Par défaut, le logo et le menu sont affichés sur deux lignes différentes dans Cassiopeia. Si comme moi, vous préférez avoir votre logo affiché à gauche de la page et votre menu affiché à droite mais sur la même ligne, alors ce qui suit est fait pour vous. Dans ce tutoriel, nous verrons grâce à 2 approches différentes, comment aligner le logo et le menu dans Cassiopeia, le template par défaut de Joomla 4.
Méthode 1 : les positions de module de Cassiopeia
Pour l'instant, notre logo et notre menu sont donc affichés sur deux lignes :

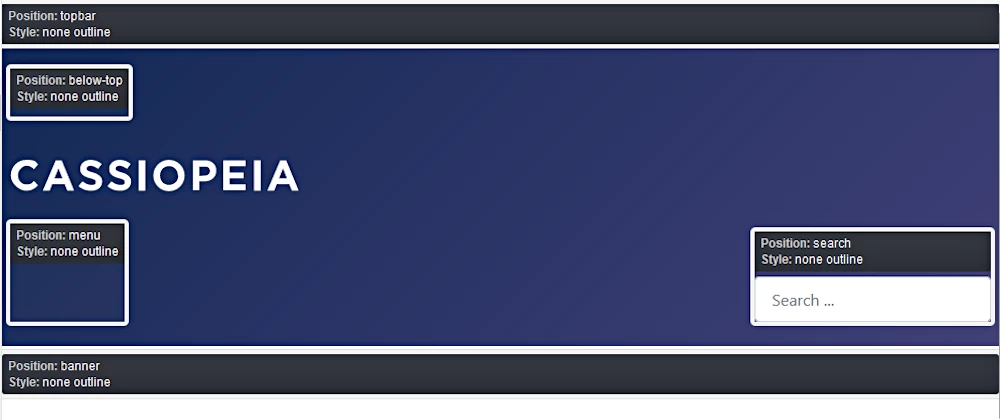
Revoyons l'emplacement des positions de modules de l'en-tête de Cassiopeia pour voir quelles sont nos options :

Nous constatons que le menu est affiché sous le logo en position Menu et que le logo... n'a pas de position !
Si on affiche le menu en position Search, cela ne règle pas notre problème d'alignement et on prive les internautes d'une fonction recherche qui s'avère très souvent utile pour beaucoup.
Comment aligner le logo et le menu dans Cassiopeia ?
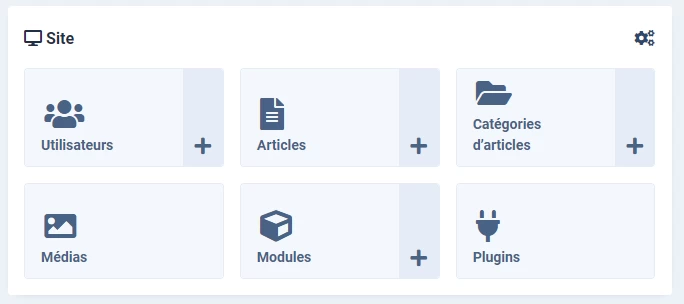
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site.

Dans la liste des types de modules disponibles, cliquez sur personnalisé :

Indiquez un titre (Nouveau logo, par exemple) à ce nouveau module.
Masquez le titre avec le paramètre à droite de la page.
Sélectionnez Menu pour la position de module.
Dans l'onglet Assignation de menus, sélectionnez Sur toutes les pages.
Dans le menu de l'éditeur de texte (TinyMCE), ouvrez Outils puis cliquez sur Code source.
Dans la fenêtre modale qui s'est ouverte, collez le code suivant :
<div class="navbar-brand"><a class="brand-logo" href="/"> <span title="Titre à afficher au survol">Nom de mon site</span></a>
<div class="site-description small fst-italic pt-2">Tagline de mon site</div>
</div>Adaptez ce code selon vos besoins et cliquez sur le bouton Enregistrer pour refermer la fenêtre modale, puis cliquez sur le bouton Enregistrer & Fermer pour refermer le module.
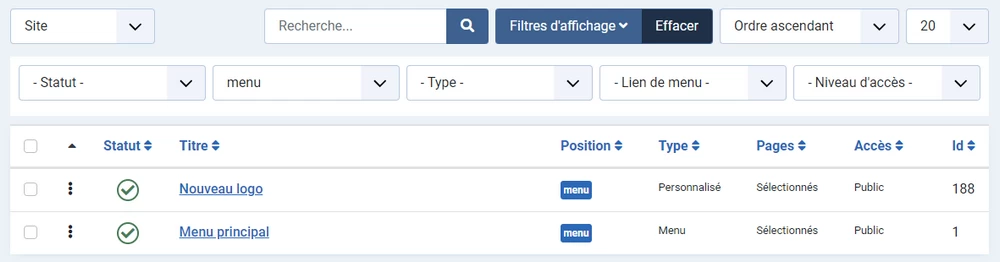
Puisque nous sommes dans le gestionnaire des modules, flitrez vos modules pour n'afficher que ceux en position Menu et réorganisez-les comme ceci par glisser/déposer :

Dans le menu latéral, cliquez maintenant sur Système puis sur Styles des templates du site dans la rubrique Templates :

Ouvrez votre template (Cassiopeia, dans cet exemple) puis ouvrez l'onglet Avancé. Aligner le logo et le menu dans Cassiopeia
Sélectionnez Non pour le paramètre En-tête du site
Cliquez sur le bouton Enregistrer & Fermer
Affichez maintenant la page d'accueil de votre site pour constater que vous avez aligné le logo et le menu dans Cassiopeia !

Méthode 2 : Flexbox
Dans ce cas, nous allons utiliser la puissance de Flexbox pour aligner le logo et le menu dans Cassiopeia.
Comme nous allons modifier le fichier index.php, je vous recommande fortement de sauvegarder votre site et de créer un template enfant (fonctionnalité disponible depuis Joomla 4.2) avant d'aller plus loin. Ainsi, rien ne sera perdu lors des prochaines mises à jour de Joomla.
- Dans le menu latéral, cliquez sur Système puis sur Templates du site dans la rubrique Templates
- Sur la page suivante, sélectionnez le template enfant que vous venez de créer
- Dans l'arborescence des dossiers et des fichiers du template enfant, cliquez sur index.php pour ouvrir le fichier dans l'éditeur
- A la ligne 144, ajoutez:
<div class="d-flex justify-content-around"> - A la ligne 147, supprimez la classe grid-child
- A la ligne 159, supprimez la classe grid-child
- A la ligne 169, rajoutez </div> après <?php endif; ?>
- Enregistrez votre saisie et vérifiez en frontend, que le logo et le menu de Cassiopeia sont alignés comme attendu.
Pour aller un peu plus loin sur Flexbox, je vous conseille de consulter la documentation de Bootstrap sur ce point et d'ajouter cette page à vos favoris.