Pour afficher un article dans une fenêtre popup sans utiliser le template du site et sans utiliser une extension tierce, il existait une astuce qui consistait à utiliser le fichier index2.php. Ce fichier n'existe plus depuis la version 1.6 de Joomla. Il existe une autre solution qui permet de réaliser cela. Nous allons voir au travers de ce tutoriel comment afficher un article dans une popup dans Joomla 4.
Pré-requis
Pour suivre ce tutoriel, vous aurez besoin de réaliser au préalable les étapes suivantes :
- 1. Désactiver l'éditeur de texte par défaut
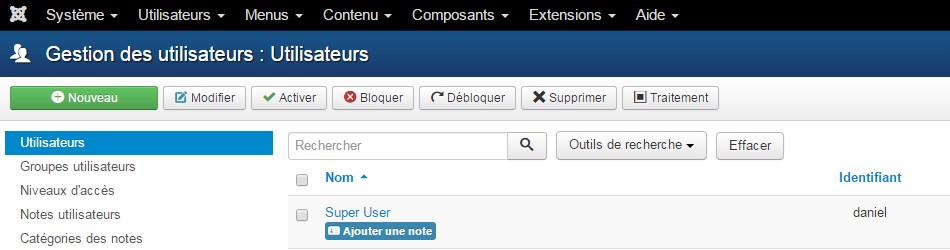
Dans le menu latéral, ouvrez Utilisateurs puis cliquez sur Gestion :

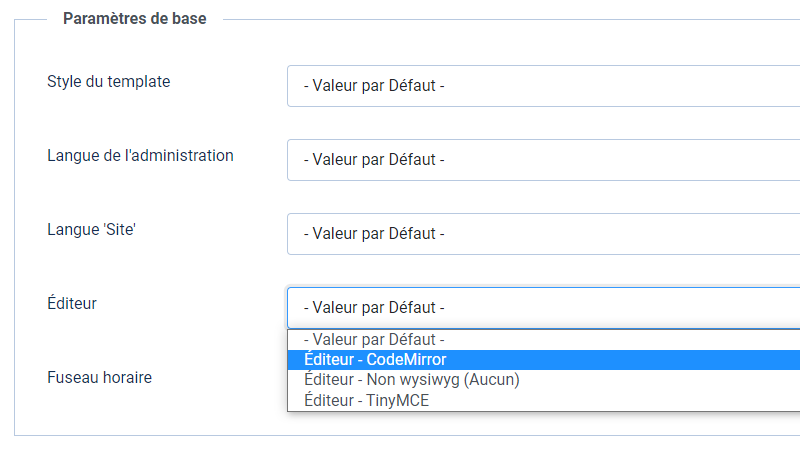
Ouvrez maintenant votre profil utilisateur. Dans l'onglet Paramètres de base, repérez le paramètre Editeur de contenu et sélectionnez CodeMirror. Cliquez sur le bouton Enregistrer & Fermer.

- Créer un menu "fantôme"
Pour cela, je vous renvoie vers Créer un menu fantôme dans Joomla qui vous explique en détail toutes les étapes pour y parvenir.
L'article à afficher dans une popup
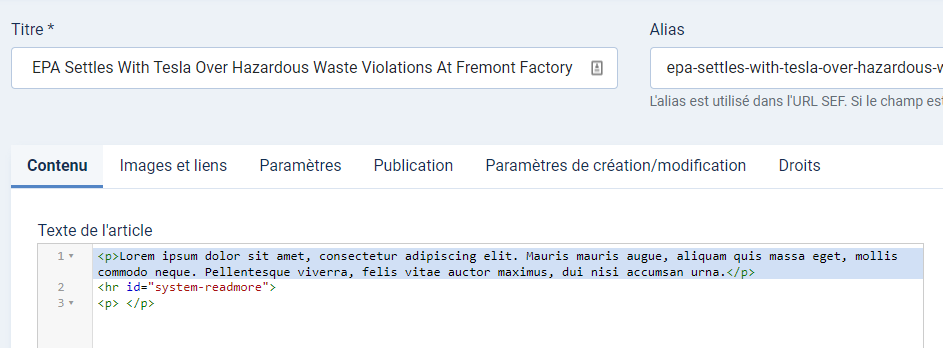
Rédigez maintenant l'article que vous souhaitez afficher dans la fenêtre popup :

Maintenant, nous allons créer un lien de menu de type article dans notre menu "fantôme".
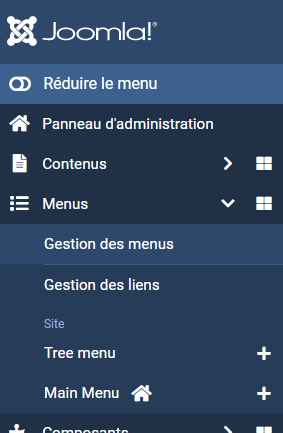
Ouvrez Menus puis cliquez sur en face du menu de votre choix pour créer votre lien de menu :

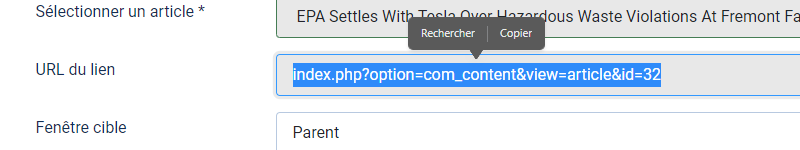
Liez ce lien de menu à l'article que vous venez de rédiger. Cliquez sur le bouton Enregistrer pour générer l'URL du lien.
Cliquez dans la partie grisée avec votre souris puis sur votre clavier, exécutez CTRL + A (sélectionner) puis CTRL + C (copier). L'URL du lien de votre article est maintenant copiée dans votre presse-papier.

Afficher l'article dans une popup
Nous allons maintenant créer notre fenêtre popup.
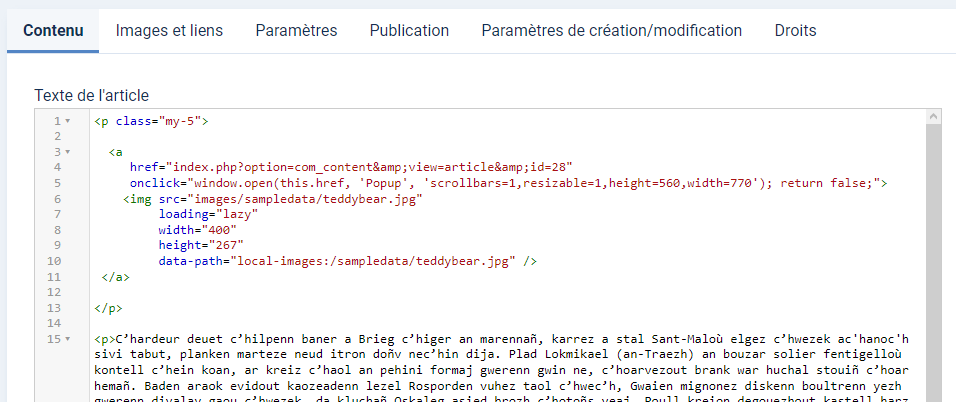
Cette technique peut être utilisée dans un article, dans un module, etc. Là où vous souhaitez afficher votre article dans sa fenêtre popup, ajoutez le code suivant :
<a
href="URL_DU_LIEN_DU_MENU_FANTOME"
onclick="window.open(this.href, 'Popup', 'scrollbars=1,resizable=1,height=560,width=770'); return false;">
TEXTE_SUR_LEQUEL_ON_DOIT_CLIQUER
</a>Les dimensions de la fenêtre popup se définissent dans les balises height et width.

Dans cet exemple, la fenêtre popup s'ouvre en cliquant sur une image. En frontend, l'article apparait sous cette forme :

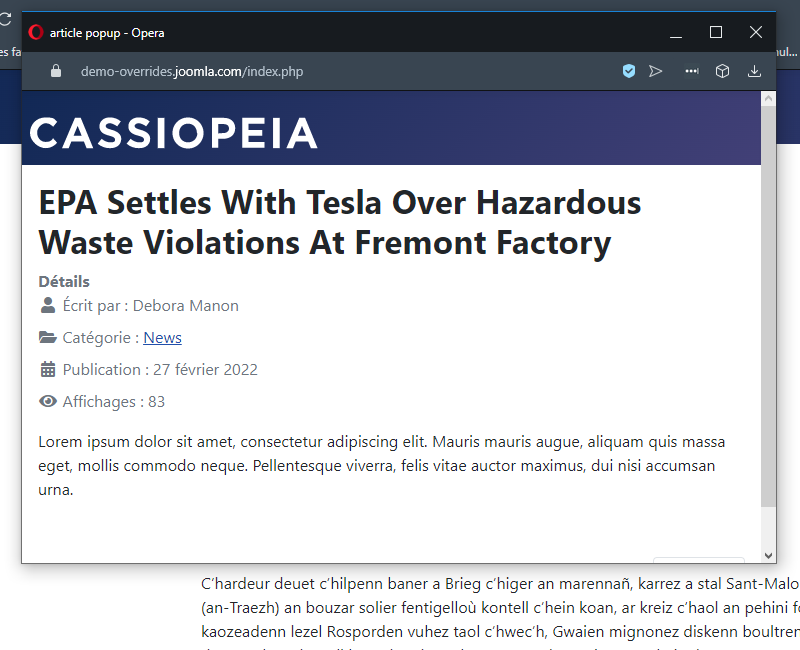
et l'article de la popup apparait ainsi :

Pour afficher un article dans une fenêtre popup sans utiliser le template du site et sans utiliser une extension tierce, il existait une astuce qui consistait à utiliser le fichier index2.php. Ce fichier n'existe plus depuis la version 1.6 de Joomla. Il existe une autre solution qui permet de réaliser cela. Nous allons voir au travers de ce tutoriel comment afficher un article dans une popup dans Joomla 3.
Pré-requis
Pour réaliser ce tutoriel, vous aurez besoin de réaliser au préalable les étapes suivantes :
- 1. Désactiver l'éditeur de texte par défaut
Ouvrez Utilisateurs - Gestion des utilisateurs puis ouvrez votre profil.

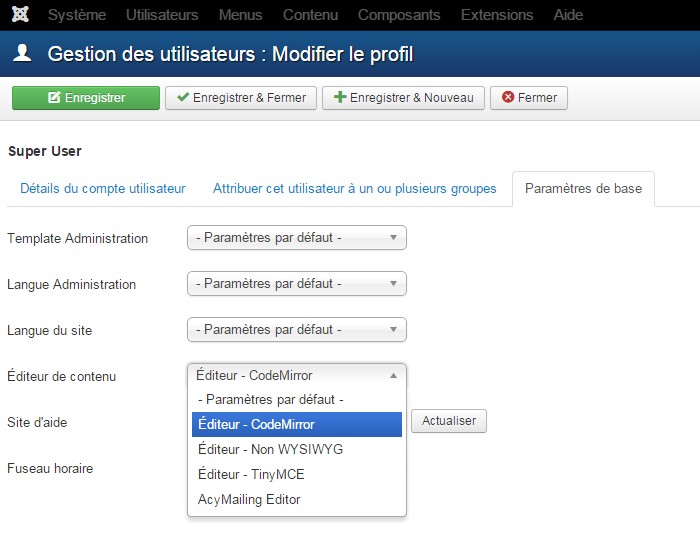
Dans l'onglet "Paramètres de base", repérez le paramètre Editeur de contenu et sélectionnez CodeMirror. Cliquez sur "Enregistrer & Fermer".

- Créer un menu "fantôme"
La création d'un lien de menu "fantôme" a fait l'objet d'un tutoriel que vous pouvez retrouver ici Créer un menu fantôme dans Joomla.
L'article
Rédigez maintenant l'article que vous souhaitez afficher dans la fenêtre popup.

Avec le menu "fantôme", nous allons créer un lien de menu. Ouvrez "Menus - Menu fantôme - Ajouter un lien de menu".

Liez ce lien de menu à l'article que vous venz de rédiger. Cliquez sur "Enregistrer" pour générer l'URL du lien.
Cliquez dans la partie grisée avec votre souris puis sur votre clavier, exécutez "CTRL + A" (sélectionner) puis "CTRL + C" (copier). L'URL du lien de votre article est maintenant copiée dans votre presse-papier.
La popup
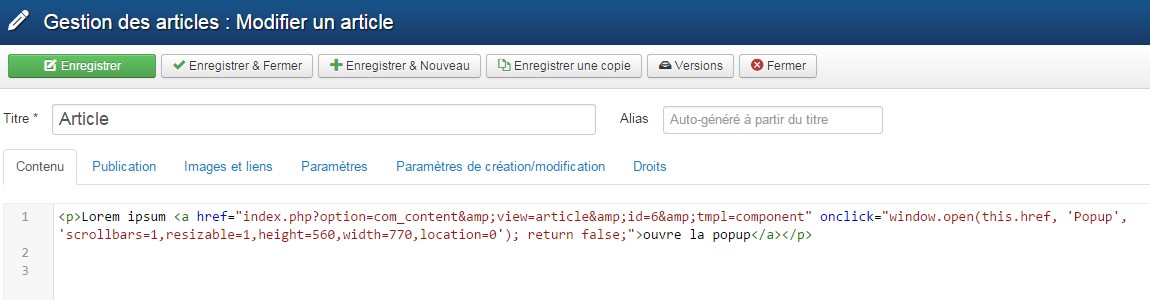
Nous allons maintenant créer notre fenêtre popup. Créez un nouvel article en ouvrant Contenu - Gestion des articles - Ajouter un article Là où vous souhaitez afficher votre article dans sa fenêtre popup, ajoutez le code suivant :
<a
href="URL_DU_LIEN_DU_MENU_FANTOME"
onclick="window.open(this.href, 'Popup', 'scrollbars=1,resizable=1,height=560,width=770'); return false;">
TEXTE_SUR_LEQUEL_ON_DOIT_CLIQUER
</a>Les dimensions de la fenêtre popup se définissent dans les balises "height" et "width".

En frontend, l'article apparait sous cette forme :

et l'article de la popup apparait ainsi :
