In this tutorial, I will not explain you why you should display such page on your website if you have guests posts but how to create it. Of course, you can install an extension for this but you'll have to maintain it and this extension, as lighter as it can be, will probably weight down your website. So, we gonna make it only with Joomla because it's possible and because "light is right".
There are differents ways to create an author page in Joomla (with com_contact, for example), but this one described here allows you to see different stages and to understand the logic of content creation in Joomla.
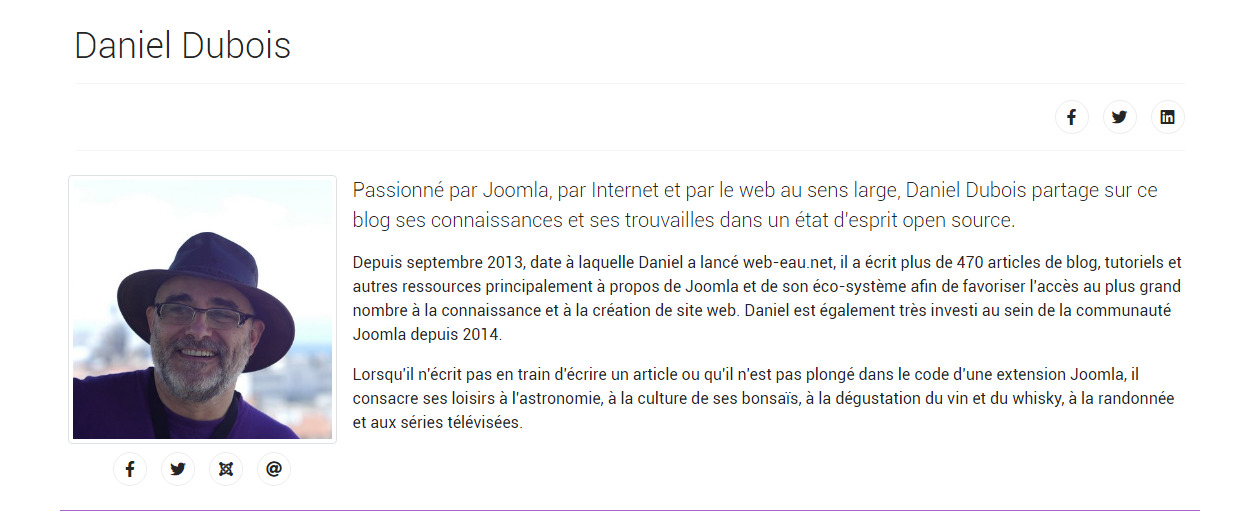
The author page has two sections:
- The informations with a photo, a biography and some links to contact the author:

The name of the author is the title of the article.
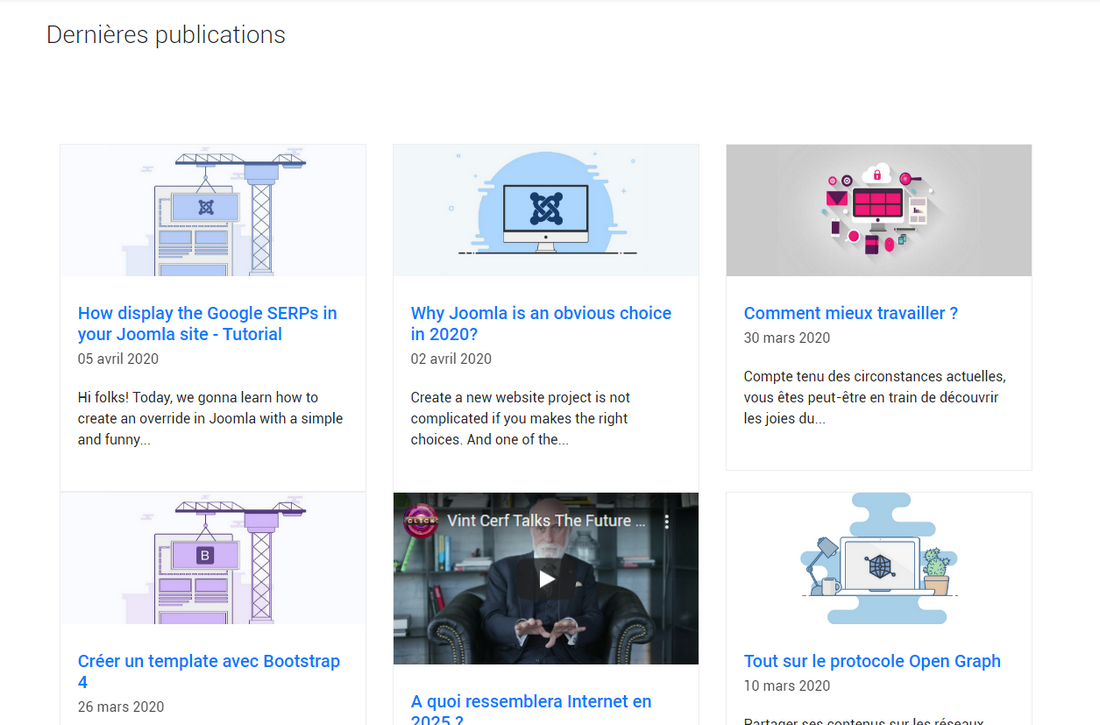
- A list of articles written by this author:

The title of this section is the title of the module.
If you want to see it alive, simply click on my name ![]() on the top of this page :)
on the top of this page :)
It's basic but the job is done: highlighting each author with a personal page where his/her informations and articles are presented.
During this tutorial, you'll create an article, a contact and a module (with an override). That's all!
create an author page in Joomla
The article
To make as simple as possible, we'll create first a... menu item!
Because we'll need it and because the Joomla workflow allows it, you can create an article directly from an item menu. In your menu, click on the green button "New".
Then, fill the different parts as required.
For the Menu Item Type, click on the bleu button "Select", then select "Articles" and "Single Article".
To create your new article, click on the "Create" button:

In the article, we display the first part of the author page: the informations.
My template is powered by Bootstrap 4, so you'll probably have to adapt this markup if your template has another framework.
To insert this HTML code into your article, select the option "Insert code in your text editor.
<div class="row border-bottom border-secondary pb-3">
<div class="p-2 col-3">
<img class="img-fluid img-thumbnail" src="path/to/your/pic.jpg" alt="" />
<div class="pt-2">
<div class="text-center">
<ul>
<li>
<a class="" href="" target="blank"><span class="fa fa-facebook"></span></a>
</li>
<li>
<a class="" href="" target="_blank"><span class="fa fa-twitter"></span></a>
</li>
<li>
<a class="" href="" target="_blank"><span class="fa fa-instagram"></span></a>
</li>
<li>
<a class="" href=""><span class="fa fa-at"></span></a>
</li>
</ul>
</div>
</div>
</div>
<div class="p-2 col-9">
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus interdum felis, sodales venenatis eros lobortis eu. Praesent vitae maximus quam, at consequat erat.</p>
<p>Phasellus odio nibh, condimentum a velit in, porttitor efficitur nisl. Curabitur eros nunc, rutrum in pretium eget, tristique ullamcorper sem. Donec risus dui, placerat nec dui ut, fermentum mattis neque. Curabitur pellentesque mattis ante condimentum vulputate. Nulla vehicula felis ligula, eu porta lorem efficitur non. Nunc dapibus interdum felis, sodales venenatis eros.</p>
<p>In lobortis purus massa, hendrerit malesuada ipsum pulvinar a. Aliquam tempor feugiat eros eu laoreet. Praesent ultricies sed neque in pretium. Maecenas nibh neque, elementum eu sapien a, semper faucibus nulla. Nunc pellentesque odio in urna sagittis rhoncus.</p>
</div>
</div>Complete this code with the author informations and add the title and description tags for your article.
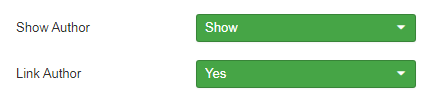
In the tab Parameters, you must activate these two parameters to display the name of the author on the articles with a link on it:

In the tab "Link type" of the menu item, you can decide to display (or not) this menu item on frontend with the parameter "Display in Menu". I've decided to hide mines.
Now, your article and your menu item are created. You should be able to display your article with an URL like this:
https://your-domain.com/alias-of-the-menu-item
You can also decide to make it as a sub-menu of your blog so your URL looks like: https://your-domain.com/blog/alias-of-the-menu-item
If everything is fine here, click the Save and close button for your article and let's move to the next step.
Looking for Joomla overrides?
If you need inspiration or tips on Joomla overrides, here are +50 free examples to help and inspire you.
Joomla OverridesThe contact
For casuals writers, you won't need to create a user and a contact in Joomla but for the regulars, it's a better option to consider.
Of course, you can create a contact without creating an user but keep in mind that has registered, an author will be able to submit his/her contents from the frontend. This is another great Joomla's feature.
So, let's start to create the user first.
In the top menu of the admin panel, select "Users", then Manage and then "Add New User"
Fill all the required fields in the differents tabs.
In "Assigned User Groups" tab, you can assign your new user to the Author group. By default, this group has the relevant permissions.

Once you've done, click the "Save and close" button.
Now, we gonna create the contact. Note that in Joomla, there is a difference between an user and a contact.
In the top menu of the admin panel, select "Components" and then "Contacts".
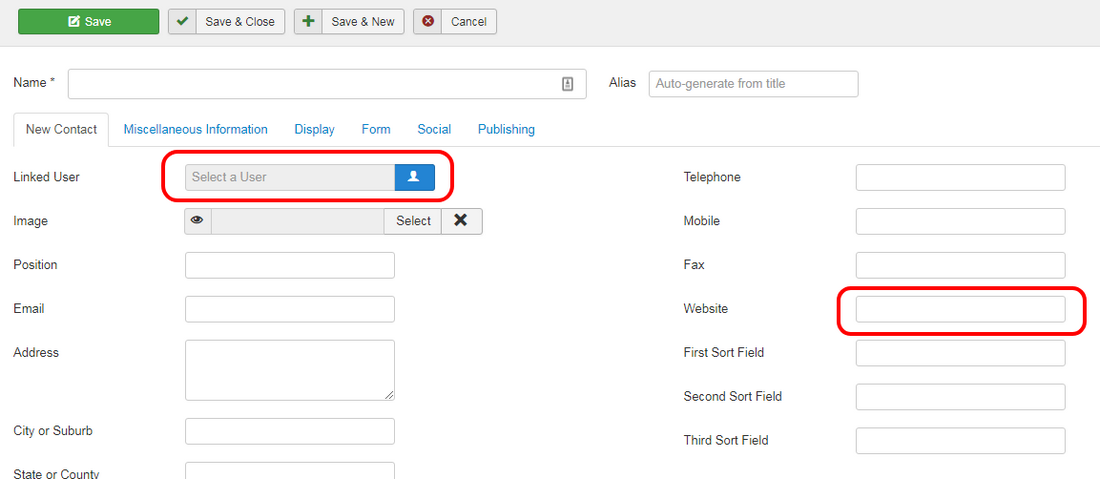
Click on the green button "New" to create a new contact.
Fill the relevant fields for your author.
- In the parameter "Linked User", you can select the user created previously
In the parameter "Website", you can add the link to the author's personal website or, and it's a better option to consider, the link to the article "Author page" previously created at the fist step:
https://your-domain.com/alias-of-the-menu-item
This way, when a visitor will click on the name of the writer displayed on the article, he/she will opens the author page (the plugin "Content - contact" must be published).

Once you've done here, click the Save and Close button".
The module
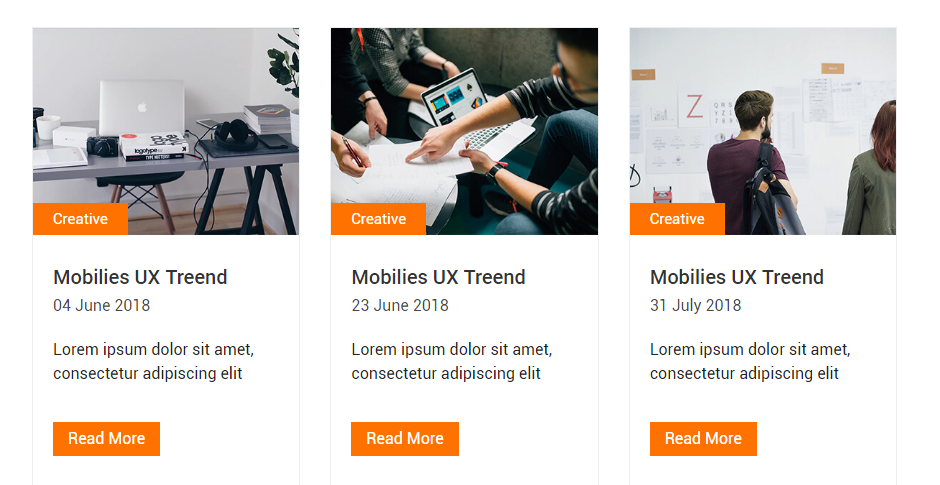
For the second part of the page and the last part of this tutorial, we'll create a module "Article - Category" for display the list of the author's articles on three columns with the intro image, the title, the date and a short intro text.
By default, the frontend display of this module don't allows enough options. So, we'll improve it with an override.
Lucky you, the override for this display has already created: Latest blog.

We won't need to display the name of the category and the "Read more" button, so these options won't be selected in the module parameters. But you can use them if needed.
Copy the HTML markup in your override and the CSS classes in the custom.css of your template. If you don't know how to create an override in Joomla, take a look at this article.
Now, let's create the new "Articles - Category" module and fill all the required parameters as desired.
For this module, select a template position below the main component area on the item menu created ealier.
In the tab "Filtering options", indicate the number of article to display, select the relevant category (or categories) and your author in the parameter "Authors".

In the tab "Display options", select the desired options for the frontend display.

At last, in the "Advanced" tab", select your override in the parameter "Layout".
Don't forget to select a position below your article created on the first setp of this tutorial to publish your module. Once you're ok, click the "Save and Close" button.
Congratulations, your author page is ready.
Check all the details before putting your page alive: the meta tags, the access level, the frontend display, the links, etc. Everythting is ok? Go !
The Joomla Override Challenge
In association with Viviana Menzel, we've created the unofficial Joomla Override Challenge. The goal is to create each month an override based on an extension or on an project (like this author page). If you want to join us, feel free to contact Viviana or me :)
Conclusion
Et voilà, your author page is online.
I hope this tutorial wasn't too complicated and it helps you to create an awesome author page in Joomla. Of course, this one is pretty basic and it's possible to improve it with others sections like awards, conferences, etc.
Don't hesitate to share your author pages in the comments section and to share this tutorial around you.




