Un bandeau d'informations défilantes (News ticker) est une fonctionnalité qui affiche les dernières nouvelles ou certaines informations sous forme de défilement dans une page Web.
Vous avez plusieurs options pour avoir ce type de bandeau sur un site Joomla: avec une extension tierce, avec une fonctionnalité incluse dans votre template, etc.
Mais si vous ne voulez pas surcharger votre site avec une extension qu'il faudra maintenir, si votre template ne dispose pas de cette fonctionnalité, alors créer votre propre bandeau d'informations défilantes avec une override est probablement l'option la plus intelligente.
Dans ce tutoriel, vous allez apprendre à créer par vous-même, un bandeau d'informations défilantes (news ticker) en créant une override du module Flash d'information de Joomla.
Voici ce que vous obtiendrez en suivant ce tutoriel :

Et c'est parti!
#1. Créer les fondations
Pour les besoins de ce tutoriel Joomla, créez quelques catégories d'articles, et ajoutez 2 ou 3 articles dans chaque catégorie.
Ensuite, créez un nouveau module "Flash d'information". Réglez les paramètres (sélectionnez les catégories que vous venez de créer) et affichez votre module sur une page de votre site.

Par défaut, les articles affichés par le module ressemblent à ça:

#2. Créer l'override
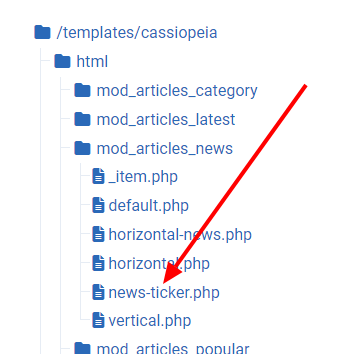
Maintenant, créez une override du module "mod_articles_news" dans votre template.
Nommez votre override "news-ticker.php", et enregistrez votre saisie lorsque vous avez terminé.

A lire également: Apprendre à créer des overrides dans Joomla
#3. Le codage
Avant de coder quoi que ce soit, regardons comment est composé notre bandeau d'informations défilantes.
Notre bandeau est composé d'un bouton fixe et les titres des articles défilent sur toute la largeur restante de la page.
Nous allons utiliser la grille Bootstrap pour créer la structure (notez que vous pouvez utiliser flex, qui est aussi une bonne approche web design).
<div class="row">
<div class="col-1">
<!-- Le bouton fixe -->
</div>
<div class="col-11">
<!-- Les éléments défilants -->
</div>
</div>Explications:
le bouton occupe 1/12 de la grille, et les éléments défilants, 11/12.
I. Le bouton
Pour commencer, nous créons le button en utilisant une icône Bootstrap au format SVG et avec le teste "Breaking News".
Voici le code:
<div class="col-1">
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="1rem" height="1rem" fill="currentColor" class="bi bi-lightning-fill" viewBox="0 0 16 16">
<path d="M11.251.068a.5.5 0 0 1 .227.58L9.677 6.5H13a.5.5 0 0 1 .364.843l-8 8.5a.5.5 0 0 1-.842-.49L6.323 9.5H3a.5.5 0 0 1-.364-.843l8-8.5a.5.5 0 0 1 .615-.09z"/>
</svg>
<span>Breaking news</span>
</div>
</div>II. Les éléments défilants
En gros, il suffit d'afficher pour chaque article, la catégorie et le titre. Pas besoin de plus.
Dans une boucle PhP, on place une <div> avec un <span> pour la catégorie et ensuite, le titre de l'élément. Et bien sur, le titre doit être cliquable.
Notre structure ressemblera à ceci:
<?php foreach ($list as $item) : ?>
<div>
<!-- Catégorie de l'élément -->
<span>category title</span>
<!-- lien de l'élément -->
<a href="link-to-the-item">
<!-- titre de l'élement -->
Title of the item
<!-- fermeture du lien -->
</a>
</div>
<?php endforeach; ?>Explications:
Il est possible de lire ce code de cette manière: pour chaque élément de la liste, affiche la catégorie, et le titre avec un lien dessus.
Maintenant, nous ajoutons le code PhP pour afficher la catégorie de l'élément, le lien de l'élément, et le titre de lélément:
<?php foreach ($list as $item) : ?>
<div>
<span><?php echo $item->category_title; ?></span>
<a href="<?php echo $item->link; ?>">
<?php echo $item->title; ?>
</a>
</div>
<?php endforeach; ?>Bravo, bon travail!
Comme attendu, ce code va afficher le bouton, les éléments et leur catégories, mais sans aucun défilement.
Pour obtenir l'effet attendu, nous allons devoir ajouter des classes Bootstrap et quelques classes CSS.
#4. La mise en forme
Quand c'est possible, j'utilise les classes Bootstrap parce qu'elles sont disponibles dans Joomla, et parce que c'est plus simple et plus rapide que de tout réécrire en pure CSS.
Bien sur, n'hésitez pas à adapter ces classes en fonction de vos designs et de vos besoins.
I. Le bouton
<div class="col-1 col-sm-1 col-md-3 col-lg-2 py-1 pe-md-0 mb-md-1">
<div class="bg-secondary text-white text-center py-1 px-2">
<svg xmlns="http://www.w3.org/2000/svg" width="1rem" height="1rem" fill="currentColor" class="bi bi-lightning-fill" viewBox="0 0 16 16">
<path d="M11.251.068a.5.5 0 0 1 .227.58L9.677 6.5H13a.5.5 0 0 1 .364.843l-8 8.5a.5.5 0 0 1-.842-.49L6.323 9.5H3a.5.5 0 0 1-.364-.843l8-8.5a.5.5 0 0 1 .615-.09z"/>
</svg>
<span class="">Breaking news</span>
</div>
</div>Explications:
- J'ai ajouter des classes Bootstrap dans la première
<div>pour le responsive design. - J'ai styliser le bouton avec quelques classes Bootstrap: fond gris, texte centré et affiché en blanc, et avec un peu de padding autour de l'icône et du texte.
II. les éléments défilants
<div class="col-11 col-sm-11 col-md-9 col-lg-10 ps-1 ps-md-2">
<?php foreach ($list as $item) : ?>
<span class="badge text-bg-info me-1"><?php echo $item->category_title; ?></span>
<a class="text-decoration-none link-dark" href="<?php echo $item->link; ?>">
<?php echo $item->title; ?>
</a>
<?php endforeach; ?>
</div>Explications:
- J'ai ajouté quelques classes Bootstrap dans la première
<div>pour le responsive design en fonction des classes déjà ajoutées pour le bouton. - J'ai stylisé le nom de la catégorie avec des classes Bootstrap: format badge, arrière-plan bleu et texte en boir, et avec une légère marge à droite.
- J'ai stylisé le titre de l'élément avec quelques classes Bootstrap: suppression du soulignage par défaut sur le lien, et coloré le lien en sombre.
III. Les classes CSS pour le défilement
Pour cette partie, nous allons ajouter ces classes CSS directement dans l'override du module. Comme d'habitude, nous commençons par le conteneur et nous terminons par l'élément (du plus grand au plus petit).
Le conteneur
Le bandeau d'information défilantes doit être affiché sur tout la largeur disponible de la page. Le contenu doit être affiché dans le conteneur uniquement. Ainsi, avec la valeur hidden, le débordement est écrêté et le reste du contenu est masqué. Utiliser la propriété overflow est une bonne pratique lorsque vous souhaitez avoir un meilleur contrôle de votre mise en page.
.ticker-container {
width: 100%;overflow: hidden !important;
}Le wrapper
Ici, nous utilisons des pseudo-classes pour le wrapper. Notez le nom donné à la règle @keyframes.
.ticker-wrapper {
width: 100%;
padding-right: 100%;
background-color: transparent;
}
@keyframes ticker {
0% {transform: translate3d(0, 0, 0);}
100% {transform: translate3d(-100%, 0, 0);}
}L'effet de transition
Pour cette partie, nous combinons différentes propriétés animation pour avoir le rendu désiré:
- La propriété
animation-iteration-countspecifie la durée de l'animation. - La propriété
animation-timing-functionspecifie la vitesse de l'animation. - La propriété
animation-namespecifie le nom de la règle @keyframes de l'animation (voir ci-dessus). - et enfin, La propriété
animation-durationdéfinie la durée (en secondes ou en millisecondes) de l'animation. Attention, si vous n'ajoutez pas cette propiété, la durée sera égale à 0, et votre animation ne sera jamais jouée.
.ticker-transition {
display:inline-block;
white-space:nowrap;
padding-right:100%;
animation-iteration-count:infinite;
animation-timing-function:linear;
animation-name: ticker;
animation-duration: 65s;
}L'effet sur les éléments
La propriété animation-play-state met l'animation en pause lorsque le curseur survole l'élément.
.ticker-transition:hover {
animation-play-state: paused;
cursor: pointer;
}et enfin, l'élément lui-même.
Rien de particulier mais notez que inline-block vous permet de définir une largeur et une hauteur pour l'élément, si besoin. Ici, j'ai ajouté un peu de padding à droite et à gauche de chaque élément.
.ticker-item {
display: inline-block;
padding: 0 2rem;
}Voici la liste complètes de nos classes CSS:
.ticker-container {width: 100%;overflow: hidden !important;}
.ticker-wrapper {width: 100%;padding-right: 100%;background-color: transparent;}
@keyframes ticker {
0% {transform: translate3d(0, 0, 0);}
100% {transform: translate3d(-100%, 0, 0);}
}
.ticker-transition {display:inline-block;white-space:nowrap;padding-right:100%;animation-iteration-count:infinite;animation-timing-function:linear;animation-name: ticker;animation-duration: 65s;}
.ticker-transition:hover {animation-play-state: paused;cursor: pointer;}
.ticker-item {display: inline-block;padding: 0 2rem;}#4. Les dernières étapes
Il est temps de regrouper tous nos bouts de code dans un seul et même fichier et d'afficher notre bandeau d'informations défilantes dans Joomla.
Ouvrez l'override news-ticker.php que vous avez créé en début de tutoriel.
Séléctionnez tout le code affiché dans l'éditeur et effacez-le. Oui oui, faites le!!
Dans cet espace vide, vous allez copier/coller dans l'ordre, les codes suivants:
I. Le fichier PhP
L'en-tête
Tous les fichiers d'un module Flash d'information Joomla commencent par ces lignes.
Copiez et collez ces lignes dans l'éditeur:
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_news
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Layout\LayoutHelper;
if (!$list) {
return;
}
?>Juste en dessous, copiez/collez les classes CSS:
<style>
.ticker-container {width: 100%;overflow: hidden !important;}
.ticker-wrapper {width: 100%;padding-right: 100%;background-color: transparent;}
@keyframes ticker {
0% {transform: translate3d(0, 0, 0);}
100% {transform: translate3d(-100%, 0, 0);}
}
.ticker-transition {display:inline-block;white-space:nowrap;padding-right:100%;animation-iteration-count:infinite;animation-timing-function:linear;animation-name: ticker;animation-duration: 65s;}
.ticker-transition:hover {animation-play-state: paused;cursor: pointer;}
.ticker-item {display: inline-block;padding: 0 2rem;}
</style>et enfin pour terminer, ajoutez le code pour afficher le bandeau d'informations défilantes:
<div class="row pt-2 px-2 mx-auto">
<div class="col-1 col-sm-1 col-md-3 col-lg-2 py-1 pe-md-0 mb-md-1">
<div class="bg-secondary text-white text-center py-1 px-2">
<svg xmlns="http://www.w3.org/2000/svg" width="1rem" height="1rem" fill="currentColor" class="bi bi-lightning-fill" viewBox="0 0 16 16">
<path d="M11.251.068a.5.5 0 0 1 .227.58L9.677 6.5H13a.5.5 0 0 1 .364.843l-8 8.5a.5.5 0 0 1-.842-.49L6.323 9.5H3a.5.5 0 0 1-.364-.843l8-8.5a.5.5 0 0 1 .615-.09z"/>
</svg>
<span class="">Breaking news</span>
</div>
</div>
<div class="col-11 col-sm-11 col-md-9 col-lg-10 ps-1 ps-md-2">
<div class="ticker-container pt-2 pb-1">
<div class="ticker-wrapper">
<div class="ticker-transition">
<?php foreach ($list as $item) : ?>
<div class="ticker-item">
<span class="badge text-bg-info me-1"><?php echo $item->category_title; ?></span>
<a class="text-decoration-none link-dark" href="<?php echo $item->link; ?>">
<?php echo $item->title; ?>
</a>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
</div>
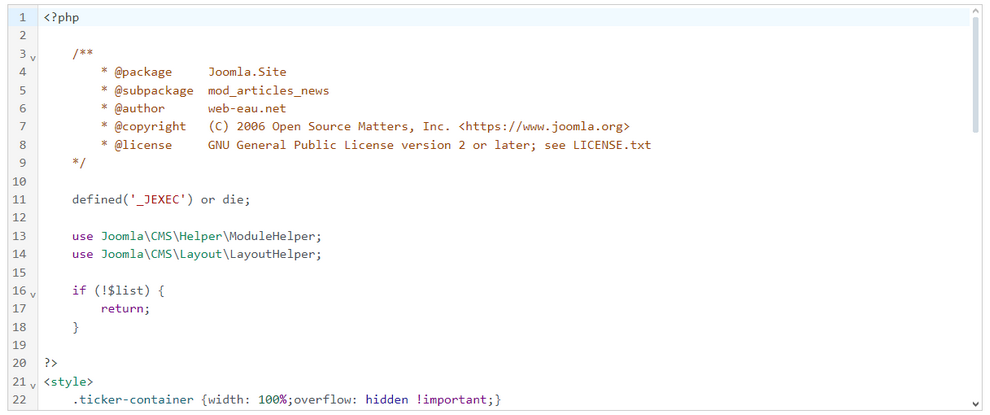
</div>Maintenant, le début de votre fichier news-ticker.php doit ressembler à ceci:

Vous pouvez télécharger le fichier complet sur cette page.
II. Afficher le bandeau d'informations défilantes
Maintenant, rouvrez le module que vous avez créé au début de ce tutoriel.
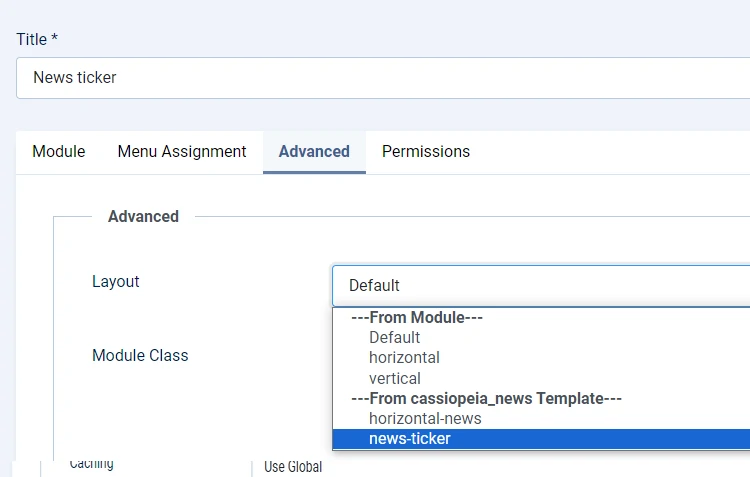
Ouvrez l'onglet Avancé et pour le paramètre Type de mise en page, sélectionnez news-ticker dans la liste déroulante.

Et enfin, rafraichissez la page où votre module est affiché. Votre bandeau d'informations défilantes doit ressembler à la démo.
Conclusion
Et voilà, vous l'avez fait!
Félicitations, votre module Joomla est en ligne. J'espère que ce tutoriel a été facile à suivre et qu'il vous a aidé à créer un superbe bandeau d'informations défilantes dans votre site Joomla. Bien entendu, celui-ci est assez basique et vous pouvez librement améliorer son design, par exemple.
J'espère vraiment que vous avez appris quelque chose de nouveau grâce à ce tutoriel, et si c'est le cas, n'hésitez pas à le partager avec vos amis.
Merci de m'avoir lu et pour vos partages.



