Afin de normaliser l'apparence des partages sur son réseau social, Facebook présentait en 2010, le protocole Open Graph qui s'inspirait des travaux menés par Dublin Core, link-rel canonical, Microformats et RDFa. Depuis, ce projet a été confié à l'Open Web Foundation.
Le protocole Open Graph permet d'optimiser le contenu d'une page web afin que les utilisateurs puissent la partager sur les principaux réseaux sociaux Facebook, Twitter, Pinterest, etc. Techniquement, ce sont de simples balises META qui indiquent quel est le contenu de la page web. D'ailleurs, retenez que les moteurs de recherches utilisent ce protocole pour mieux comprendre quel est le contenu d'une page web.
Donc, cela signifie qu'en intégrant ces balises META Open Graph dans le contenu de votre page, vous pouvez définir les éléments de votre page que vous souhaitez voir s'afficher lorsque quelqu'un partage votre page. En plus du title (titre) et de la description, d'autres éléments comme les images de prévisualisation, peuvent être définis grâce à ces balises. Un aperçu parfaitement optimisé de l'article partagé et adapté au groupe cible, conduit à des améliorations significatives du taux de clic.
Dans cet article, je vous dévoile quelques conseils et astuces pour optimiser vos balises Open Graph. L’objectif est de tirer le maximum de vos partages sur les réseaux sociaux !
Le protocole Open Graph, côté technique
Pour comprendre comment fonctionne ce protocole, il faut ouvrir le capot et regarder à quoi ressemble le moteur.
Nous l'avons vu en introduction, l'Open Graph est un protocole composé de balises META. Voici un exemple :
<meta property="og:title" content="titre de l'article"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="https://mon-site-web.fr/titre-article"/>
<meta property="og:image" content="https://mon-site-web.fe/article_image.jpg"/>
<meta property="og:description" content="Cet article vous présente le protocole Open Graph"/>Si vous connaissez déjà les balises META (titre, description, auteur, etc), vous remarquerez immédiatement que la seule vraie différence entre les balises META et les balises Open Graph réside dans les attributs de propriété.
Nous allons voir maintenant ces différentes balises et comment en tirer parti.
og:title
Je commence volontairement par l'élément og:title car il est le plus visible à côté de l'image lors d'une publication sur Facebook.

Ici, il s’agit vraiment de s’adresser à votre public cible ou votre audience de la manière la plus appropriée qui soit. Plus le titre sera pertinent et percutant, plus cela vous permettra d’augmenter le CTR de vos posts. S’il n’y a pas de règle officielle sur la longueur maximale de votre title, il est malgré tout conseillé de se limiter à 50-65 caractères, afin qu’aucun saut de ligne ne se produise lors de l’affichage.
og:description
Semblable à la balise meta description html, l'élément og:description peut être utilisé pour afficher une description différente sur les réseaux sociaux.
Comme aucun mot-clé n’est mis en valeur ici, il n'est pas nécessaire de se préoccuper de cette optimisation. La description a pour but d'indiquer sommairement l'objet de la page et d'encourager les utilisateurs à cliquer pour y accéder. La longueur maximale officieuse évoque 297 caractères pour Facebook, mais ici encore je vous recommande de vous limiter à une ou deux phrases courtes et engeantes pour capturer au mieux l’attention des internautes. Vous pouvez même vous en passer si votre titre est suffisament éloquent.

og:image
Passons maintenant au visuel. L’élément og:image est particulièrement important car vous avez la possibilité de contrôler au mieux l’apparence de la publication dans les fils d’actualité. Ici, je vous recommande vivement de créer une image spécialement à cette fin, en particulier lorsqu'il s’agit de contenus qui ont un haut potentiel sur les réseaux sociaux. Si aucune balise og:image n’est renseignée, le distributeur choisira une image au hasard, c'est à dire parmi celles qui ne sont peut-être pas censées apparaître.
Je ne vais pas vous faire un cour théorique sur le sujet mais il existe de nombreuses manières d’attirer le clic sur une publication au moyen des visuels. Ils peuvent être conçus de manière à attirer le regard sans pour autant livrer une information textuelle sur la publication.
Si le contenu du visuel est important, c'est à dire ce que votre image va véhiculer comme informations, il faut également se poser la question des dimensions de cette image. En effet, tous les sites n'ont pas les mêmes exigences en la matière, comme nous allons le voir maintenant.
Google utilise en priorité des images carrées. Lorsque Google Bot crawle la page, il choisit la version optimisée de l'image. Les dimensions idéales sont de 1200 x 1200px avec un minimum 600 x 600px.
L'Open Graph de Facebook affiche les images au format paysage avec un ratio de 1,91:1. Les meilleurs dimensions sont de 1200 x 630px avec un minimum de 600 x 315px. Sans information ici, Facebook affichera l'image "par défaut" (qui n'a rien de sexy). Si vous optez pour le format large (1200 x 630px), l’image est affichée en grand dans le fil d’actualité. Même sur les appareils à haute résolution, l’affichage est très bon.
Attention, il existe deux types d'images pour Twitter.
L'image (jpg, gif, png) pour le résumé a un ration de 1:1 (donc format carré) avec des dimensions comprises entre 144 x 144px et 4096 x 4096px et sans exécéder 5MB.
Pour l'image de résumé large, le ratio est de 2:1 avec des dimensions minimales de 300 x 157px.



Pour Pinterest, l'image doit être au format portrait (ratio 2:3) avec comme dimensions 1200 x 1800px (au minimum 600 x 900px).
og:type
Dans la plupart des cas, vous utiliserez les valeurs suivantes pour l’élément og:type : website, blog ou article. Toutefois, si vous travaillez avec d'autres types de contenus tels que des produits, les vidéos, la musique, les livres ou autres, il peut être intéressant de regarder de plus près les fonctions offertes par l'élément og:type.
og:url
De mon point de vue, la mention de la balise og:url est redondante vis-à-vis de l'URL canonique de la page. Cependant, étant donné que plusieurs URL sont parfois utilisées (notamment dans le cadre du suivi d'une campagne sur les réseaux sociaux), il peut être utile de différencier celles-ci. Il est cependant à noter que les grandes plateformes telles que Facebook sont aujourd’hui en capacité de gérer un ordre différent.
Vous trouverez l'ensemble des balises disponibles sur la page du projet Open Graph Protocol.

L'Open Graph, côté pratique
Avant de laisser vos visiteurs partager vos pages sur les réseaux sociaux, il peut être utile et intéressant de vérifier en amont à quoi ces partages vont ressembler.
La plupart des plate-formes vous donnent la possibilité d'avoir une prévisualisation afin de contrôler et valider votre marquage Open Graph.
- Facebook: Facebook Debugger
La prévisualisation ne fonctionnera que si vous avez déjà partagé cette URL sur Facebook. Pour contourner cet obstacle, vous pouvez partager l'URL à vous-même grâce aux paramètres de confidentialité de publication.
- Twitter: Twitter Card Validator
- Pinterest: Rich Pin Validator
L'implémentation
il nous reste à voir comment implémenter ce protocole sur votre site Joomla.
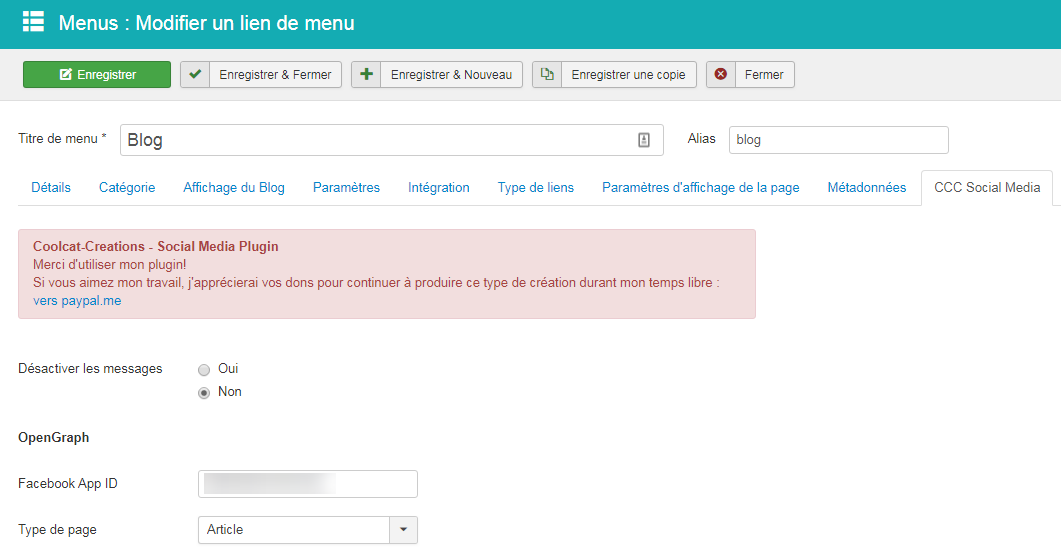
La solution la plus simple et la plus efficace existe déjà sous la forme d'un plugin appelé CCC Socialmedia qui a été développé en 2019 et qui est soutenu par Elisa Foltyn de CoolCat Creations.
Ce plugin possède de très nombreux avantages qui m'ont fait l'adopter dès sa publication, comme par exemple :
- Ce plugin fonctionne parfaitement. C'est la moindre des choses me direz vous mais il remplit parfaitement son rôle et nul doute que vous en serez satisfaits si vous l'utilisez également.
- Ce plugin est gratuit et il est suivi par Elisa. Si la gratuité est un élement annexe pour moi, cela peut avoir une importance pour vous. Rien ne vous empêche de faire un don Paypal à Elisa pour la remercier et l'encourager.
- Ce plugin ne se limite pas aux articles. Un gros plus de cette extension est de proposer une prise en charge Open Graph pour les liens de menus. Vous pouvez ainsi afficher une image, un titre et une description sur un lien de menu de type blog, si vous le souhaitez.
- Ce plugin vous permet d'ajuster vos publications selon le réseau social. L'autre avantage très important de cette extension est de pouvoir différencier votre image, votre titre et votre description pour Facebook et pour Twitter. Ce qui est très judicieux puisque l'on ne communique pas du tout de la même manière sur ces deux réseaux.
- Ce plugin est également disponible en français. Depuis la version 1.0.1, une traduction française est livrée avec le plugin CCC Socialmedia. Ce qui fait que vous n'avez plus aucune excuse pour ne pas l'utiliser sur votre site Joomla.

Je ne détaille pas ici les étapes d'installation, de paramétrage et d'utilisation du plugin qui sont véritablement à la portée et toutes et tous. Néanmoins si vous avez des questions, vous pouvez contacter Elisa qui se fera un plaisir de vous répondre (en anglais ou en allemand).
En conclusion
L'objectif de cet article était de vous expliquer ce qu'est le protocole Open Graph et de vous donner quelques astuces et conseils pour en tirer partie. J'espère qu'il vous est utile, que vous l'ajouterez à vos favoris, que vous le partagerez massivement auprès de vos réseaux et amis et que vous aurez de nombreuses visites grâce à sa lecture.
A vous de jouer !


