Si vous avez envie de changer la couleur par défaut de Cassiopeia pour personnaliser l'apparence de votre site ou pour l'adapter à votre charte graphique, alors ce qui suit est fait pour vous. En effet, changer ou ajouter une couleur de thème n'est pas une opération compliquée en soi si l'on respecte la procédure. Dans ce tutoriel, nous allons voir comment changer la couleur d'une page dans Cassiopeia, le template par défaut de Joomla 4.
Créer un thème de couleur
Si comme moi, vous n'avez aucun sens artistique, vous allez avoir besoin d'un.e graphiste pour vous concevoir une charte graphique digne de ce nom pour votre site web. Croyez-moi, vous ne le regrettez pas.
Sinon, il existe de très nombreux générateurs de palettes en ligne qui vous donneront de jolies harmonies de couleurs, comme par exemple www.perbang.dk.
Pour ajouter une nouvelle couleur de thème dans Cassiopéia, vous n'avez besoin que de 3 couleurs :
- Couleur primaire par exemple: #4C9630
- Couleur du lien par exemple : #2F7614
- Couleur du survol par exemple : #165100
Pour ajouter une couleur de thème personnalisée dans Cassiopeia, il faut utiliser le fichier user.css qui regroupe toutes les modifications de style de votre template. Comme par exemple les couleurs. Cassiopeia utilise certaines propriétés CSS personnalisées (appelées variables). L'arrière-plan de l'en-tête et du pied de page utilisent ces variables.
Changer la couleur d'une page dans Cassiopeia
Nous allons maintenant ajouter notre thème de couleur dans notre fichier user.css. Depuis Joomla 4.1.0, ce fichier est situé dans le dossier /media/templates/site/cassiopeia/css/user.css.
Dans le menu latéral, cliquez sur Système puis sur Templates du site dans la rubrique Templates.

Cliquez sur le nom de votre template (Cassiopeia, dans cet exemple) pour accéder à ses fichiers.Ajouter une couleur de thème dans Cassiopeia

Sur la gauche de votre écran, ouvrez CSS puis cliquez sur user.css pour l'ouvrir dans l'éditeur. Si vous n'avez pas de fichier user.css, vous devez en créer un.
Dans l'éditeur, copiez/collez le code suivant :
.custom {
--cassiopeia-color-primary: #4C9630;
--cassiopeia-color-link: #2F7614;
--cassiopeia-color-hover: #165100;
}
Enregistrez votre saisie et refermer votre fichier user.css Ajouter une couleur de thème dans Cassiopeia
Appliquons maintenant cette couleur de thème à une page du site.
Dans le menu latéral, ouvrez Menus puis cliquez sur le menu de votre choix.
Cliquez sur un lien de menu puis ouvrez l'onglet Affichage de page.
Dans le paramètre Classe de page, ajoutez le nom de la classe CSS créée précédemment :

Enregistrez votre saisie et ouvrez la page correspondante à ce lien de menu pour constater les changements.
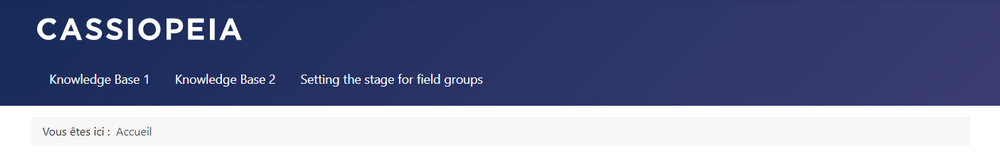
Avant :Ajouter une couleur de thème dans Cassiopeia

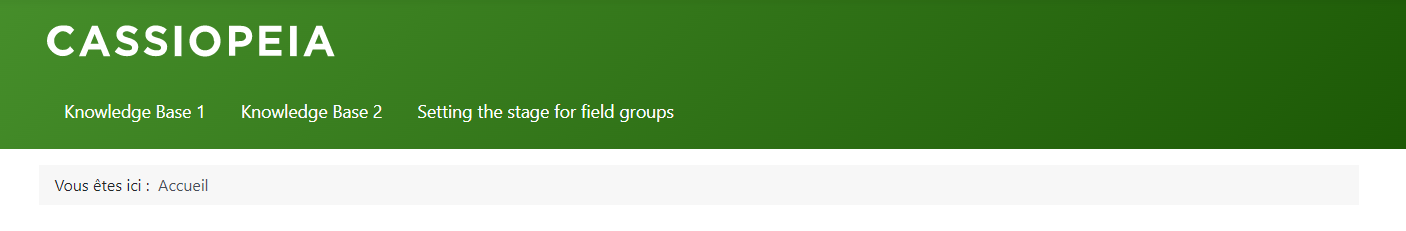
Après :

Afficher très facilement votre site en noir et blanc !
Si vous souhaitez avoir un site très élégant en noir et blanc, mon amie Viviana Mentzel nous offre une solution basée sur le même principe.
Ajoutez ces classes CSS dans votre fichier user.css :
.bw {
--cassiopeia-color-primary: #000;
--cassiopeia-color-hover: #999;
--cassiopeia-color-link: #666;
}
.bw .container-banner .banner-overlay {
height: 40vh; /* hauteur de la bannière du site à 40% du viewport
}ce qui donnera en frontend, le résultat suivant :
