Un blog permet d'afficher tous les articles d'une ou plusieurs catégories. Si la création d'un blog dans Joomla 4 est assez similaire à ce que Joomla 3 nous avait habitué, il y a quand même quelques différences. Nous allons voir au cours de ce tutoriel, quelles sont les différentes options pour la mise en page du blog dans Cassiopeia avec Joomla 4.
Créer un lien de menu de type blog d'une catégorie
Pour créer un blog dans Joomla 4, créez d'abord un nouvel élément de menu dans le menu de votre choix.
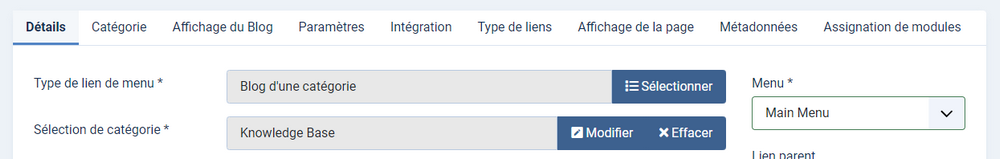
Cliquez sur le bouton Sélectionner puis dans la fenêtre modale, ouvrez Articles puis sélectionnez Blog d'une catégorie comme type d'élément de menu :

Créez ou sélectionnez maintenant une catégorie avec le paramètre Sélection de catégorie * dont les articles seront affichés dans le blog. N'oubliez pas d'enregistrer votre saisie.

Afin de rendre l'affichage du blog un peu plus clair, le nom de l'auteur, des accès, etc. pour les articles peut être configuré dans l'onglet Paramètres. Idem pour les différentes options liées à la catégorie dans l'onglet Catégorie. Cependant, nous n'irons pas plus loin dans ce tutoriel pour ces points.
La mise en page d'un blog dans Cassiopeia
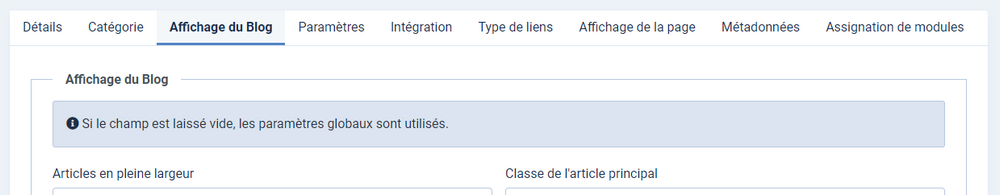
En plus de nombreux autres paramètres disponibles dans l'élément de menu, nous allons nous intéresser en détail au contenu de l'onglet Affichage du Blog où se trouvent les paramètres permettant de définir la mise en page du blog de la catégorie. C'est ce que nous allons voir maintenant.

Les réglages de l'affichage d'un blog dans Cassiopeia
Articles en pleine largeur
Ici, vous définissez le nombre d'articles dont le texte d'introduction sera affiché en pleine largeur. Si vous sélectionnez "0", aucun article ne sera affiché. Si un article possède un lien En savoir plus dans son contenu, seul le texte d'introduction de l'article est affiché.
New Classe de l'article principal
Ici, vous pouvez spécifier vos propres classes CSS pour les principaux articles. Mais vous pouvez également utiliser des classes CSS déjà créées :
- boxed : affiche une bordure autour des articles individuels.
- image-left : L'image est justifiée à gauche.
- image-left : l'image est justifiée à droite.
- image-alternate : Uniquement en combinaison avec image-left ou image-left. L'image est alternativement alignée à gauche et à droite.
- image-bottom : l'image est affichée en-dessous.
Introduction des articles
Avec ce paramètre, vous définissez le nombre d'articles qui doivent être affichés après les articles en pleine largeur. Ceux-ci peuvent être affichés dans plusieurs colonnes. Le nombre de colonnes est spécifié dans le paramètre #Columns. Les articles ayant une balise En savoir plus dans leurs contenus affichent uniquement le texte d'introduction et le lien En savoir plus. La manière dont ces articles sont triés peut être définie dans le paramètre Ordre des articles.
New Classe d'article
Ici, vous pouvez spécifier vos propres classes CSS ou utiliser des classes CSS déjà créées :
- boxed : affiche une bordure autour des articles individuels.
- image-left : L'image est justifiée à gauche.
- image-left : l'image est justifiée à droite.
- image-alternate : Uniquement en combinaison avec image-left ou image-left. L'image est alternativement alignée à gauche et à droite.
- image-bottom : l'image est affichée en-dessous.
Vous avez également à votre dispostion quelques classes CSS qui permettent de changer très simplement l'affichage de votre blog :
- columns-2
- columns-3
- columns-4
- masonry-2
- masonry-3
- masonry-4
Pour avoir un aperçu du rendu qu'offre la classe masonry-3, vous pouvez consulter cette page: https://cassiopeia.joomla.com/sample-layouts/mansory-layout
Nombre de colonnes
Indiquez ici le nombre de colonnes pour les articles affichés avec leurs textes d'introduction. Généralement, vous choisissez 1, 2 ou 3 colonnes.
Cassiopeia prend en charge ce nombre de colonnes pour afficher vos articles sur la page d'accueil du votre blog.
Logiquement, si une seule colonne est utilisée, les articles seront affichés en pleine largeur .
Direction multicolonne
Les articles du blog peuvent être affichés en colonne - c'est à dire, les uns en dessous des autres - ou en ligne - c'est à dire, les uns à côté des autres
- Colonne : les articles sont affichés les uns en dessous des autres, en colonne. Joomla se charge de calculer le nombre de colonnes en fonction du nombre d'articles.
- Ligne : Les articles sont affichés les uns à côté des autres, en ligne. Joomla se charge de calculer le nombre de lignes en fonction du nombre d'articles.
Titres avec lien
Vous choisissez le nombre d'articles qui apparaissent dans la zone 'Liens' après les articles. Ces articles n'ont ni texte d'introcution et ni images.
Articles épinglés
Ici, vous pouvez définir si, en plus des articles, les articles épinglés doivent également être affichés ou non, ou si seuls les articles épinglés doivent être affichés dans le blog.
New Image d'introduction liée
Un des nouveautés très attendues de Joomla 4 : la possibilité de lier (ou non) l'image d'introduction qui est affichée dans le blog.
Inclure les sous-catégories
Si vous souhaitez afficher les articles de sous-catégories éventuellement existantes dans votre blog, vous pouvez spécifier jusqu'à quel niveau de sous-catégorie Joomla doit les chercher (maximum 5). Accessoirement, vous pouvez également décider d'afficher tous les articles de toutes les sous-catégories.
Ordre des articles Mise en page du blog dans Cassiopeia
Ici, vous pouvez définir l'ordre dans lequel les catégories doivent être affichées. Les options suivantes sont possibles :
- Aucun ordre
- Alphabétique des titres : les catégories sont affichées par ordre alphabétique (A-Z)
- Alphabétique inverse des titres : les catégories sont affichées par ordre alphabétique inverse (Z-A)
- Ordre des catégories : les catégories sont triées selon les paramètres de la colonne "Ordre" dans le gestionnaire des catégories
Ordre des articles
Ici, vous pouvez définir l'ordre dans lequel les articles sont affichés sur votre blog. Vous disposez d'une dizaine d'options pour obtenir l'affichage souhaité.
Classement par date
Un tri par date peut être défini ici. Les options sont les suivantes :
- Créé : la date de création de l'article est utilisée.
- Modifié : la date à laquelle l'article a été modifié est utilisée.
- Publié : La date de publication de l'article est utilisée.
- Dépublié : ce paramètre est utilisé uniquement dans l'élément de menu Blog d'une catégorie
Pagination
Ici, vous pouvez définir si le système de pagination doit être affiché sous les articles au bas de la page. Ce permet aux utilisateurs de naviguer vers d'autres pages, si elles existent.
Résumé de la pagination
Enfin, vous pouvez définir si le numéro de la page actuelle et le nombre total de pages (par exemple "Page 1 sur 8") doivent être affichés en bas de la page.
Exemples de mise en page d'un blog avec Cassiopeia
Ces exemples proviennent de www.joominator.de - Vielen Dank Andreas!

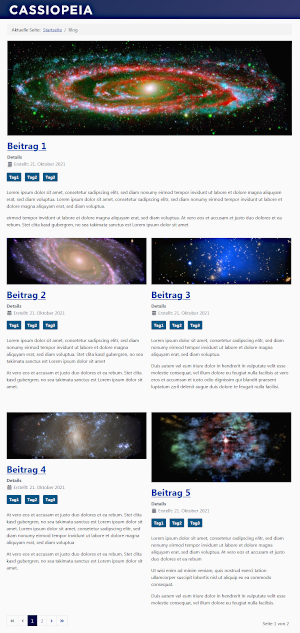
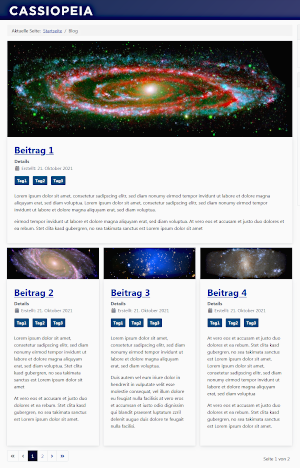
Exemple 1
Note: les articles n'ont pas de "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: -
# Intro Articles: 4
Classe d'article: -
# Colonnes: 2
Direction multicolonne: en ligne
# Titres avec lien: 0

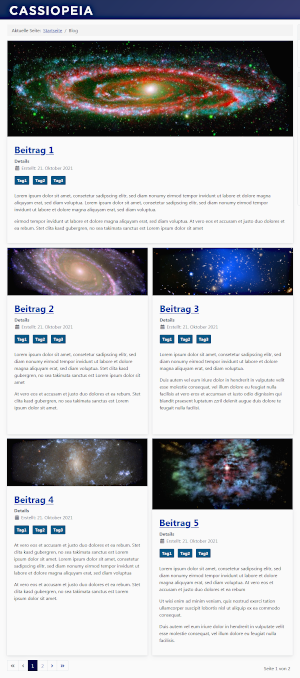
Exemple 2
Note: les articles n'ont pas de "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: Boxed
# Intro Articles: 4
Classe d'article: Boxed
# Colonnes: 2
Direction multicolonne: en ligne
# Titres avec lien: 0

Exemple 3
Note: les articles n'ont pas de "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: -
# Intro Articles: 3
Classe d'article: -
# Colonnes: 3
Direction multicolonne: en ligne
# Titres avec lien: 0

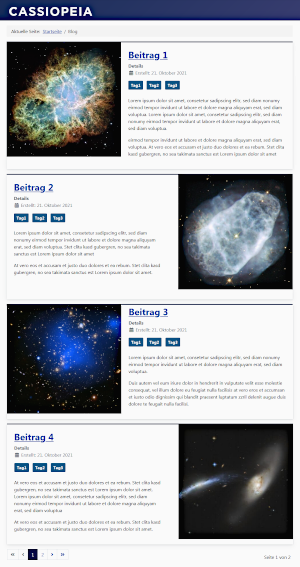
Exemple 4
Note: les articles n'ont pas de "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: boxed image-left
# Intro Articles: 3
Classe d'article: boxed image-left image-alternate
# Colonnes: 1
Direction multicolonne: -
# Titres avec lien: 0

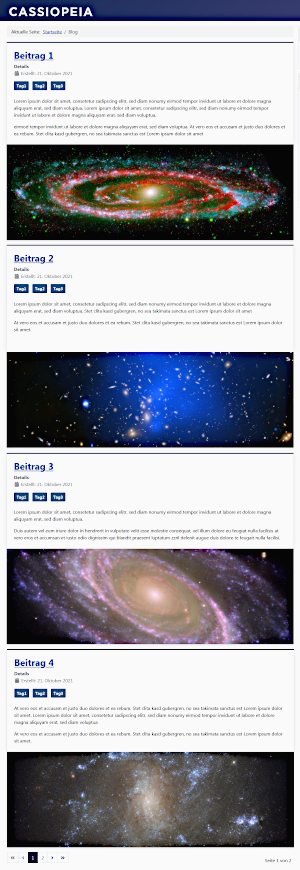
Exemple 5
Note: les articles n'ont pas de "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: boxed image-bottom
# Intro Articles: 3
Classe d'article: boxed image-bottom
# Colonnes: 1
Direction multicolonne: -
# Titres avec lien: 0

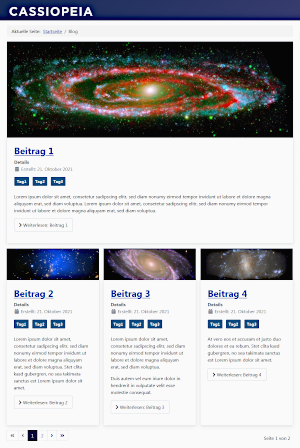
Exemple 6
Note: tous les articles ont un lien "Lire la suite"
# Article en pleine largeur: 1
Classe de l'article principal: boxed image-bottom
# Intro Articles: 3
Classe d'article: boxed image-bottom
# Colonnes: 1
Direction multicolonne: -
# Titres avec lien: 0