Aujourd'hui, je vous propose quelques ressources qui devraient vous permettre d'optimiser et améliorer les temps de chargement de votre site web. Vous le savez, le contenu ajouté dans votre site web peut parfois ralentir le temps d'affichage, ce qui pénalise l'expérience utilisateur et le référencement de votre site. Nous avons déjà abordé le thème de l'optimisation globale de Joomla en septembre dernier. Rappelez-vous qu'il est essentiel de contrôler en permanence la vitesse du site et la vitesse de chargement de la page.
Parmi les différents types de contenus que vous pouvez ajouter à votre site web, les images sont probablement les plus prisées des internautes. En effet, une image peut véhiculer beaucoup plus d'idées qu'un long discours écrit. Par contre, lorsque vous décidez d'ajouter une image à vos pages, vous devez toujours garder en mémoire le problème du temps de chargement de la page. Tout le monde aime et apprécie les images de grande qualité et de grande taille mais cela alourdit parfois considérablement le temps de chargement et d'affichage de votre page. Et un site trop lent est une aubaine pour vos confrères. Pour éviter cela, je vous propose de passer en revue8 outils d'optimisation d'image pour votre site web.
Optimisez vos images pour votre site web
Pourquoi est-ce important ?
l'optimisation de vos images est sans doute l'une des étapes les plus importantes dans l'amélioration du temps d'affichage de vos pages. Idéalement, il faut que vos images restent de qualité supérieure mais avec un poids moindre. C'est la quadrature du web !
Rassurez-vous, pas besoin d'acheter Photoshop pour cela, il suffit d'utiliser des outils d'optimisation d'images qui vous feront économiser un temps précieux. Dans tous les outils d'optimisation d'image que nous allons voir ci-dessous, vous trouverez tout ce dont vous avez besoin pour transformer votre image, pour gérer la qualité, le poids, la luminosité ou encore la résolution. Ajoutons que ces outils sont presque tous gratuits !
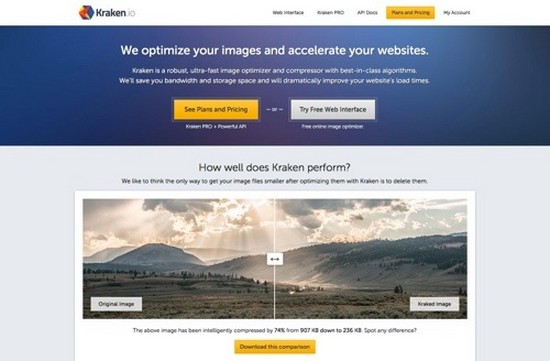
Kraken.io
Kraken est un outil qui a été construit dans le but d'être simple à utiliser pour optimiser les images. Il propose plusieurs méthodes de redimension et de recadrage des images sans perte.
L'utilisation de l'interface Web est gratuite.
PunyPNG
PunyPNG est un outil d'optimisation d'image pour les web designers et les développeurs. Il permet de charger jusqu'à 20 images à la fois et après optimisation, vous pourrez récupérer vos images dans une archive zippée.
PunnyPNG est capable de traiter les formats JPG, GIF et PNG.
TinyPNG
Contrairement aux outils d'optimisation d'image précédemment cités, TinyPNG supporte la fonction "drag'n'drop" pour ajouter vos images à l'outil.
Par contre, l'inconvéniant de TinyPNG est qu'il ne fonctionne qu'avec les images au format PNG.
RIOT
RIOT (pour Radical Image Optimization Tool) est un outil gratuit d'optimisation d'image pour Windows qui permet d'ajuster visuellement les paramètres de compression tout en conservant la taille du fichier. Il peut travailler par lot d'images et possède un outil de réglage incluant, entre autres, la réduction de la couleur.
Smush.it
Smush.it est un outil d'optimisation d'image en ligne développé par Yahoo. C'est un outil sans perte, ce qui signifie qu'il optimise une image sans en modifier l'apparence ou la qualité visuelle et peut traiter des images JPG, GIF et PNG. Il n'y a aucune inscription ou de limitation quotidienne pour son utilisation.
JPEGMini
JPEGmini est une application de compression d'image qui réduit de manière très significative (jusqu'à 80%) la taille des images tout en préservant leur résolution et leur qualité.
JPEGmini Pro prend en charge les photos jusqu'à 50 mégapixels et comprend un plugin pour Adobe Lightroom.
CompressNow
CompressNow est un outil en ligne gratuit qui supporte les images aux formats GIF, JPG et PNG. Il suffit de télécharger une image (jusqu'à 9 Mo), de sélectionner le niveau de compression pour voir s'afficher le résultat.
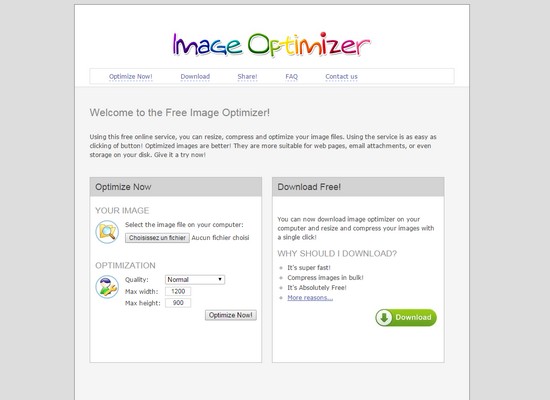
Image Optimizer
Image Optimizer est un outil gratuit qui est disponible aussi bien en ligne qu'en téléchargement. Vous pouvez modifier les dimensions de l'image, la qualité ou le poids du fichier.
Conclusion
Cette liste n'est bien sur pas exhaustive car d'autres outils pourront vous apporter des services identiques, voire supérieurs. Néanmoins, ceux présentés ci-dessus vous permettent déjà d'améliorer sensiblement le poids des images contenues dans votre site (pensez également aux images de votre template). Vous devriez donc voir les temps de chargement diminuer significativement à partir du moment où vous prenez l'habitude de travailler systématiquement avec au moins l'un de ces outils.
J'attends vos retours en commentaire pour savoir quel(s) outils vous utilisez et vos impressions à ce sujet !