Pourquoi vouloir créer un glossaire juste avec Joomla?
- Parce que le contenu de votre glossaire sera géré par Joomla
Vous pourrez le gérer facilement, comme n'importe quel contenu géré par Joomla. Ajouter et/ou modifier les contenus de votre glossaire sera alors très simple.
- Car il est inutile d'installer et de maintenir une extension tierce
Pas d'extension à installer et à maintenir. Pas de courbe d'apprentissage. Oubliez les CCK lourds et autres page builders, vous n'avez besoin que de Joomla.
- Pour développez vos compétences grâce aux overrides
Tout ce que vous avez à faire est de suivre ce tutoriel pour créer votre glossaire en quelques minutes. Toutes les étapes y sont clairement expliquées et illustrées.
- Pour que vous gardiez une complète maîtrise de votre SEO
Parce que votre glossaire est construit avec com_content, vous pourrez gérer facilement chaque balise title et meta description suivant vos objectifs.
- et parce que Joomla est gratuit pour tous et pour toujours.
Grâce à la magie de Joomla, créer ce puissant et élégant glossaire est gratuit et vous n'aurez jamais de licence à payer par la suite.
La structure du glossaire
Très simplement, un glossaire est une liste de mots affichés et groupés par ordre alphabétique (comme un dictionnaire).
Une fois que nous avons défini cela, il est plus simple de comprendre comment nous allons créer notre glossaire avec Joomla :
- chaque lettre initale est une catégorie
- un mot est le titre d'un article
- une definition est le contenu de l'article
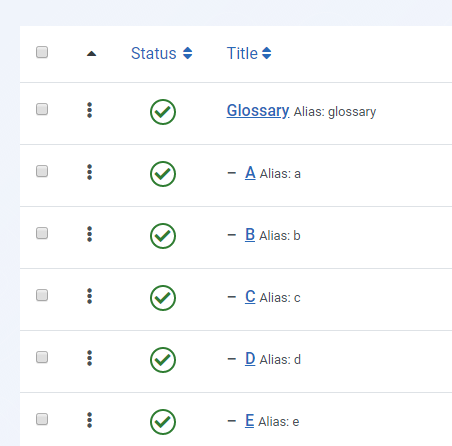
Afin de pouvoir gérer notre glossaire plus facilement, nous créons d'abord une première catégorie d'articles que l'on nommera "Glossaire" et pour chaque lettre de l'alphabet (A, B, C, D, E, etc.), nous créons autant de catégories enfants qu'il y a de lettres. La structure des catégories devrait ressembler à cela :

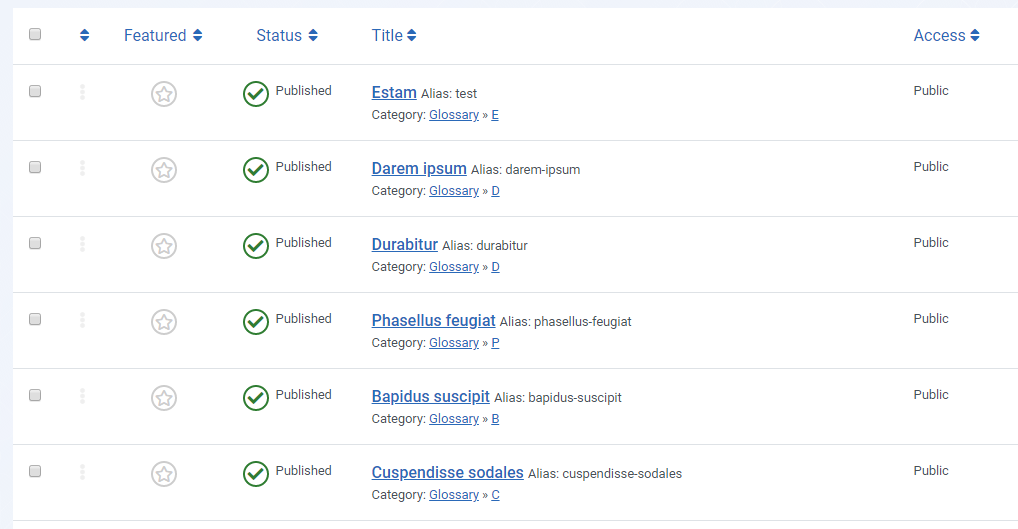
Ensuite, nous ajoutons notre contenu en créant tous les articles de notre glossaire en veillant à bien affecter les articles aux catégories concernées : les articles dont les mots commençant par la lettre A seront rangés dans la catégorie enfant A.

Affichons maintenant notre glossaire
Dans cet exemple, les initiales, les mots et les définitions sont affichés sur une seule et même page. L'utilisateur aura simplement à lire pour avoir accès à l'information. C'est très basique et c'est un mode de conception à envisager si vous n'avez pas beaucoup de mots et de définitions à afficher dans votre glossaire.
Pour réaliser cela, nous deons afficher tout le contenu sur une page. Donc, nous allons créer un lien de menu "Article", puis un module "Articles - categorie" pour afficher notre glossaire et enfin, nous ferons une override de ce module pour obtenir le desgin escompté.
Créer le lien de menu
Depuis le panne de contrôle de Joomla, cliquez sur Menus dans le menu de gauche.

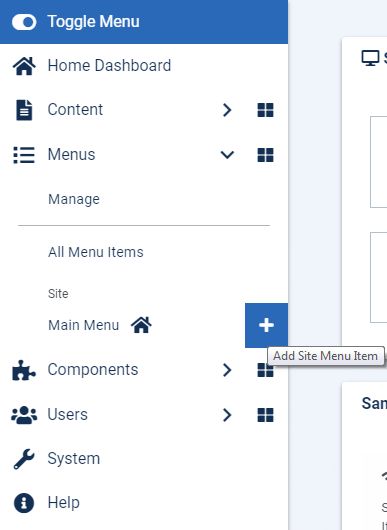
Sélectionnez votre menu et cliquez sur l'icône + pour créer un nouveau lien de menu.

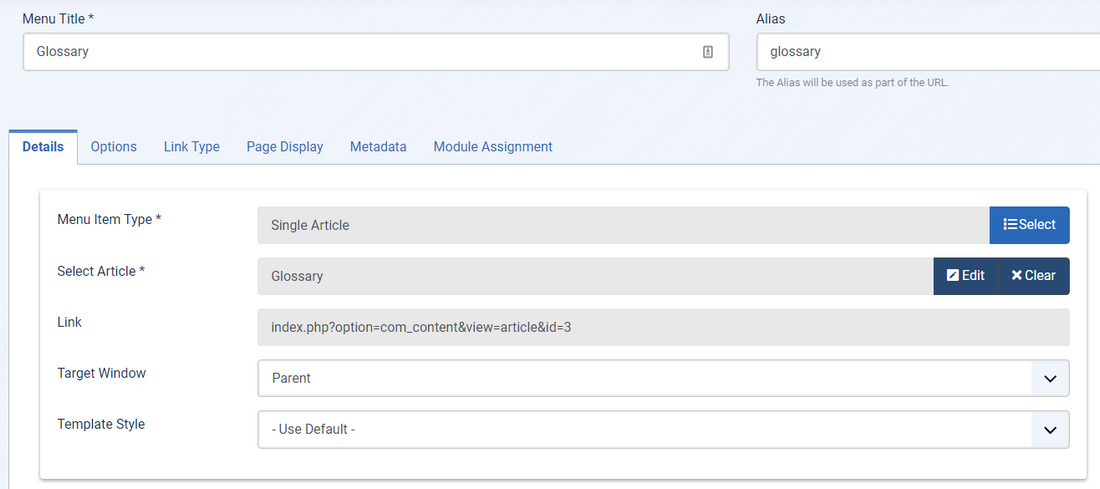
Indiquez le titre de votre lien de menu (p.ex: Glossaire) et si besoin, personnalisez son alias.
Dans Type de lien de menu *, cliquez sur le bouton bleu Sélection pour sélectionner Articles puis Article.
Dans Sélectionner un article *, cliquez sur le bouton + Créer.
Renseignez les informations nécessaires pour votre article. Dans l'exemple, l'article ne continet qu'un bref texte d'introduction.
Réglez les paramètres de l'article et du lien de menu selon vos besoins. Maintenant, vous dveriez obtenir ceci:

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et fermer.
Tout votre glossaire sera affiché grâce à cette page. Vous devez juste vous concentrer sur son optimisation (balise title et meta description). Les robots des moteurs de recherche indéxeront tout le contenu de votre page.
Créer le module Comment créer un glossaire juste avec Joomla 4 ?
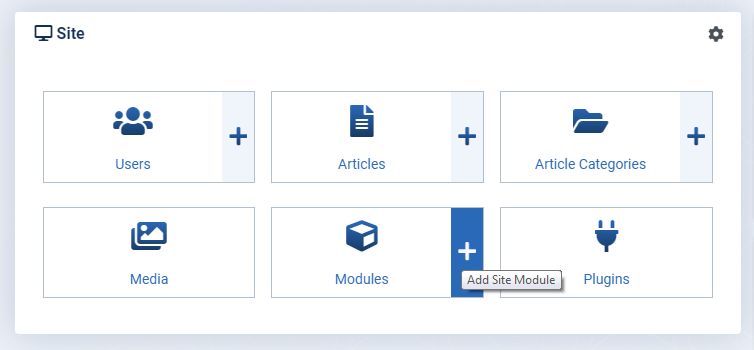
Depuis le panneau de contrôle de Joomla, cliquez sur l'icône + icon affichée à côté de Module.

Dans la liste, sélectionnez le module Articles - Categorie.

Indiquez un titre pour votre module (p.ex: Glossaire).
Dans l'onglet Assignation des menus, sélectionnez le lien de menu que vous avez créé à l'étape précédente.
Dans l'onglet Options de filtrage, réglez les paramètres comme suit :
Nombre: 0 (tous les articles doivent être affichés)
Filtre de catégorie: inclure
Catégorie: sélectionnez la catégorie parente Glossaire (si vous l'avez nommé ainsi).
Catégories enfants: inclure
Niveaux de catégorie: 1
Les autres paramètres de cet onglet ne sont pas utilisés.

Dans l'onglet Ordre d'affichage, nous allons ordonner nos articles alphabétiquement. Règlez les paramètres comme suit :
Champ de tri: Titre
Sens du tri: Ascendant
Dans l'onglet Options de regroupement, nous allons ordonner nos initales alphabétiquement. Règlez les paramètres comme suit :
Regroupement: Catégorie
Sens de regroupement: Ascendant
Dans l'onglet Options d'affichage, il faut autoriser l'affichage du texte d'introduction sans limites de caractères :
Introduction: Afficher
Caractères maximum: 0
Enfin, affichez votre module dans une position du template qui soit en dessous de l'article ou en dessous de la partie composant de votre template.
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer et fermer.
Découvrir les overrides de Joomla
Si vous avez besoin d'inspiration ou de conseils sur les overrides de Joomla, voici plus de +50 exemples gratuits pour vous aider et vous inspirer.
Joomla OverridesCréer l'override
C'est le point le plus technique de ce tutoriel mais pas de panique, vous allez voir que c'est assez simple :)
Depuis le panneau de contrôle, cliquez sur Systèm dans le menu de gauche.
Dans la partie dédiée aux templates, cliquez sur Site Templates.
Cliquez sur votre template (Cassiopeia, dans notre exemple).
Cliquez sur l'onglet Créer des substitutions.
Dans la liste des modules, cliquez sur mod_articles_category.
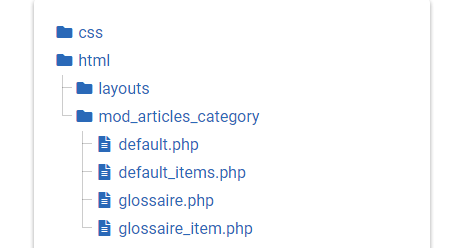
Dans la liste de gauche sont affichés les dossiers et les fichiers de votre template. Cliquez sur html puis sur mod_articles_category.
Ici, vous avez deux fichiers:
default.php
default_items.php
Je vous conseille fortement de faire des copies de ces 2 deux fichiers en utilisant le bouton Nouveau fichier et de nommer vos 2 nouveaux fichiers comme ceci :
glossaire.php
glossaire_item.php

Les contenus des fichiers default.php et default_items.php doivent être exactement les mêmes que glossary.php et glossary_item.php, seuls les noms doivent être differents.
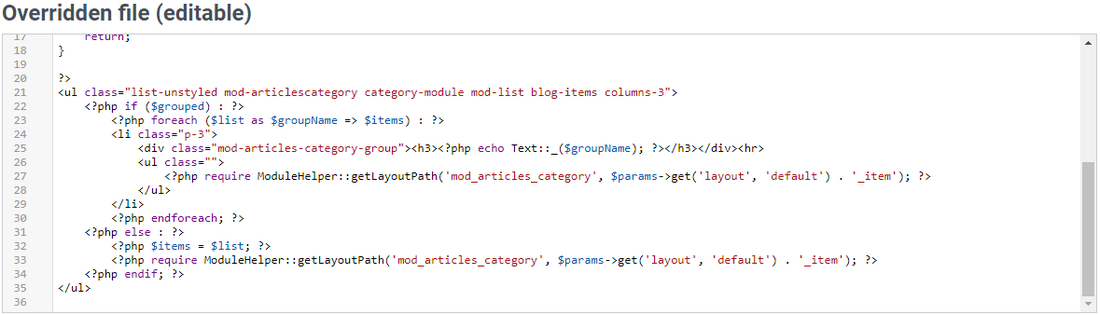
Cliquez sur le fichier glossaire.php pour l'ouvrir dans l'éditeur.
A la ligne 21, ajoutez les classes CSS suivantes à la balise
<ul>: list-unstyled blog-items columns-3A la ligne 24,ajouter la classe CSS suivante dans la balise
<li>: p-3Remplacez la ligne 25 par ce code:
<div class="mod-articles-category-group"><h3><?php echo Text::_($groupName); ?></h3></div><hr>Aux lignes 27 et 33, remplacez
_itemspar_item.
Cliquez sur le bouton Enregistrez.

Explications à propos de ces modifications
-
List-unstyled
Parce que nous ne voulons pas que notre liste s'affiche avec des puces, cette classe CSS va les supprimer. -
blog-items columns-2
Nous utilisons ces nouvelles classes CSS propres à Joomla pour afficher notre glossaire sur 2 colonnes. Notez que les classes CSScolumns-2etcolumns-4sont aussi disponibles si besoin. -
P-3
Cette classs va ajouter du padding tout autour de l'article. Plus d'informations à propos du padding dans la documentation de Bootstrap
Vous pouvez également ajouter le marquage Schema DefinedTerm dans votre override. Cela aidera les moteurs de recherche à comprendre la nature de votre page et de votre contenu.
La dernière étape...
Maintenant, revenez au module que vous avez créé à létape précédente.
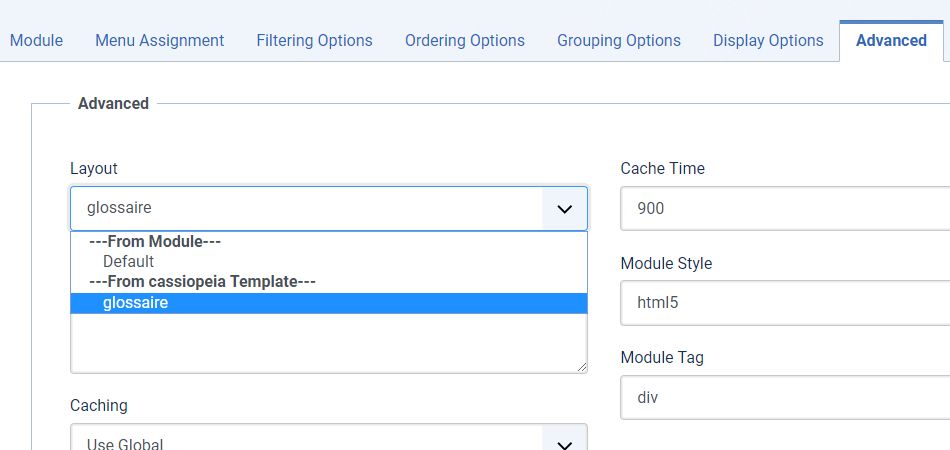
Ouvrez-le et dans l'onglet Paramètres avancés sélectionnez Glossary pour le type de mise en page.

Une fois que c'est fait, cliquez sur le bouton Enregistrez et fermer.
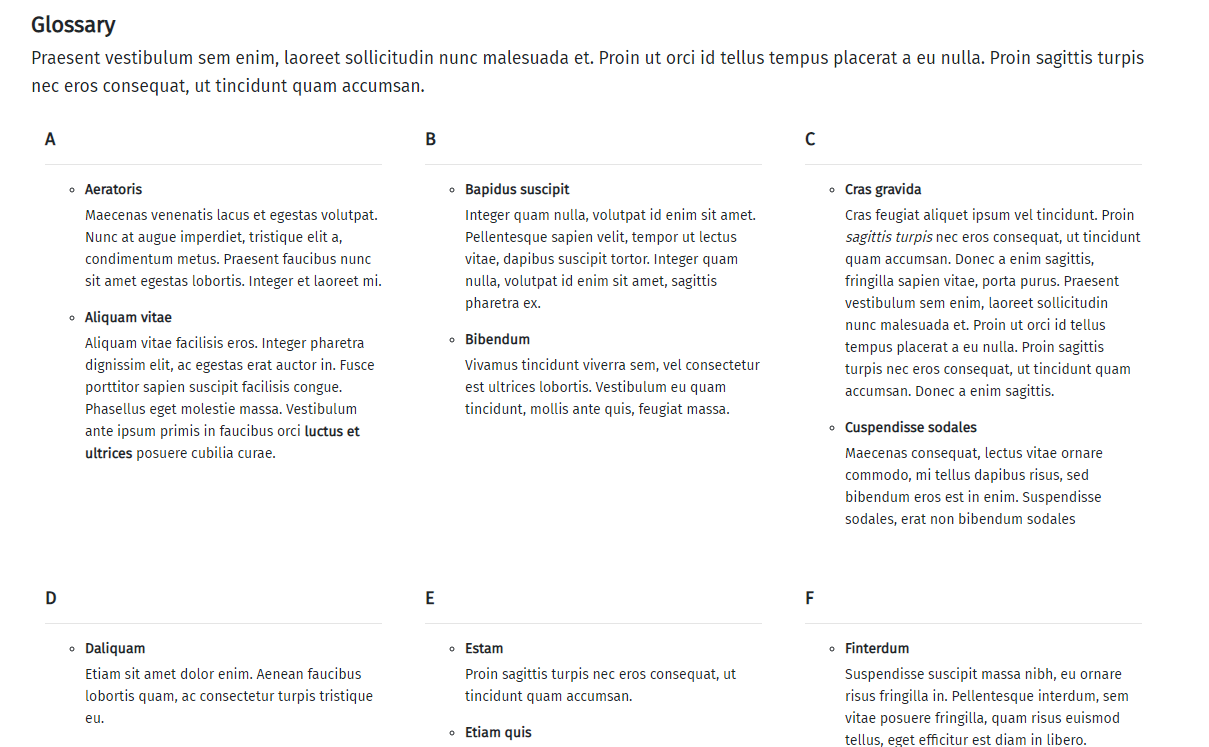
Maintenant, votre glossaire doit ressembler à ceci :

Améliorations possibles
Si vous avez besoin de créer un glossaire plus important, il serait sans doute plus prudent d'éviter un très long scroll à vos visiteurs. Dans ce cas, vous pourriez considérer une de ces deux solutions.
- Collapse. Cette classe JavaScript native de Bootstrap vous permet de jouer avec la visibilité de n'importe quel contenu. Avec cette classe, vous pouvez choisir de n'afficher un élement (la definition, pas exemple) qu'après le clic de l'utilisateur. Plus d'informations ici : Bootstrap Collapse. Dans le cas où vous souhaiteriez l'utilisez dans votre override, n'oubliez pas de paramétrer votre module en consèquence.
- Une définition par page. Vous pouvez également décider de n'afficher que les mots sur la page de votre glossaire. L'utilisateur doit alors cliquer sur le mot pour lire la definition dans une nouvelle page. Cette option est à considérer si vous avez beaucoup de mots (et de définitions) et/ou si vous souhaitez pouvoir optimisez plus finement le référencement de chaque terme de votre glossaire.
Le Joomla Override Challenge
En partenariat avec Viviana Menzel, nous avons créé le non-officiel Joomla Override Challenge. Notre objectif est de créer chaque mois, une nouvelle override basée sur une extension native de Joomla ou sur un projet. Si vous souhaitez participer, n'hésitez pas à contacter Viviana ou moi :)
Comment créer un glossaire juste avec Joomla 4 ?



