Dans ce tutoriel, je ne vais pas vous expliquer pourquoi vous devez afficher une page auteur sur votre site Joomla si vous avez des auteurs invités mais comment la créer. Bien sur, vous pouvez installer une extension tierce pour cela mais vous allez devoir la maintenir et cette extension, aussi légère soit elle, alourdira très probablement votre site web. Donc, nous allons créer cette page uniquement avec Joomla parce que c'est possible et parce que "light is right" (Colin Chapman).
Il y a différentes manières de créer une page auteur avec Joomla (avec com_contact, par example) et celle que je vous présente aujourd'hui décrit les différentes étapes pour comprendre la logique de création de contenu dans Joomla.
Cette page auteur sera composée de deux parties :
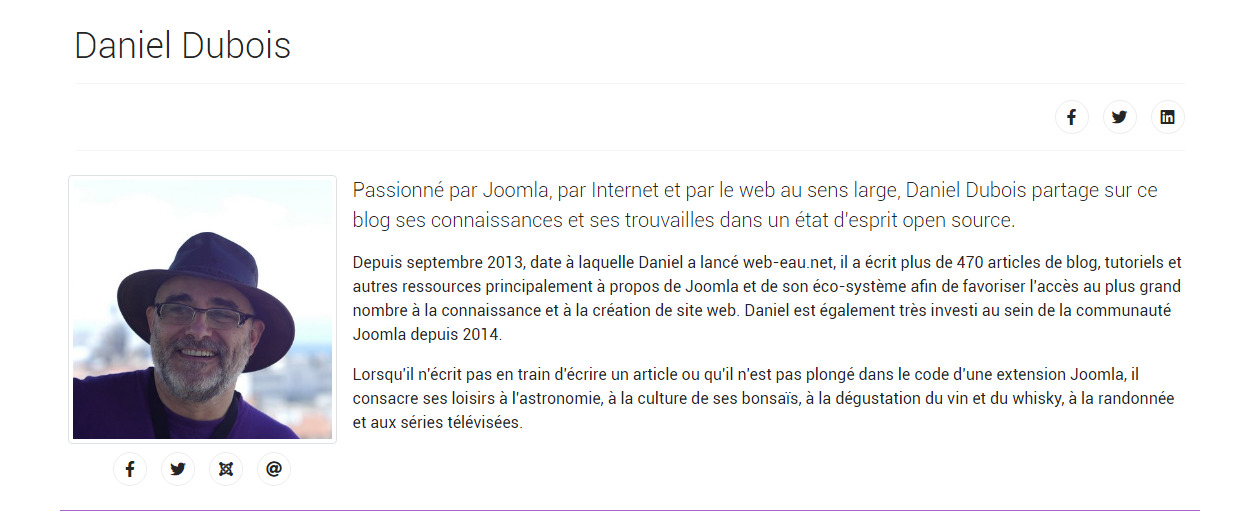
- Les informations avec une photo, une biographie et des liens pour contacter l'auteur :

Ici, le nom de l'auteur est le titre d'un article.
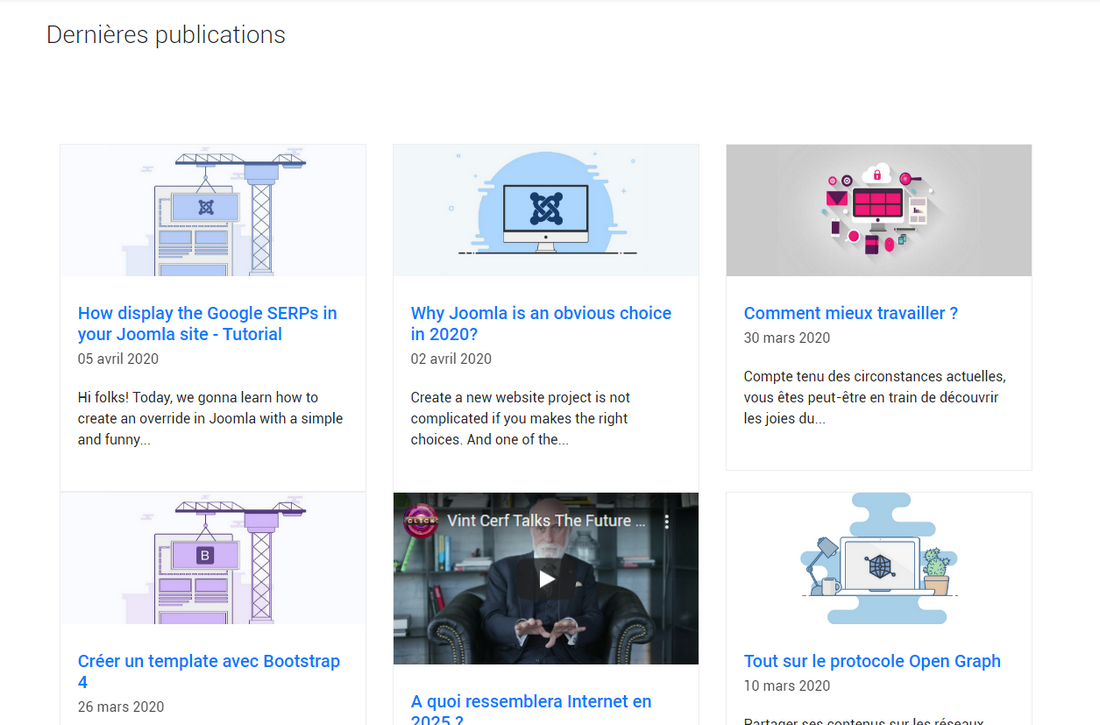
- Une liste d'articles écrits par cet auteur:

Le titre de cette partie est le titre d'un module.
Si vous souhaitez voir le résultat en live, cliquez simplement sur mon nom ![]() en haut de cette page :)
en haut de cette page :)
C'est basique mais ça fait le boulot : mettre en avant chaque auteur avec une page individuelle où ses informations et ses articles sont présentés.
Pendant ce tutoriel, vous allez créer un article, un contact et un module (avec une override). C'est tout !
L'article
Pour faire aussi simple que possible, nous allons d'abord créer... un lien de menu !
Parce que nous en aurons besoin et parce que le workflow de Joomla le permet, vous pouvez créer un article directement depuis un lien de menu. Dasn votre menu, cliquez sur le bouton vert Nouveau.
Remplissez les différents champs requis: titre (nom de l'auteur), alias (prenom-nom), etc.
Pour choisir le type de lien de menu, cliquez sur le bouton bleu Sélection puis choisissez Articles et Article.
Pour créer votre nouvel article, cliquez sur le bouton Créer.

In the article, we display the first part of the author page: the informations.
Mon template embarque le framework Bootstrap 4. Si ce n'est pas votre cas, vous devrez probablement adapter ce markup pour l'adapter à votre framework.
Pour insérer ce code HTML dans votre article, choisissez l'option Insert code dans votre éditeur de texte.
<div class="row border-bottom border-secondary pb-3">
<div class="p-2 col-3">
<img class="img-fluid img-thumbnail" src="path/to/your/pic.jpg" alt="" />
<div class="pt-2">
<div class="text-center">
<ul>
<li>
<a class="" href="" target="blank"><span class="fa fa-facebook"></span></a>
</li>
<li>
<a class="" href="" target="_blank"><span class="fa fa-twitter"></span></a>
</li>
<li>
<a class="" href="" target="_blank"><span class="fa fa-instagram"></span></a>
</li>
<li>
<a class="" href=""><span class="fa fa-at"></span></a>
</li>
</ul>
</div>
</div>
</div>
<div class="p-2 col-9">
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus interdum felis, sodales venenatis eros lobortis eu. Praesent vitae maximus quam, at consequat erat.</p>
<p>Phasellus odio nibh, condimentum a velit in, porttitor efficitur nisl. Curabitur eros nunc, rutrum in pretium eget, tristique ullamcorper sem. Donec risus dui, placerat nec dui ut, fermentum mattis neque. Curabitur pellentesque mattis ante condimentum vulputate. Nulla vehicula felis ligula, eu porta lorem efficitur non. Nunc dapibus interdum felis, sodales venenatis eros.</p>
<p>In lobortis purus massa, hendrerit malesuada ipsum pulvinar a. Aliquam tempor feugiat eros eu laoreet. Praesent ultricies sed neque in pretium. Maecenas nibh neque, elementum eu sapien a, semper faucibus nulla. Nunc pellentesque odio in urna sagittis rhoncus.</p>
</div>
</div>Adaptez ce code avec les informations de l'auteur sans oublier de remplir les balises title et meta description de votre article. Enregistrez votre saisie.
Dans l'onglet Type de liens du lien de menu, vous avez la possibilité d'afficher (ou non) ce lien de menu en frontend grâce au paramètre Afficher dans le menu. Personnellement, j'ai décidé de ne pas les afficher.
Maintenant, votre article et votre lien de menu sont créés. Vous devriez être en mesure d'afficher la page de l'auteur avec une URL ressemblant à :
https://mon-site-web.fr/prenom-nom
Vous pouvez également décider d'en faire un sous-menu de votre blog afin que l'URL ressemble à :
https://mon-site-web.fr/blog/prenom-nom
Si tout est ok ici, cliquez sur Enregistrer et fermer et passons à l'étape suivante.
Découvrir les overrides de Joomla
Si vous avez besoin d'inspiration ou de conseils sur les overrides de Joomla, voici plus de +50 exemples gratuits pour vous aider et vous inspirer.
Joomla OverridesLe contact
Pour les auteurs occasionnels, il n'est peut-être pas nécessaire de créer un utilisateur et un contact dans Joomla mais pour les auteurs réguliers, c'est sans doute une option à considérer avec attention.
Bien sur, vous pouvez créer un contact sans créer l'utilisateur correspondant mais gardez à l'esprit qu'en tant qu'enregistré, un auteur pourra soumettre ses contenus depuis le frontend. C'est une autre très grande force de Joomla.
Commençons par créer un utilisateur.
Dans le menu haut du panneau d'administration, sélectionnez Utilisateurs puis Utilisateurs et enfin Ajouter un utilisateur.
Remplissez tous les champs requis des différents onglets.
Dans l'onglet Attribuer cet utilisateur à un ou plusieurs groupes, vous pourrez assigner votre utilisateur au groupe Author. Par défaut, ce groupe dispose des permissions requises.

Une fois que vous avez terminé, clicquez sur le bouton Enregistrer et fermer.
Maintenant, nous allons créer le contact. Notez que dans Joomla, il y a une difference entre un utilisateur et un contact.
Dans le menu haut du panneau d'administration, cliquez Composants puis cliquez sur le sous-menu Fiches de contacts.
Cliquez sur le bouton vert Nouveau pour créer un nouveau contact.
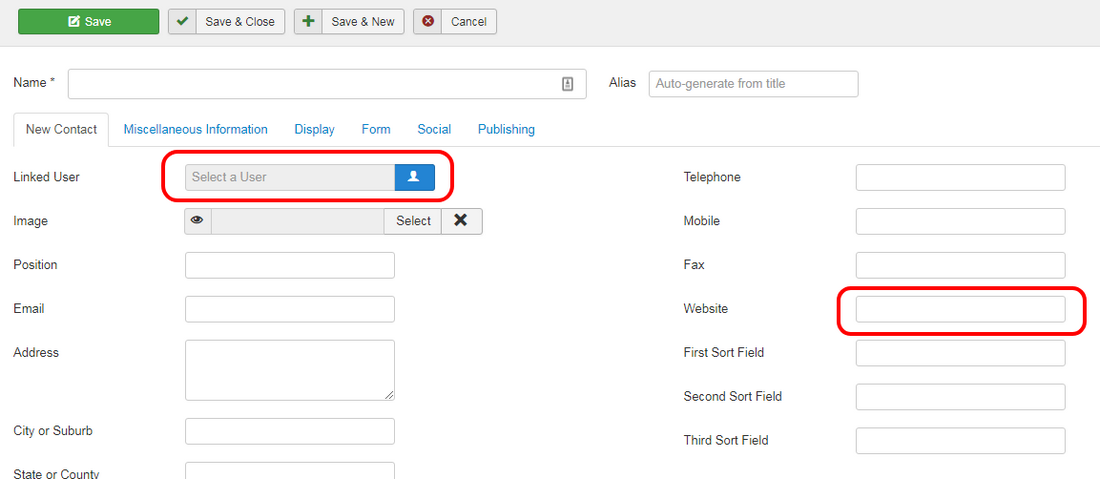
Remplissez les champs nécessaires pour votre auteur.
- Dans le paramètre Utilisateur lié", sélectionnez l'utilisateur que vous venez de créer.
Dasn le paramètre Site Web, vous pouvez ajouter le lien vers le site personnel de votre auteur ou, et c'est une bien meilleur option à considérer, le lien de menu Page auteur que vous venez de créer à l'étape précédente :
https://mon-site-web.fr/prenom-nom
De cette manière, lorsqu'un visiteur cliquera sur le nom de l'auteur affiché dans l'article, il/elle sera automatiquement redirigé vers la page de l'auteur (le plugin "Content - contact" doit être publié).

Lorsque vous avez terminé ici, cliquez sur le bouton Enregistrer et fermer.
Le module
Pour la seconde partie de notre page, nous avons besoin de créer un module Article - Catégorie pour afficher la liste des articles de l'auteur sur trois colonnes avec pour chaque article, l'image d'itroduction, le titre, la date et le texte d'introduction.
Par défaut, l'affichage frontend de ce module de dispose pas de toutes ces options. Donc, nous allons donc devoir l'améliorer grâce à une override.
Par chance, l'override pour avoir cet affichage existe déjà : Latest blog.

Comme nous n'avons pas besoin d'afficher le titre de la catégorie ainsi que le bouton Lire la suite, ces options ne seront pas activées dans les paramètres du module. Mais vous pouvez les utilisez si vous le décidez.
Copiez le code HTML dasn votre override ainsi que les classes CSS dans le fichier custom.css de votre template. Si vous ne savez pas comment créer une override dans Joomla, je vous conseille de lire Affichez la SERP de Google dans votre site avant d'aller plus loin.
Maintenant que votre override est faite et enregistrée, nous pouvons créer notre nouveau module Articles - Categorie et remplir tous les paramètres requis.
Dans cet exemple, choisissez d'afficher votre module dans une position de template template qui soit sous la partie affichant le contenu.
Dans l'onglet Options de filtrage, indiquez le nombre d'articles à afficher (dans notre code, nous avons décidé qu'il y aurait 3 articles par lignes), sélectionnez la (ou les) catégorie(s) ainsi que l'auteur grâce au paramètre Auteurs.

Dans l'onglet Ordre d'affichage, vous pouvez choisir l'ordre d'affichage des articles. Selon moi le plus cohérent est d'afficher les articles les plus récent en premier. Réglez ainsi selon la date de publication (Champ de tri) avec un ordre descendant (Sens du tri).
Dans l'onglet Options d'affichage, sélectionnez les options voulues pour votre affichage en frontend.

Enfin, dans l'onglet Paramètres avancés, choisissez votre override dasn le paramètre Type de mise en page.
N'oubliez pas d'affecter votre module à la bonne page. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et fermer.
Féliciatations, votre page auteur est terminée.
Vérifiez tous les details avant de publier officiellement votre page: les balises titles et meta description, le niveau d'accès, l'affichage frontend, les liens, etc. Tout est bon ? Go !
Le Joomla Override Challenge
En association avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Le but est de créer chaque mois, une override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)
Conclusion
Et voilà, votre page auteur est en ligne.
J'espère que ce tutoriel n'était pas trop compliqué et qu'il vous aidera à créer une superbe page auteur sur votre site. Bien sur, celle-ci est plutôt basique et il est possible de l'améliorer avec d'autres parties liées à l'auteur comme ses récompenses, ses conférences, etc.
N'hésitez pas à partager vos pages auteur en commentaire et à partager ce tutoriel autour de vous.
Comment créer une page auteur juste avec Joomla ?




