Les bannières peuvent être affichées dans n'importe quelle position du template Cassiopeia. Cependant, vous allez voir que certaines positions sont plus adaptées que d'autres. Dans ce tutoriel, je vous propose de découvrir les possibilités de ce nouveau template en jouant avec les bannières dans Cassiopeia.
Jouer avec les bannières dans Cassiopeia
Par convention, les bannières sont généralement affichées dans le haut de la page (mais ce n'est pas une règle absolue).

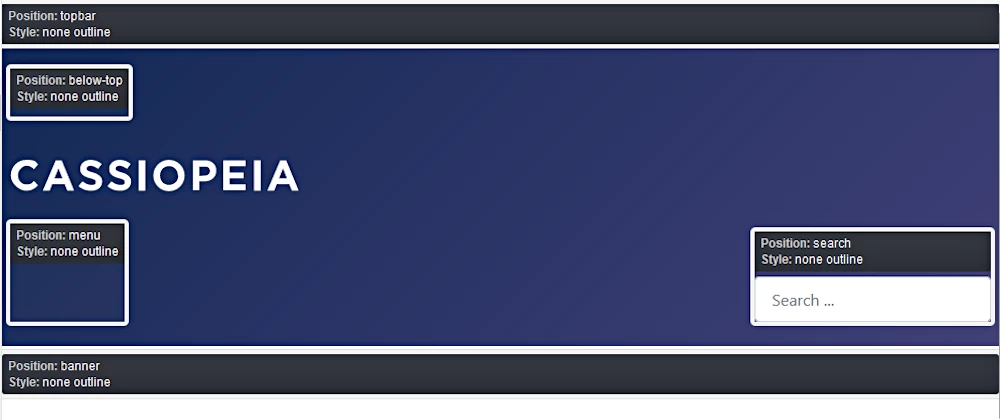
Position de module "Topbar"
Cette position de module est située tout en haut de la page et s'étend sur toute la largeur de l'écran.
Position de module "Below-top"
Cette position de module est située directement sous la position "topbar" et au-dessus du logo et du texte alternatif. La bannière y remplit le conteneur au maximum et ne s'étend pas sur toute la largeur de l'écran.
Si la mise en page fluide a été sélectionnée dans les paramètres du template, la différence entre les positions "below-top" et "Topbar" n'est pas vraiment importante.
En revanche, il y a une vraie différence si c'est statique qui a été sélectionné comme mise en page du modèle. En effet, la différence est particulièrement notable, surtout avec les grands écrans.
Bon à savoir
Si votre logo n'est pas adapté à l'affichage dans la zone du logo en raison de sa taille ou de sa forme, vous pouvez idéalement le placer dans la position "Below-top". Dasn ce cas, vous devez régler le paramètre En-tête du site sur "Non" dans les réglages du template afin que le logo standard (avec le texte Cassiopée) ne s'affiche pas également à la place du logo ou du texte alternatif.
Position de module "Banner"
Cette position de module se trouve en dessous de la zone du logo et du menu horizontal (position de module "menu"). La bannière peut être affichée sur toute la largeur de l'écran. Au lieu d'une bannière, vous pouvez également utiliser du texte avec une image de fond et un effet de superposition automatique.
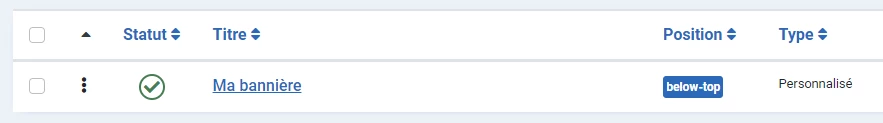
Afficher une bannière en position "below-top"Les bannières dans Cassiopeia
Pour afficher notre bannière, nous allons créer un module de type personnalisé que nous afficherons dans la position Below-top de Cassiopeia.
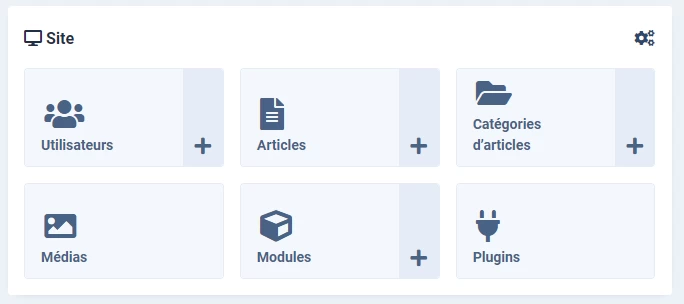
A partir du panneau d'administration, cliquez sur le symbole en face de Modules dans la rubrique Site :

Dans la liste des modules disponibles, cliquez sur Personnalisé pour créer votre nouveau module :

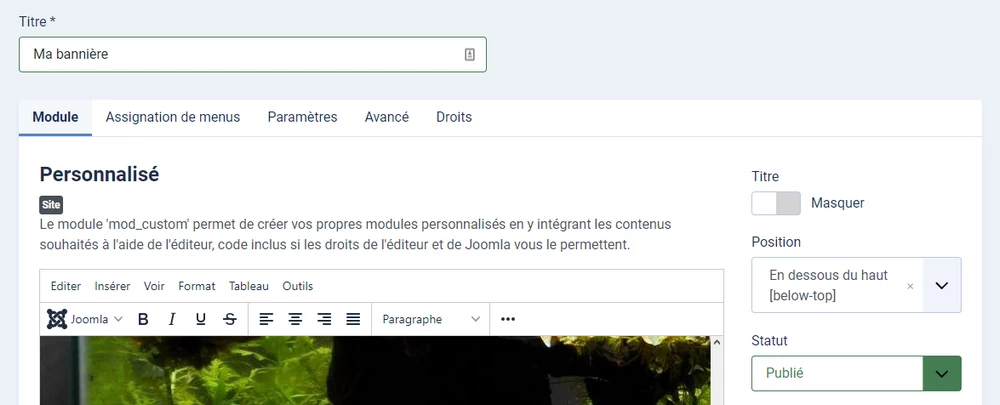
Commencez par indiquer un nom approprié pour votre module, par ex. "Bannière",
Ajouter votre bannière dans la zone de texte en vous servant des options de l'éditeur de texte,
Ensuite, désactivez l'affichage du nom du module,
Et enfin, sélectionnez la position "Below-top" pour afficher le module.

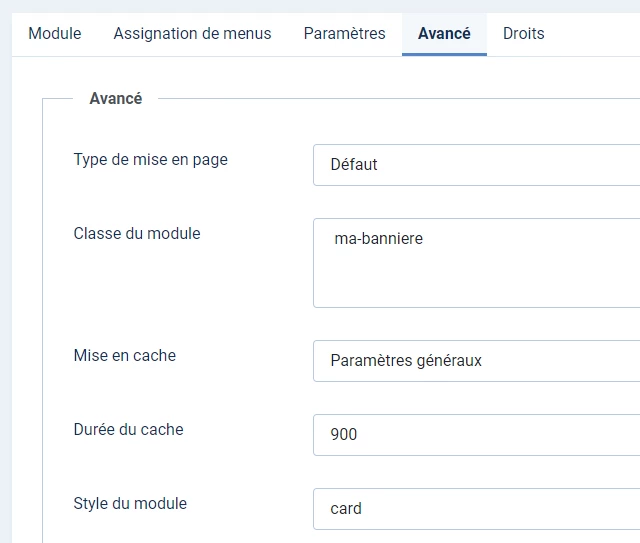
Pour styliser l'affichage de notre module, nous allons appliquer les deux réglages suivants dans l'onglet Avancé :
Entrez ma-banniere comme classe CSS pour le paramètre Classe du module,
Puis changez le paramètre Style du module pour Cassiopeia - Card.Les bannières dans Cassiopeia

Cliquez sur le bouton Enregistrer & Fermer lorsque vous avez terminé.

Selon la largeur de l'écran et les dimensions de la bannière, elle peut ne pas couvrir toute la largeur du conteneur.
Pour éviter cela, vous pouvez spécifier une taille minimale de 100% pour la bannière. Nous allons ajouter notre classe ma-banniere précédemment saisie dans les paramètres avancés la bannière et ajouter une instruction CSS pour cette classe dans le fichier user.css de Cassiopeia.
Procédez aux actions suivantes :
- Cliquez sur le bouton Activer/Désactiver l'éditeur situé sous la zone de texte,
- Ajoutez la classe ma-banniere dans l'élément HTML comme ceci :
<p>
<img class="ma-banniere" src="images/banners/banniere.jpg" width="1000" height="500" loading="lazy" />
</p>Enregistrez et fermez votre module.
Maintenant, nous devons ajouter notre instruction CSS dans le fichier user.css de Cassiopeia pour que notre bannière s'affiche bien en pleine largeur, quelque soit la largeur de l'écran.
Dans le menu latéral, cliquez sur Système puis sur Templates du site dans la rubrique Templates :Les bannières dans Cassiopeia

Ouvrez votre template puis dans la liste des répertoires à gauche, ouvrez CSS puis cliquez sur user.css pour l'ouvrir dans l'éditeur.
Copiez/collez le code suivant dans le fichier user.css :
.ma-banniere {
min-width: 100%;
}Enregistrez votre saisie et refermez le fichier.
Désormais, votre bannière remplira toujours toute la largeur du conteneur, quelle que soit la taille de l'écran.
Afficher une bannière en position "banner"
Dans la position de module Banner, vous pouvez également utiliser le même module personnalisé pour afficher une bannière.
Mais il existe une alternative qui peut être visuelemment plus intéressante. Au lieu d'afficher une simple image comme nous venons de le faire, vous avez également la possibilité d'afficher du texte avec une image de fond, donnant ainsi un effet de superposition automatique.
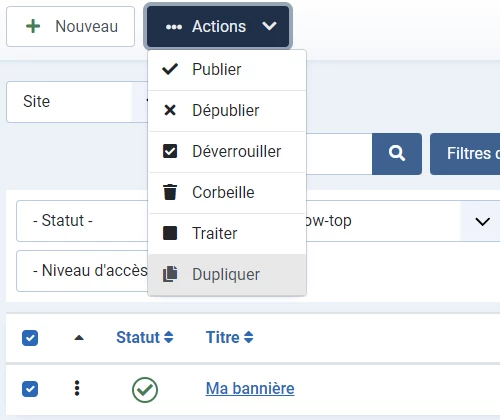
Reprenez le module que vous avez créé précédemment et dupliquez-le depuis le gestionnaire des modules :

Ouvrez le nouveau module et procédez aux actions suivantes :
Choisissez un nom approprié pour ce module, par ex. "Bannière principale",Les bannières dans Cassiopeia
Désactivez l'affichage du nom du module,
Sélectionnez la position de module "banner"
Enfin, saisissez le texte qui doit être affiché sur la bannière :

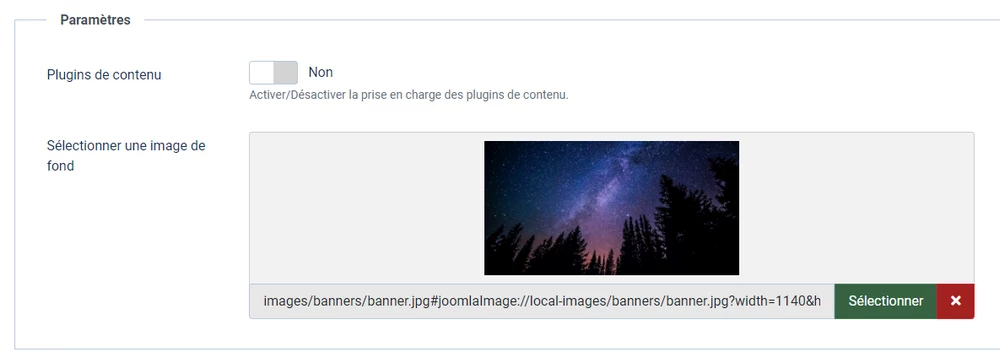
Ouvrez ensuite l'onglet Paramètres où vous allez pouvoir ajouter l'image de fond de votre bannière :

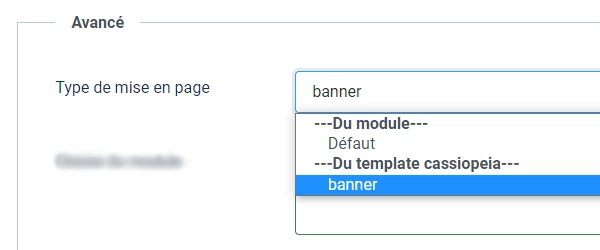
Ouvrez ensuite l'onglet Avancé où vous allez sélectionner Banner comme type de mise en page :

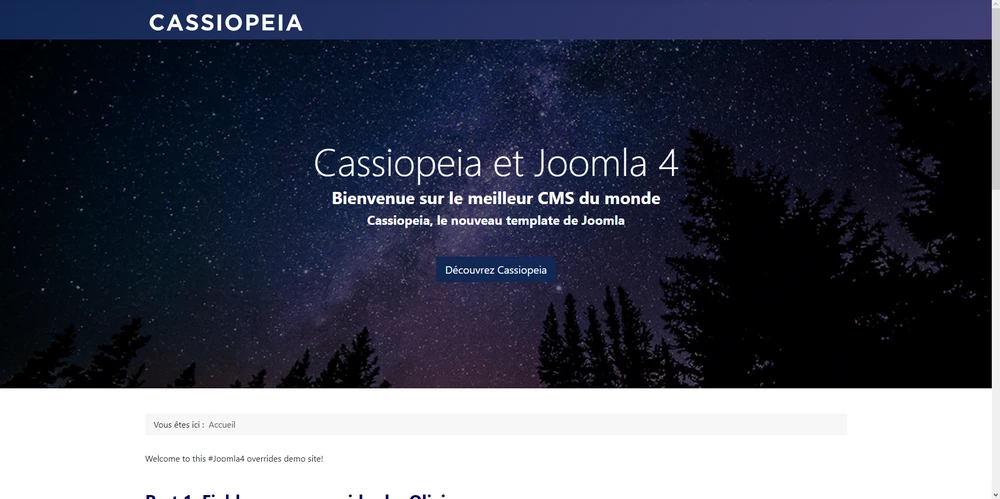
Et cela nous donne le résultat suivant :

Comment changer la hauteur de la bannière ?Les bannières dans Cassiopeia
La bannière est affichée sur toute la largeur de l'écran et la hauteur est fixée à 100 % par défaut. Si vous souhaitez modifier la hauteur, il est conseillé de remplacer la valeur par une nouvelle entrée dans votre fichier user.css. Si vous souhaitez définir la hauteur de la bannière à 50 % de la fenêtre d'affichage,ajoutez les lignes suivantes :
.container-banner .banner-overlay {
height: 50vh;
}Ce tutoriel est inspiré par Show banner in Cassiopeia