Maîtriser le fichier .htaccess
L'optimisation technique est l'un des points importants du référencement d'un site. Dans ce domaine, il existe plusieurs facteurs qu'il faut connaitre mais il est essentiel de maîtriser le fichier .htaccess si vous voulez vraiment que votre site performe sur les moteurs de recherche.
Dans cet article, nous verrons ce qu'est ce fichier et comment il faut l'utiliser dans une optique SEO.
Maitriser le fichier .htaccess
Nous avons déjà mentionné le fichier .htaccess durant votre parcours de formation. C'est un fichier de configuration pour les serveur de type Apache. Ce fichier permet de définir des règles (ou instructions) pour un répertoire mais également pour l'ensemble de ses sous-répertoires. Il a principalement 2 raisons d'être présent à la racine de votre site Joomla :
- la sécurité de votre site : empêcher l'accès à un répertoire ou à certains fichiers, verrouiller l'accès à un répertoire par un mot de passe, etc.
- le référencement de votre site: la gestion des redirections, la réécriture des URL, l'optimisation générale du site, etc.
C'est déjà pas mal mais nous allons voir qu'il est possible d'en faire beaucoup plus en maîtrisant le fichier .htaccess.
Différents exemples d'utilisation du fichier .htaccess
Les redirections
Comme nous l'avons vu dans l'article consacré aux premiers paramètrages de votre site, Joomla est livré nativement avec un fichier intitulé htaccess.txt que vous devez renommer en .htaccess afin de pouvoir activer la réécriture en clair des URL (SEF) dans les paramètres du CMS.
Mais ce fichier .htaccess permet également de gérer les redirections d'URL. Par exemple, si vous transformez votre ancien site HTML en un site Joomla, tous les liens qui ont déjà été référencés par Google sont susceptibles de générer des erreurs 404 (à moins bien sûr que vous utilisez exactement les mêmes liens, y compris avec le suffixe .html).
Si vous ne souhaitez rediriger qu'une seule page, il suffit de copier l’URL de la page d’origine et de renseigner ensuite la nouvelle URL de la page, avec sa nouvelle URL – le tout précédé de la mention RedirectPermanent comme ceci :
RedirectPermanent /dossier/page-a-rediriger.html https://www.exemple.net/dossier/page-de-destination.html
En remplaçant "page-a-rediriger.html" par https://www.exemple.net/dossier/page-de-destination.html, cela permet de s'assurer que toutes les pages déjà répertoriées et indéxées par Google ne seront pas perdues lors d'un processus de refonte, par exemple.
Avec ou sans les www ?
Les moteurs de recherche traitent le fichier index.php séparément de votre page d'accueil.
Ils traitent également l'URL https://mon-site-web.fr différement de http://www.mon-site-web.fr
Pour éviter à cela, ajoutez le code suivant dans votre fichier .htaccess pour que toutes les requêtes pointent vers une seule et même adresse URL :
Options +FollowSymLinks
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://www.mon-site-web.fr/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
rewritecond %{http_host} ^mon-site-web.fr [nc]
rewriterule ^(.*)$ https://www.mon-site-web.fr/$1 [r=301,nc]
Masquer les URL
Une autre utilisation possible du fichier .htaccess consiste à masquer les URL. Cette technique offre la possibilité d'afficher une URL en utilisant une URL alternative qui n'existe pas.
Pour cela, ajoutez la ligne suivante juste après la ligne RewriteEngine On :
RewriteRule ^Bienvenue$ index.php?option=com_content&view=article&id=46 [L]Dans cet exemple, l'URL index.php?option=com_content&view=article&id=46 sera remplacée par le texte Bienvenue.
Activer la compression GZIP
Si l'on compresse des fichiers, ceux-ci seront plus rapides à être transférés, à être chargés et affichés. C'est le rôle de la compression GZIP. Nous allons donc donner l'instruction au serveur d'activer cette fonction afin d'améliorer les temps de chargement. Pour cela, vous devez ajouter l'instruction suivante dans votre fichier .htaccess :
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Le cache du navigateur
Lorsqu'un navigateur web affiche une page Web, il charge de nombreux fichiers qui ne changent que très rarement (des feuilles de style, le logo, etc.). Il est possible d'indiquer au navigateur d'enregistrer localement (sur l'ordinateur de l'utilisateur) ces fichiers. Cela signife que le navigateur aura moins de données à télécharger pour afficher votre page lors de la prochaine visite de l'utilisateur.
Pour cela, il faut ajouter ce code dans votre fichier .htaccess :
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##
Rediriger HTTP vers HTTPS
Pour mettre en place ce type de redirection, il est nécessaire d’indiquer que des règles de réécriture seront utilisées, avec RewriteEngine On. Si plusieurs redirections utilisent des expressions régulières, indiquez-le une seule fois, au début de votre fichier .htaccess.
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteCond %{REQUEST_URI} !
RewriteRule ^(.*)$ https://www.mon-site-web.fr/$1 [R=301,L]

Votre progression :
Les balises titre et description
S'il y a bien deux éléments à surtout remplir avec le plus grand soin sur une page Web, ce sont bien les balises titre et description. Ces deux-là s'entendent à merveille pour aider les internautes et les moteurs de recherche à comprendre la thématique et l'intérêt de votre contenu. Il faut impérativement les soigner.
Dans cet article, nous passerons en revue quel est leur rôle, leur intérêt et comment les remplir pour optimiser leur efficacité.
Présentation
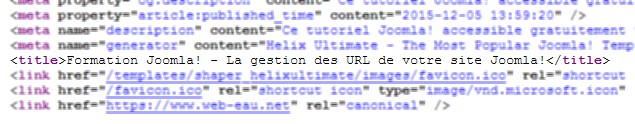
Avant de commencer, il est important de comprendre comment Google interprète et restitue les informations qu'il récupère lorsqu'il crawle un site Web. Ce que vous voyez sur l'image ci-dessous est l'affichage classique d'un résultat affiché dans la page de résultat de recherche de Google. Ce snippet est généré à partir des informations contenues dans la page Web. Il y a trois parties distinctes :

- en gris : le chemin d'accès à la page.
- en bleu : le titre de la page.
- en gris : la description du contenu de la page.
Nous avons vu dans l'article consacré à la gestion des URL qu'il est possible de modifier l'alias d'une page pour y afficher ses mots-clefs, par exemple.
Dans le même ordre d'idée, il est possible de choisir les informations qui seront affichées pour le titre et la description de la page. Plus vous serez précis sur les informations affichées dans ces balises et plus les internautes auront une idée claire du contenu de votre page.
Nous allons voir maintenant ou et comment renseigner ces balises titre et description.
La balise titre et la balise description
La balise titre
D'un point de vue référencement, l'élément le plus important de chaque page Web est le titre. Pour les articles de Joomla, le titre de la page est issu du titre de l'article.
Le fait d'inclure des mots clés pertinents dans votre titre augmentera les chances d'être référencé correctement par les moteurs de recherche.
Par conséquent, une page intitulée Accueil ou Information sera beaucoup moins efficace que La gestion des URL de votre site - Formation Joomlastrong>.
Pour rappel, le titre de la page est destiné à renseigner les visiteurs et les robots des moteurs de recherche sur le contenu de votre page. C'est pour cela qu'il apparait :
- Dans l'onglet du navigateur Web pour les internautes,

- Dans le code source de la page Web pour les robots,

Ou remplir cette balise dans Joomla 4 ?
Pour répondre à cette question, il faut déjà savoir comment est affiché l'article:
- Cas n°1 : l'article est affiché directement par un lien de menu
Dans ce cas, c'est au niveau du lien de menu qu'il faut intervenir.
Depuis le panneau d'administration de Joomla, ouvrez le menu qui affiche votre article, puis sélectionnez le lien de menu de votre article.
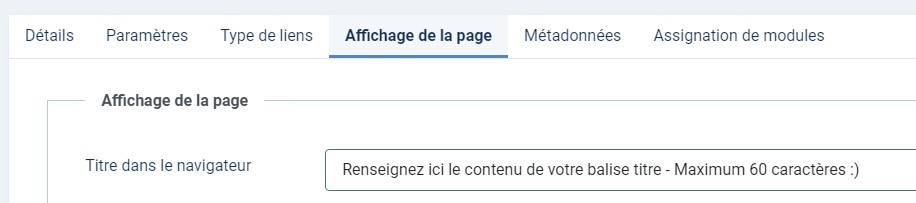
Dans l'onglet Affichage de la page, renseignez le paramètre Titre dans le navigateur comme indiqué ci-dessous :
- Cas n°2 : l'article est affiché dans un blog (par exemple)
Dans ce cas, c'est depuis les paramètres de l'article que se renseigne cette balise.
Ouvrez l'article pour lequel vous souhaiter renseigner la balise titre.
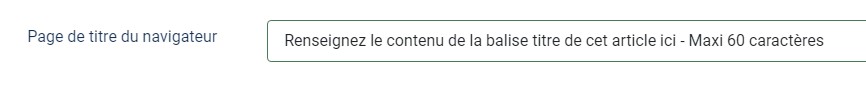
Ouvrez l'onglet Paramètres et tout en bas de la page, renseignez le paramètre Page de titre du navigateur comme montré ci-dessous :
Quelques conseils utiles
Décrire précisement le contenu de la page
- Choisissez un texte de titre qui soit lisible et évocateur par rapport au contenu de la page.
Evitez
- Utiliser des titres par défaut ou sans intérêt tels que "Sans titre" ou "Nouvelle page"
- Indiquer dans la balise titre, un texte qui n'a aucun rapport avec le contenu de la page
Créer des balises title uniques pour chaque page
- Veillez à ce que chaque page de votre site possède un texte unique dans la balise titre. Cela permettra à Google de les différencier. Si votre site utilise des pages mobiles distinctes, n'oubliez pas d'ajouter un texte descriptif dans les balises des versions mobiles.
Evitez
- Utiliser une seule balise titre pour toutes les pages de votre site ou pour un trop grand nombre de pages
Préférez les balises titre courtes et descriptives
- Vos balises titre doivent être à la fois courtes et informatives. Si le texte est trop long ou jugé peu pertinent, Google peut n'en afficher qu'une partie ou générer automatiquement un lien de titre dans le résultat de recherche.
Evitez
- Utiliser un texte très long sans fournir d'informations vraiment utiles pour les internautes
- Remplir la balise titre avec une suite de mots clés
- Éviter les mots tels que "et", "le", "est", "les", "ou" etc. cela vous donnera plus de place pour ajouter des mots-clés pertinents.
La balise description et la balise titre
La balise description
Contrairement à la balise titre, la balise description n'apparait que dans le code source des pages d'un site web. Idéalement, cette balise doit contenir une description fidèle du contenu de la page correspondante. Le but principal de cette balise est de fournir des informations utiles pour renseigner les moteurs de recherche sur l'objet de votre page.
Si une balise description n'est pas remplie, Google affichera la description par défaut de votre site. Si vous avez plusieurs balises non remplies, vous aurez autant de balises avec la même description. Je vous laisse imaginer le scénario catastrophe que cela provoquera pour le référencement de votre site.
Quel est l'intérêt de cette balise pour le référencement ?
Ces balises sont importantes car Google pourrait les utiliser comme extraits pour représenter vos pages dans les pages des résultats de recherche. Notez le conditionnel dans la phrase précédente car Google se réserve le droit de choisir une partie du texte qu'il jugera plus pertinente si elle correspond à la requête de l'internaute. L'ajout de balises description à chacune de vos pages est donc une bonne pratique au cas où Google ne trouverait pas une sélection de texte appropriée à afficher dans l'extrait.
Ou remplir cette balise dans Joomla 4 ?
Comme pour la balise titre vue plus haut, il faut savoir comment est affiché l'article:
- Cas n°1 : l'article est affiché directement par un lien de menu
Dans ce cas, c'est au niveau du lien de menu qu'il faut intervenir.
Depuis le panneau d'administration de Joomla, ouvrez le menu qui affiche votre article, puis sélectionnez le lien de menu de votre article.
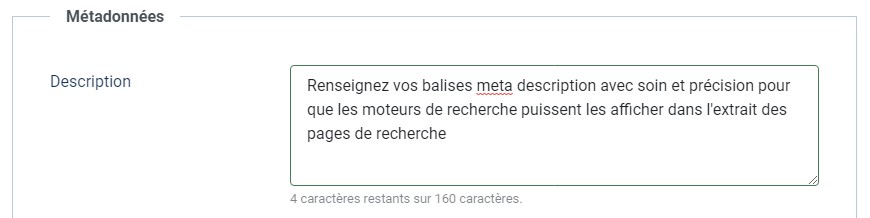
Dans l'onglet Métadonnées, renseignez le paramètre Description comme indiqué ci-dessous :
- Cas n°2 : l'article est affiché dans un blog (par exemple)
Dans ce cas, c'est depuis les paramètres de l'article que se renseigne cette balise.
Ouvrez l'article pour lequel vous souhaiter renseigner la balise titre.
Ouvrez l'onglet Publication et dans la rubrique Métadonnées, rensignez le paramètre Description comme montré ci-dessous :
Quelques conseils utiles
Résumer précisement le contenu de la page
- Rédigez une description informative et intéressante pour les internautes qui verront le contenu de votre balise description en tant qu'extrait dans un résultat de recherche. Il n'existe pas de longueur maximale ou minimale pour le texte contenu dans une balise description, mais je vous recommande de vous limiter à +/- 160 caractères et de faire en sorte qu'il soit suffisamment long pour figurer entièrement dans la recherche Google et d'y inclure des informations pertinentes pour les internautes aient envie d'ouvrir votre lien.
Evitez
- Utiliser des descriptions pauvres ou sans intérêt tels que "Accueil" ou "Contact"
- Indiquer dans la balise description, un texte sans aucun rapport avec le contenu de la page
- Utiliser uniquement des mots-clefs en guise de description
- Copier le contenu de la dans la balise description
Rédiger des balises description uniques pour chaque page
- Une balise description unique aide les internautes et Google à comprendre quel est la thématique de votre page, en particulier dans les recherches où les internautes peuvent afficher plusieurs pages pour votre nom de domaine (par exemple, les recherches utilisant l'opérateur
site:).
Evitez
- Utiliser une seule balise description pour toutes les pages de votre site ou pour un trop grand nombre de pages
Votre progression :
Les balises métadonnées
Les balises métadonnées sont des lignes de code qui apparaissent dans la section head du code source des pages d'une site web. Elles ne sont donc pas visibles par les internautes.
L'importance accordée aux balises métadonnées a évolué au fil des années car elles ont été initialement conçues pour aider les moteurs de recherche avec l'indexation. Aujourd'hui, Google, Yahoo et Bing utilisent leurs propres algorithmes pour la recherche et pour l'indexation.
Nous allons voir que certaines balises métadonnées ont un intérêt certain pour améliorer la visibilité de votre site Joomla alors que d'autres sont tombées en désuétude.
Les balises métadonées dans Joomla
La balise mots-clefs
Aujourd'hui, la balise mots-clefs ne correspond pas à quelque chose d'utile. Les mots-clés ne sont pas visibles sur le site et les webmasters peuvent facilement prendre certaines libertés, comme ajouter des listes de mots clés sans grand intérêt pour le site. Pour cette raison, le contenu de cette balise n'a plus de raison d'être aux yeux des moteurs de recherche.
Sachez que vous avez la possibilité de gérer les balises mots-clefs pour pour chaque catégorie et pour chaque article.
Cependant, Joomla 4 offre des fonctionnalités qui peuvent être intéressantes pour le référencement si l'on sait utiliser judicieusement cette balise encore présente dans quelques extensions :
- Le module Articles en relation utilise les mots-clés individuels pour créer des liens internes vers d'autres articles qui partagent au moins un mot-clé identique,

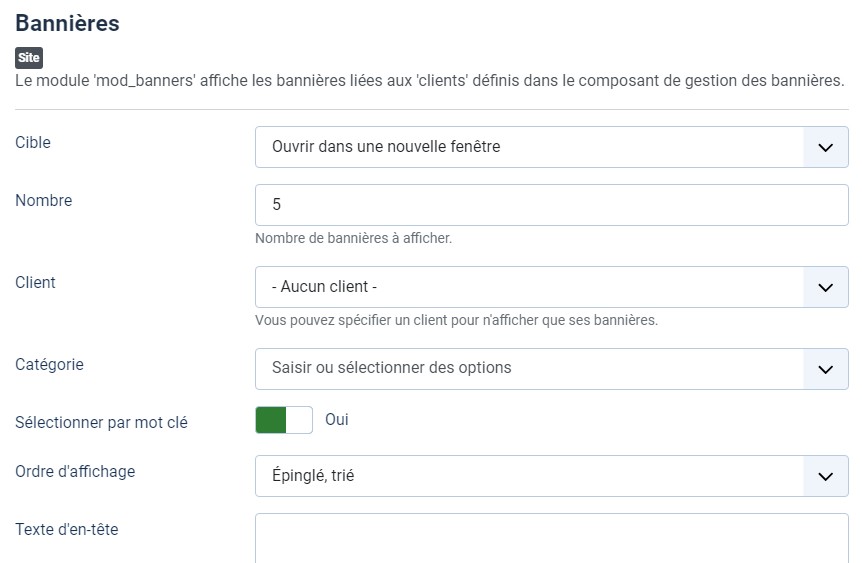
- Le Module Bannières peut déterminer quelle bannière afficher en fonction des mots-clés contenus sur la page.

Google does not use the keywords meta tag in web ranking
Les balises titre et description
Nous avons déjà largement abordé l'intérêt de cette balise lors de l'article Les balises titre et description de ce chapitre. Aussi, je vous invite à le consulter si besoin.
La balise Droits légaux
Joomla 4 vous permet d'indiquer dans le code source d'une page, le nom de la personne qui est légalement responsable du contenu qui est affiché.
Pour chaque article, vous pouvez ajouter cette mention grâce à la balise métadonnée Droits légaux que vous trouverez dans la rubrique Métadonnées dans l'onglet Publication.
La balise Auteur
Joomla 4 vous permet d'afficher le nom de l'auteur d'un article dans le code source. Cela peut avoir un intérêt si vous accueillez des auteurs invités sur votre blog, par exemple.
Pour chaque article, vous pouvez indiquer qui est l'auteur du contenu grâce au champ Auteur que vous trouverez dans la rubrique Métadonnées dans l'onglet Publication.

Les balises métadonnées "Droits légaux" et "Auteur" sont facultatives dans le droit français.
La balise generator
Par défaut, la balise generator affiche le texte suivant : Joomla! - Open Source Content Management dans le code source des pages du site. L'option Version de Joomla (configuration globale du site) vous permet d'y ajouter le numéro de version.
Mais cela peut avoir quelques conséquences :
- Cela indique que le site est propulsé par Joomla (bon, les pirates ont-ils vraiment besoin de regarder le code source pour le savoir ?)
- Les moteurs de recherche prennent effectivement en compte le fait que le site ne soit pas affiché avec la version à jour du CMS.
L'Open Graph
Facebook a introduit une nouvelle forme de balises métadonnées. Le protocole Open Graph est le balisage qui est utilisé par Facebook pour cartographier et classer les sites Web dans son propre moteur de recherche. Les métadonnées comprennent des informations standard telles que :
- Informations générales : le titre de la page, le type, l'URL, la description et le nom du site,
- Informations de localisation : latitude, longitude, l'adresse, la région et le pays,
- Coordonnées : adresse électronique, numéro de téléphone et numéro de fax.
Lorsque vous partagez sur Facebook un contenu provenant de votre site, les infomations reprises telles que le titre de la page, la description et l'image d'aperçu sont issues de ces balises métadonnées.
Twitter propose également un protocole qui lui est propre pour générer ses Twitter Cards. L'intégration du marquage se fait par l'ajout d'une extension tierce et par l'obtention d'un code de validation sur le site de Twitter : https://dev.twitter.com/apps.

Votre progression :
Les microdata
Les microdata (ou microdonnées) sont une fonctionnalité HTML5 - créée par le WHATWG - qui permet d'offrir du contenu sémantique dans les documents HTML. Leur utilisation est une manière de formater le contenu du site afin qu'il soit plus facilement assimilé par les moteurs de recherche. En clair, cela fonctionne de la même manière que l'application d'un style à votre texte, sauf qu'il n'y a aucun changement visuel. Ainsi, au lieu de mettre votre texte en gras ou en italique, les microdata indiquent aux robots des moteurs de recherche ceci est l'adresse d'une entreprise ou encore ceci est le nom d'un produit.
Contrairement aux balises métadonnées qui tentent de définir le contenu d'une page entière, les microdata visent une section spécifique du contenu, voire un seul mot.
Exemple de microdata: les Rich Snipets
Google se sert des informations transmises par les microdata pour créer les Rich Snippets (ou "résultats enrichis"). Concrétement, les résultats affichés dans les pages des moteurs de recherche sont alors illustrés par des images miniatures, par des évaluations de produits, par des critiques ou encore par le profil des auteurs. Ces éléments supplémentaires sont déterminés par le contenu de votre page et comment ceux-ci sont définis par les microdata.

Dans cet extrait, les notes, les avis et les prix sont des informations fournies par les microdata du site.
Vous avez la possibilité de tester et de vérifier votre balisage des microdata avec l'outil de test des résultats enrichis de Google.
Les microformats et le marquage Schéma
Pour que les microdata puissent fonctionner, il est nécessaire de respecter une sémantique précise. Il existe un certain nombre de normes disponibles, mais l'une des plus notables est celle des microformats.
En 2011, Google, Yahoo et Bing ont annoncé qu'elles soutiennaient une nouvelle norme de microdata connue sous le nom de Schéma. Bien que les moteurs de recherche soutiendront différentes normes de microdata, il est préférable de n'utiliser qu'un seul marquage afin de ne pas surcharger le code de votre site.
Comment cela fonctionne-t-il ?
Les microdata fonctionnent de la même manière qu'une classe CSS.
L'élément que vous formatez (par exemple, vos coordonnées) est enveloppé dans un <span> avec une définition spécifique qui déclare quel standard que vous utilisez.
Ensuite, d'autres <span> sont placées à l'intérieur pour définir les propriétés spécifiques (par exemple votre nom, votre adresse, votre numéro de téléphone, etc).
Prenons un exemple :
Vous souhaitez indiquer vos informations de contact dans votre page. Cela pourrait ressembler à ceci :
<address>
<p>Jean Viens<br/>
Société Exemple<br/>
604-555-1234<br/>
<a href="https://mon-site-web.fr/">https://mon-site-web.fr/</a>
</p>
</address>
Maintenant, utilisons le marquage spécifique microformat hCard (raccourci de "HTML vCard)") et notre balisage devient :
<address class="vcard">
<p>
<span class="fn">Jean Viens</span><br/>
<span class="org">Société Exemple</span><br/>
<span class="tel">604-555-1234</span><br/>
<a class="url" href="https://mon-site-web.fr/">https://mon-site-web.fr</a>
</p>
</address>
Ici, le nom formaté (fn), l'organisation (org), le numéro de téléphone (tel) et l'adresse web (url) ont été identifiés en utilisant des noms de classes spécifiques. L'ensemble est intégré dans une classe vcard, qui indique que les autres classes forment une hCard. A noter qu'il existe d'autres classes (optionnelles) de hCard et que le rendu visuel est exactement le même dans tous les cas.
Retenez enfin qu'il est possible pour les plugins de navigateurs d'extraire ces informations et de les transférer vers d'autres applications, comme un carnet d'adresses par exemple.
Votre progression :
Comprendre et parler aux robots
Avant de comprendre et parler avec les robots des moteurs de recherche, il faut d'abord voir la différence qui existe entre l'exploration et l'indexation.
- Explorer (crawling, en anglais) est le processus automatique qui suit simplement un lien et qui récupère le contenu d'un site web.
- Indexer (indexing, en anglais) est le processus qui répertorie et donne un sens aux pages d'un site qui ont été explorées.
Donc en résumé, le robot explore d'abord une page et en fonction du contenu qu'elle affiche, elle sera indexée par le moteur de recherche.
Le fichier robots.txt
C'est grâce au fichier robots.txt que vous pouvez contrôler quelle(s) partie(s) de votre site les robots peuvent suivre. Ce fichier est stocké à la racine de votre site Joomla.
Voici à quoi ressemble son contenu :
User-agent: *
Disallow: /administrator/
Disallow: /api/
Disallow: /bin/
Disallow: /cache/
Disallow: /cli/
Disallow: /components/
Disallow: /includes/
Disallow: /installation/
Disallow: /language/
Disallow: /layouts/
Disallow: /libraries/
Disallow: /logs/
Disallow: /modules/
Disallow: /plugins/
Disallow: /tmp/
Cette syntaxe par défaut empêche les robots d'indexer le répertoire contenant les images de votre site. Si vous souhaitez que votre site soit également présent dans la recherche de "Google Image", vous devez autoriser l'accès au dossier images (c'est à dire, là où Joomla stocke les images de votre site).
Pour ce faire, vous allez ajouter la ligne :
Allow: /images/
Dans ce cas, il est fortement conseillé de nommer vos images avec des titres descriptifs si vous souhaitez les voir apparaitre en bonne place dans les résultats de Google.
Pour qu'une page ne soit pas ou plus indéxée, vous devez appliquer une directive noindex depuis la page de l'article dans la rubrique Métadonnées de l'onglet Publication :

Explications :
- Index : indique aux robots qu'ils peuvent indexer cette page,
- Noindex : indique aux robots que cette page ne doit pas être indexée,
- Follow : indique aux robots que les liens sur cette page doivent être suivis,
- Nofollow : indique aux robots que les liens de cette page ne doivent pas être suivis.
Comprendre et parler aux robots
Le fichier index.php
Google traite également le fichier index.php séparément de votre page d'accueil.
Cela signifie qu'une page test.fr et la page test.fr/index.php pourraient être considérées comme étant du contenu dupliqué (même si elles sont la même chose). Si vous avez activé la réécriture des URL (SEF) dans les paramètres SEO de la configuration globale de Joomla, vous pouvez éviter cela en interdisant l'indexation d'une page s'appellant index.php. Pour ce faire, insérez la ligne suivante dans votre fichier robots.txt :
Disallow: /index.phpParler et comprendre les robots
Le fichier Sitemap
La première étape pour que votre site figure sur les moteurs de recherche est de vous assurer qu'ils puissent le trouver. La meilleure façon pour cela est d'envoyer un fichier sitemap aux moteurs de recherche. Un sitemap est un fichier sur votre site qui indique aux moteurs de recherche les pages ajoutées ou modifiées.
Si vous souhaitez soumettre votre site à plusieurs moteurs de recherche (Google, Bing, Yandex, etc.), vous pouvez consulter l'article Soumettre son site qui vous explique toutes les procédures en détail.
Une fois que vous aurez soumis votre site, il faudra attendre de quelques jours à quelques semaines pour que les moteurs de recherche explorent et indexent vos contenus. Pour suivre cela, vous pouvez effectuer une recherche site: sur l'URL de la page d'accueil de votre site, sur Google. Si des résultats s'affichent, cela signifie que vous figurez dans l'index. Par exemple, une recherche pour site:web-eau.net renvoie ces résultats.
