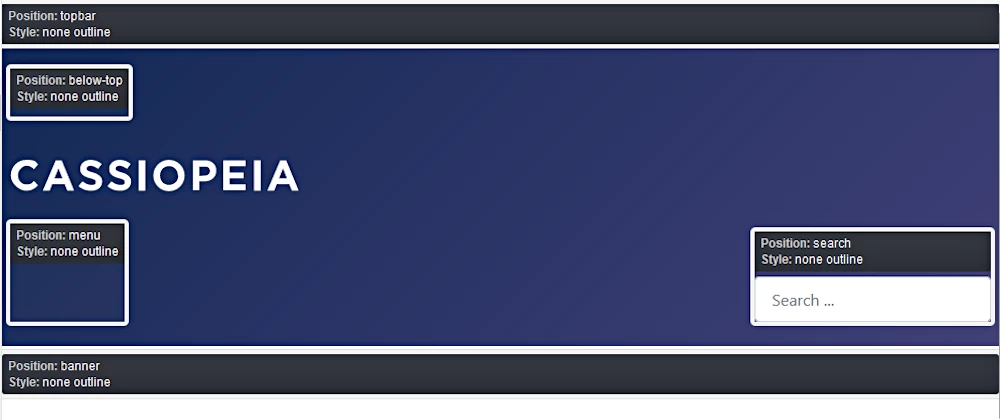
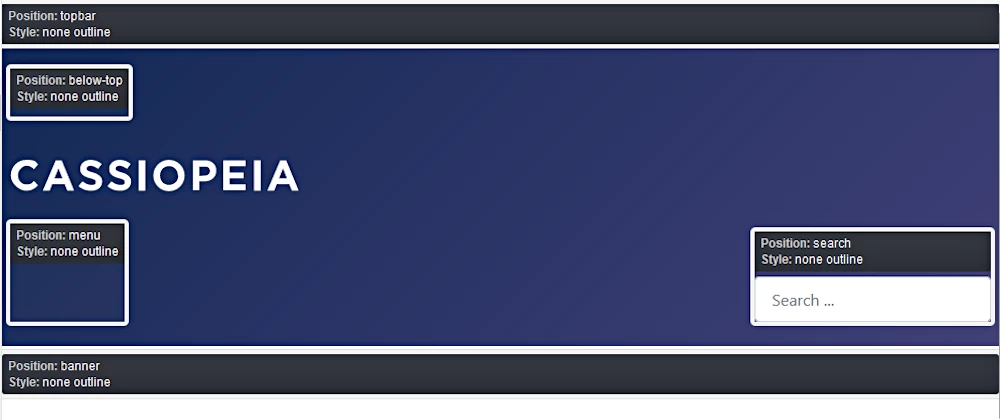
Regardons l'emplacement des positions de modules de l'en-tête de Cassiopeia pour voir quelles sont nos possibilités :

Nous constatons que le menu est affiché sous le logo en position Menu et que le logo... n'a pas de position !
Si on affiche le menu en position Search, cela ne règle pas notre problème d'alignement et on occupe une position de module qui peut être utile par ailleurs.
Aligner le logo et le menu dans Cassiopeia
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site.

Dans la liste des types de modules disponibles, cliquez sur personnalisé :

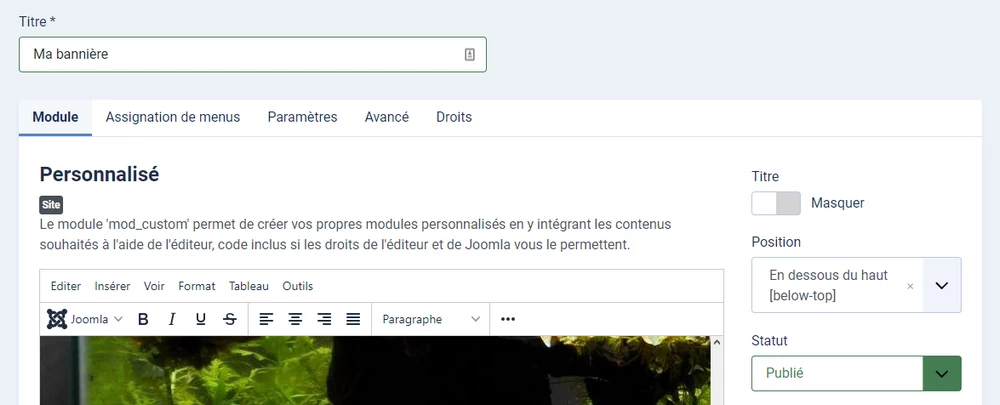
Indiquez un titre (Nouveau logo, par exemple) à ce nouveau module.
Masquez le titre avec le paramètre à droite de la page.
Sélectionnez Menu pour la position de module.
Dans l'onglet Assignation de menus, sélectionnez Sur toutes les pages.
Dans le menu de l'éditeur de texte (TinyMCE), ouvrez Outils puis cliquez sur Code source.
Dans la fenêtre modale qui s'est ouverte, collez le code suivant :
<div class="navbar-brand"><a class="brand-logo" href="/"> <span title="Titre à afficher au survol">Nom de mon site</span></a>
<div class="site-description small fst-italic pt-2">Tagline de mon site</div>
</div>Adaptez ce code selon vos besoins et cliquez sur le bouton Enregistrer pour refermer la fenêtre modale, puis cliquez sur le bouton Enregistrer & Fermer pour refermer le module.
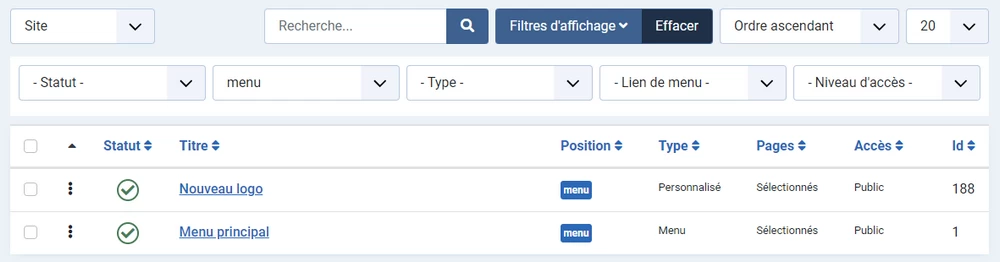
Puisque nous sommes dans le gestionnaire des modules, flitrez vos modules pour n'afficher que ceux qui sont en position Menu et réorganisez-les comme ceci par glisser/déposer :

Dans le menu latéral, cliquez maintenant sur Système puis sur Styles des templates du site dans la rubrique Templates :

Ouvrez votre template Cassiopeia puis ouvrez l'onglet Avancé.
Sélectionnez Non pour le paramètre En-tête du site
Cliquez sur le bouton Enregistrer & Fermer
Affichez maintenant la page d'accueil de votre site pour constater que vous avez aligné le logo et le menu dans Cassiopeia !

Les bannières dans Cassiopeia
Les bannières peuvent être affichées dans n'importe quelle position du template Cassiopeia. Cependant, vous allez voir que certaines positions sont plus adaptées que d'autres. Dans ce paragraphe, je vous propose de découvrir les possibilités de ce nouveau template en jouant avec les bannières dans Cassiopeia.
Bien que ce ne soit pas une règle absolue en matière de web design, les bannières sont généralement affichées dans le haut de la page.

Position de module "Topbar"
Cette position de module est située tout en haut de la page et s'étend sur toute la largeur de l'écran.
Position de module "Below-top"
Cette position de module est située directement sous la position "topbar" et au-dessus du logo et du texte alternatif. La bannière y remplit le conteneur au maximum et ne s'étend pas sur toute la largeur de l'écran.
Si la mise en page fluide a été sélectionnée dans les paramètres du template, la différence entre les positions "below-top" et "Topbar" n'est pas vraiment importante.
En revanche, il y a une vraie différence si c'est statique qui a été sélectionné comme mise en page du modèle. En effet, la différence est particulièrement notable, surtout avec les grands écrans.
Bon à savoir
Si votre logo n'est pas adapté à l'affichage dans la zone du logo en raison de sa taille ou de sa forme, vous pouvez idéalement le placer dans la position "Below-top". Dasn ce cas, vous devez régler le paramètre En-tête du site sur "Non" dans les réglages du template afin que le logo standard (avec le texte Cassiopée) ne s'affiche pas également à la place du logo ou du texte alternatif.
Position de module "Banner"
Cette position de module se trouve en dessous de la zone du logo et du menu horizontal (position de module "menu"). La bannière peut être affichée sur toute la largeur de l'écran. Au lieu d'une bannière, vous pouvez également utiliser du texte avec une image de fond et un effet de superposition automatique.
Afficher une bannière en position "below-top"
Pour afficher cette bannière, nous allons créer un module de type personnalisé que nous afficherons dans la position de module Below-top de Cassiopeia.
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site :

Dans la liste des modules disponibles, cliquez sur Personnalisé pour créer votre nouveau module :

Commencez par indiquer un nom approprié pour votre module, par ex. "Bannière",
Ajouter votre bannière dans la zone de texte en vous servant des options de l'éditeur de texte,
Ensuite, désactivez l'affichage du nom du module,
Et enfin, sélectionnez la position "Below-top" pour afficher le module.

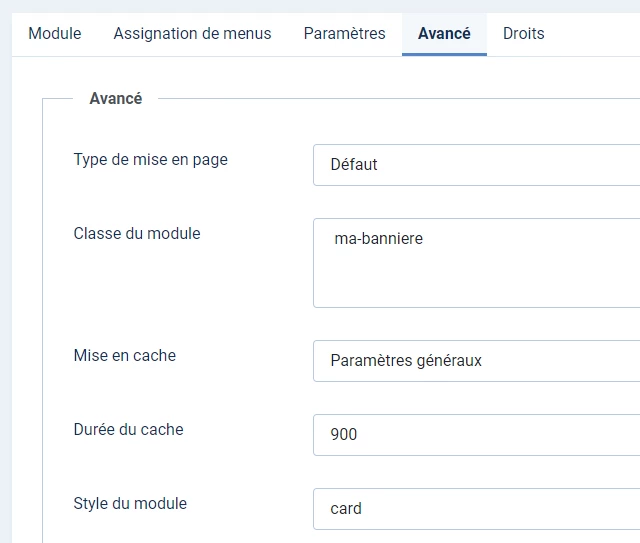
Pour styliser l'affichage de notre module, nous allons appliquer les deux réglages suivants dans l'onglet Avancé :
Entrez ma-banniere comme classe CSS pour le paramètre Classe du module,
Puis changez le paramètre Style du module pour Cassiopeia - Card.

Cliquez sur le bouton Enregistrer & Fermer lorsque vous avez terminé.

Selon la largeur de l'écran et les dimensions de la bannière, elle peut ne pas couvrir toute la largeur du conteneur.
Pour éviter cela, vous pouvez spécifier une taille minimale de 100% pour la bannière. Nous allons ajouter notre classe ma-banniere précédemment saisie dans les paramètres avancés du module et ajouter une instruction CSS pour cette classe dans le fichier user.css de Cassiopeia.
Procédez aux actions suivantes :
- Cliquez sur le bouton Activer/Désactiver l'éditeur situé sous la zone de texte,
- Ajoutez la classe ma-banniere dans l'élément HTML comme ceci :
<p>
<img class="ma-banniere" src="images/banners/banniere.jpg" width="1000" height="500" loading="lazy" />
</p>Enregistrez et fermez votre module.
Maintenant, nous devons ajouter notre instruction CSS dans le fichier user.css de Cassiopeia pour que notre bannière s'affiche bien en pleine largeur, quelque soit la largeur de l'écran.
Dans le menu latéral, cliquez sur Système puis sur Templates du site dans la rubrique Templates :Les bannières dans Cassiopeia

Ouvrez votre template puis dans la liste des répertoires à gauche, ouvrez CSS puis cliquez sur user.css pour l'ouvrir dans l'éditeur.
Copiez/collez le code suivant dans le fichier user.css :
.ma-banniere {
min-width: 100%;
}Enregistrez votre saisie et refermez le fichier.
Désormais, votre bannière remplira toujours la totalité de la largeur du conteneur, quelle que soit la taille de l'écran.
Afficher une bannière en position "banner"
Dans la position de module Banner, vous pouvez également utiliser le même module personnalisé pour afficher une bannière.
Mais il existe une alternative qui peut être visuellemment plus intéressante. Au lieu d'afficher une simple image comme nous venons de le faire, vous avez également la possibilité d'afficher du texte avec une image de fond, donnant ainsi un effet de superposition automatique.
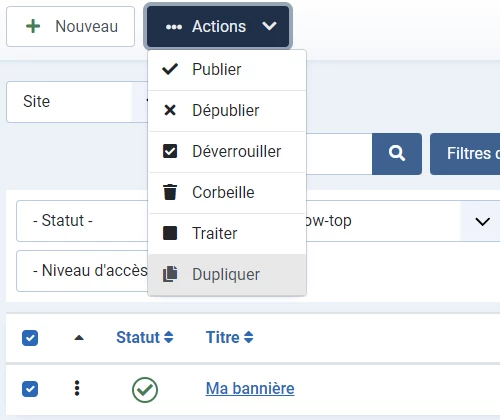
Reprenez le module que vous avez créé précédemment et dupliquez-le depuis le gestionnaire des modules :

Ouvrez le nouveau module et procédez aux actions suivantes :
Choisissez un nom approprié pour ce module, par ex. "Bannière principale",
Désactivez l'affichage du nom du module,
Sélectionnez la position de module "banner"
Enfin, saisissez le texte qui doit être affiché sur la bannière :

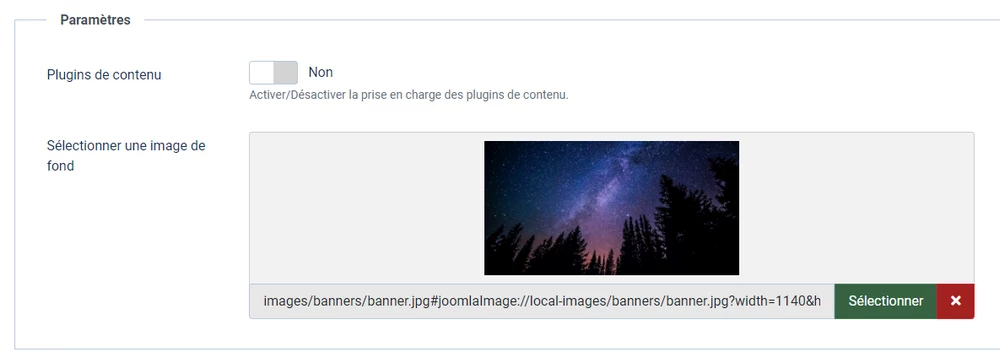
Ouvrez ensuite l'onglet Paramètres où vous allez pouvoir ajouter l'image de fond de votre bannière :

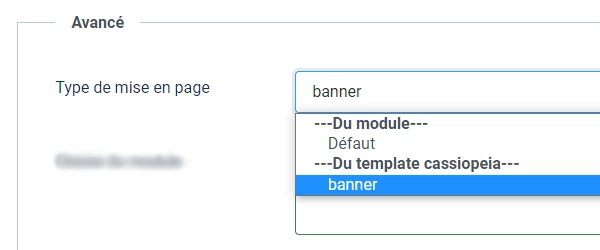
Ouvrez ensuite l'onglet Avancé où vous allez sélectionner Banner comme type de mise en page :

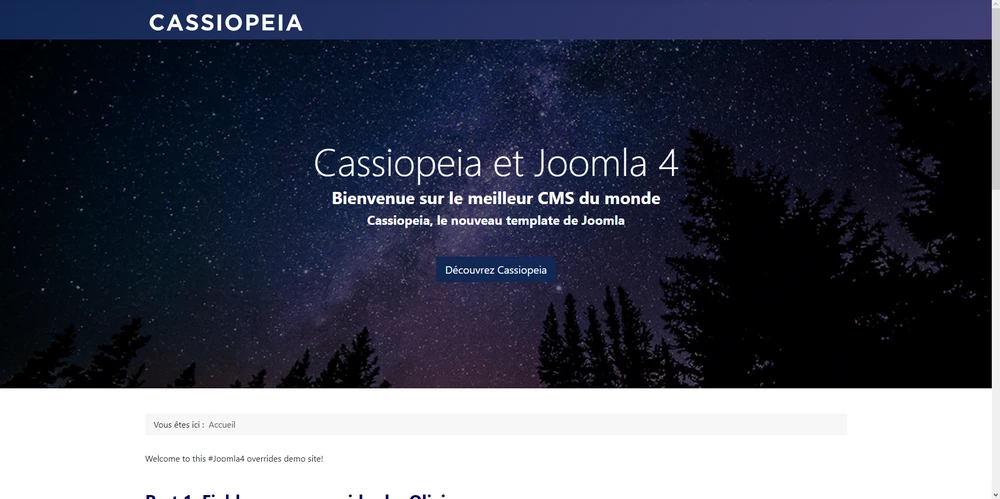
Et cela nous donne le résultat suivant :

Comment changer la hauteur de la bannière ?
La bannière est affichée sur toute la largeur de l'écran et la hauteur est fixée à 100% par défaut. Si vous souhaitez modifier la hauteur, il est conseillé de remplacer la valeur par une nouvelle entrée dans votre fichier user.css. Si vous souhaitez définir la hauteur de la bannière à 50 % de la fenêtre d'affichage, ajoutez les lignes suivantes :
.container-banner .banner-overlay {
height: 50vh;
}Ce tutoriel est inspiré par Show banner in Cassiopeia
Conclusion
Au cours de cette présentation, nous avons vu comment afficher les menus, le logo et différentes possibilités pour afficher les bannières dans Cassiopeia. Si cet article vous a plu, d'autres pourraient suivre afin devous permettre d'aller encore plus loin avec Cassiopeia et Joomla 4.
Vous voilà plus à même d'utiliser Cassiopeia, le template de Joomla 4 pour créer votre prochain site Web. Je vous conseille d'ajouter cet article à vos favoris (CTRL + D) pour pouvoir le consulter à chaque fois que vous en aurez besoin.
Si vous avez des remarques ou des questions concernant Cassiopeia, n'hésitez pas à me contacter ou à les poser en commentaires ci-dessous. je vous répondrai aussi précisèment que possible.



